umeditor word文档图片粘贴-自动上传到服务器
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码
目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统。没有办法在网上搜了很多资料终于找到一个产品:WordPaster。
浏览器方面能够支持ie6,ie7,ie8,ie9,ie10,chrome,firefox,edge几乎所有的浏览器。
编辑器基本上也是全部都支持,并且支持vue,整合也比较简单。
首先以um-editor的二进制流保存为例:
打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方法,注释掉其中的代码。
加入下面的代码:
//判断剪贴板的内容是否包含文本
//首先解释一下为什么要判断文本是不是为空
//在ctrl+c word中的文字或者图片之后会返回1种(image/png)或者4种type(text/plain,text/html,text/rtf,image/png)类型的对象
//为了兼容4种格式的情况,做了如下的判断
//如下代码:e.originalEvent.clipboardData.items获得剪贴板的内容
//当粘贴了文本之后text是不为空的,同时也会返回当前文本的图片类型
//如果有文字的话不做任何的处理,如果只粘贴图片的话文本一定是空的,包括复制的桌面图片或者截图的图片
var text = e.originalEvent.clipboardData.getData("text");
if(text ==""){
var items=e.originalEvent.clipboardData.items;
for(var i = 0, len = items.length; i < len; i++){
var item = items[i];
if( item.kind =='file'&& item.type.indexOf('image/')!==-1 ){
var blob = item.getAsFile();
getBase64(blob, function( base64 ){
//sendAndInsertImage(base64,me); 上传到服务器
setBase64Image(base64,me);
});
//阻止默认事件, 避免重复添加;
e.originalEvent.preventDefault();
};
}
}
两个方法:
//执行插入图片的操作
function setBase64Image(base64, editor){
editor.execCommand('insertimage',{
src: base64,
_src: base64
});
}
//获得base64
function getBase64(blob, callback){
var a =new FileReader();
a.onload = function(e){
callback(e.target.result);
};
a.readAsDataURL(blob);
};
wordpaster与umeditor的整合教程
1.添加按钮样式


样式代码
.edui-icon-wordpaster{width:16px;height:16px;background:url('../../../../wordpaster/css/paster.png')no-repeat!important;}
2.在工具栏中添加按钮


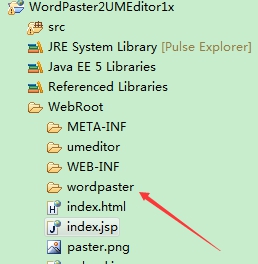
3.复制wordpaster目录到项目中

4.在页面中注册按钮
在页面中添加引用
<linkhref="umeditor/themes/default/css/umeditor.min.css" type="text/css"rel="stylesheet">
<scripttype="text/javascript"src="umeditor/third-party/jquery.min.js"charset="utf-8"></script>
<scripttype="text/javascript"src="umeditor/umeditor.config.js" ></script>
<scripttype="text/javascript"src="umeditor/umeditor.min.js" ></script>
<linktype="text/css"rel="Stylesheet"href="wordpaster/css/WordPaster.css"/>
<linktype="text/css"rel="Stylesheet"href="wordpaster/js/skygqbox.css" />
<scripttype="text/javascript"src="wordpaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/w.edge.js"charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/w.app.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/w.file.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/WordPaster.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/skygqbox.js" charset="utf-8"></script>
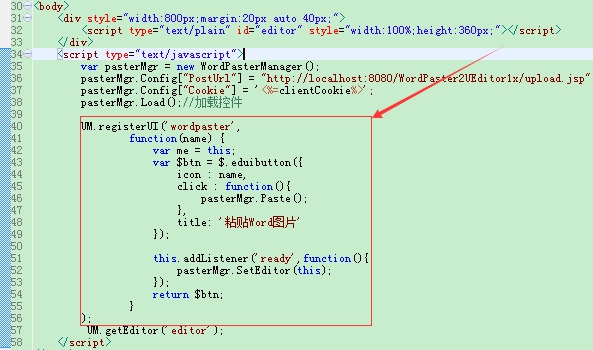
在JS中注册插件

代码
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:8080/WordPaster2UEditor1x/upload.jsp"
pasterMgr.Config["Cookie"] = '<%=clientCookie%>';
pasterMgr.Load();//加载控件
UM.registerUI('wordpaster',
function(name) {
var me = this;
var $btn = $.eduibutton({
icon : name,
click : function(){
pasterMgr.Paste();
},
title: '粘贴Word图片'
});
this.addListener('ready',function(){
pasterMgr.SetEditor(this);
});
return $btn;
}
);
UM.getEditor('editor');
</script>
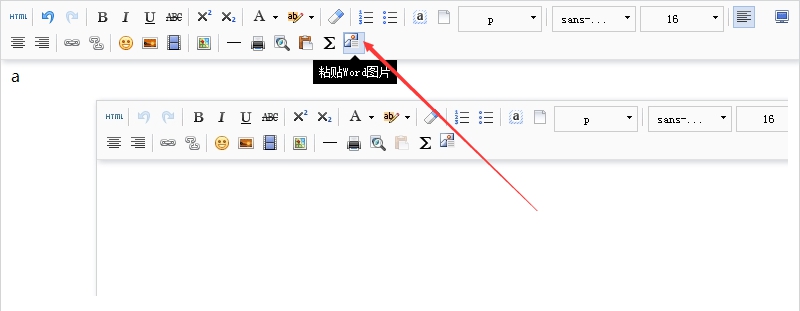
整合后的效果

