CSS3 阴影与圆角边框
㈠css3的新特性实际应用
⑴文本阴影效果,用代码编写的方式实现

⑵鼠标悬停的动态效果
左侧三幅图片,上面初始状态是没有说明文本的,但把鼠标放在上面的时候,这个图片上面就出现了说明文字

⑶分栏分列式排版:类似于报刊的排版方式

⑷做一个盒子它的圆角边框,还可以做一个盒子的阴影效果,若干个盒子的旋转效果

㈡浏览器
w3c制定标准标准慢,浏览器厂商快速加入新属性的支持,加前缀
w3c确定标准后,全面支持,去掉前缀

㈢圆角边框 border-radius
Ⅰ.子属性
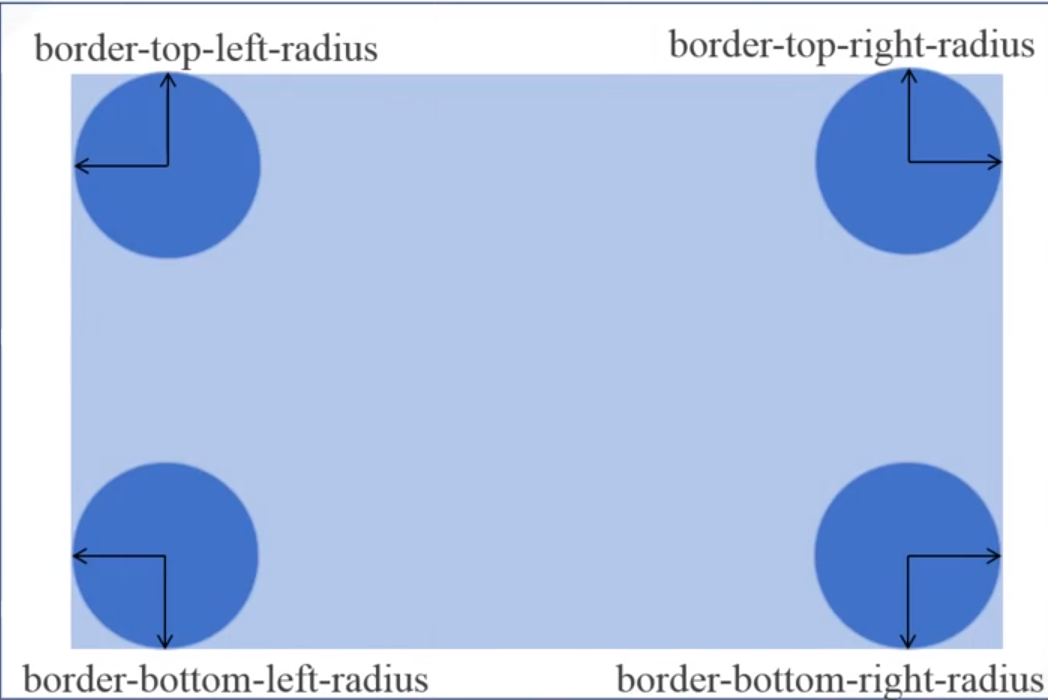
⑴border-top-left-radius 左上角的形状
⑵border-top-right-radius 右上角的形状
⑶border-bottom-left-radius 左下角的形状
⑷border-bottom-right-radius 右下角的形状
Ⅱ圆角边框的取值
⑴两个值:一个是水平值,一个是垂直方向的值,也就是一个x值,一个y值
⑵一个值:水平方向和垂直方向上的值相等。
★我们以下图为例来看一下怎样添加的圆角。如果我们添加左上角,就是设置border-top-left-radius 的情况,那么水平方向和垂直方向的值确定下来,可以画出来一个圆形或者椭圆形,用圆形或者椭圆形的这个弧形,就可以做出来一个圆角边框的圆角了。

