OpenGL学习——自定义Shader工具类
从文件读取Vertex Shader 和 Fragment Shader的工具类。
代码如下:
Shader.h
#ifndef Shader_h
#define Shader_h // GLEW
#define GLEW_STATIC
#include <GL/glew.h>
// GLFW
#include <GLFW/glfw3.h>
#include <iostream>
#include <sstream>
#include <fstream>
#include <string> class Shader
{
public:
Shader(); Shader(const GLchar* vsPath, const GLchar* fragPath); ~Shader(); public:
void init(const GLchar* vsPath, const GLchar* fragPath); void useProgram(); GLint getUniformLocation(const GLchar* uniformName); private:
//create vertex shader
void createVertexShader(const GLchar* vsPath); //create fragment shader
void createFragmentShader(const GLchar* fragPath); //create shader program
void createShaderProgram(); //load string from file
std::string loadFile(const GLchar* filePath); private:
GLuint _vertexShader;
GLuint _fragmentShader;
GLuint _shaderProgram; }; #endif //Shader_h
Shader.cpp
#include "Shader.h"
Shader::Shader(){
}
Shader::Shader(const GLchar* vsPath, const GLchar* fragPath){
init(vsPath, fragPath);
}
Shader::~Shader(){
}
void Shader::init(const GLchar* vsPath, const GLchar* fragPath){
this->createVertexShader(vsPath);
this->createFragmentShader(fragPath);
this->createShaderProgram();
}
void Shader::useProgram(){
glUseProgram(this->_shaderProgram);
}
GLint Shader::getUniformLocation(const GLchar* uniformName){
GLint uniLocation = glGetUniformLocation(_shaderProgram, uniformName);
return uniLocation;
}
void Shader::createVertexShader(const GLchar* vsPath){
//compile vertex shader source
std::string vertexShaderStr = this->loadFile(vsPath);
const char *vertexShaderSrc = vertexShaderStr.c_str();
std::cout << "vertexShaderSrc:\n" << vertexShaderSrc;
//GLuint vertexShader; // shader object
_vertexShader = glCreateShader(GL_VERTEX_SHADER); // create vertex shader object
glShaderSource(_vertexShader, , &vertexShaderSrc, NULL); // shader source attach to shader object
glCompileShader(_vertexShader); // compile shader
//compile result check
GLint success;
GLchar infoLog[];
glGetShaderiv(_vertexShader, GL_COMPILE_STATUS, &success);
if (!success){
glGetShaderInfoLog(_vertexShader, , NULL, infoLog);
std::cout << "vertex shader source compile failed...\n" << infoLog << std::endl;
std::cout << vertexShaderSrc;
}
}
void Shader::createFragmentShader(const GLchar* fragPath){
//compile fragment shader source
std::string fragmentShaderStr = this->loadFile(fragPath);
const char *fragmentShaderSrc = fragmentShaderStr.c_str();
std::cout << "\n\nfragmentShaderSrc:\n" << fragmentShaderSrc;
//GLuint fragmentShader;
_fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(_fragmentShader, , &fragmentShaderSrc, NULL);
glCompileShader(_fragmentShader);
}
void Shader::createShaderProgram(){
if (_vertexShader == NULL || _fragmentShader == NULL){
return;
}
//shader program, link vertex shader object and fragment shader object
//GLuint shaderProgram;
_shaderProgram = glCreateProgram(); // create shader program
glAttachShader(_shaderProgram, _vertexShader); // attach vertex shader
glAttachShader(_shaderProgram, _fragmentShader); // attach fragment shader
glLinkProgram(_shaderProgram); // linking
//check link result
GLint success;
GLchar infoLog[];
glGetProgramiv(_shaderProgram, GL_LINK_STATUS, &success);
if (!success){
glGetProgramInfoLog(_shaderProgram, , NULL, infoLog);
std::cout << "shader program linking failed...\n" << infoLog << std::endl;
return;
}
//delete vertex shader object and fragment shader object
glDeleteShader(_vertexShader);
glDeleteShader(_fragmentShader);
}
//load string from file
std::string Shader::loadFile(const GLchar* filePath){
std::ifstream fileStream;
fileStream.exceptions(std::ifstream::badbit);
try{
fileStream.open(filePath);
std::stringstream ss;
ss << fileStream.rdbuf();
fileStream.close();
return ss.str();
}
catch (std::ifstream::failure e){
std::cout << "read file failed, filePath = " << filePath <<std::endl;
}
return NULL;
}
使用方法:
const GLchar* vsPath = "D:\\code\\OpenGL\\opengl-learn\\hi-opengl\\003-shader\\triangles.vs";
const GLchar* fragPath = "D:\\code\\OpenGL\\opengl-learn\\hi-opengl\\003-shader\\triangles.frag";
Shader shader(vsPath, fragPath);
while (...)
