margin属性以及垂直外边距重叠问题
盒子的margin属性
盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,,不会影响到可见框的大小,而是会影响到盒子的位置。
margin属性可以用来指定盒子外边框的大小,有两种方法设置外边距:第一种单独属性分别设置四个方向的外边距,第二种是使用简写属性同时设置多个方向的外边距(注意顺序),margin 属性接受任何长度单位,可以是像素px、英寸in、毫米mm或 em
一、单独属性设置各个方向外边距
盒子有四个方向的外边距。
- margin-top 上外边距,盒子的上边框与其他盒子的距离;
- margin-left 左外边距,盒子的左边框与其他盒子的距离;
- margin-right 右外边距,盒子的右边框与其他盒子的距离;
- margin-bottom 底外边距,盒子的底边框与其他盒子的距离。
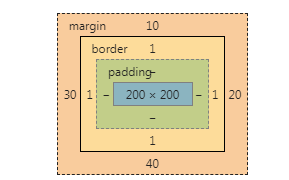
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style type="text/css">
.box1{
width: 200px;
height:200px;
background-color: #bfa;
border:1px solid red;
margin-top: 10px;
margin-left: 30px;
margin-right: 20px;
margin-bottom: 40px;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
表现效果

注意:由于页面中的元素都是靠左靠上对齐。
- 所以设置上,左外边距的时候,改变的盒子的自身位置;
- 如果设置右,下外边距的时候,当会改变其他盒子的位置。
二、外边距简写属性(值复制)同时设置四个方向的外边距(顺序和边框和内边距、边框一样)
- 指定四个值,分别设置 上10px,右20px,下30px,左40px,按照顺时针方向;
- margin:10px 20px 30px 40px;
- 指定三个值,第一个值10px设置给上,第二个20px设置给左和右,第三个30px设置给下外边距;
- margin:10px 20px 30px;
- 指定两个值,第一个值10px设置给上下外边距,第二个值20px设置给左右外边距;
- margin:10px 20px;
- 指定一个值,四边外边距使用同一个值,上下左右都是10像素;
- margin:10px;
设置外边距,就相当于扩大了元素实际所占页面的大小。外边距可以接受任何长度单位,可以是百分数,也可以为负值(如果外边距设置的是负值,则会把元素往反方向移动)。
- 还可以为 margin 设置一个百分比数值 p{ margin:10px}
百分数是相对于父元素的 width 计算的。上面这个例子为 p 元素设置的外边距是其父元素的 width 的 10%。
- 当外边距为正值时 margin:50px

- 当外边距为负值时 margin:-100px

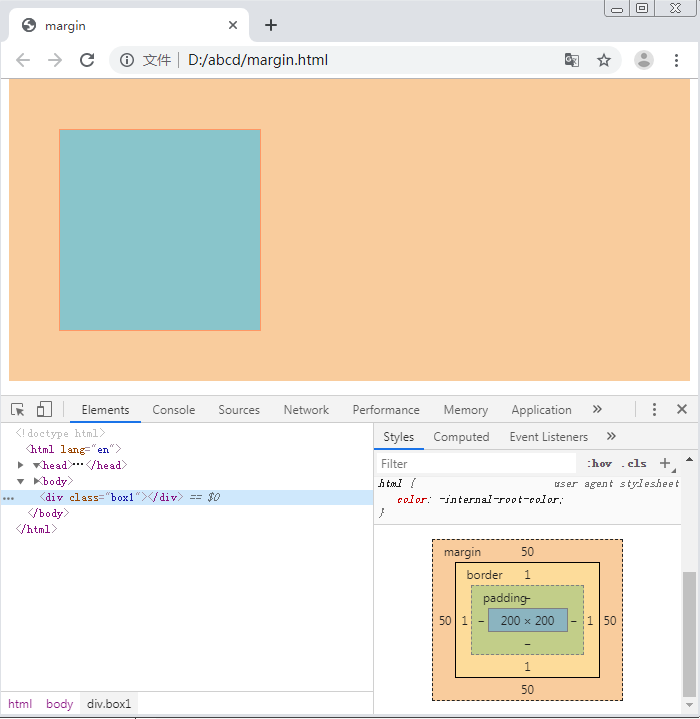
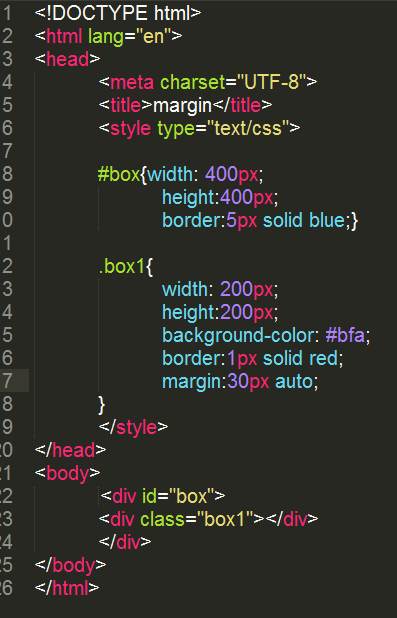
三、margin还可以设置auto值水平居中
auto只设置给水平方向的margin(水平方向,指的是左右外边距)
1、如果希望除了左外边距以外所有其他外边距都是 auto(左外边距是 20px):
p {margin: auto auto auto 20px;}这样才能得到你想要的效果。如果只是希望控制元素单边上的外边距,可使用单边外边距属性。
2、如果只指定左外边距或者右外边距margin为auto,就是左右外边距设置为最大居中,垂直方向外边距如果设置为auto,则外边距设置为0。
左右同时设置为auto,两侧外边距同时设置为相同的值(可以使子元素在父元素水平居中)
margin:0 auto; 和margin:auto;表达效果一致


