android studio 设计任务内容和识别内容界面 (android stuido design task layout)
本人android studio版本是 3.4.1,设计了一个任务内容和识别内容的界面,欢迎大家品尝。
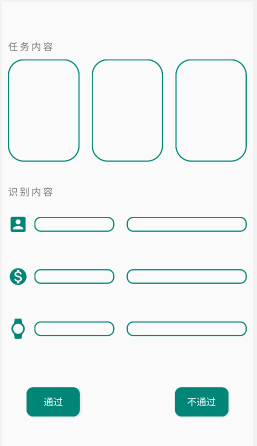
界面显示如下图所示:

实现代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="任 务 内 容"
android:textSize="16sp"
android:gravity="bottom"
android:layout_marginLeft="10dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="3"
android:gravity="center"
android:padding="0dp"
>
<TextView
android:id="@+id/show1"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="@drawable/shapeshow"
android:textColor="@color/colortheme" />
<TextView
android:id="@+id/show2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="@drawable/shapeshow"
android:textColor="@color/colortheme" />
<TextView
android:id="@+id/show3"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="@drawable/shapeshow"
android:textColor="@color/colortheme" /> </LinearLayout>
</LinearLayout>
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="识 别 内 容"
android:textSize="16sp"
android:gravity="bottom"
android:layout_marginLeft="10dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="3"
android:gravity="center"
>
<ImageView
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:src="@drawable/ic_account_box_black_24dp"
/>
<EditText
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp" />
<EditText
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="3"
android:gravity="center"
>
<ImageView
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:src="@drawable/ic_monetization_on_black_24dp"
/>
<EditText
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp" />
<EditText
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/> </LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="3"
android:gravity="center"
>
<ImageView
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:src="@drawable/ic_watch_black_24dp"
/>
<EditText
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp" />
<EditText
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/shapesinput"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/> </LinearLayout>
</LinearLayout>
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/pass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="40dp"
android:text="通过"
android:textSize="16dp"
android:textColor="#fff"
android:background="@drawable/shapesbutton"
/>
<Button
android:id="@+id/not_pass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="40dp"
android:layout_marginRight="40dp"
android:background="@drawable/shapesbutton"
android:text="不通过"
android:textColor="#fff"
android:textSize="16dp" /> </RelativeLayout>
</LinearLayout>
</LinearLayout>
其中, 以下是 shapesbutton.xml 的代码, 而其他的shape代码大同小异, 只要修改其中的参数就可以变成想要的形状和颜色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#008577">
</solid> <corners
android:radius="10dp">
</corners> <stroke
android:width="2dp"
android:color="#008577">
</stroke> <padding
android:top="0dp"
android:right="20dp"
android:left="20dp"
android:bottom="0dp">
</padding>
</shape>
其中,关于图标文件的创建,右击 drawable, 选择 new, 选择 Vector Asset 进入界面, 再点击 Clip Art 选择自己想要的图标, 点击 next 和 finish 即可.若想要修改图标的颜色, 则可以打开图标文件, 修改 fillColor即可.
android studio 设计任务内容和识别内容界面 (android stuido design task layout)的更多相关文章
- Android Studio软件技术基础 —Android项目描述---1-类的概念-android studio 组件属性-+标志-Android Studio 连接真机不识别其他途径
学习android对我来说,就是兴趣,所以我以自己的兴趣写出的文章,希望各位多多支持!多多点赞,评论讨论加关注. 最近有点忙碌,对于我来说,学习Android开发,是对于我的考验,最近一位大佬发给我一 ...
- 【Android Studio安装部署系列】二十一、Android studio将项目上传到github中
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 两个相关概念:git和github Git是一个开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理.Git ...
- Android studio 使用心得(三)—从Eclipse迁移到Android studio
断断续续的也算是把eclipse上的代码成功迁移到android studio上来了,现在,我同事继续用eclipse,我用android studio,svn上还是之前eclipse的项目,迁移成功 ...
- 【Android Studio探索之路系列】之中的一个:Android Studio开篇
作者:郭孝星 微博:郭孝星的新浪微博 邮箱:allenwells@163.com 博客:http://blog.csdn.net/allenwells github:https://github.co ...
