spritecow改造
快速入口
不读文章可以直接拐向这里:
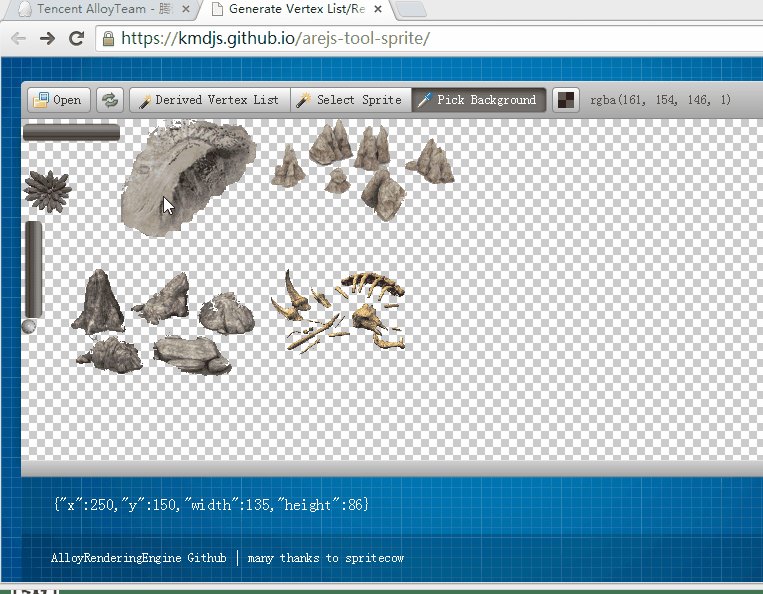
spritecow二代:https://kmdjs.github.io/arejs-tool-sprite/
写在前面
工欲善其事必先利其器,最近fork了一份spritecow代码进行了大量升级改造,
作为AlloyRenderingEngine的开发辅助工具之一,确确实实地提高了开发效率,游戏或前端开发更加便利。
因为改造后,有些交互使用点需要特别提醒才能发现,所以特意录制了gif教程。
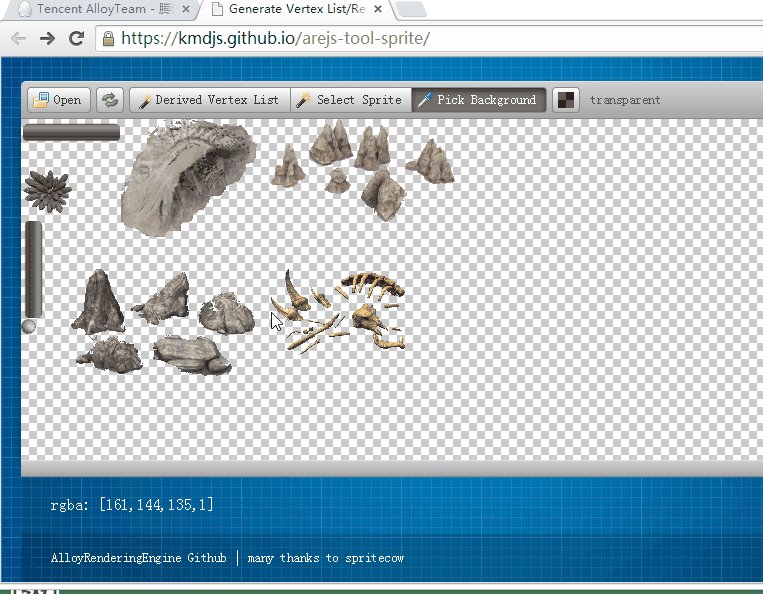
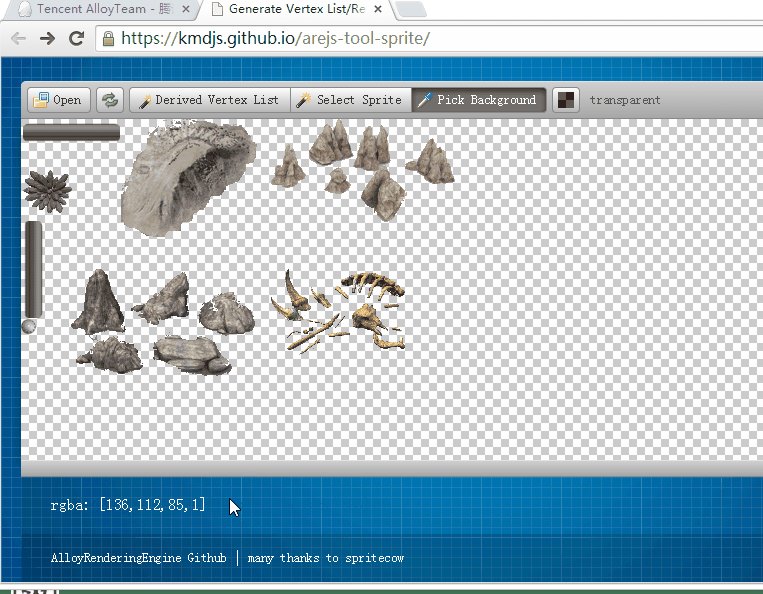
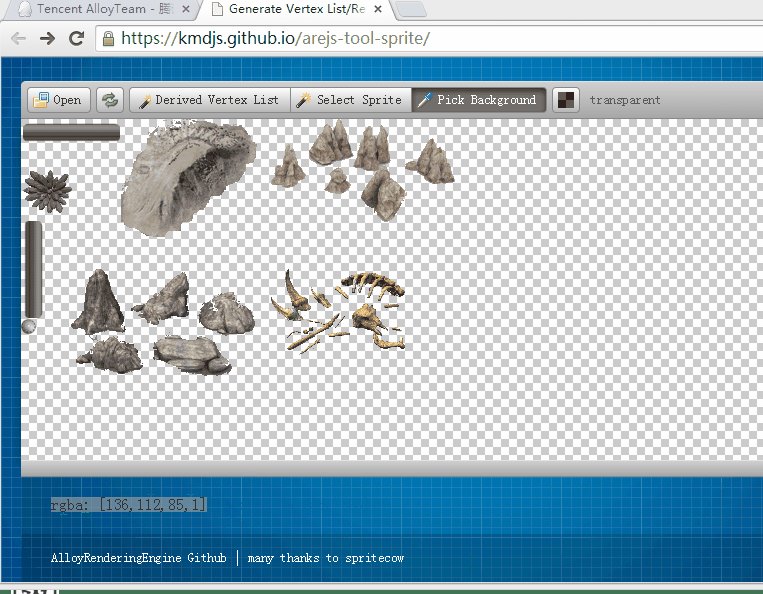
取色

取色很简单,点哪里,该点的颜色会自动生成在下方。
