Ext 选项卡面板TabPanel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第十章:Ext 选项卡面板</title>
<link rel="stylesheet" href="src/ext/resources/css/ext-all.css"> <!--ext-base 必须在ext-all之前引入-->
<script src="src/ext/ext-base.js"></script>
<script src="src/ext/ext-all.js"></script>
<!--<script src="src/ext/ext-lang-zh_CN.js"></script>-->
</head>
<body> <div id="e"> </div>
<script src="src/js/TabCloseMenu.js"></script>
<script>
Ext.onReady(function () {
var panel1 = new Ext.Panel({
title: '选项卡1',
html: '中华人民共和国',
bodyStyle: 'padding:10px;',
}); var panel2 = new Ext.Panel({
title: '选项卡2',
html: '美利坚合众国',
bodyStyle: 'padding:10px;',
}); var tabPanel = new Ext.TabPanel({
renderTo: 'e',
width: 500,
height: 300,
});
tabPanel.add(panel1);
tabPanel.add(panel2);
tabPanel.setActiveTab(panel1); // 另外一种写法
var tabPanel2 = new Ext.TabPanel({
renderTo: Ext.getBody(),
width: 500,
height: 400,
items: [{
title: '选项卡3',
html: '中华人民共和国',
bodyStyle: 'padding:10px;',
closable : true, // 开启关闭
}, {
title: '选项卡4',
html: '美利坚合众国',
bodyStyle: 'padding:10px;',
closable : true,
}],
activeItem: 0, enableTabScroll: true,
border: false,
frame: true,
// layoutOnTabChange表示为每当Tab切换时就绘制一次布局。
layoutOnTabChange: true,
// plugins引入插件TabCloseMenu.js
plugins: [new Ext.ux.TabCloseMenu()],
defaults: {
// 如果内容超出范围,则自动出现滚动条
autoScroll: true,
// 一次性将选项卡内容全部加载,不推荐
deferredRender: false
}
}); }); </script> </body>
</html>
另外插件 TabCloseMenu.js 代码
Ext.ux.TabCloseMenu = function () {
var tabs, menu, ctxItem;
this.init = function (tp) {
tabs = tp;
tabs.on('contextmenu', onContextMenu);
};
function onContextMenu(ts, item, e) {
// 在第一个右击创建上下文菜单
if (!menu) {
menu = new Ext.menu.Menu({
items : [{
id: tabs.id + '-close',
text: '关闭标签',
handler: function () {
if(ctxItem.closable){
tabs.remove(ctxItem);
}
},
}, {
id: tabs.id + '-close-others',
text: '关闭其他标签',
handler: function () {
tabs.items.each(function (item) {
if (item.closable && item != ctxItem) {
tabs.remove(item);
}
});
},
}, {
id: tabs.id + '-close-all',
text: '关闭全部标签',
handler: function () {
tabs.items.each(function (item) {
if (item.closable) {
tabs.remove(item);
}
});
},
}, '-', {
id: tabs.id + '-fresh',
text: '刷新',
iconCls: 'x-tbar-loading',
handler: function () {
ctxItem.getUpdater().update(ctxItem.autoLoad.url);
},
}, {
id: tabs.id + '-fresh-all',
text: '刷新全部',
iconCls: 'x-tbar-loading',
handler: function () {
tabs.items.each(function (item) {
item.getUpdater().update(item.autoLoad.url);
});
},
}]
});
}
ctxItem = item;
var items = menu.items;
// 设置禁止关闭标签
items.get(tabs.id+'-close').setDisabled(!item.closable)
// 设置禁止关闭其他标签
var disableOthers = true;
tabs.items.each(function () {
if (this != item && this.closable) {
disableOthers = false;
return false;
}
});
items.get(tabs.id + '-close-others').setDisabled(disableOthers);
// 设置禁止关闭全部标签
var disableAll = true;
tabs.items.each(function () {
if (this.closable) {
disableAll = false;
return false;
}
});
items.get(tabs.id + '-close-all').setDisabled(disableAll);
menu.showAt(e.getPoint());
}
};
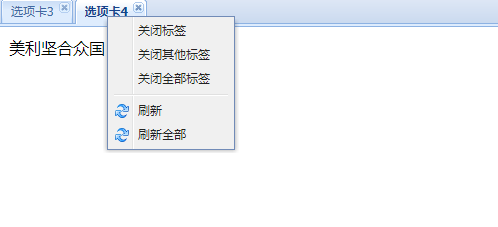
效果图

Ext 选项卡面板TabPanel的更多相关文章
- jQuery EasyUI 选项卡面板tabs使用实例精讲
1. 对选项卡面板区域 div 设置 class=”easyui-tabs” 2. 对选项卡面板区域添加多个 div,每个 div 就是一个选项卡(每个面板一定设置 title) 3. 设置面板 fi ...
