简洁的Asp.net菜单控件
http://www.cnblogs.com/ruinet/archive/2009/11/10/1599984.html
asp.net自带的菜单控件采用的table和javascript,导致生成的大量的html,同时在很多浏览器中都无法显示出子菜单,也只能在IE中能显示出来。
本文介绍的菜单控件采用的css 和ul list来显示菜单,生成的html小,无需javascript支持,对大部分的浏览器都支持,除ie6要单独修改css也可以使其支持。
通过本文可以了解asp.net 控件的开发,及Composite设计模式的实际运用。
采用Composite设计模式设计菜单类:
MenuCompositeitem类
namespace Ruinet.Controls
{
[Serializable()]
public class MenuCompositeItem
{
private List<MenuCompositeItem> _children = new List<MenuCompositeItem>();
private string _text;
private string _link;
private string _target; /// <summary>
/// 菜单项
/// </summary>
/// <param name="text">菜单名</param>
/// <param name="link">链接</param>
public MenuCompositeItem(string text, string link)
{
this._text = text;
this._link = link;
}
/// <summary>
/// 菜单项
/// </summary>
/// <param name="text">菜单名</param>
/// <param name="link">链接</param>
/// <param name="target">跳转目标</param>
public MenuCompositeItem(string text, string link, string target)
{
this._text = text;
this._link = link;
this._target = target;
} /// <summary>
/// 设置或获取菜单名
/// </summary>
public string Text
{
get { return _text; }
set { _text = value; }
} /// <summary>
/// 设置或获取链接
/// </summary>
public string Link
{
get { return _link; }
set { _link = value; }
}
/// <summary>
/// 跳转目标
/// </summary>
public string Target
{
get { return _target; }
set { _target=value; }
} /// <summary>
/// 设置或获取子菜单
/// </summary>
public List<MenuCompositeItem> Children
{
get { return _children; }
set { _children = value; }
}
}
MenuComposite类
namespace Ruinet.Controls
{
[DefaultProperty("Menu")]
[ToolboxData("<{0}:MenuComposite runat=server></{0}:MenuComposite>")]
public class MenuComposite : WebControl
{
/// <summary>
/// 设置获取选择的菜单
/// </summary>
[Bindable(true)]
[DefaultValue("")]
[Localizable(true)]
public string SelectedMenuText
{
get
{
String s = (String)ViewState["SelectedMenuText"];
return ((s == null) ? String.Empty : s);
} set
{
ViewState["SelectedMenuText"] = value;
}
} /// <summary>
/// 获取和设置菜单项从ViewState
/// </summary>
[Bindable(true)]
[DefaultValue(null)]
[Localizable(true)]
public MenuCompositeItem MenuItems
{
get
{
return ViewState["MenuItems"] as MenuCompositeItem;
} set
{
ViewState["MenuItems"] = value;
}
} /// <summary>
/// 呈现菜单结构
/// </summary>
/// <param name="output">HTML输出流</param>
protected override void RenderContents(HtmlTextWriter output)
{
MenuCompositeItem root = this.MenuItems; output.Write(@"<div class=""navmenu"">");
output.Write(@" <ul>"); for (int i = 0; i < root.Children.Count; i++)
{
RecursiveRender(output, root.Children[i]);
}
output.Write(@" </ul>");
output.Write(@"</div>");
} /// <summary>
/// 递归输出菜单项
/// </summary>
/// <param name="output">HTML输出流</param>
/// <param name="item">菜单项.</param>
/// <param name="depth">Indentation depth.</param>
private void RecursiveRender(HtmlTextWriter output, MenuCompositeItem item)
{
output.Write("<li>");
if (string.IsNullOrEmpty(item.Target))//为空不设置跳转目标
{
output.Write(@"<a href=""" + item.Link + @""">");
}
else
{
output.Write(@"<a href=""" + item.Link + @""" target= """ + item.Target + @""">");
}
if (item.Text == SelectedMenuText) //选中的菜单
{
output.Write(@"<span class=""selected"">");
output.WriteLine(item.Text);
output.WriteLine("</span>");
}
else
{
output.Write(item.Text);
} output.Write("</a>"); if (item.Children.Count > 0)
{
output.WriteLine();
output.Write("<ul>");
for (int i = 0; i < item.Children.Count; i++)
{
RecursiveRender(output, item.Children[i]);
}