四、默认值
Netscape 和 IE 对 body 标签定义的默认边距(margin)值是 8px。而 Opera 不是这样。相反地,Opera 将内部填充(padding)的默认值定义为 8px,因此如果希望对整个网站的边缘部分进行调整,并将之正确显示于 Opera 中,那么必须对 body 的 padding 进行自定义。
margin 的默认值是 0,所以如果没有为 margin 声明一个值,就不会出现外边距。
但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。例如,在支持 CSS 的浏览器中,外边距会在每个段落元素的上面和下面生成“空行”。因此,如果没有为 p 元素声明外边距,浏览器可能会自己应用一个外边距。当然,只要你特别作了声明,就会覆盖默认样式。
垂直外边距的重叠(合并)
在网页中,垂直方向的相邻外边距会发生外边距重叠。所谓外边距重叠是指兄弟元素之间的相邻外边距会取外边距的最大值而不是外边距之和。
发生外边距重叠有两个要件:⑴必须是相邻的; ⑵垂直方向上的
实例一:
1、同时设置两个div的盒子,给上面的盒子设置底面外边距为100px,给下面的盒子设置顶部外边距为100px。那么两个盒子之间的效果还是100px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style type="text/css"> .box2{
width: 200px;
height:200px;
background-color: #234;
border:1px solid blue;
margin-bottom:100px;} .box1{
width: 200px;
height:200px;
background-color: #bfa;
border:1px solid red;
margin-top:100px;
}
</style>
</head>
<body>
<div class="box2"></div>
<div class="box1"></div>
</body>
</html>

