vue-loader介绍和单页组件介绍
$ \es6\sing-file> npm install vue-loader@14.1.1 -D vue-template-compiler@2.5.17 -D
npm install vue-loader@14.1.1 -D vue 装载器 vue-template-compiler@2.5.17 -D 对应模板的。 这两个要一起下载。 版本不能错
如果不能运行的话 npm install -D vue-loader vue-template-compiler 直接默认安装不要指定版本
目的是 把项目中,所有的 .vue 的文件。全部模块化。

几个主要的配置文件看一下:
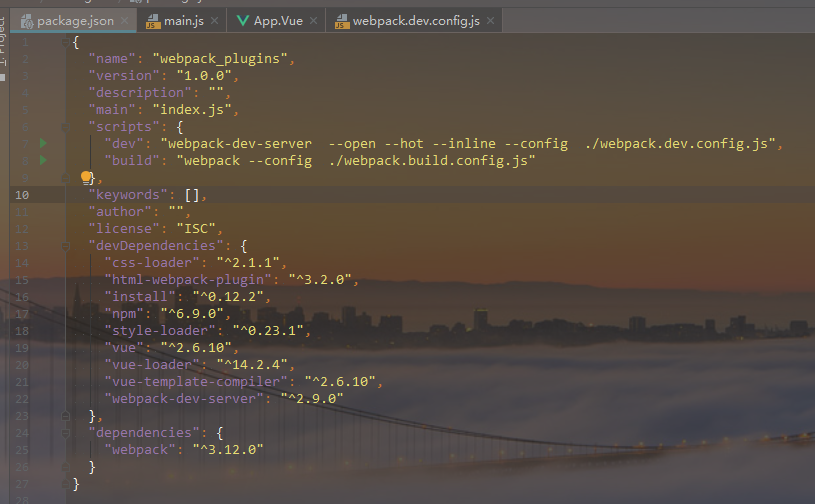
这里展示了所有的 依赖包的 版本。 下载就是了。
"devDependencies": {
"install": "^0.12.2",
"npm": "^6.9.0",
"css-loader": "^2.1.1", // css文件的 加载器。解析编译 css文件
"style-loader": "^0.23.1", // style 加载器。 将解析编译之后的css 文件。 在 html 文件中生成一个 style 标签,并把css样式放进去
"html-webpack-plugin": "^3.2.0", // 执行webpack 时。 会自动的根据index.html这个参考文件, 去指定的目录生成 真正的index.html文件。
"vue": "^2.6.10", // vue
"vue-loader": "^14.2.4", // 解析 .vue 文件
"vue-template-compiler": "^2.6.10", // 将vue文件,插入到 Vue实例化对象的 template 中。
"webpack-dev-server": "^2.9.0" // 自动运行,写代码时。 改动代码,页面自动呈现效果
},

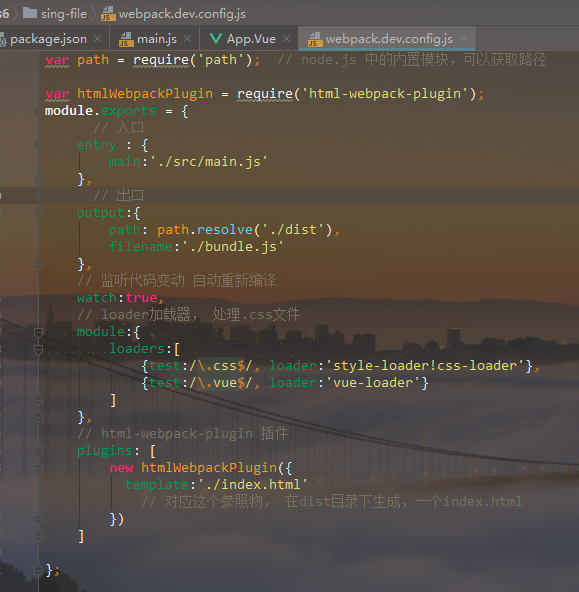
入口 main.js 文件: 这里确定了, 不同的文件 使用不同的装载器。 将他进行解析。

vue文件。 html js css 写在这里面。

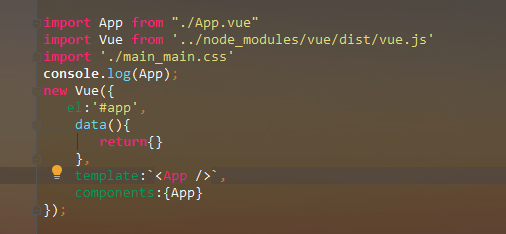
main.js: 创建了 Vue对象。 并且把抛出的 App 导入进来。 挂载到 Vue实例化对象里面, 并且使用 <App />
./main_main.css 这个css文件, 也会一并生效的。


