实战build-react(三)+ style-components
npm install --save style-components
https://www.jianshu.com/p/27788be90605(copy)
"axios": "^0.18.0",
"immutable": "^3.8.2", //不可修改变量插件
"react": "^16.4.0",
"react-dom": "^16.4.0",
"react-loadable": "^5.4.0",
"react-redux": "^5.0.7",
"react-router": "^4.3.1",
"react-router-dom": "^4.3.1", // 路由
"react-scripts": "1.1.4",
"react-transition-group": "^2.3.1", //动画
"redux": "^4.0.0",
"redux-immutable": "^4.0.0",
"redux-thunk": "^2.3.0", //允许action返回函数
"styled-components": "^3.3.2" //全局css
创建完基础框架
写完一个模块,然后创建store,验证store,然后对store进行优化
涉及到Redux Devtool 和 reducer的分模块化
拆分actionCreators和constants的js文件
npm install immutable
npm install redux-immutable --save
npm install react-redux --save
npm install react-router --save
npm install redux-thunk --save
npm install styled-components --save
创建全局sotre

sotre/index.js
import {createStore,compose, applyMiddleware} from 'redux';
import thunk from 'redux-thunk';
import reducer from './reducer';
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store=createStore(reducer, composeEnhancers(
applyMiddleware(thunk)
));
export default store;
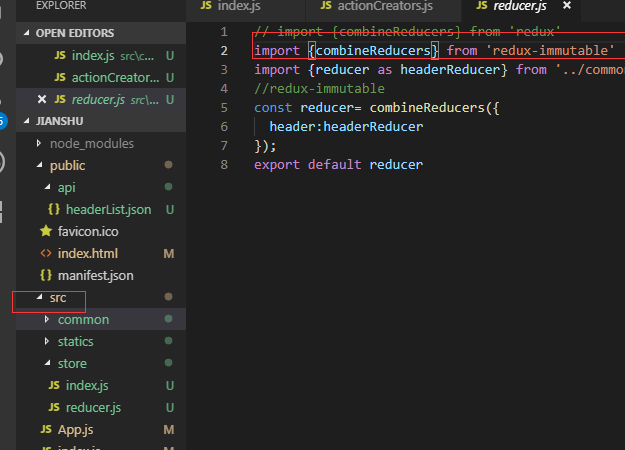
sotre/reducer.js
import {combineReducers} from 'redux-immutable'
// import {reducer as headerReducer} from '../common/header/store';
const reducer= combineReducers({
// header:headerReducer,
});
export default reducer;
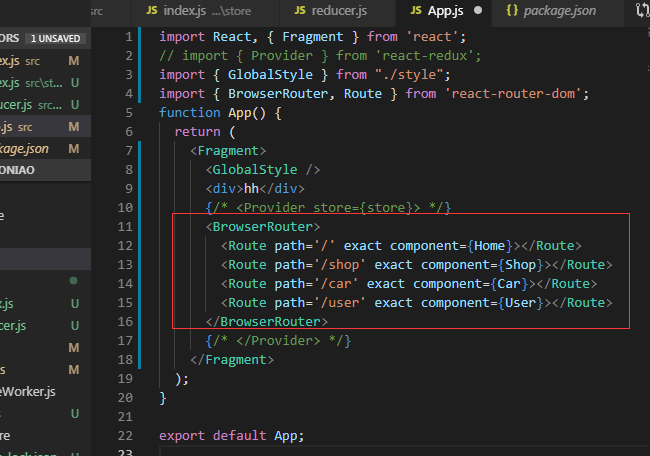
app.js添加路由
import Home from './pages/home';
import Shop from './pages/shop';
import Car from './pages/car';
import User from './pages/user';
<BrowserRouter>
<Route path='/' exact component={Home}></Route>
<Route path='/shop' exact component={Shop}></Route>
<Route path='/car' exact component={Car}></Route>
<Route path='/user' exact component={User}></Route>
</BrowserRouter>

每个模块目录结构,先创建index.js文件

home/index.js
import React, { PureComponent } from 'react';
class Home extends PureComponent {
render() {
return (
<div>Home</div>
)
}
componentDidMount() {
}
}
export default Home;
如果有公共组件
创建common文件夹

