vue 下拉列表动画
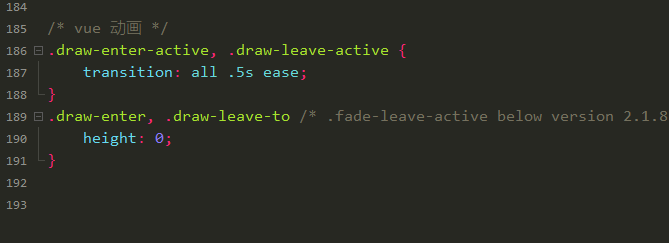
点击可以收起,这里注意先给需要收起展开的的容器设置高度,通过样式v-enter和v-leave-to设置结束和开始前的就可以了



vue 下拉列表动画的更多相关文章
- 从零开始学 Web 之 Vue.js(五)Vue的动画
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue 的动画
1.vue 的动画流程分为enter,和leave分别对应以下两幅图 <!doctype html><html lang="en"><head> ...
- Vue 下拉列表 组件模板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 049——VUE中使用animation与transform实现vue的动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue的动画组件(transition)
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理: 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名. v-enter: 定 ...
- vue学习指南:第十篇(详细) - Vue的 动画
Vue 提供了一些不同的过度效果,主要根 v-if v-show 动态组件 1. Vue给动画分了6个过程,在css中,扮演6个类, 1. .v-enter定义动画的开始状态 2. .v-ente ...
- Vue.js动画在项目使用的两个示例
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 李萌,16年毕业,Web前端开发从业者,目前就职于腾讯,喜欢node.js.vue.js等技术,热爱新技术,热 ...
- [原]浅谈vue过渡动画,简单易懂
在vue中什么是动画 开始先啰嗦一下,动画的解释(自我理解
- Vue.js 动画
transition 动画: 当插入或删除包含在 transition 组件中的元素时,Vue将会做以下处理: 1.自动嗅探目标元素是否应用了css过滤或动画,如果是,在恰当的时机添加/删除c ...
随机推荐
- 【Netapp】在模拟器中使用disk removeowner报错
报错信息如下: Cluster2::storage disk*> removeowner NET-1.43 Error: command failed: Disk NET-1.43 is not ...
- 提高Web服务器并发响应的经历
1 前言 ---------- 最近一直在维护一个线上运行的旧系统,系统本身的问题很多,然而又有大量客户准备试用.之前一直存有侥幸心理,希望系统能神奇的顶过这段时间,但这个蜗牛般的系统残忍的告诉我们- ...
- HDU 1421 搬寝室 解题报告(超详细)
**搬寝室 Time Limit: 2000/1000 MS Memory Limit: 65536/32768 K Problem Description 搬寝室是很累的,xhd深有体会.时间追述2 ...
- 数学--数论--HDU1792A New Change Problem(GCD规律推导)
A New Change Problem Problem Description Now given two kinds of coins A and B,which satisfy that GCD ...
- BSGS 和扩展
BSGS BSGS,全称叫 BabyStepGiantStep,也就是大步小步 其实还是比较暴力的 它可以\(O(\sqrt p)\)的复杂度内解出: \[a^x\equiv n\pmod p,\gc ...
- 集训模拟赛-1-T2
好了不要在铺垫了直接整吧就 题目拿来!!!!!!! 倒水 (water) (256MB,1s) [问题描述] 你有一个水桶(记为 0),两个杯子(记为 1,2).水桶中的水量无限,容量也无限.1 号杯 ...
- Java——Java代码的执行顺序
该系列博文会告诉你如何从入门到进阶,一步步地学习Java基础知识,并上手进行实战,接着了解每个Java知识点背后的实现原理,更完整地了解整个Java技术体系,形成自己的知识框架. 一.构造方法 构造方 ...
- Java模拟UDP通信
目录 Java基础:模拟UDP通信 1.一次发送,一次接收 1.1.发送方 1.2.接收方 2.多次发送,多次接收 2.1.发送方 2.2.接收方 3.模拟双方通信 3.1.发送方的线程 3.2.接收 ...
- Spring官网阅读(七)容器的扩展点(二)FactoryBean
在上篇文章中我们已经对容器的第一个扩展点(BeanFactoryPostProcessor)做了一系列的介绍.其中主要介绍了Spring容器中BeanFactoryPostProcessor的执行流程 ...
- STM32 使用st-link调试遇到写保护 Flash Timeout 问题的解决思路
本文介绍了如何解决STM32芯片Flash写保护导致无法下载程序,无法在线调试的问题:如果您遇到相同的问题,希望本文可以带来一些帮助: 如果本文帮到了您,请帮忙点个赞
