VSCode开发Vue-代码格式化最完美设置
Vue在VsCode上面的开发,代码格式话是个老大难问题了。
有很多文章介绍Prettier四个配置方法,以及如何启用。但是结果就是:一个一个配完,还是看着难受
现在尝试出一种最完美格式化方式,分享出来
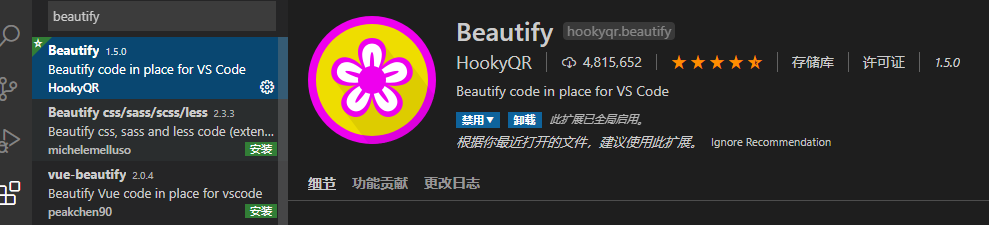
1、安装Beautify插件

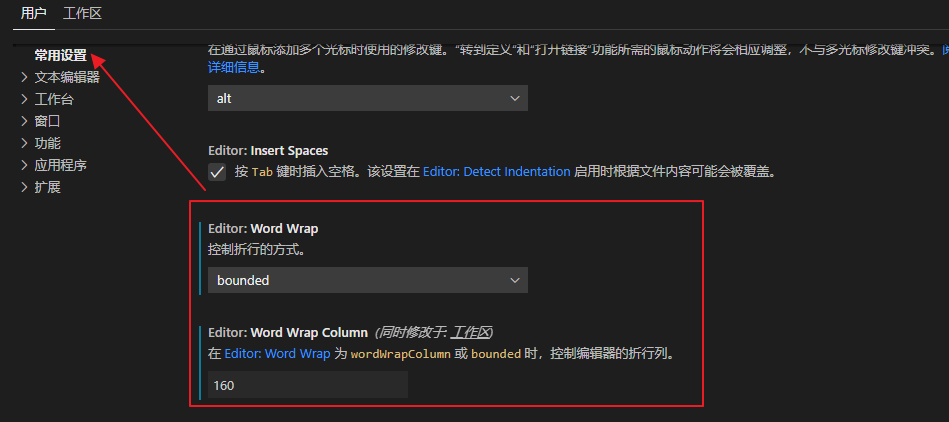
2、修改设置:
两个地方
wordWrapColumn 或 bounded 时,控制编辑器的折行列。)
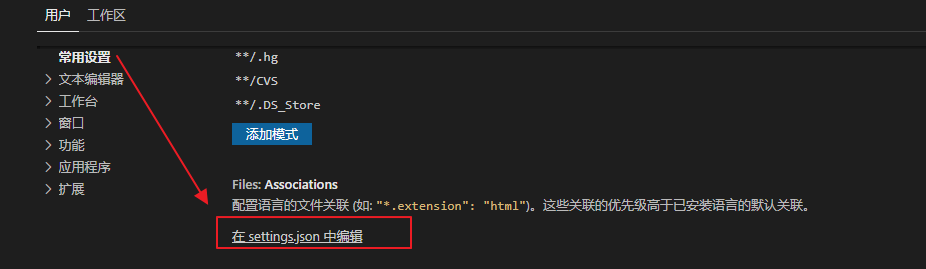
2、【重点】修改setting.json,漏了这一步就达不到效果了

{
"editor.tabSize": 2,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 160,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"search.followSymlinks": false,
"git.autorefresh": false,
"explorer.confirmDelete": false,
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "50%",
"height": "100%",
"background-position": "50% 50%",
"background-repeat": "no-repeat",
"opacity": 1
},
"liveServer.settings.useWebExt": true,
"liveServer.settings.donotShowInfoMsg": true,
"workbench.sideBar.location": "left",
"background.enabled": false,
"liveServer.settings.fullReload": true,
"livereload.port": 5500,
"editor.largeFileOptimizations": false,
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"files.autoSave": "afterDelay",
"editor.wordWrap": "bounded",
"editor.wordWrapColumn": 160,
"files.associations": {
},
}
VSCode开发Vue-代码格式化最完美设置的更多相关文章
- 使用vsCode开发vue项目格式化通用配置
{ "editor.tabSize": 2, "editor.fontSize": 18, "editor.wordWrap": ...