output.Write("</ul>");
}
output.Write("</li>");
}
}
}
在页面中使用
添加对控件的引用后就可以直接在“工具箱”-》Controls组件中 看到MenuComposite组件
再就可以像其他asp.net 控件一样使用
使用:
MenuCompositeItem root = new MenuCompositeItem("root", null);
MenuCompositeItem menu01 = new MenuCompositeItem("menu01", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu02 = new MenuCompositeItem("menu02", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu03 = new MenuCompositeItem("menu03", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu04 = new MenuCompositeItem("menu04", ResolveUrl("~/Page04.aspx"));
MenuCompositeItem menu05 = new MenuCompositeItem("menu05", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu01_01 = new MenuCompositeItem("menu01-01", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu01_02 = new MenuCompositeItem("menu01-02", ResolveUrl("~/Page01-02.aspx"));
MenuCompositeItem menu01_03 = new MenuCompositeItem("menu01-03", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu01_04 = new MenuCompositeItem("menu01-04", ResolveUrl("~/Default.aspx"));
menu01.Children.Add(menu01_01);
menu01.Children.Add(menu01_02);
menu01.Children.Add(menu01_03);
menu01.Children.Add(menu01_04);
MenuCompositeItem menu02_01 = new MenuCompositeItem("menu02-01", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu02_02 = new MenuCompositeItem("menu02-02", ResolveUrl("~/Default.aspx"), "menu02-02");
menu02.Children.Add(menu02_01);
menu02.Children.Add(menu02_02);
MenuCompositeItem menu04_01 = new MenuCompositeItem("menu04-01", ResolveUrl("~/Default.aspx"));
MenuCompositeItem menu04_02 = new MenuCompositeItem("menu04-02", ResolveUrl("~/Page04-02.aspx"), "_blank");
menu04.Children.Add(menu04_01);
menu04.Children.Add(menu04_02);
root.Children.Add(menu01);
root.Children.Add(menu02);
root.Children.Add(menu03);
root.Children.Add(menu04);
root.Children.Add(menu05);
TheMenuComposite.MenuItems = root;
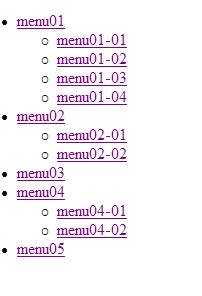
此时生成的编译运行后会生成一个没有样式Ul list ,效果如下:

因此要生成可显示和隐藏的菜单项,关键在css的设置上,开始时将二级子菜单设置为隐藏visibility: hidden;
同时定义li的hover事件,li:hover时:自菜单的 visibility要改为visible; 大致原理是这样,当然还有注意菜单项的位置
一级菜单float:left;使其能水平显示。
CSS定义如下:
.navmenu *
{
margin: 0;
padding: 0;
}
.navmenu
{
border: #000 1px solid;
height: 25px;
}
.navmenu li
{
/*水平菜单*/
float: left;
list-style: none;
position: relative;
}
.navmenu a
{
display: block;
font-size: 12px;
height: 24px;
width: 100px;
line-height: 24px;
background-color: #CDEB8B;
color: #0000ff;
text-decoration: none;
text-align: center;
border-left: #36393D 1px inset;
border-right: #36393D 1px inset;
border-bottom: #36393D 1px inset;
}
/*单独设置一级菜单样式*/
.navmenu > ul > li > a
{
font-size: 11px;
font-weight: bold;
}
.navmenu a:hover
{
background: #369;
color: #fff;
}
/*新增的二级菜单部分*/
.navmenu ul ul
{
visibility: hidden; /*开始时是隐藏的*/
position: absolute;
left: 0px;
top: 24px;
}
.navmenu ul li:hover ul, .navmenu ul a:hover ul
{
visibility: visible;
}
.navmenu ul ul li
{
clear: both; /*垂直显示*/
text-align: left;
}
/*选中菜单项*/
.navmenu .selected
{
padding-left:15px;
background-position-x:0px;
background-image: url(./res/selected.gif);
background-repeat: no-repeat;
text-decoration:underline;
}
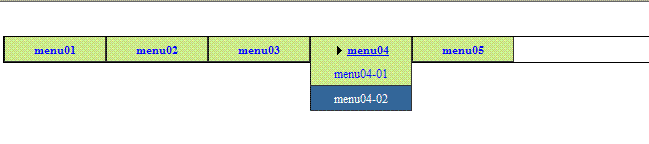
定义CSS后的效果如下:
到此菜单控件已完成。已测试过可以在IE7,IE8,Chrome,Firefox中正常显示,在IE6显示可能会有问题,可以参考纯CSS多级菜单进行修改,
本文的CSS显示部分参考了此文的介绍。
附上完整代码,如需要可自行下载修改:/Files/ruinet/WebMenu.zip
简洁的Asp.net菜单控件的更多相关文章
- Asp.net 菜单控件
本文介绍的菜单控件采用的css 和ul list来显示菜单,生成的html小,无需javascript支持,对大部分的浏览器都支持,除ie6要单独修改css也可以使其支持. 通过本文可以了解asp.n ...
