vue 中引入cryptoJS
在搞前端开发的时候,页面上有很多的地方是需要用户输入信息的,但是有些信息又很敏感,比如客户的姓名、电话号码、身份证号码、银行卡号及密码等等这些,如果没有进行加密处理,很容易被别人截取到,项目中应用到cryptoJS的AES模式加密,然后自己就抽空研究了下,下面是学习的过程
参考文章:
前后端AES加密解密,前端使用CryptoJS,后端Java实现
(一)通过cnpm或者npm引入cryptoJS
npm install crypto-js --save-dev或cnpm install crypto-js --save-dev
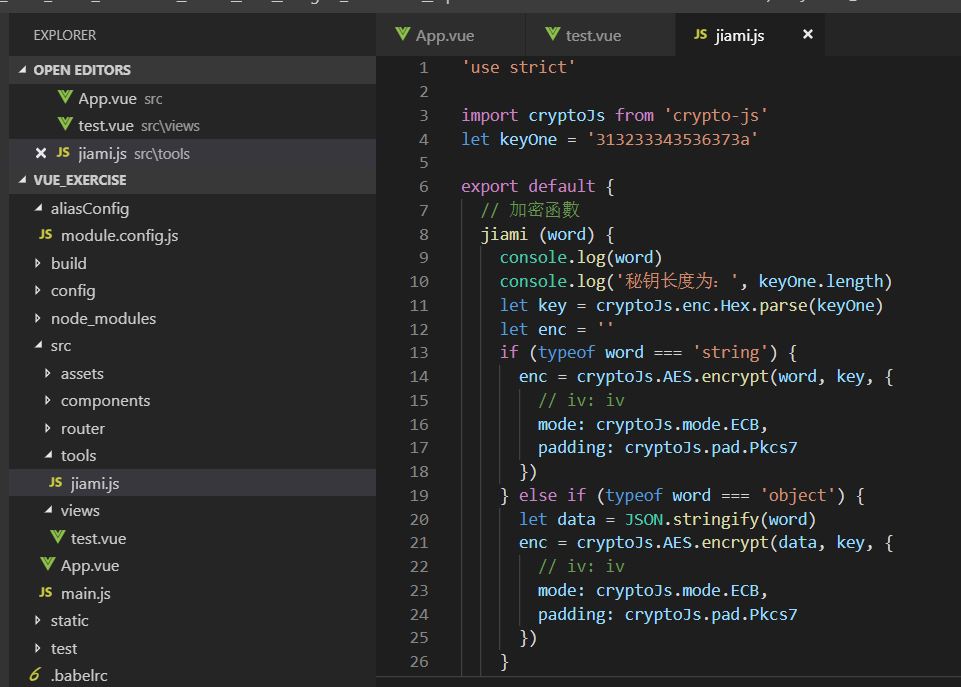
(二)在src文件夹下创建一个叫tools的文件夹,然后在tools下创建一个js文件,这里我直接叫jiami.js了(简单粗暴点),目录结构如下:

(三)实现AES加密解密方法
①先引入cryptoJS
import cryptoJs from 'crypto-js'
②添加加密解密方法并将它们暴露出来,方便引入,代码如下:
'use strict' import cryptoJs from 'crypto-js'
let keyOne = '313233343536373a' export default {
// 加密函數
jiami (word) {
console.log(word)
console.log('秘钥长度为:', keyOne.length)
let key = cryptoJs.enc.Hex.parse(keyOne)
let enc = ''
if (typeof word === 'string') {
enc = cryptoJs.AES.encrypt(word, key, {
// iv: iv
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
})
} else if (typeof word === 'object') {
