textarea高度随文本内容变化,且不出现滚动条
通常文本域的写法如下
<textarea type="text" class="form-control pull-left" id="description" name="description"></textarea>
在页面的显示效果如下

一般会有一个初始高度,当不对该文本域进行处理,文本域的高度不会发生变化,当文本域内的内容过多时,将会出现滚动条,效果如下

效果不美观。
现在想让文本域的高度随内容的多少而发生改变,且不会产生滚动条。
可以使用以下代码
$('textarea').each(function () {
this.setAttribute('style', 'height:' + (this.scrollHeight) + 'px;overflow-y:hidden;');
}).on('input', function () {
this.style.height = 'auto';
this.style.height = (this.scrollHeight) + 'px';
});
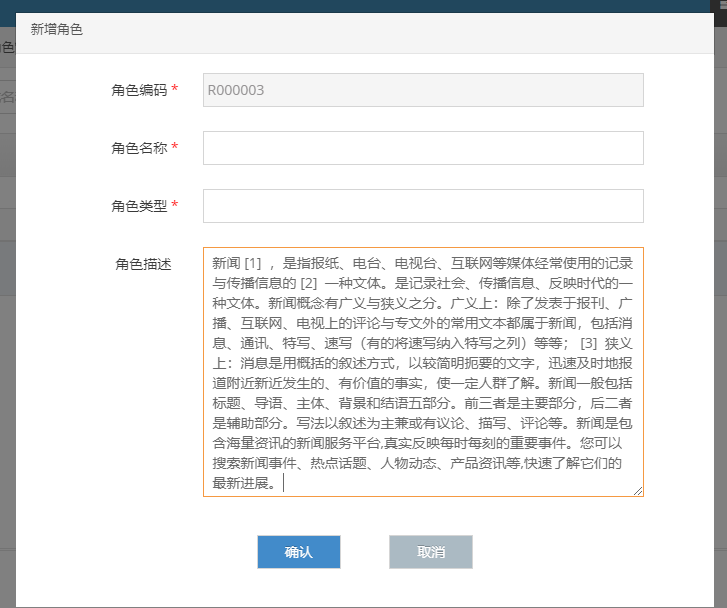
显示效果如下

该文本域的高度会随着内容的增多而变大,也会随着内容的减少而减小。实时变化。
有时候情况会比较复杂,例如我在做一个项目,前台使用的是bootstrap,使用model模态框弹出一个页面,在页面上有一个文本域,保持原本的代码保持不变,效果就发生了变化。

我猜想这种效果的出现可能是因为弹出框的高度和宽度问题。
后来改了一下代码,首先给文本域一个默认高度
<textarea type="text" class="form-control pull-left" id="description" name="description" style="height: 50px"></textarea>
文本域得到焦点后,再实时监控文本域里的内容,然后让高度随之变化。
$("#description").focus(function () {
$('textarea').each(function () {
this.setAttribute('style', 'height:' + (this.scrollHeight) + 'px;overflow-y:hidden;');
}).on('input', function () {
this.style.height = 'auto';
this.style.height = (this.scrollHeight) + 'px';
});
});

textarea高度随文本内容变化,且不出现滚动条的更多相关文章
- s:textarea中的文本内容在什么时候才能被赋值给Action中的属性?
下面是jsp程序片段: <s:form id="startForm" name ="startForm" action="/hall/hall_ ...
- html中用div代替textarea实现输入框高度随输入内容变化
项目中的需求:留言栏输入高度变化,超过1行时,自动伸展,超过4行后,不再伸展.主要思想是利用最小高度和最大高度,再加上overflow来实现,到了最大高度,文字不会溢出而是隐藏.根据文本框中字体的大小 ...
- 设置HTML的TextArea标记跟随文本内容自动设置高度
写内容的时候用的是textarea来写,可以换行,然后预览页面也要显示是换行才行,所以预览页面还是要用textarea来显示, 样式去掉边框,不可以拉伸,不可编辑 // html <textar ...
- HTML的TextArea标记跟随文本内容自动设置高度
js <textarea name="textarea" id="textarea" style='overflow-y: hidden;height:2 ...
- [iOS] 输入框高度随输入内容变化
一般,类似聊天软件的输入框默认都是显示一行的,在用户输入过程中根据输入文字的内容来改变输入框的高度,以便显示全部文字.像微信,QQ的输入框就是这样的.那么这个效果应该怎么实现呢? 新博客:wosson ...
- td高度不随内容变化display:block;display:block;display:block;display:block;display:block;
在TD里加个DIV就可以解决!CSS对应改成#aaa td div{ height:236px; overflow:hidden; 在TD里加个DIV就可以解决!CSS对应改成#aaa td div{ ...
- Android应用开发EditText文本内容变化监听方法
import android.app.Activity; import android.os.Bundle; import android.text.Editable; import android. ...
- Android EditText文本内容变化监听方法
package com.google; import android.app.Activity; import android.os.Bundle; import android.text.Edita ...
- Jquery实现textarea根据文本内容自适应高度
本文给大家分享的是Jquery实现textarea根据文本内容自适应高度,这些在平时的项目中挺实用的,所以抽空封装了一个文本框根据输入内容自适应高度的插件,这里推荐给小伙伴们. autoTextare ...
随机推荐
- 《JavaScript DOM 编程艺术》学习成果
(在线演示地址)[http://thqy39.github.io/works/03.Js%20DOM%20website/index.html]
- 字符串模式匹配算法系列(一):BF算法
算法背景: BF(Brute Force)算法,是一种在字符串匹配的算法中,比较符合人类自然思维方式的方法,即对源字符串和目标字符串逐个字符地进行比较,直到在源字符串中找到完全与目标字符串匹配的子字符 ...
- electron测试TCP通信
这几天学习了一下Elctron,对于这个应用有了一点简单的认识,将这个过程记录一下. 首先,electron会加载main.js,在这里将整个程序启动,相当于其他程序的main函数了. 我是基于ele ...
- SpringMVC学习(2):经典的HelloWorld实现
前一篇简单介绍了Spring MVC的一些知识,下面就要开始学习如何把Spring MVC运用到具体的项目中去. 首先还是从一个简单的Hello World项目说起: 我机器的开发环境为: Ubunt ...
- React 全新的 Context API
Context API 可以说是 React 中最有趣的一个特性了.一方面很多流行的框架(例如react-redux.mobx-react.react-router等)都在使用它:另一方面官方文档中却 ...
- getopts的注意事项
- SET SESSION AUTHORIZATION - 为当前会话设置会话用户标识符和当前用户标识符
SYNOPSIS SET [ SESSION | LOCAL ] SESSION AUTHORIZATION username SET [ SESSION | LOCAL ] SESSION AUTH ...
- 笔记70 Spring Boot快速入门(八)(重要)
上传文件 一.方式一 1.上传页面 upLoadPage.html <!DOCTYPE html> <html lang="en"> <head> ...
- 03.线程的通知notify与等待wait
wait().notify.notifyAll()方法 wait().notify().notifyAll()是三个定义在Object类里的方法,可以用来控制线程的状态. 这三个方法最终调用的都是jv ...
- Quartz.Net 任务调度之简单任务(1)
本文github链接 https://github.com/sunshuaize/cnBlogDemos/tree/master/Quartz.Net%20%E4%BB%BB%E5%8A%A1%E8% ...