Ⅲ圆角边框的示例
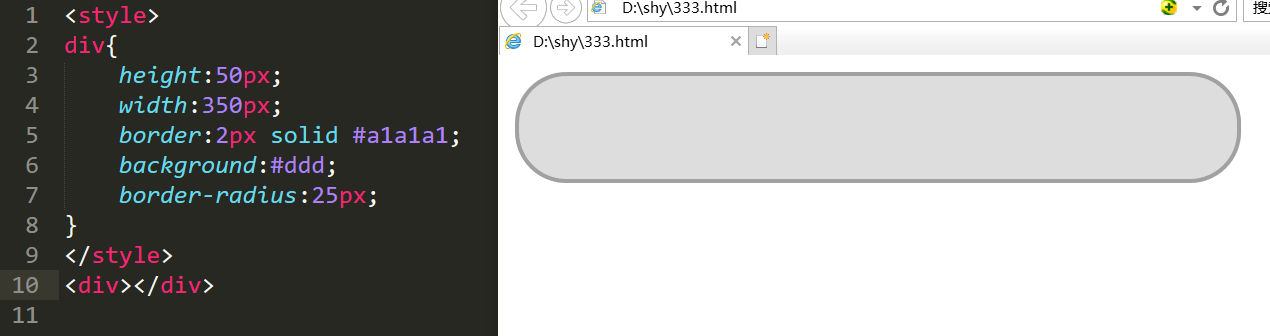
用div标签写出来的一个内容为空的盒子,现在只是显示了这个圆角的边框,这个时候我们可以用div标签作为样式的名字,然后进行设置高度,宽度,边框,这个位置我们设置的是border-top-left这个圆角,它的角度设置为两个值40和20个像素,意味着我们要在左上角做一个圆角,水平方向40px,垂直方向上20px,做出一个椭圆形,用这个椭圆形的左上角,来规定出来当前这个div盒子它的左上角的弧度。再看order-bottom-right-radius 这个值,在右下角做了一个圆形,规定水平方向和垂直方向都是20px,那么这个角是圆形,用这一部分来做一个右下角的一个弧度,这样就可以完成如下图所示的这样一个盒子的设置。

Ⅳ.胶囊形状的边框的示例
⑴做一个div标签的空盒子,规定它的样式,高度,宽度,边框,背景颜色。做了一个圆角,在做这个圆角的时候,并没有规定是哪一个方向,直接使用border-radius来进行设置,而且只设置一个值25个像素;
⑵那么25px会呈现什么效果?因为高度是50px,25px真好是高度的一半,所以再添加圆角的时候,相当于上下左右四个角,它的水平方向和垂直方向都是25px,那么它会出现一个左右半圆的形状。

