C# 开发COM组件供c++使用
C# 开发COM组件供c++使用
Microsoft在解决和以往的COM和SDK开发技术之间的互操作性(Interoperability)方面做了很多的工作,其中包括COM和.NET对象之间的相互调用以及.NET如何调用SDK中的Windows库函数。
本文在学习网上资料的基础上,实现用C#开发组件供C++使用的过程。
编程环境:vs2015 (COM组件) vs2005 c++调用 操作系统 win10
一.C#COM组件
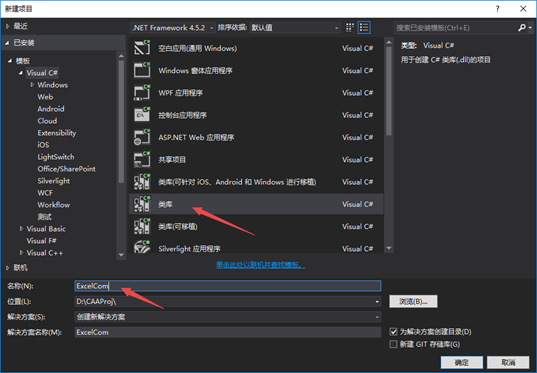
1.新建一个C#类库项目:ExcelCom (原计划做一个EXCEL的com)

2.在项目中添加接口
C++调用com组件中所有的功能只能通过接口来调用,不能直接调用类或函数

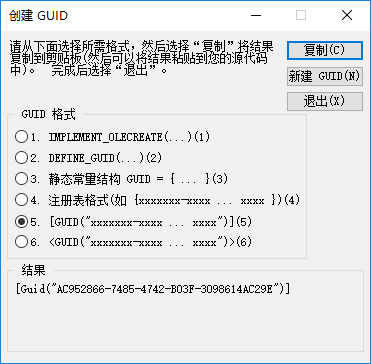
Guid可通过 Tool -> 创建GUID产生

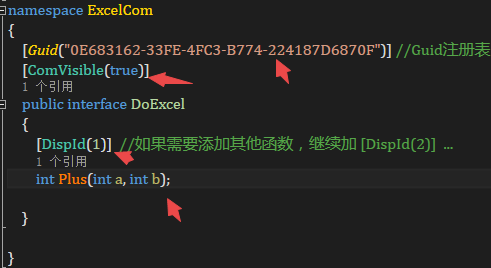
接口DoExcel的编写
public interface DoExcel
{
[DispId()] //如果需要添加其他函数,继续加 [DispId(2)] ...
int Plus(int a, int b);
}
3.添加一个ExcelOperate类继承接口DoExcel
using System.Runtime.InteropServices;

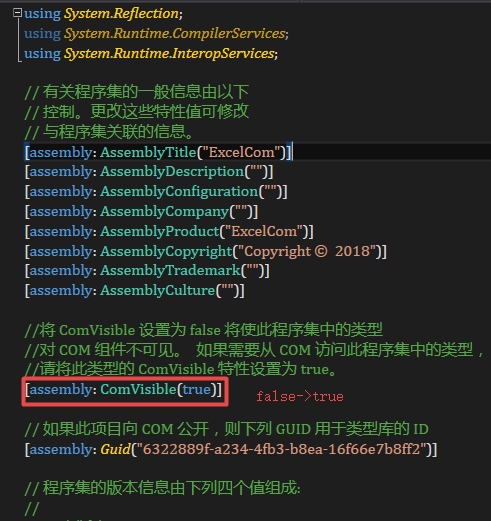
4. 修改AssemblyInfo.cs文件中[assembly: ComVisible(false)]