效果就是这样。 这个背景颜色 和 字体的颜色 是。 main_main.css 里面的,css代码。
一样可使用,very good
我们开发肯定不是就一个组件 那么多个组件该怎么搞?
这里就要使用 es6 的语法了。 import xxx from xxx; 所有的组件 都是一部分东西。 我们肯定是一个 整体入口 然后导入其他组件, 把其他组件 挂载到,这个 整体入口组件下面。
在上面 结构的基础上 在 src 下创建一个 Header.vue
<template>
<div>
<h3>{{att}}</h3>
</div>
</template> <script>
export default { // 抛出
name: "Header", // 记得一定要起一个名字。 随便叫
data(){
return{att:"alex"};
},
}
</script> <style scoped>
/*scoped 只对当前组件的样式起作用*/
h3{color: green}
</style>
scoped 这个添加上之后,里面的css代码就只会在 当前这个组建内生效。不会影响到其他的组件。 然后就是在 App.vue 这个文件里面, 导入这个 Header 用 components 再将它挂载到这里。
<!--组件结构 html
业务逻辑 sj
组建样式 css
--> <template>
<!-- 这里一定要是闭合标签 -->
<div class="app">
<h3>{{msg}}</h3>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<Header /> // 使用这个导入进来的 组件。 请一定要使用 闭合标签。 否则会报错的。
</div>
</template> <script> import Header from "./Header.vue" // 导入这个 Header 组件。
// 这里会自动的 将 上面的<template>...</template> 插入到下面的template中,然后抛出
export default {
data(){
return{
msg:"学习单页组件"
}
},
// template:``,
methods:{
// 写事件方法
},
computed:{
// 计算属性
},
components:{
Header
//进行挂载 你也可以这样写 Header:Header 因为两个名字一样,所以可以只写一个。 别忘了在 template 里面使用这个组件这里只是挂载上了
} } </script> <style scoped> /*这样这是的话是全集的 css 样式。 如果只是想要 这个vue文件中的代码才会生效的话添加一个 scoped*/ h3{color: black} ul{list-style: none} </style>
这是效果: 都是对 h3 标签。 的文字使用 css 渲染了颜色。 但是 颜色不一样。 scoped是有效果的

vue-loader介绍和单页组件介绍的更多相关文章
- vue-loader和单页组件介绍
一.Vue Loader介绍 Vue Loader 是一个 webpack 的loader,它允许你以一种名为 单文件组件(SFCs)的格式撰写 Vue 组件.官方文档地址如下所示: Vue Load ...
- vue中创建全局单文件组件/命令
1.在 vue中如果我们使用基于vue.js编写的插件,我们可以使用Vue.use() 如在main.js中: 2.添加全局命令,让每个vue单文件组件都可以使用到: 第一步:最好建一个全局的命令文件 ...
- vue项目的骨架及常用组件介绍
vue项目基础结构 一个vue的项目,我觉得最小的子集其实就是{vue,vue-router,component},vue作为基础库,为我们提供双向绑定等功能.vue-router连接不同的" ...
- vue基础指令了解补充及组件介绍
v-once指令 """ v-once:单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) """ <di ...
- vue项目中,单页图片过多,使用懒加载
最近做项目,一页图片很多,加载的时候效果很差. 通过学习借鉴其他大神的方法,使用了插件vue-lazyload,使用这个插件,界面更美观了,加载的效果好起来. 安装 npm i vue-lazyloa ...
- 偏前端 - div+mui+vue.js 制作问卷调查单页 ——题目答案由后台随机给出10道
封装的ajax获取数据.代码可能有些是多余的,没做处理!!点击提交后有弹框,在这里我没有贴出来.第一次写博客,这些也是别人教我的,经理解后,贴出来于大家分享 ——html—— <script t ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
- vue入门之单文件组件
介绍 在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素. 这种方式在很多 ...
随机推荐
- linux系统装机分区
- jquery die()方法 语法
jquery die()方法 语法 作用:die() 方法移除所有通过 live() 方法向指定元素添加的一个或多个事件处理程序.直线电机参数 语法:$(selector).die(event,fun ...
- jquery click()方法 语法
jquery click()方法 语法 作用:当点击元素时,会发生 click 事件.当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click.click() 方法触发 click ...
- spring aop 实现controller 日志
@Aspect @Component @Slf4j public class ControllerAspact { @Pointcut("execution(public * com.exa ...
- Pandas使用groupby()时是否会保留顺序?
PythonPandas:使用groupby()和agg()时是否保留了顺序? 看到这个增强问题 简短的答案是肯定的,groupby会保留传入的顺序.你可以用你的例子来证明这一点: df = pd.D ...
- 用了 EventBus 不要多用其他的通讯功能
EventBus是一个Android端优化的publish/subscribe消息总线,简化了应用程序内各组件间.组件与后台线程间的通信.主要功能是替代Intent,Handler,BroadCast
- Java基础教程免费分享
这是我自己早前听课时整理的Java全套知识,适用于初学者,也可以适用于中级进阶的人,你们可以下载,我认为是比较系统全面的,可以抵得上市场上90%的学习资料.讨厌那些随便乱写的资料还有拿出来卖钱的人!在 ...
- 链表栈C语言实现
#ifndef LINKSTACK_H_INCLUDED #define LINKSTACK_H_INCLUDED #include <stdlib.h> #include <std ...
- webDriver各版本对应
chromeDriver http://npm.taobao.org/mirrors/chromedriver/ http://chromedriver.storage.googleapis.com/ ...
- 内网IPC$入侵
一.域操作相关的命令1.查看域用户 net user/domain2.查看有几个域 net view/domain3.查看域内的主机 net view/domain: XXX4.查看域里面的组 net ...