{
shader.useProgram();
drawSomthing();
}
使用实例:
TrianglesFile.h
#ifndef TrianglesFile_h
#define TrianglesFile_h #include "Shader.h" class TrianglesFile
{
public:
TrianglesFile(); ~TrianglesFile(); public:
virtual void init(); virtual void draw(); private:
Shader* _shader; }; #endif // TrianglesFile_h
TrianglesFile.cpp
#include "TrianglesFile.h"
TrianglesFile::TrianglesFile(){
}
TrianglesFile::~TrianglesFile(){
delete _shader;
}
void TrianglesFile::init(){
// x,y,z opengl coordinates, the vertex data, three 3d point in normalized device coordinates
GLfloat vertexs[] = {
-0.6f, 0.9f, 0.0f, 0.0f, 0.0f, 1.0f, // top
-0.3f, 0.2f, 0.0f, 0.0f, 1.0f, 0.0f, // left down
-0.9f, 0.2f, 0.0f, 1.0f, 0.0f, 0.0f, // right down
};
//define VAO, vertex array object
//GLuint VAO;
glGenVertexArrays(, &VAO);
glBindVertexArray(VAO); // bind vertex array object
//define VBO, vertex buffer object
GLuint VBO;
glGenBuffers(, &VBO); // gen buffer object
glBindBuffer(GL_ARRAY_BUFFER, VBO); // bind buffer to the target
glBufferData(GL_ARRAY_BUFFER, sizeof(vertexs), vertexs, GL_STATIC_DRAW); // copy vertex data to VBO
//set vertex attribute point, position
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, * sizeof(GLfloat), (GLvoid*));
glEnableVertexAttribArray();
//set vertex attribute point, color
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, * sizeof(GLfloat), (GLvoid*)(sizeof(GLfloat)* ));
glEnableVertexAttribArray();
glBindVertexArray();//unbind vertex array object
//create shader program
const GLchar* vsPath = "D:\\code\\OpenGL\\opengl-learn\\hi-opengl\\003-shader\\triangles.vs";
const GLchar* fragPath = "D:\\code\\OpenGL\\opengl-learn\\hi-opengl\\003-shader\\triangles.frag";
this->_shader = new Shader(vsPath, fragPath);