⑶怎样用这样的属性来做一个圆形?
可以像上面的例子一样,只需要把它的高度和宽度定义成相同的。比如,做出来一个正方形的盒子,然后设置它的圆角的情况:border-radius的值是一个值,而且是这个高度的一半,这样就做出来一个圆形
㈣阴影 box-shadow
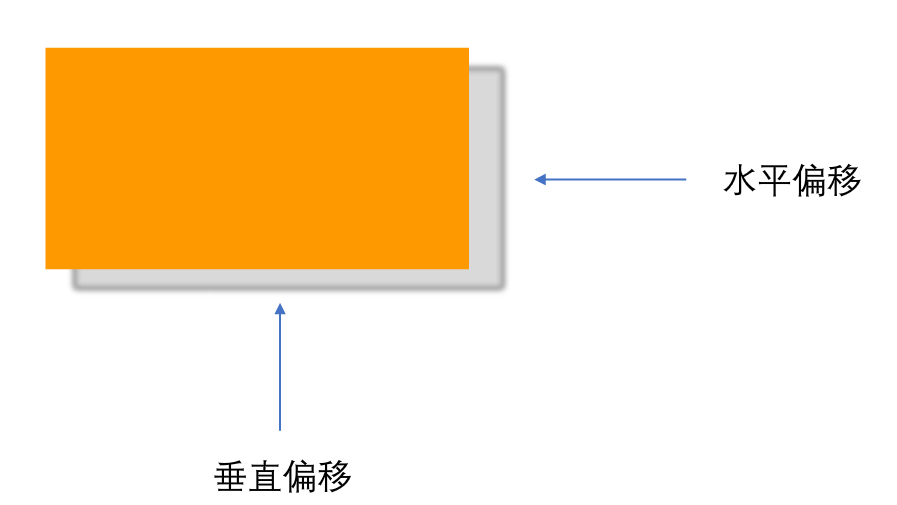
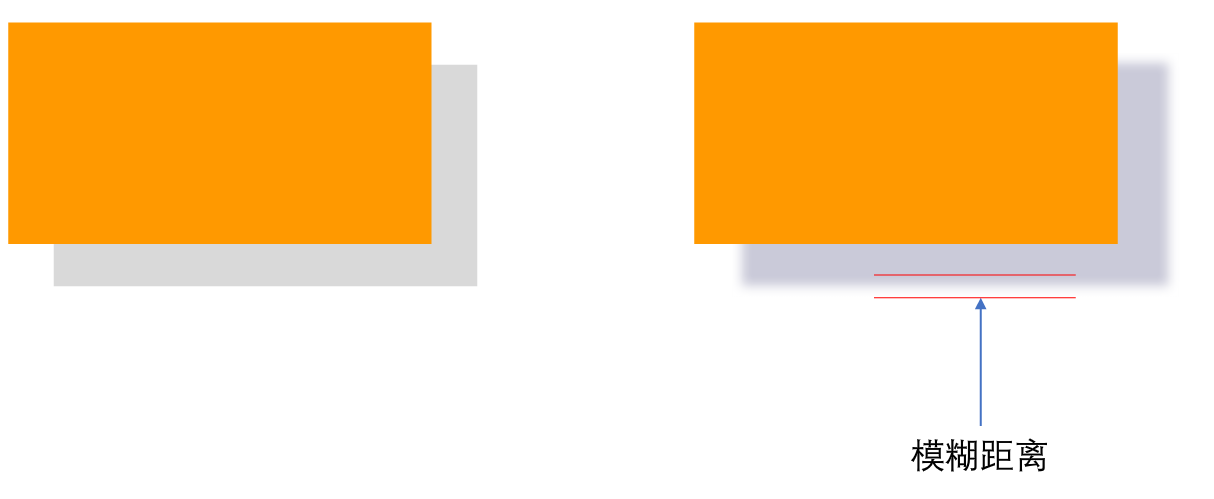
inset 水平偏移 垂直偏移 模糊距离 颜色
⑴inset 可选的,内部阴影
⑵outset 默认值,外部阴影
具体效果图如下:



代码效果示例:
在这个例子里面做一个空的盒子,利用这个盒子来做一个它的阴影效果,设置高度,宽度,背景颜色,之后采用box-shadow来设置这个阴影部分,水平和垂直的偏移量都是正数,10px,由于是正数,则向右下角进行偏移,这个取值也可以都是负数,或者一正一负,组合,模糊范围越大,就会发现阴影越大,范围越小,阴影越小,灰色作为这个阴影效果的值。