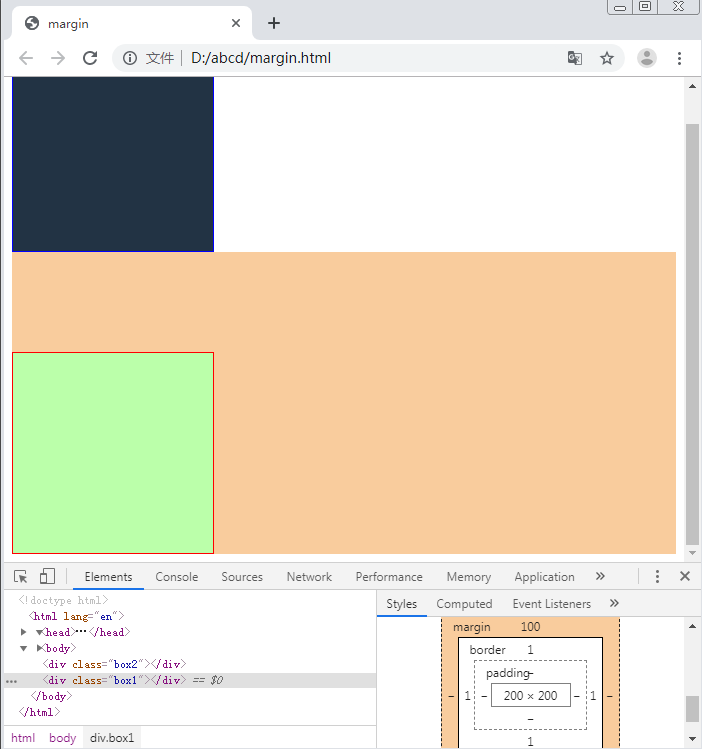
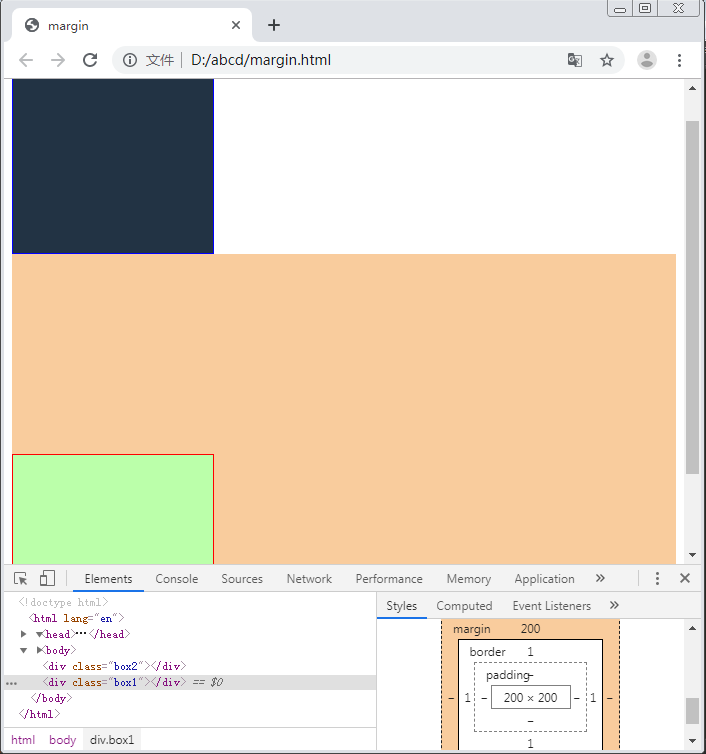
2、假设底面盒子的上外边距设置为200px,那么两个盒子之间的距离就变成了200px(取最大值)。

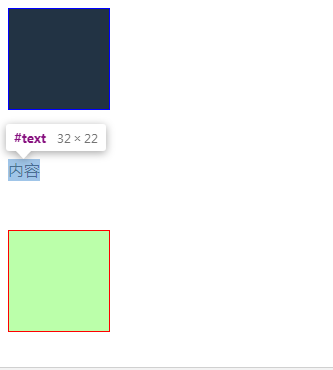
3、在相邻的两个div元素中间插入一个数字,字母(或者是其他的内容),使这两个元素不再相邻,那么他们之间的距离就是两个外边距之和再加上所插入的内容的高度。