- Android Studio 连接真机不识别
本人也是初学..写错的请大神多多批评指正! 不胜荣幸!! 强烈推荐使用真机测试..除非是最后关头要测试各个Android系统版本.. 本人遇到的连不上的原因有以下几种: 1 -- 手机设置问题. ...
- 【Android Studio安装部署系列】十九、Android studio使用SVN
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 在AndroidStudio中开发版本控制,除了Git就是SVN,和Eclipse不同,Android Studio没有提供单独的插 ...
- 【Android Studio安装部署系列】四十、Android Studio安装Statistic插件(统计项目总行数)
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Android Studio 是没有提提供统计代码全部行数的功能的,但是对于开发者来说,这个功能确实必备的,Statistic统计代 ...
- [Unity][安卓]Unity和Android Studio 3.0 交互通讯(1)Android Studio 3.0 设置
[安卓]Android Studio 3.0 JDK安卓环境配置(2017.10) http://blog.csdn.net/bulademian/article/details/78387052 [ ...
- Android Studio 使用笔记:[转] Mac下修改Android Studio 所用的JDK版本
原文链接:http://www.jianshu.com/p/d8d1d72d0248# 最近项目从Eclipse+Ant构建模式转移到了Android Studio+Gradle构建模式,自然的JDK ...
随机推荐
- 扩展阿里巴巴Java开发规约插件(转)
转自:https://blog.csdn.net/u014513883/article/details/79186893 1.前言 工作中难免会遇到维护别人代码的情况,那么首先就得看懂别人写的代码.如 ...
- c++简单线程池实现(转)
线程池,简单来说就是有一堆已经创建好的线程(最大数目一定),初始时他们都处于空闲状态,当有新的任务进来,从线程池中取出一个空闲的线程处理任务,然后当任务处理完成之后,该线程被重新放回到线程池中,供其他 ...
- UOJ197 线性规划
传送门 由于这道题标程GG了所以必不可能AC嘛2333 单纯形法是一个很玄学的东西qwq 就是 非标准型 -> 标准型 -> 规范型 -> 松弛型 一个玄学操作——转轴操作(priv ...
- 页面重置样式reset.css
我把经常用到的一些页面重置样式归类到了一个.css文件中,这样可以减少代码冗余.当然还有其他的很多用处,比如h1~h5的样式全部统一的话,下面写东西很清晰很多. @charset 'utf-8'; h ...
- 【多线程】无锁编程以及CAS
无锁编程 / lock-free / 非阻塞同步 无锁编程,即不使用锁的情况下实现多线程之间的变量同步,也就是在没有线程被阻塞的情况下实现变量的同步,所以也叫非阻塞同步(Non-blocking Sy ...
- Spring解决循环依赖
1.Spring解决循环依赖 什么是循环依赖:比如A引用B,B引用C,C引用A,它们最终形成一个依赖环. 循环依赖有两种 1.构造器循环依赖 构造器注入导致的循环依赖,Spring是无法解决的,只能抛 ...
- ZROI week3
作业 poj 1091 跳蚤 容斥原理. 考虑能否跳到旁边就是卡牌的\(gcd\)是否是1,可以根据裴蜀定理证明. 考虑正着做十分的麻烦,所以倒着做,也就是用\(M^N - (不合法)\)即可. 不合 ...
- 解决(Oracle)ORA-12528: TNS: 监听程序: 所有适用例程都无法建立新连接 问题
解决(Oracle)ORA-12528: TNS: 监听程序: 所有适用例程都无法建立新连接 问题通过在CMD下用lsnrctl status 查看出的问题:发现BLOCKEDORACLE启动步骤:s ...
- jsonp协议 java服务端、JQuery客户端 简单实现原理
原文链接:https://blog.csdn.net/Activity_Time/article/details/96440806 1. 概述 Jsonp(JSON with Padding) 是 j ...
- Rust <7>:数据结构==>链表
enum List { Cons(u64, Box<List>), NULL, } impl List { fn new() -> List { List::NULL } fn pr ...