}
void TrianglesFile::draw(){
//use shader programs
this->_shader->useProgram();
//set uniform value
GLfloat currentTime = glfwGetTime(); // current time
GLfloat redColor = (sin( * currentTime) + 1.0f) / 2.0f; // sin value, like [0.0f, 1.0f]
GLfloat blueColor = (cos( * currentTime) + 1.0f) / 2.0f;
GLfloat alphaValue = (sin( * currentTime) + 1.0f) / 2.0f;
GLint uniColorLocation = this->_shader->getUniformLocation("uniColor");
glUniform4f(uniColorLocation, redColor, 0.0f, blueColor, 1.0f); // reset uniform color
//draw the triangles
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, , );
glBindVertexArray();
}
triangles.vs
#version core
layout (location = ) in vec3 pos;
layout (location = ) in vec3 color;
out vec4 vertexColor; void main () {
gl_Position = vec4(pos, 1.0);
//vertexColor = vec4(0.99f, 0.5f, 0.2f, 1.0f);
vertexColor = vec4(color, 1.0f);
}
triangles.frag
#version core
in vec4 vertexColor;
out vec4 color;
uniform vec4 uniColor; // define uniform color void main () {
//color = vertexColor; // set out color as vertex color
//color = uniColor; // set out color as unifrom color
color = vertexColor + uniColor / ;
}
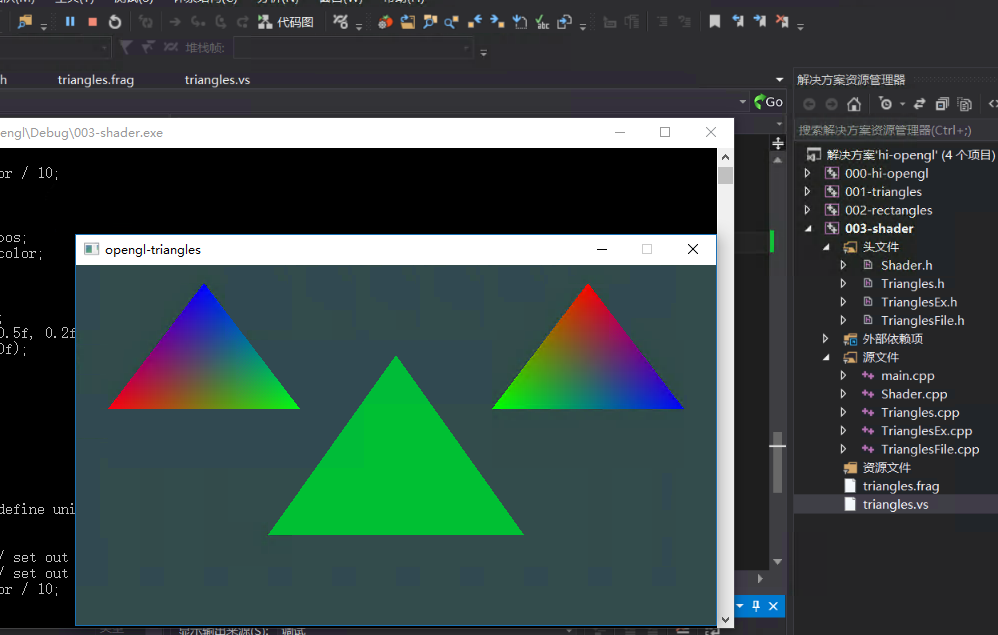
运行结果:

OpenGL学习——自定义Shader工具类的更多相关文章
- Java学习-041-颜色工具类(RGB,HEX)
在日常的网页开发中,经常需要进行颜色数值获取.转换,例如获取红色,获取蓝色,获取绿色,RGB转十六进制颜色,十六进制颜色转RGB等,因而在学习过程中,写了一个小工具类,仅供各位小主参考! 多不闲言,直 ...
- Java学习-049-正则工具类
自去年九月份决定再次入学和职业资格进阶,开始备战二者考试至今,以及当下进行中的职称申请,犹如孤独的狼,不断前行在路上,而今凡凡总总的已历8月... 不感慨了,如下为一园友需要的正则工具类,直接上码: ...
- Android 自定义Dialog工具类
由于项目的需要,系统的弹出框已经不能满足我们的需求,我们需要各式各样的弹出框,这时就需要我们去自定义弹出框了. 新建布局文件 dialog_layout.xml,将下面内容复制进去 <?xml ...
- Java的精确整数计算-Bigdecimal学习总结和工具类
随笔:随着最近工作需要,回首需要涉及到一些精确的数据计算,就需要用到Bigdecimal,索性就趁着闲暇之余整理收集一下关于Bigdecimal的使用方法,由于时间的原因,整理的并不是特别详细,但相信 ...