实例二:
一个div父元素中,嵌套一个小的div子元素。为子元素设置一个上外边距,目的是使子元素的位置发生改变,下移。
当给子元素设置了margin-top:100px
预想的效果应该是子元素在父元素中的位置下移100px的。
但是父元素和子元素保持了原来的相对位置一起向下移动了100px。
注意: 如果父子元素的垂直外边距相邻了,那么子元素的外边距会传递给父元素。
解决方法:
1、加内容,父元素子元素之间插入一个内容,再设置子元素的margin (原理使父元素和子元素不再是相邻关系)
2、加内边距,给父元素设置一个内边距,但是整个父元素的高度会增加,所以需要在父元素height中减去多出来的部分。(原理,使其不相邻)
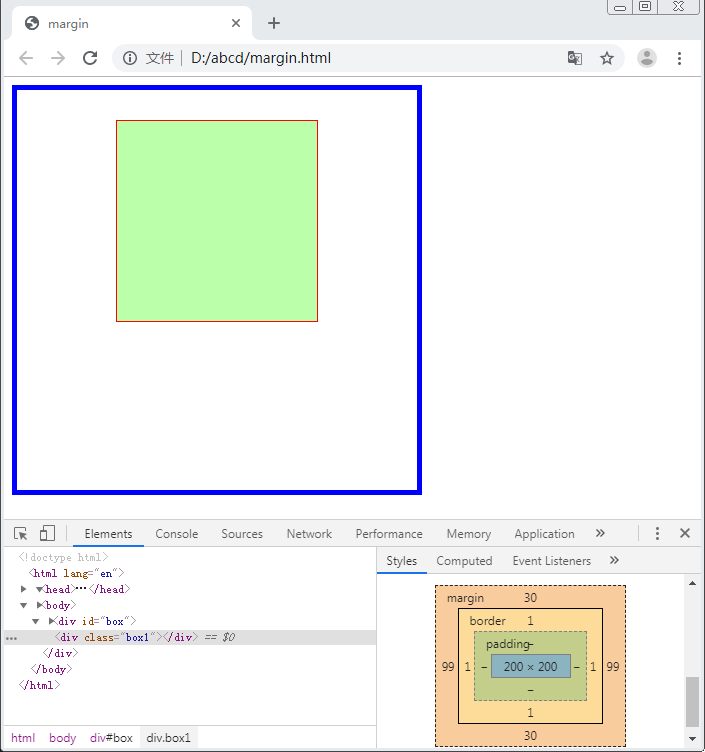
3、加边框,给父元素设置一个边框border,再给子元素设置margin (原理,使父元素和子元素不再是相邻外边距)
从里面选择最简便的方法使用
margin属性以及垂直外边距重叠问题的更多相关文章
- __x__(22)0907第四天__ 垂直外边距重叠
外边距重叠, 也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者...在布局时,易造成混淆. 1. 上下元素 垂直外 ...
- __x__(43)0910第六天__ clearfix 解决:垂直外边距重叠,高度塌陷
<div class="box1"> <tabl></table> <div class="box2">< ...
- Margin的垂直外边距问题
做练习的时候遇到一个margin的问题,代码结构如下,给父元素body中的子元素div设置了margin:50px auto;本来我是想让子元素div距离父元素上边拉开50个像素,结果却是子元素div ...
- 文本溢出、垂直外边距合并、BFC、hasLayout
今天学习文本溢出,又遇到了一些小问题,先上图: 关于文本溢出推荐:http://www.cnblogs.com/yzg1/p/5089534.html 从里面学习到单行文本和多行文本溢出, overf ...
- css盒子模型、垂直外边距合并
css盒子模型由四部分组成:内容(content).填充(padding).边框(border).边距(margin),其中css样式中定义的width属性是定义内容区域的宽度,正常情况下,设置了内容 ...
- 【css基础】垂直外边距的合并
近期在重温<CSS权威指南>,还是想把基础再打坚固点,如今对垂直外边距的合并问题进行简单总结. 1. 两个块级元素的外边距都大于0时,取那个最大值作为两个块级元素的垂直边距 请看以下一个小 ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
- CSS min-height不能解决垂直外边距合并问题
垂直外边距合并有一种情况是嵌套元素的垂直外边距合并,当父级元素没有设定外边距时,在顶部或者底部边缘的子元素的垂直外边距就会和父级的合并,导致父级也有了“隐形”的垂直外边距. 当父级元素的min-hei ...
随机推荐
- oracle ogg 单实例双向-新增表,修改表结构(oracle-oracle
--新增inset测试--dept 表结构orcl,ogg都存在,数据相同(但是rep1配置文件没有添加) SCOTT@ orcl ,'hongquan','BBA'); row created. S ...
- 【ABAP系列】SAP Web Dynpro 技术简介
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP Web Dynpro 技 ...
- Go语言入门篇-命令 与 语法
一.命令基础 1. go run : 用于运行命令源码文件(如:go run helloworld.go) 只能接受一个命令源码文件以及若干个库源码文件作为文件参数 其内部操作步骤: (1)先编译源码 ...
- HTTP请求状态码为400时的原因
2019-11-30 出现这个请求无效说明请求没有进入后台服务器里 原因: (1)前端提交的字段名称或者字段类型和后台的实体类不一样 或者前端提交的参数跟后台需要的参数个数不一致,导致无法封装 (2) ...
- 关于telnet的妙用
1 使用telnet查看某个端口是否可以访问
- Linux /dev/shm
/dev/shm是Linux下的一个目录,/dev/shm目录不在磁盘上,而是在内存中,因此使用Linux /dev/shm的效率非常高,直接写进内存 可以通过两个脚本验证Linux /dev/shm ...
- 工作笔记之20170223:①关于Html5的placeholder属性,②以及input的outline:none的样式问题
关于这边几个样式问题,重点有这么几个: (1)placeholder="请输入密码" (2) color:#BEB6B6; border:0px; border-bottom:1p ...
- BZOJ 5317: [Jsoi2018]部落战争
传送门 写出式子,若存在 $a \in A$,$b \in B$,使得 $b+v=a$,那么此方案会产生冲突 即存在 $a \in A$,$b \in B$,使得 $v=a+(-b)$,设 $C=A+ ...
- js实现404页面倒计时跳转
<script type="text/javascript"> (function(){ var i=5,timer=null,number=document.getE ...
- “程序包com.sun.tools.javac.util不存在” 问题解决
最近工作中在编译打包项目的时候遇到了如标题所示的问题,报这个错误的类是 com.sun.tools.javac.util.Pair.问题很诡异,在Idea可以导入此类,项目启动运行也很正常,但就是在打 ...