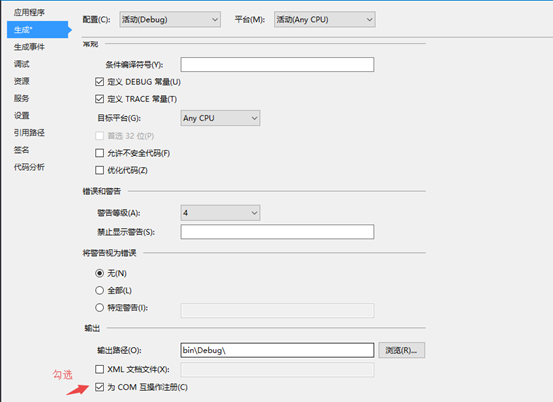
项目->属性->生成下 选中"为COM互操作注册“

5.生成解决方案
生成解决方案,成功才可。生成的文件ExcelCom.dll文件。
6.COM注册
COM 注册后才能使用。
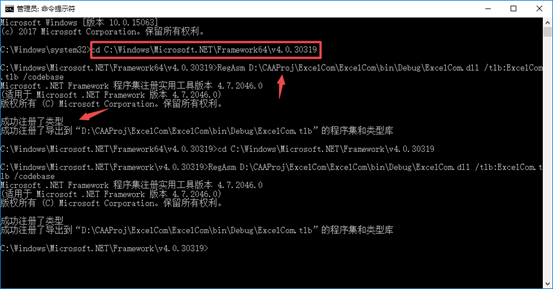
注册过程:管理员身份运行cmd.进入C:\Windows\Microsoft.NET\Framework\v2.0.50727
注意:自己系统上安装的.net版本
输入”RegAsm D:\CAAProj\ExcelCom\ExcelCom\bin\Debug\ExcelCom.dll /tlb:ExcelCom.tlb /codebase“

COM卸载与注册过程基本相同,只需将命令改为
“RegAsm /u D:\CAAProj\ExcelCom\ExcelCom\bin\Debug\ExcelCom.dll /tlb: COMLib.tlb /codebase”
提示成功注册后,及可在C++上引用了(可在项目目录下是否成功生成了ExcelCom.tlb文件)
二.C++引用COM组件
1.新建一个C++程序(控制台程序即可),本例中是ExcelComDemo
2.将ExcelCom.tlb拷贝到ExcelComDemo下的ExcelComDemo文件中。
3.创建一个调用代码
#include "stdafx.h"
#include <Windows.h>
#include <string.h>
#include <iostream>
using namespace std;
#import "ExcelCom.tlb" named_guids raw_interface_only
int _tmain(int argc, _TCHAR* argv[])
{
CoInitialize(NULL);
ExcelCom::DoExcelPtr ptr; //接口
ptr.CreateInstance(ExcelCom::CLSID_ExcelOperate);//实例化一个类 CLSID_ 类名
long a = ;
long * lPtr = &a;
long AA = ptr->Plus(,);
cout<<AA<<endl;
system("pause");
return ;
}
4.运行后执行结果如下:

C# 开发COM组件供c++使用的更多相关文章
- C#开发COM组件供其他开发环境或工具调用介绍(转)
由于工作原因涉及到这一块的开发,由于之前并未接触过,所以本篇文章也是在参考了各种资料后,自己实现并通过通过测试之后所整理的备忘录以及一些个人观点. 希望对刚接触这类型开发的朋友有所帮助,若有不足之处还 ...
- iOS开发之组件化架构漫谈
前段时间公司项目打算重构,准确来说应该是按之前的产品逻辑重写一个项目.在重构项目之前涉及到架构选型的问题,我和组里小伙伴一起研究了一下组件化架构,打算将项目重构为组件化架构.当然不是直接拿来照搬,还是 ...
- 使用OC开发phonegp 组件
使用OC开发phonegp 组件 1. 使用oc 对phonegp中的组件近些开发,首先具体的pgonegp跟nativecode之间的一些优劣就不说了,开发phonegp 对应的组件主要就是使用na ...
- 【小程序】小程序开发自定义组件的步骤>>>>>>>>>小程序开发过程中报错:jsEnginScriptError
报错:jsEnginScriptError VM6342: jsEnginScriptError Component is not found in path "component/spac ...
- web前端开发常用组件
web前端开发常用组件 1. 对话框(dialog):jbox(适合对话框等其它功能).colorbox(也很强大,可以弥补jbox图片轮播的落点), 这二者基本能搞定所有对话框的情况 2. ...
- 038——VUE中组件之WEB开发中组件使用场景与定义组件的方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 在WePY中实现了小程序的组件化开发,组件的所有业务与功能在组件本身实现,组件与组件之间彼此隔离,上述例子在WePY的组件化开发过程中,A组件只会影响到A所绑定的myclick
wepyjs - 小程序组件化开发框架 https://tencent.github.io/wepy/document.html#/?id=%e5%be%ae%e4%bf%a1%e5%b0%8f%e7 ...
- [DeviceOne开发]-do_LinearLayout组件使用技巧
一.摘要 今天跟大家主要来介绍一下DeviceOne中的do_linearlayout这个布局,在DeviceOne开发中,do_linearlayout这个布局是相当重要. 现在给大家来总结一下. ...
- [js开源组件开发]query组件,获取url参数和form表单json格式
query组件,获取url参数和form表单json格式 距离上次的组件[js开源组件开发]ajax分页组件一转眼过去了近二十天,或许我一周一组件的承诺有了质疑声,但其实我一直在做,只是没人看到……, ...
随机推荐
- PHP的htmlspecialchars、strip_tags、addslashes
PHP的htmlspecialchars.strip_tags.addslashes是网页程序开发中常见的函数,今天就来详细讲述这些函数的用法: 1.函数strip_tags:去掉 HTML 及 PH ...
- saiku数据实现实时更新
(1) # vim saiku-server/tomcat/webapps/ROOT/js/saiku/Settings.yaml 将 LOCALSTORAGE_EXPIRATION: 3600000 ...
- u-boot中bss段的使用
近日在调试uboot时,发现了一个现象,即在relocate_code前如果给未初始化或者初始化值为0的变量赋值的话,则在relocate_code后程序无法正常执行.经过学习,恶补如下知识 BSS段 ...
- 微信支付之扫码支付、公众号支付、H5支付、小程序支付相关业务流程分析总结
前言 很久以来,一直想写一篇微信支付有关的总结文档:一方面是总结自己的一些心得,另一方面也可以帮助别人,但是因种种原因未能完全理解透彻微信支付的几大支付方式,今天有幸做一些总结上的文章,也趁此机会,将 ...
- Luogu P2619 [国家集训队2]Tree I 凸优化,wqs二分
新学的科技.设\(f(x)\)为选\(x\)条白色边的时候的最小生成树权值和,那么可以猜到它应该是一个下凸函数的形式. 如图,图中\(x\)坐标表示选的白色边条数,\(y\)坐标表示获得的权值,那么我 ...
- share point 字段类型
Type (as shown on the Create Column page) Field Type Notes MSDN Links Single line of text Type=”Text ...
- 【react学习二】create-react-app 接入antd 并按需加载组件
1.安装 cnpm i babel-plugin-import --save-dev 2.使用 在根目录下的package.json下的bable中添加相应代码 "babel": ...
- 【UOJ#77】A+B Problem
传送门 题目描述 略 Sol 看到选择黑白收益不同,然后还可能有代价. 我们想到用网络流解决,并且这应该是用总可能收益-最小割得到答案. 考虑初步建图,发现那个限制可以直接 \(n^2\) 解决. 我 ...
- C++为什么不可以把一个数组直接赋值给另一个数组
今天好奇一个问题, int a[3] = {1,2,3]; int b[3]; b=a; 编译器报错, 网上找了一圈, 大概明白: C++就是如此设定的, 数组不能直接赋值, 可以使用std::cop ...
- vue作业2
""" 2.现有以下成绩单数据 scores = [ { name: 'Bob', math: 97, chinese: 89, english: 67 }, { nam ...