编写style.js文件(相当于css)
import styled from 'styled-components';
export const HeaderWrapper=styled.div`
height:58px;
background-color: #fff;
border-bottom:1px solid #f0f0f0;
`;
引入style.js
import {
HeaderWrapper,
Logo,
Nav,
NavItem,
NavSearch,
} from './style';
nav导航添加链接
import { Link } from 'react-router-dom';
<Link to={'/detail/' + item.get('id')}>
<div className='nav-item flexca'>商城</div>
</Link>
sotre 连接专题
先修改APP.js,把 Provider放开,引入sotre
先修改模块主js文件,引入connect,actionCreators
import React, { PureComponent } from 'react';
import { connect } from 'react-redux';
import { actionCreators } from './store';
import { Link } from 'react-router-dom';
import {
NavBar,
} from './style';
class TabBar extends PureComponent {
render() {
const { setBackColor,navNumber } = this.props;
console.log(navNumber )
//直接函数setBackColor,传参()=>setBackColor(0)
return ( <NavBar className='flex'>
{/* <Link className='nav-item flexca' to={'/'} onClick={setBackColor(0)}> */}
{/* 商城 */}
{/* </Link> */}
</NavBar>
)
}
componentDidMount() {
}
// setBackColor(){
// console.log(1)
// }
}
const mapState = (state) => ({
navNumber: state.getIn(['tabBar', 'navNumber'])
});
const mapDispatch = (dispatch) => ({
setBackColor(number) {
console.log(1111)
dispatch(actionCreators.setBackColor(number))
}
});
export default connect(mapState, mapDispatch)(TabBar);
reducer.js
index.js
import reducer from './reducer';
import * as actionCreators from './actionCreators';
import * as constants from './constants'; export {reducer,actionCreators,constants}
constants.js
actionCreators.js
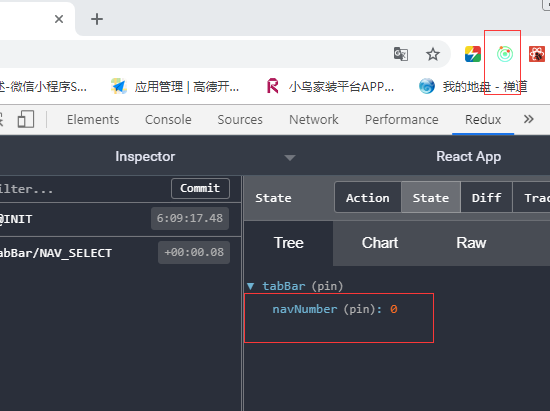
成功后,浏览器这样变化

引入immutable模块,'模块'中的store/reducer文件引入immutable来锁定state
引入redux-immutable模块,'项目'store//reducer文件引入redux-immutable
注意:immutable 模块 fromJS(data)处理过的数据已经不是普通的数据,不许与相同类型的数据进行组合,
并且成功后页面表象没有任何编号,但数据确实是全新的数据,不是原始state,注意immutable 流和redux流