希望有所帮助。
CSS3 阴影与圆角边框的更多相关文章
- css3新增(圆角边框(border-radius),盒子阴影(box-shadow),文字阴影(text-shadow),背景缩放(background-size))
1.圆角边框 border-radius border-radius 属性用于设置元素的外边框圆角 语法:border-radius:length; 参数值可以是数值 或者 百分比 的形式 正方形, ...
- css3如何实现圆角边框
圆角边框是css3新增属性,在圆角边框出现之前,前端开发有的采用整块的圆角图片作为背景,有的采用小的圆角图片分别放在元素的四角,非常麻烦,灵活性差,也达到降低了网站的整体性能,而圆角边的出现则降低了开 ...
- css3:border-radius圆角边框详解 (变圆 图片)
转:http://www.kuqin.com/shuoit/20141014/342620.html border-radius:50% 今天来聊聊这个border-radius属性,radius的英 ...
- css3神奇的圆角边框、阴影框及其图片边框
css3圆角,建议IE10以上 如果border-radius 单位是百分比,则参考为自身宽高,因此当宽高不一致时,圆角为不规则形状 如果border-radius 为50%,则为椭圆:当宽高一致时, ...
- css3圆角边框,边框阴影
border-radius向元素添加圆角边框,css3中的.IE9+ chrome safari5+ firefox4+ 现在都支持.可以向input div等设置边框.与border相似,可以四个角 ...
- 纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果
原文:纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果 大家好,我是小强老师. 今天我们看下CSS3最为简单的两个属性. css3给我们带来了很多视觉的感受和变化,以前的图片做的事 ...
- CSS3(1)---圆角边框、边框阴影
CSS3(1)---圆角边框.边框阴影 CSS3可以简单理解成是CSS的增强版,它的优点在于不仅有利于开发与维护,还能提高网站的性能. 一.圆角边框 圆角在实际开放过程中,还是蛮常见的.以前基本是通过 ...
- CSS3学习(圆角、图片、阴影、背景、渐变、文本、字体、2D、3D、过渡等)
matrix CSS3 1. 圆角 border-radius:边框圆角的圆角半径 四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角. 三个值:第一个值为左上角, 第二 ...
- CSS第四天总结 更多的属性 圆角 边框图片 段落属性 颜色渐变 盒子阴影
圆角边框: border-radius 一个值时表示四个角用的圆半径,4个值时分别是左上角.右上角.左下角.右下角,单位可以是px和百分比,百分比是半径相对于边框长度的比例 在CSS3中我们终于 ...
随机推荐
- Linux 磁盘卷扩容
首先识别磁盘,成功之后会显示在/dev下 [root@oracle01 ~]# fdisk /dev/sda ## /dev/sda为通过fdisk -l 查看到的物理磁盘(第一行) Welcome ...
- 2.更新YUM源
查看本地源 先删除本地所有源 下载源仓库文件,xxx.repo curl -o /etc/yum.repos.d/ali.repo http://mirrors.aliyun.com/repo/Cen ...
- 自己总结的keepalived的配置流程以及注意事项
编写背景:上班时领导要求我们团队实现postgresql主备切换的高可用问题,我辅助keepalived的部分,从查资料到实施最后使用,最后编写了这个博客,水平有限,欢迎大家指正 ###postgre ...
- 同sql server不同database间的数据访问
虽未经测试,但是应该是登陆名同时具有此2数据库访问权限啦. select * from [basename].dbo.[tablename] done.
- Storm本地启动拓扑报错:Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/storm/topology/IRichSpout
问题描述: Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/storm/topology ...
- WINDOWS7 系统中建立文件夹映射
如何在WIN7中建立文件夹映射,还有以及MKLINK的具体使用方法: 步骤如下: 1.以映射d盘1文件夹为例: 2.按win+r,输入cmd,点击确定: 3.提示符后输入mklink /J " ...
- CentOS 7 yum安装LAMP,LNMP并搭建WordPress个人博客网站
本次实验要进行的是在CentOS7.2,内核版本3.10.0-327.el7.x86_64的环境下搭建LAMP和LNMP,并在此之上做一个WordPress博客网站. [root@Shining ~] ...
- idea 新建maven项目时,避免每次都需要指定自己的maven目录
01 .File->Other Settings -> Settings for New Project 02. 将Maven home directory目录修改成我们自己安装Maven ...
- python爬虫简介
一.什么是网络爬虫? 网络爬虫,是一种按照一定规则,自动的抓取万维网信息的程序或者脚本. 二.python网络爬虫, 需要用到的第三方包 requests和BeautifulSoup4 pip ins ...
- jQuery选择器引入
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