- ASP.NET的面包屑导航控件、树形导航控件、菜单控件
原文:http://blog.csdn.net/pan_junbiao/article/details/8579293 ASP.NET的面包屑导航控件.树形导航控件.菜单控件. 1. 面包屑导航控件— ...
- ASP.NET控件<ASP:Button /> html控件<input type="button">区别联系
ASP.NET控件<ASP:Button />-------html控件<input type="button">杨中科是这么说的:asp和input是一样 ...
- asp.net Login控件基本属性及事件说明
原文:asp.net Login控件基本属性及事件说明 Login系列控件是微软为了简化我们的开发过程,为我们进行常规的安全开发提供块捷途径. Login系列控件包含下列控件: Login 登录控件 ...
- asp.net分页控件
一.说明 AspNetPager.dll这个分页控件主要用于asp.net webform网站,现将整理代码如下 二.代码 1.首先在测试页面Default.aspx页面添加引用 <%@ Reg ...
- asp.net ajax控件tab扩展,极品啊,秒杀其它插件
说明:asp.net ajax控件tab要设置width和height,而且在线文本编辑器放能够放入tab中,也必须是asp.net的控件型在线文本,例如fckeditor,下面是我设置好的配置. & ...
- javascript获取asp.net服务器端控件的值
代码如下: <%@ Page Language="C#" CodeFile="A.aspx.cs" Inherits="OrderManage_ ...
- [ASP.NET]asp.net Repeater控件的使用方法
asp.net Repeater控件的使用方法 -- : 4770人阅读 评论() 收藏 举报 asp.netserveraspdatasetdeletexhtml 今天学习了,Repeater控件 ...
- 关于ASP.net TextBox控件的失去焦点后触发其它事件
编写人:CC阿爸 2015-2-02 今天在这里,我想与大家一起分享如何处理的ASP.net TextBox控件的失去焦点后触发其它事件的问题,在此做个小结,以供参考.有兴趣的同学,可以一同探讨与学习 ...
随机推荐
- 关于:基于http协议大文件断点续传上传至web服务器
关键部分 前端用file.slice()分块 前端用FileReader获取每一分块的md5值 后端用MultipartFile接受分块文件 后端用FileOutputStream拼装分块文件 话不多 ...
- 7.28Assignment
1.考试题(7.27) + 2.插头dp 4道题 0/4 before 18:00 3.cdq分治 2道题理解 0/2 before 21:00 4.点分治 2道题 0/2 before 7:00 ...
- [BZOJ3812]主旋律:状压DP+容斥原理
分析 Miskcoo orz 令\(f[S]\)表示使得\(S\)这个点集强连通的方案数. 然后呢?不会了 考虑到将一个有向图SCC缩点后,得到的新图是一个DAG,所以我们可以类比带标号DAG计数的解 ...
- ELK日志平台搭建
功能: 1. 查看当天的服务器日志信息(要求:在出现警告甚至警告级别以上的都要查询)2. 能够查看服务器的所有用户的操作日志3. 能够查询nginx服务器采集的日志(kibana作图)4. 查看tom ...
- NOIP2002-字串变换【双向BFS】
NOIP2002-字串变换 Description 已知有两个字串A,BA,B及一组字串变换的规则(至多66个规则): A_1A1 ->B_1B1 A_2A2 -> B_2B2 规 ...
- 一款基于CSS3漂亮的按钮
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- sed将一个文件插入到另一个文件(合并两个文件)
将before.sh的内容插入到catalina.sh的第一行之后 sed -i '1r /srv/tomcat8/bin/before.sh' /srv/tomcat8/bin/catalina.s ...
- 【pycharm】Mac版快捷键
首先是快捷键的设置,Mac中是在菜单栏的Pycharn/Preference/Keymap中 [快速调试] 1.看函数.方法最初在哪里创建的,这个方法很好用,查看内置函数之类的 按住command, ...
- Unity ZTest 深度测试 & ZWrite 深度写入
初学Shader,一开始对于渲染队列,ZTest 和 ZWrite一头雾水,经过多方查阅和实验,有了一些自己的理解.发此文与初学Shader的朋友分享,也算是为自己做个笔记.不对或不足之处欢迎指正. ...
- TiDB配置HAProxy负载均衡
1.简介 HAProxy是一个C语言编写的免费的负载均衡软件,可以运行于大部分主流的Linux操作系统上. HAProxy提供了L4(TCP)和L7(HTTP)两种负载均衡能力,具备丰富的功能. 2. ...