let data = JSON.stringify(word)
enc = cryptoJs.AES.encrypt(data, key, {
// iv: iv
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
})
}
let encResult = enc.ciphertext.toString()
return encResult
},
// 解密函數
jiemi (word) {
console.log('传入的密文:', word)
let key = cryptoJs.enc.Hex.parse(keyOne)
let dec = cryptoJs.AES.decrypt(cryptoJs.format.Hex.parse(word), key, {
// vi: vi
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
})
let decData = cryptoJs.enc.Utf8.stringify(dec)
return decData
}
}
(四)引入加密解密方法
在需要的组件中,引入加密文件即可,这里我是通过别名配置的方法引入进来的,别名配置在另一篇随笔(vue aliasConfig(模块别名配置))中有说明,引入如下:
import jm from 'jm'
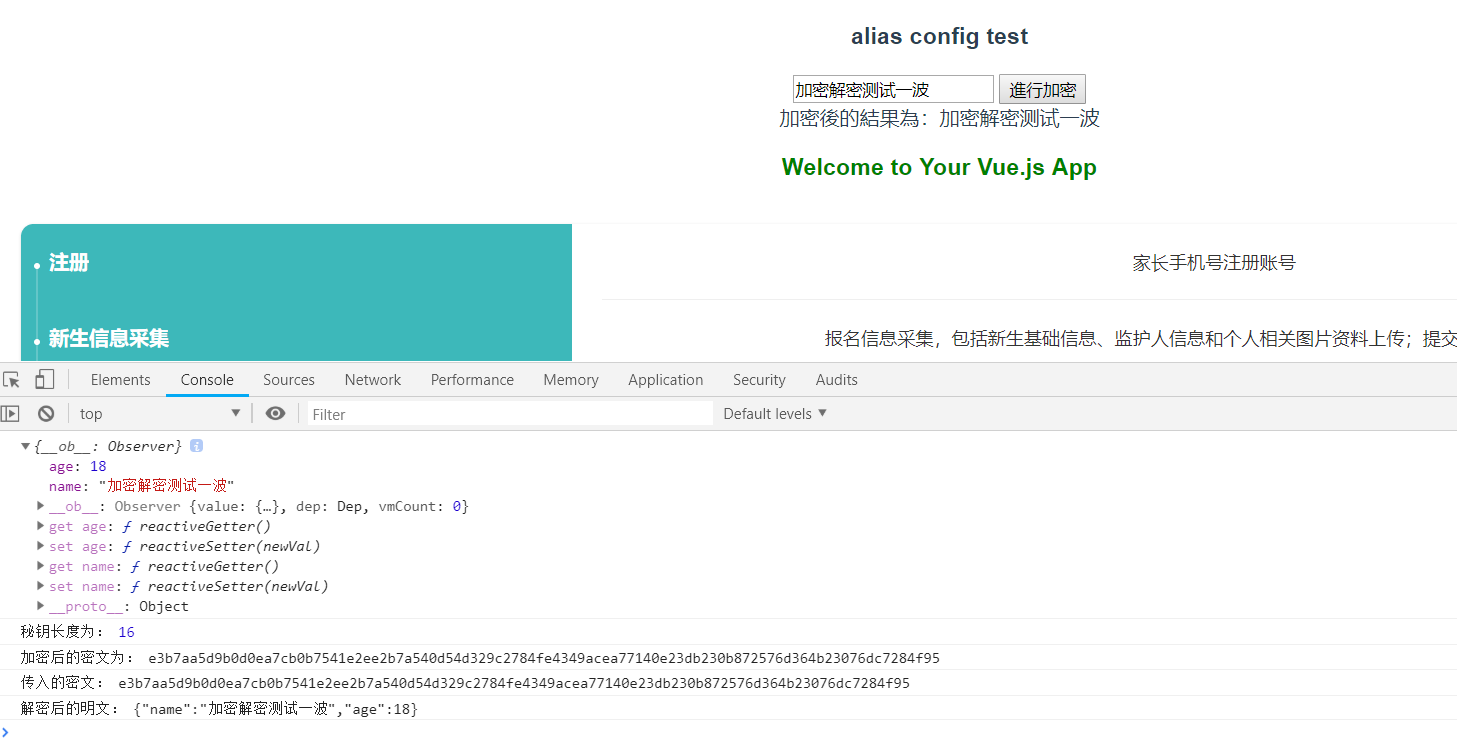
然后通过jm.jiami和jm.jiemi即可调用jiami.js中的加密和解密方法了,下面放一张效果图:

注意的地方有几点:(1)加密的秘钥的长度必须是8的整数倍,如果不是,解码的结果为空,这里我还没理解,后面再慢慢学了;(2)我们加密的可能会是字符串或者一个对象,所以加密时得做判断先,方法已经写好了,注意下就行了;(3)实际开发肯定是前后端一起的,所以前后端统一秘钥进行加解密即可
总结:这是我根据项目中鹏哥写好的应用和网上参考了很多方法后的一种实现方法,看了好多大佬的文章,发现还有许多的加密方式,等后续有空了再慢慢多学习补充下了...