- 用vscode开发vue应用[转]
https://segmentfault.com/a/1190000019055976 现在用VSCode开发Vue.js应用几乎已经是前端的标配了,但很多时候我们看到的代码混乱不堪,作为一个前端工程 ...
- 用vscode开发vue应用
阅读 3237 收藏 205 2019-05-02 原文链接:segmentfault.com 云服务器 1 核 2G , 9元/月 ,买十送二,99/年!!!快来上车!developer.huawe ...
- vs code中Vue代码格式化的问题
个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教! VSCode自从更新之后,vue文件的html代码格式化就失效了,而且vu ...
- VScode开发Vue初尝试(一)
由于公司近期有新的H5项目开发,而前端的同事也离职了,所以就临时顶缸,研究学习一下Vue框架开发. 本人也是初学,在学习过程中,把一些学习所得分享出来,可能会有很多问题和疏漏,希望大家能够多多指正,共 ...
- iOS开发-xCode代码格式化xAlign
xCode默认是可以进行代码格式化的,能满足基础开发需求,如果想要个性一些代码对齐方式宏对齐,等号对齐,属性对齐,xAlign就提供了以上三种功能,参考文中效果~ 基础效果 等号对齐: 属性对齐: 宏 ...
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
- VSCODE开发VUE.JS前端插件
VUE前端插件.转载自:https://www.cnblogs.com/karthuslorin/p/8577224.html vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscod ...
- vscode中vue代码颜色插件
vue提示插件[Vscode] 编者寄语:vscode的确是前端开发中很好的工具,安装颜色插件,从视觉上是美的享受.曾经的我遇到了vscode代码全是灰色,黑色的困惑,后来整理找到方法,整 ...
随机推荐
- showModalDialog使用讲解
基本介绍: showModalDialog() (IE 4+ 支持) showModelessDialog ...
- 8种MySQL分页方法总结
这篇文章主要介绍了8种MySQL分页方法总结,小编现在才知道,MySQL分页竟然有8种实现方法,本文就一一讲解了这些方法,需要的朋友可以参考下 MySQL的分页似乎一直是个问题,有什么优化方法吗?网上 ...
- 百度Openrasp开源的应用运行时自我保护产品,安装教程。
第一步: 下载最新版本的安装包 https://packages.baidu.com/app/openrasp/release/latest/rasp-php-linux.tar.bz2 解压到目录: ...
- 设置 Linux 支持中文
1.首先在 command 输入 locale,可以看到 Linux 下默认的系统语言的是英文 2.vim ~/.bashrc 打开这个文件,该文件夹相当于系统配置文件 3.打开后,将后三行命令输入到 ...
- muduo网络库源码学习————互斥锁
muduo源码的互斥锁源码位于muduo/base,Mutex.h,进行了两个类的封装,在实际的使用中更常使用MutexLockGuard类,因为该类可以在析构函数中自动解锁,避免了某些情况忘记解锁. ...
- STL之traits编程技法
traits编程技法利用了“内嵌型别”的编程技巧与编译器的template参数推导功能. 下面主要看看利用traits编程技法实现的迭代器萃取机制. 5种迭代器类型定义: struct input_i ...
- JavaWebCase
目录 案例:用户登录 用户登录案例需求 分析 开发步骤 创建项目 创建数据库环境 创建包 com.my.domain,创建类User 创建包 com.my.dao,创建类UsesrDao,提供logi ...
- 【Kafka】Stream API
Stream API Kafka官方文档给了基本格式 http://kafka.apachecn.org/10/javadoc/index.html?org/apache/kafka/streams/ ...
- 解决使用nlpir分词,遇到License过期问题
问题:使用pynlpir分词,遇到License过期问题 抛出异常:pynlpir.LicenseError: Your license appears to have expired. Try ru ...
- ZOOM火速收购加密公司Kaybase 能否补齐安全短板?
近日,一直因为安全漏洞饱受批评的云视频会议协作工具ZOOM,,其公司全资收购一家初创企业Kaybase,以加强ZOOM系统的隐私保护和安全性. Kaybase公司官网 2020年年初,随着疫情的蔓 ...