umeditor word文档图片粘贴-自动上传到服务器的更多相关文章
- ckeditor粘贴word文档图片的思路
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直 ...
- [转载]Java动态填充word文档并上传到服务器
一. 需求背景 在一些特殊应用场合,客户希望在服务器上生成文档的同时并填充数据,客户端的页面不显示打开文档,但是服务器上生成文档对服务器压力很大,目前服务器上生成文档第一种就是方式是jacob, 但是 ...
- [原创]Java动态填充word文档并上传到服务器
一. 需求背景 在一些特殊应用场合,客户希望在服务器上生成文档的同时并填充数据,客户端的页面不显示打开文档,但是服务器上生成文档对服务器压力很大,目前服务器上生成文档第一种就是方式是jacob, 但是 ...
- 在 Microsoft Word 文档 中粘贴代码实现语法高亮的方法
1.下载notepad++. 2.将代码粘贴进notepad++,或者直接用notepad++打开. 3.点击顶栏 ===> 插件 ===> NppExport ===> cope ...
- Python批量创建word文档(2)- 加图片和表格
Python创建word文档,任务要求:小杨在一家公司上班,每天都需要给不同的客户发送word文档,以告知客户每日黄金价格.要求在文档开始处给出banner条,价格日期等用表格表示.最后贴上自己的联系 ...
- Java POI 解析word文档
实现步骤: 1.poi实现word转html 2.模型化解析html 3.html转Map数组 Map数组(数组的操作处理不做说明) 1.导jar包. 2.代码实现 package com.web.o ...
- HTML转换成word文档
1工具类保存word文件 public class WordAction { public static void SaveAsWord(string fileName, string pFileNa ...
- POI生成word文档完整案例及讲解
一,网上的API讲解 其实POI的生成Word文档的规则就是先把获取到的数据转成xml格式的数据,然后通过xpath解析表单式的应用取值,判断等等,然后在把取到的值放到word文档中,最后在输出来. ...
- MindManager导出Word文档功能介绍
Mindmanager思维导图软件作为一款能与Microsoft office软件无缝集成的思维导图软件,支持Word文档的快速导入与导出,并支持Word文档的目录生成.模板套用等,极大地方便了用户完 ...
随机推荐
- Spark SQL实战
一.程序 package sparklearning import org.apache.log4j.Logger import org.apache.spark.SparkConf import o ...
- Vagrant 手册之 Vagrantfile - 配置版本
原文地址 配置版本是 Vagrant 1.1+(引入了大量新功能和配置选项) 能够与 Vagrant 1.0.x Vagrantfiles 保持向后兼容的机制. 现在运行 vagrant init 时 ...
- spring-第三篇之ApplicationContext的事件机制
1.通过ApplicationEvent类和ApplicationListener接口,可以实现ApplicationContext的事件处理. 如果容器中有一个ApplicationListener ...
- jsp页面注册验证问题
<script type="text/javascript"> $(function(){ // 错误消息提示 var msg = "${msg}" ...
- bfs(火星撞地球)
Meteor Shower 链接:https://ac.nowcoder.com/acm/contest/997/I来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 327 ...
- 使用redis来存储session,不同框架对session的命名规则是不一样的
今天做了一个测试,在同一个云服务器上,搭建了两个server,其中一个是用laravel框架写的,另外一个使用原生php开发的,为了提高访问的速度,使用云服务器中的redis来存储session数据, ...
- 二进制部署k8s
一.二进制部署 k8s集群 1)参考文章 博客: https://blog.qikqiak.com 文章: https://www.qikqiak.com/post/manual-install-hi ...
- K3 cloud选单时候必须把必录的数据录完以后才可以选单
解决办法:在bos中把选单按钮的提交时候校验打勾
- 道路模型--linear-parabolic model
读过很多道路追踪的论文,经常都需要道路模型的建模.我不知道是不是因为自己太笨还是怎样,好多人建的模型我实在无法理解他的用意何在,而且我真的深刻怀疑他们那些模型的参数是不是真的可以求出来.就比如这篇文章 ...
- while例子 求1到100的和