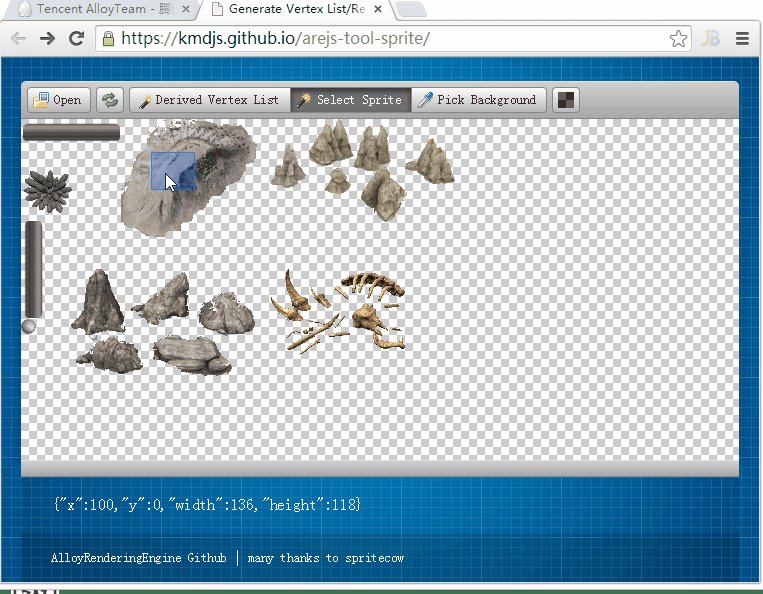
Rect自动识别和导出

矩形区域是系统自动选择,需要的操作是点击或者选区,操作后会自动选择最小能容纳该元素的矩形
区域。
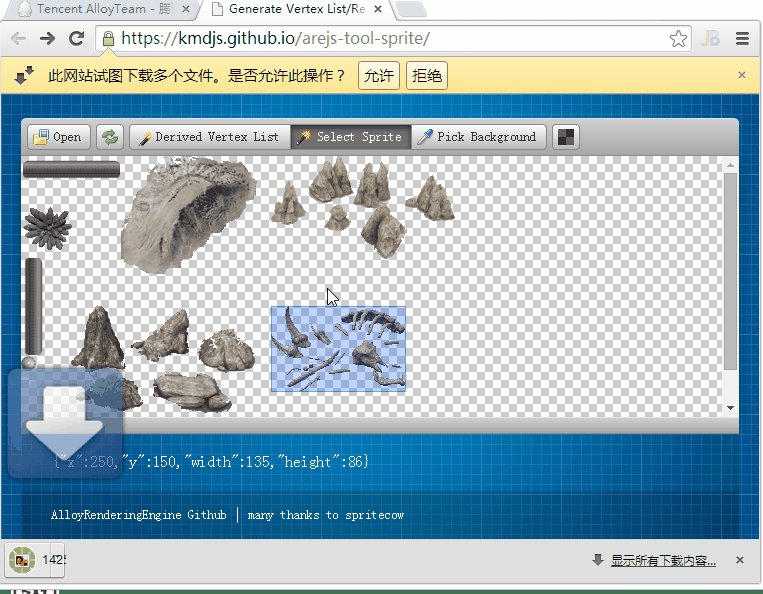
这里需要特别注意的是,选择完毕如果还想要下载导出,需要【鼠标右键】点击该选区。
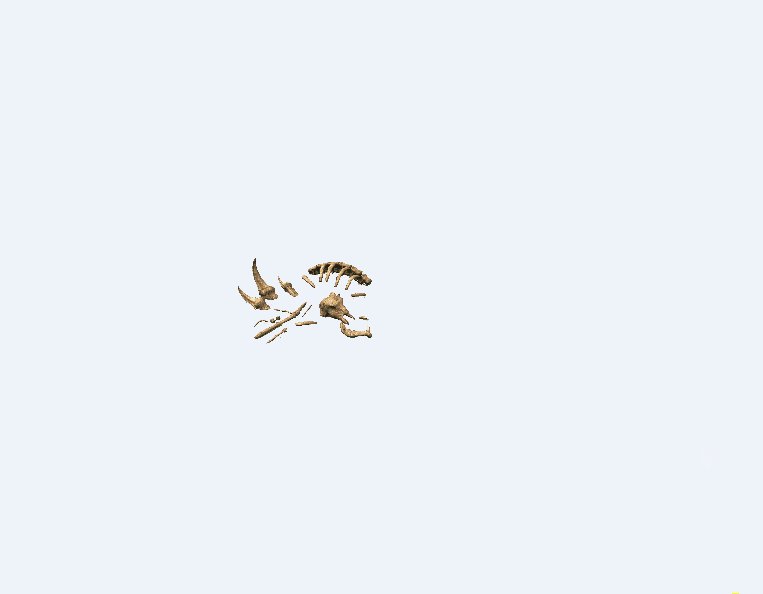
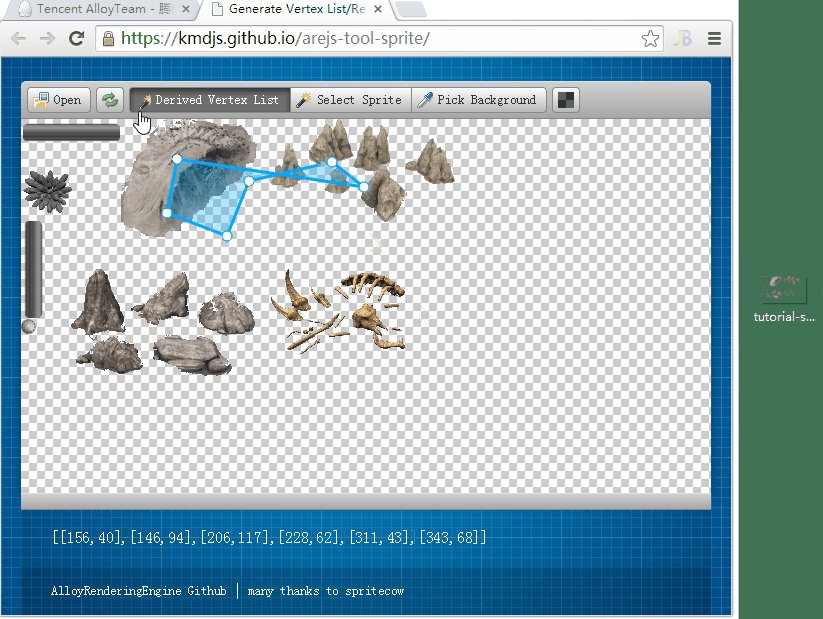
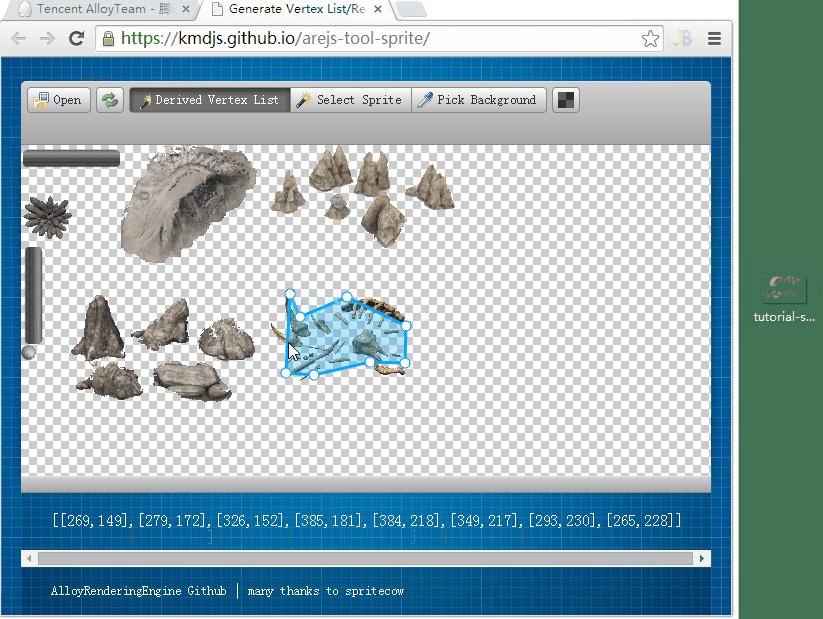
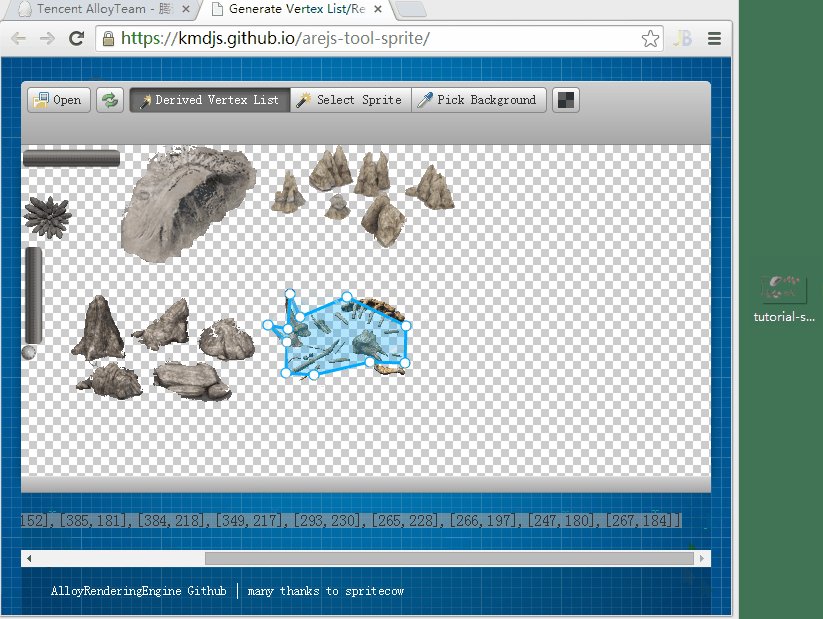
顶点数据提取

顶点自动提取可以方便地提取容纳图形的最小多边形,可用于游戏开发中的碰撞检测等。