- 高级组件——选项卡面板JTabbedPane
选项卡面板:JTabbedPane(标签位置,布局方式) 标签位置:JTabbedPane.TOP,JTabbedPane.BOTTOM,JTabbedPane.LEFT,JTabbedPane.RI ...
- Java分割面板和选项卡面板的应用
1.分割面板 JSplitPane类的常用构造方法 构造方法 说明 JSplitPane() 创建一个默认的分割面板.默认情况下为在水平方向上分割,重绘方式为只在调整分隔条位置完成时重绘 JSplit ...
- Ext选项卡tabpanel切换动态加载数据
鸣人不说暗话,来张图: 代码开始:(使用Ext,ajax加载数据,如果你们有好的方法也可以多多交流)var tabxsk = new Object(); //初始化 tabxsk.init = fun ...
- [转载]ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
本篇讲解三个容器类控件. 一.面板控件 Ext.Panel 一个面板控件包括几个部分,有标题栏.工具栏.正文.按钮区.标题栏位于最上面,工具栏可以在四个位置放置,围绕中间部分正文,按钮区位于最小方.下 ...
- Ext查询面板收缩时,文本内容垂直显示
css添加如下样式/***查询面板收缩时,文本内容垂直显示**/.x-layout-collapsedText{ width:16px; font-size:11px; word-wrap:break ...
- iframe和选项卡面板切换
<div class="col-sm-6"> <div class="tabs-container"> <ul class=&qu ...
- Ext 中xtype一览
基本组件: xtype Class 描述 button Ext.Button 按钮 splitbutton Ext.SplitButton 带下拉菜单的按钮 cycle Ext.CycleButton ...
随机推荐
- nucleus plus学习总结
前言: 最近一直都在看nucleus plus,之前看过一些linux内核的一些东西,但都是停留在文字上,代码看的很少,这个nucleus plus内核的代码量不大,看过source code ...
- js、jQuery实现文字上下无缝轮播、滚动效果
因项目需要实现消息通知上下无缝轮播的效果,所以写了一下,在这个分享出来,希望再次遇到此需求的道友,可以直接拷贝来用,节约一点不必要的时间. 原生JS版本 <!DOCTYPE html> & ...
- 学号 20175223 《Java程序设计》第10周学习总结
目录 教材学习内容总结 代码调试中的问题和解决过程 1. XAMPP无法启用 MySQL 程序. 2. Ubuntu 无法下载或更新. [代码托管] 学习进度条 参考资料 目录 教材学习内容总结 第十 ...
- OpenResty 技术图谱skill-map
# OpenResty 技术图谱## basic concepts- HTTP- RESTful API & API GateWay- Microservice- Domain Specifi ...
- Python模块学习之xlrd 读取Excel时传入formatting_info=True报错:NotImplementedError: formatting_info=True not yet implemented
问题:xlrd读取Excel时传入 formatting_info=True 报错 之前我们使用读取xls文件的时候都是使用的xlrd库,但是这个库只能操作 .xls格式,对于后来的 .xlsx的版本 ...
- python学习笔记:文件操作和集合
一.文件操作 文件读写步骤:有一个文件,打开文件,操作文件读写文件,关闭文件. python 文件读写模式r,r+,w,w+,a,a+的区别(附代码示例) 模式 可做操作 若文件不存在 是否覆盖 r ...
- Java学习第一次总结
在此之前我需要声明一下,我不载过多的评论知识点的简单与难易程度.写出来只是为了方便使用,现阶段追求的是实在.㈠①自动类型转换由低到高byte.short.char→int→long→flot→doub ...
- 为什么要进行 URL 编码???
作者:降瑞雪 cnblogs.com/jerrysion/p/5522673.html 我们都知道Http协议中参数的传输是"key=value"这种简直对形式的,如果要传多个参数 ...
- [已解决]报错: No module named pip
cmd中敲命令: python -m ensurepip 更新升级pip命令: python -m pip install --upgrade pip
- HDU 1261 字串数(排列组合)
字串数 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submiss ...
