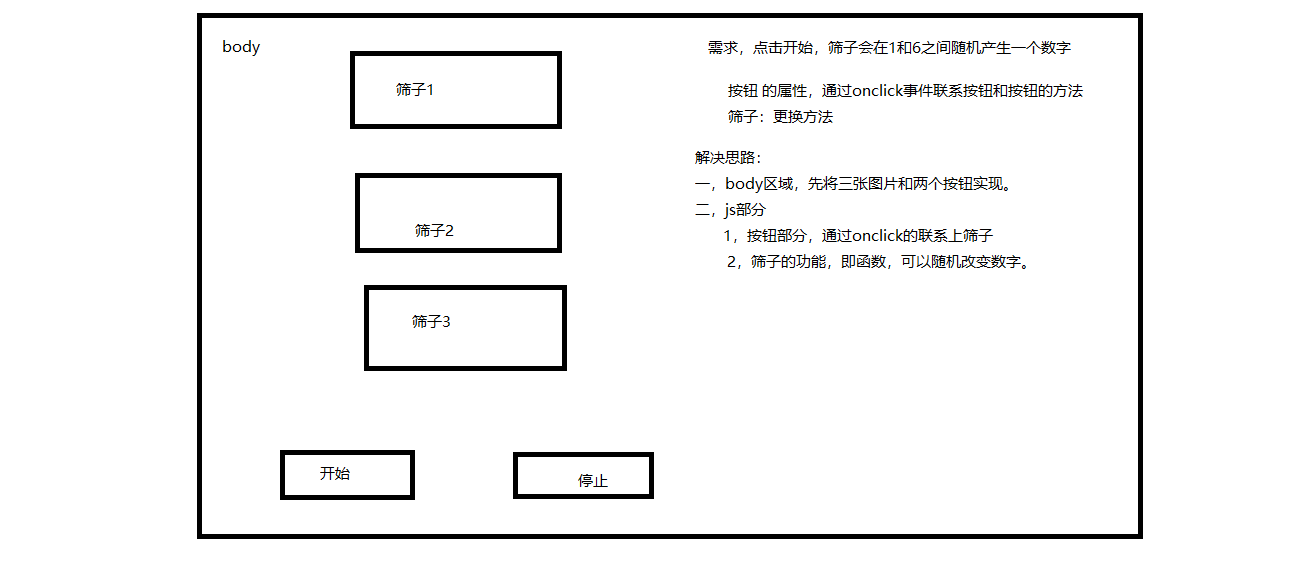
js中的投掷筛子的小游戏

代码
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zhishaizi</title>
</head>
<body>- <img src="sai1.png">
<img src="sai2.png">
<img src="sai3.png">
<input type="button" value="开始" id="start" onclick="change()" >
<input type="button" value="停止"id="stop" onclick="Stop()" >- <script >
var a;
var start = document.getElementById("start");
var stop = document.getElementById("stop");
var img = document.getElementsByTagName("img");
// 筛子改变点数的函数
function change() {
for (i = 0 ;i<img.length;i++) {
n = Math.floor(Math.random()*6+1);
img[i].src = "sai"+ n +".png"
}
a = setTimeout(change,100)
// SettTimeout函数类似于装饰器的作用
starts.removeAttribute('onclick');
// 对按钮开始属性的限制和定义- }
function Stop() {
clearTimeout(a)
start.setAttribute("onclick")- }
- </script>
</body>
</html>
js中的投掷筛子的小游戏的更多相关文章
- JS实现别踩白块小游戏
最近有朋友找我用JS帮忙仿做一个别踩白块的小游戏程序,但他给的源代码较麻烦,而且没有注释,理解起来很无力,我就以自己的想法自己做了这个小游戏,主要是应用JS对DOM和数组的操作. 程序思路:如图:将游 ...
- JS高级---案例:贪吃蛇小游戏
案例:贪吃蛇小游戏 可以玩的小游戏,略复杂,过了2遍,先pass吧 先创建构造函数,再给原型添加方法.分别创建食物,小蛇和游戏对象. 食物,小蛇的横纵坐标,设置最大最小值,运动起来的函数,按上下左右键 ...