这里需要注意的是,提取出来的坐标是相对于图片右上角的世界坐标,如果需要相对于该多边形的最小矩形区域
的坐标系统(也就是最小矩形区域的左上角为【0,0】),那该怎么办?
不用担心,我特意为导出的坐标写了一个校正函数,用来将世界坐标转成相对于矩形区域的坐标,代码如下:
function correctingVertexList(vertexList) {
var firstVertex = vertexList[0],
minX = firstVertex.x,
minY = firstVertex.y,
i = 1,
len = vertexList.length;
for (; i < len; i++) {
var vertex = vertexList[i];
vertex.x < minX && (minX = vertex.x);
vertex.y < minY && (minY = vertex.y);
}
i = 0;
for (; i < len; i++) {
var vertex = vertexList[i];
vertex.x -= minX;
vertex.y -= minY;
}
}
代码很容易懂,就不做解释了。
赶紧体验一把 :https://kmdjs.github.io/arejs-tool-sprite/
Have Fun!
spritecow改造的更多相关文章
- MIP改造常见问题二十问
在MIP推出后,我们收到了很多站长的疑问和顾虑.我们将所有疑问和顾虑归纳为以下二十个问题,希望对大家理解 MIP 有帮助. 1.MIP 化后对其他搜索引擎抓取收录以及 SEO 的影响如何? 答:在原页 ...
- Nodejs之MEAN栈开发(五)---- Angular入门与页面改造
这个系列一共会涉及两个JavaScript框架的讲解,一个是Express用做后端,一个是Angular用于前端.和Express一样,Angular分离内容,处理视图.数据和逻辑.和MVC模式很相似 ...
- 使用图片视频展示插件blueimp Gallery改造网站的视频图片展示
在很多情况下,我们网站可能会展示我们的产品图片.以及教程视频等内容,结合一个比较好的图片.视频展示插件,能够使得我们的站点更加方便使用,也更加酷炫,在Github上有很多相关的处理插件可以找来使用,有 ...
- Lightbox改造——支持滚轮缩放
在做文章类型的web页时,经常会遇到要点开看大图的需求,LightBox2则是在众多产品中比较优秀的一款Jquery插件.配置就不细说了,今天我主要要分享的是:如何在点开大图后,可以通过鼠标滚轮来缩放 ...
- 记一次企业级爬虫系统升级改造(二):基于AngleSharp实现的抓取服务
爬虫系统升级改造正式启动: 在第一篇文章,博主主要介绍了本次改造的爬虫系统的业务背景与全局规划构思: 未来Support云系统,不仅仅是爬虫系统,是集爬取数据.数据建模处理统计分析.支持全文检索资源库 ...