如果页面没报错,数据还没出来,就改怀疑有没有 数据.toJS();这样才能把数据转为普通js数据,才能执行js函数
实战build-react(三)+ style-components的更多相关文章
- 【转】Facebook React 和 Web Components(Polymer)对比优势和劣势
原文转自:http://segmentfault.com/blog/nightire/1190000000753400 译者前言 这是一篇来自 StackOverflow 的问答,提问的人认为 Rea ...
- Facebook React 和 Web Components(Polymer)对比优势和劣势
目录结构 译者前言 Native vs. Compiled 原生语言对决预编译语言 Internal vs. External DSLs 内部与外部 DSLs 的对决 Types of DSLs - ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(三)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- AspNetCore-MVC实战系列(三)之个人中心
AspNetCore - MVC实战系列目录 . 爱留图网站诞生 . git源码:https://github.com/shenniubuxing3/LovePicture.Web . AspNetC ...
- react实战系列 —— React 中的表单和路由的原理
其他章节请看: react实战 系列 React 中的表单和路由的原理 React 中的表单是否简单好用,受控组件和非受控是指什么? React 中的路由原理是什么,如何更好的理解 React 应用的 ...
- 工作经常使用的SQL整理,实战篇(三)
原文:工作经常使用的SQL整理,实战篇(三) 工作经常使用的SQL整理,实战篇,地址一览: 工作经常使用的SQL整理,实战篇(一) 工作经常使用的SQL整理,实战篇(二) 工作经常使用的SQL整理,实 ...
- [SQL SERVER系列]工作经常使用的SQL整理,实战篇(三)[原创]
工作经常使用的SQL整理,实战篇,地址一览: 工作经常使用的SQL整理,实战篇(一) 工作经常使用的SQL整理,实战篇(二) 工作经常使用的SQL整理,实战篇(三) 接着本系列前面两篇继续讨论. 有时 ...
- SAS数据挖掘实战篇【三】
SAS数据挖掘实战篇[三] 从数据挖掘概念到SAS EM模块和大概的流程介绍完之后,下面的规划是[SAS关联规则案例][SAS聚类][SAS预测]三个案例的具体操作步骤,[SAS的可视化技术]和[SA ...
- 手把手和你一起实现一个Web框架实战——EzWeb框架(三)[Go语言笔记]Go项目实战
手把手和你一起实现一个Web框架实战--EzWeb框架(三)[Go语言笔记]Go项目实战 代码仓库: github gitee 中文注释,非常详尽,可以配合食用 本篇代码,请选择demo3 这一篇文章 ...
- [Recompose] Configure Recompose to Build React Components from RxJS Streams
Recompose provides helper functions to stream props using an Observable library of your choice into ...
随机推荐
- pip提示ModuleNotFoundError: No module named 'pkg_resources'
卸载setuptools后,pip下载python包一直提示ModuleNotFoundError: No module named 'pkg_resources',如下图: 在网上找了很多贴了都无法 ...
- elasticsearch 冷热数据的读写分离
步骤 一.冷热分离集群配置 比如三个机器共六个node的es集群. 每个机器上各挂载一个ssd 和 一个sata.每个机器需要启动两个es进程.每个进程对应不同类型的磁盘. 关键配置: node.ma ...
- Java 注解:@PostConstruct和@PreConstruct
从Java EE5规范开始,Servlet增加了两个影响Servlet生命周期的注解(Annotation):@PostConstruct和@PreConstruct.这两个注解被用来修饰一个非静态的 ...
- 详解MySql的配置文件my.cnf
1.Windows下MySQL的配置文件是my.ini,一般会在安装目录的根目录. 2.Linux下MySQL的配置文件是my.cnf,一般会放在/etc/my.cnf,/etc/mysql/my.c ...
- mybati代码生成器 mybatis-generator
Mybatis代码生成器,用于快速生成代码 代码 https://github.com/wangxinforme/mybatis-generator
- Linux单元测试题一
一. 试验操作题目: 开启Linux操作系统,要求以root用户登录,然后完成下面的操作: 1.查看目前哪些用户登陆到系统上 [root@baidu home]# w 12:41:44 up 45 m ...
- 小记----采集之Xpath
一.XPATH简介 Xpath是XML路径语言,它是一种确定XML文档中某部分位置的语言 二.XPATH语法 XPATH使用路径表达式在XML文档中选取节点.节点是通过沿着路径或者step来选取 ...
- UVA 1642 MagicalGCD 题解
题面 本题是一道区间最大公约数的模板题: 如果N^2暴力的话当然会超时,所以我们要发掘出区间gcd的特点: 设gcd[i]表示区间[1,i]的最大公约数: 我们可以发现,从一个点i到1之间的所有区间的 ...
- fiddler 不能抓包解决
早上使用金山毒霸扫描了一遍电脑,然后打开fiddler后,出现了一个提示(当时没有注意看),直接点了确定,导致结果是不能抓包了,百度了很多方法,最后直接卸载金山毒霸,然后将防火墙还原为默认设置(风险不 ...
- 从入门到自闭之Python基础——函数初识
1. 文件操作: 读操作: 格式:f = open("文件路径",mode = "r",encoding = "utf-8") f : 代表 ...