- js-分享107个js中的非常实用的小技巧(借鉴保存)
转载原文:http://***/Show.aspx?id=285 1.document.write(""); 输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是:doc ...
- js中关于value的一个小知识点(value既是属性也是变量)
今天在学习input的value值时,发现这么一个小知识点,以前理解不太透彻. [1]以下这种情况是常见情况,会弹出“测试内容” <input type="button" v ...
- js中获取项目路径的小插件
//立即执行的js (function() { //获取contextPath var contextPath = getContextPath(); //获取basePath var basePat ...
- 用canvas和原生js写的一个笨鸟先飞的小游戏(暂时只有一个关卡)
其中一个画布背景是一张图片,还有小鸟,两个管子的图片.暂时不知道怎么附上去就不添加了.这里只有源代码,css和js都是在html写着的,感觉比他们的容易吧,hah <!DOCTYPE html& ...
- js+canvas 一只一担小游戏
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- laya在微信小游戏中加载BitmapFont失效的问题
发布为微信小游戏后,在微信工具中测试时总是提示加载retry to load TheRed.fnt,并以error告终.由于没有任何出错信息,无奈之下只好阅读源码.对BitmapFont的处理分为两个 ...
- 速度挑战 - 2小时完成HTML5拼图小游戏
概述 我用lufylegend.js开发了第一个HTML5小游戏——拼图游戏,还写了篇博文来炫耀一下:HTML5小游戏<智力大拼图>发布,挑战你的思维风暴. 详细 代码下载:http:// ...
随机推荐
- HTTP权威指南-学习笔记
目录 HTTP权威指南-学习笔记 HTTP: Web的基础 URL与资源 HTTP报文 连接管理 HTTP结构 Web服务器 代理 缓存 集成点: 网关,隧道及中继 Web机器人 识别,认证与安全 客 ...
- Spring学习(二)--装配Bean
一.Spring装配机制 Spring提供了三种主要的装配机制: 1.在XML中进行显示配置 2.在Java中进行显示配置 3.隐式的bean发现机制和自动装配--自动化装配bean Spring可以 ...
- vue使用vue-router beforEach实现判断用户登录跳转路由筛选
vue使用vue-router beforEach实现判断用户登录跳转路由筛选 :https://www.colabug.com/3306814.html 在开发webApp的时候,考虑到用户体验,经 ...
- Python之文件路径名的操作
使用 os.path 模块中的函数来操作路径名 import os # 获取当前文件路径 path=os.path.abspath(__file__) # 获取绝对路径 /home/zzy/Pycha ...
- zabbix4.0短信告警配置
#!/usr/bin/env python3 import requests import sys #http://utf8.api.smschinese.cn/?Uid=USERNAME&K ...
- docker ssh连接不上
docker ssh连接报下面的错 Last login: Thu Apr 13 09:17:23 2017 from localhost Connection to 127.0.0.1 closed ...
- 解决Layui数据表格中checkbox位置不居中
1.情景 使用方法渲染的方式生成数据表格,添加了checkbox,但发现checkbox位置不居中,如下图所示 2.解决办法 通过layui官方社区,找到如下代码,只需要添加如下样式即可解决 < ...
- Spring Boot 2 Webflux的全局异常处理
https://www.jianshu.com/p/6f631f3e00b9 本文首先将会回顾Spring 5之前的SpringMVC异常处理机制,然后主要讲解Spring Boot 2 Webflu ...
- linux篇之Nginx web服务器简单部署
一.安装部署nginx 1. 部署前先对nginx介绍下别嫌BB: 如果你听说或使用过Apache软件,那么很快就会熟悉Nginx软件,与Apache软件类似, Nginx(“engine x”)是一 ...
- ORACLE 查询所有表、外键、主键等信息
Select a.Owner 外键拥有者, a.Table_Name 外键表, c.Column_Name 外键列, b.Owner 主键拥有者, b.Table_Name 主键表, d.Colu ...