- spring-boot-jpa 自定义查询工具类
1.pom文件中添加如下配置 <dependency> <groupId>org.springframework.boot</groupId> <artifa ...
- 我的Java开发学习之旅------>工具类:Java获取字符串和文件进行MD5值
ps:这几天本人用百度云盘秒传了几部大片到云盘上,几个G的文件瞬秒竟然显示"上传成功"!这真让我目瞪口呆,要是这样的话,那得多快的网速,这绝对是不可能的,也许这仅是个假象.百度了一 ...
- 我的Java开发学习之旅------>工具类:将播放器的进度值转换成相应的时间格式
在我的博客<我的Java开发学习之旅------>Java 格式化类(java.util.Formatter)基本用法,地址:http://blog.csdn.net/ouyang_pen ...
- Java学习:数组工具类Arrays
数组工具类Arrays java.util.Arrays是一个与数组相关的工具类,里面提供了大量的静态方法,用来实现数组常见的操作. public static String toString(数组) ...
- Java核心知识点学习----线程同步工具类,CyclicBarrier学习
线程同步工具类,CyclicBarrier日常开发较少涉及,这里只举一个例子,以做备注.N个人一块出去玩,相约去两个地方,CyclicBarrier的主要作用是等待所有人都汇合了,才往下一站出发. 1 ...
随机推荐
- NoWarningNoError(第八组)----Krad项目报告
Alpha阶段展示及总结 Github地址:https://github.com/NiceKingWei/krad 项目地址:119.29.32.204/krad.html 一.项目概况 本组的项目为 ...
- Codeforces 669E cdq分治
题意:你需要维护一个multiset,支持以下操作: 1:在某个时间点向multiset插入一个数. 2:在某个时间点在multiset中删除一个数. 3:在某个时间点查询multiset的某个数的个 ...
- java中wait()和sleep()的区别
前言 以前只知道一个结论,但是没法理解,现在水平上来了,自己代码中写了一个验证的方法. 1.先上结论:wait()会释放持有的锁,sleep()不会释放持有的锁 2.验证:看代码运行结果. packa ...
- ubuntu 搜狗输入法内存占用太多,卡顿不够处理办法
1. 输入 free -m 查看是否内存不够导致卡顿 2. 输入 gnome-system-monitor 打开ubuntu 任务管理器 找到搜狗输入法结束进程 3. 完美解决
- java基础学习笔记四(异常)
Java中的异常 Exception 如图可以看出所有的异常跟错误都继承与Throwable类,也就是说所有的异常都是一个对象. 从大体来分异常为两块: 1.error---错误 : 是指程序无法处理 ...
- 二进制&八进制&十六进制之间的快速转换------ 心算&笔算方法总结
二进制数 0&1两种元素: 8进制数 0-7 八种元素: 十六进制数 0-9,a,b,c,d,e, ...
- 在ios微信中提交form,php端收不到参数的问题
今天做h5页面时,微信浏览器中提交form表单,发现php端收不到post过来的参数,在普通浏览器中可以,安卓微信也可以,$_POST,$_GET,$_REQUEST等方式都不行. 后来,把form表 ...
- Oracle数据库中,sql中(+)(-)的含义
SELECT *FROM TABLE1 A,TABLE2 B WHERE A.ID(+)=B.ID; 右连接=RIGHT JOIN SELECT *FROM TABLE1 A,TABLE2 B WHE ...
- 微信小程序中使用阿里ICON图标
由于微信小程序不支持ttf字体,只支持base64的问题,需要把从图库下载下来的字体文件中的ttf文件转码为base64后使用如图 需将图中箭头所指的字体文件通过 https://transfonte ...
- USB仪器控制教程
概观 本教程是为出发点使用NI-VISA与USB设备进行通信.它不打算作为一个起点,学习USB构架或USB通讯中使用的各种协议.阅读本教程后,您应该能够安装一个USB设备,并使用NI-VISA与该设备 ...