vue 中引入cryptoJS的更多相关文章
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
- vue中引入mintui、vux重构简单的APP项目
最近在学习vue时也了解到一些常用的UI组件,有用于PC的和用于移动端的.用于PC的有:Element(饿了么).iView等:用于移动端APP的有Vux.Mint UI(饿了么).Vant(有赞团队 ...
- vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them的错误
在vue中引入mui的js文件的时候,报如下的错误: 那是因为我们在用webpack打包项目时默认的是严格模式,我们把严格模式去掉就ok了 第一步:npm install babel-plugin-t ...
- vue中引入swiper(vue中的滑块组件vue-awesome-swiper)
第一步安装 npm install vue-awesome-swiper --save 第二部在main.js中引入 import VueAwesomeSwiper from 'vue-awesome ...
- Vue中引入bootstrap导致的CSS问题
最近在进行vue.js+webpack进行模块化开发的时候,遇到一个奇怪的问题. 问题是这样的: 1. 在main.js文件中引入bootstrap的js和css. 2. 自己写了一个Header.v ...
- vue中引入js,然后new js里的方法
阿里云Web播放器Web端使用SDK说明:https://help.aliyun.com/document_detail/51991.html?spm=5176.11065259.1996646101 ...
- vue中引入css文件
两种方式引入css文件,一种是直接在main.js中引入(也可以在其他的.vue文件中的<script></script>标签中),即下面这种写法: import 'eleme ...
- vue中引入awesomeswiper的方法以及编写轮播组件
1.先安装less-loader npm install less less-loader --save 2.再安装css-loader npm install css-loader --save 3 ...
随机推荐
- Codeforce 464A. No to Palindromes!
A. No to Palindromes! time limit per test 1 second memory limit per test 256 megabytes input standar ...
- docker--container之间的link,bridge create
container的name和ID一样,也是唯一的,当不知道container的IP时,可以用name替代,但需要先配置link 下面创建两个container 时,未配置link所以ping nam ...
- Vue中子组件数据跟着父组件改变和父组件数据跟着子组件改变的方法
一,子组件数据跟着父组件改变 父组件的代码 <template> <div class="home"> <img alt="Vue logo ...
- 如何从零搭建一个webpack+react+redux+react-redux的开发环境一入门
阅读本文章的时候,你要有一定的基础知识储备,简单的es6知识,模块化思想知识,js基础知识,node基础知识,react等 首先执行npm init,此时我的文件叫case; 下面安装一些需要的npm ...
- IronPython C#与Python相互调用
ironphy microsoft.scripting dll using System;using System.Collections.Generic;using System.Linq;usi ...
- fiddler 4 抓取 https 设置
Fiddler抓取https 设置 1.打开fiddler,点击工具栏中的Tools—>Options,点击Actions,选择最后一项,Reset All certificates,然后关闭, ...
- R2CNN论文思路记录
Rotational region cnn 我们的目标是检测任意方向的场景文本,与RRPN类似,我们的网络也基于FasterR-CNN ,但我们采用不同的策略,而不是产生倾斜角度建议. 我们认为RPN ...
- Mac系统下安装Homebrew后无法使用brew命令
打开终端输入 brew提示:command not found 解决方法 输入命令: sudo vim .bash_profile 然后输入以下代码: export PATH=/usr/local/b ...
- 大碗宽面Beta阶段第十一周会议记录
本周二晚上我们在宿舍楼的大厅进行了本周的小组会议,虽然天气很冷,但大家都还是如数到场,积极参加小组会议.对于上周的任务大家都努力完成,在前端方面,大家完善了主页面和一些分页面,主要有导航栏界面的完成. ...
- 【Java架构:基础技术】一篇文章搞掂:Idea
一.使用技巧 1.1.配置Maven 打开File-Settings打开设置界面 1.2.配置JDK JDK可以设置默认版本,也可以设置针对某个项目 分别对应File-Other Setting-De ...