- [网站性能1]对.net系统架构改造的一点经验和教训
文章来源:http://www.admin10000.com/document/2111.html 在互联网行业,基于Unix/Linux的网站系统架构毫无疑问是当今主流的架构解决方案,这不仅仅是因为 ...
- Appium 三种wait方法(appium 学习之改造轮子)
前些日子,配置好了appium测试环境,至于环境怎么搭建,参考:http://www.cnblogs.com/tobecrazy/p/4562199.html 知乎Android客户端登陆:htt ...
- mac-改造你的terminal
今天在知乎上看到了一篇关于<程序员如何优雅使用Mac>,里面介绍了不少Mac的高端使用技巧,其中关于terminal的部分更是深深的吸引了我,于是我也开始了我的terminal改造计划. ...
- EF架构~EF异步改造之路~仓储接口的改造
回到目录 返回异步与并行目录 C#5.0带来了并行编程 {C#1.0托管代码→C#2.0泛型→C#3.0LINQ→C#4.0动态语言→C#5.0异步编程} 随着C#5.0在.net4.5出来之后,它们 ...
随机推荐
- 轻量级前端MVVM框架avalon - 模型转换
接上一章 ViewModel modelFactory工厂是如何加工用户定义的VM? 附源码 洋洋洒洒100多行内部是魔幻般的实现 1: function modelFactory(scope) { ...
- OPENVPN+MYSQL认证+客户端配置
安装环境:ubuntu 12.04 x64 一 服务器端 1.安装openvpn及相应包 1 2 root@jkb:~# aptitude install openvpn root@jkb:~# ap ...
- MVC4做网站后台:模块管理1、修改模块信息
网站可能会包含一些模块:像文章.产品.图片.留言等. 栏目模块主要实现功能,启用或禁用模块,模块权限设置,模块上传设置等. 权限设置和上传设置以后专门考虑,先来显示或禁用模块. 1.在顶部导航栏添加管 ...
- PS批处理的使用
一. 前言 做开发的时候,最多的时候就是图片的使用了.有时候图片的处理都按照同样的步骤,比如说统一将图片的大小调整为固定大小,或者统一在所有的图片的的某个位置上加入文字或者小图片等等,这时候PS的批处 ...
- 【原创】开源.NET排列组合组件KwCombinatorics使用(三)——笛卡尔积组合
本博客所有文章分类的总目录:本博客博文总目录-实时更新 本博客其他.NET开源项目文章目录:[目录]本博客其他.NET开源项目文章目录 KwCombinatorics组件文章目录: 1. ...
- 【原创】开源Math.NET基础数学类库使用(15)C#计算矩阵行列式
本博客所有文章分类的总目录:[总目录]本博客博文总目录-实时更新 开源Math.NET基础数学类库使用总目录:[目录]开源Math.NET基础数学类库使用总目录 上个月 ...
- 【商业源码】生日大放送-Newlife商业源码分享
今天是农历六月二十三,是@大石头的生日,记得每年生日都会有很劲爆的重量级源码送出,今天Newlife群和论坛又一次疯狂了,吃水不忘挖井人,好的东西肯定要拿到博客园分享.Newlife组件信息: 论坛: ...
- AngularJS之初级Route【一】(六)
前言 这一节我们来讲讲AngularJS中的路由以及利用AngularJS在WebAPi中进行CRUD.下面我们一起来看看. 话题 当我们需要进行路由映射时即用到$route服务,在AngularJS ...
- AngularJS之Service(四)
前言 前面我们讲了控制器.过滤器以及指令,这一节我们来讲讲重大内容之一服务和其中涉及到的工厂. 话题 AngularJS中服务可以说是和DI紧密联系在一起,在应用程序中我们可以通过使用服务来共享代码, ...
- Android调用Jni,非常简单的一个Demo
step1:创建一个android项目 Project Name:jnitest Build Target: Android 1.6 Application Nam ...
