HTML相关知识点
标签:
块元素:可以设置宽高,div,
行内元素:不可以设置宽高,span,image,
display:inline;//转换成行内元素
display:block;//转换成块元素
display:inline-block;//转换成行内块

display:none;//隐藏元素

行内块元素:

打开新的标签页:<a=href=”” target=”_blink”>
超链接跳转:本地跳转
链接跳转
阻止超链接跳转,在href里添加符号“#”。
特殊符号:
Css引入方式:1.行内:<div style=” XXXXXXXX”> </div>
优势:优先级最高
劣势:容易使代码混乱,结构不清晰,不建议使用
2.head内部引入<style>,就近原则
3.嵌入式:<link>,就近原则
就近原则:内部引入和嵌入式谁距离html近,谁的优先级高
分屏快捷键:Shift+Alt+需要屏幕的数字
页面:
选择器:类选择器 class:可以同时用多个类名,也可重名
TOP:1.布局:宽高:width,height
居中:auto
左浮动: float
父选择器nth-child(数字(孩子的数字)){}
表格:table标签:1.标题:<caption>
2.行:<tr>
3.列:<th>
单元格之间的缝隙 cellspacing
文本和边框之间的距离 cellpadding
文本居中:align=”center”
边框:border
表格背景色:bgcorlor
合并:行的合并:rowspan
列的合并:colspan
列表:有序列表:type=“ol”(前面有序号)
无序列表:type=”circle(默认空心圆)/square(默认实心圆)”:(前面无序号)
ul里面只可以写li,但是li里可以写任何内容
list-style:none;//去除默认黑点
list-style-image:url(图片路径);//图标代替默认黑点
list-style-position:inside;//把小黑点改变为内容区域
line-height:;//上下居中
hover:伪类选择器,鼠标经过显示里面的内容
表单:<form>
post::传送的数据量大,安全性较高
get:传送的数据量小,安全性较低
fieldset:文本在框上面
legend:单行文本输入框
lable:密码输入框
属性:placeholder:提示输入信息
vlue=” ”:自动写入的内容
密码:for=“pwd”
下拉列表:
select:被选项
option
文本输入框:input
数字输入框:type=“number”
单选按钮:type=“radio” value=“***”
复选框:type=”checkbox

多行文本输入框:
<textarea>

按钮:普通按钮:type=”button”
提交按钮:type=”submit”
重置按钮:type=”reset”

表单中的类型——type:text(文本输入框)、password(密码输入框)、number(数字输入框)、radio(单选按钮)、checked(复选按钮)、
button(普通按钮)、submit(提交按钮)、reset(重置按钮)、
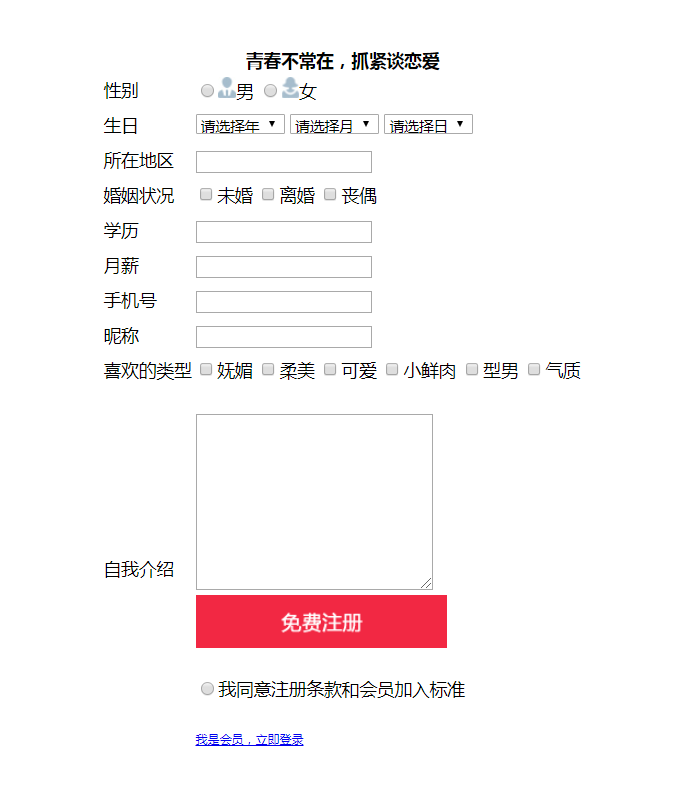
实例1:
表单效果图:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<style>
/**{
margin:0;
padding:0;
}*/
tr{
height: 30px;
width:20px;
}
td{
height:10px;
}
.zhuce{
background-color: red;
color:#fff;
width:150px;
height:40px;
}
.denglu{
font-size: 10px;
}
</style>
<body>
<table align="center">
<caption><b>青春不常在,抓紧谈恋爱</b></caption>
<form method="get post">
<tr>
<div>
<td>性别</td>
<td><label><input type="radio" name="gender" value="male"><img src="data:images/man.jpg" alt="">男</label>
<label><input type="radio" name="gender" value="female"><img src="data:images/women.jpg" alt="">女</label></td>
</div>
</tr>
<br>
<tr>
<div>
<td>生日</td>
<!-- <label><input type="text" name="" value="" placeholder="请选择年"></label> -->
<td><select id="birthday">
<option value="year">请选择年</option>
<option value="year">1997</option>
<option value="year">1996</option>
</select>
<select id="birthday">
<option value="year">请选择月</option>
<option value="year">1997</option>
<option value="year">1996</option>
</select>
<select id="birthday">
<option value="year">请选择日</option>
<option value="year">1997</option>
<option value="year">1996</option>
</select>
</td>
</div>
</tr>
<tr>
<div> <td>所在地区</td>
<td><label><input type="text" name="" value="" placeholder=""></label></td>
</div>
</tr>
<br>
<tr>
<div>
<td>婚姻状况</td>
<td><label><input type="checkbox" name="">未婚</label>
<label><input type="checkbox" name="">离婚</label>
<label><input type="checkbox" name="">丧偶</label></td>
</div>
</tr>
<br>
<tr>
<div><td>学历</td>
<td><input type="text"></td>
</div>
</tr>
<br>
<tr>
<div><td>月薪</td>
<td><label for="number"><input type="number"></label></td>
</div>
</tr>
<br>
<tr>
<div><td>手机号</td>
<td><label for=""><input type="text"></label></td>
</div>
</tr>
<br>
<tr>
<div><td>昵称</td>
<td><label for=""><input type="text"></label></td>
</div>
</tr>
<br>
<tr>
<div><td>喜欢的类型</td>
<td><label><input type="checkbox" name="">妩媚</label>
<label><input type="checkbox" name="">柔美</label>
<label><input type="checkbox" name="">可爱</label>
<label><input type="checkbox" name="">小鲜肉</label>
<label><input type="checkbox" name="">型男</label>
<label><input type="checkbox" name="">气质</label></td>
</div>
</tr>
<tr>
<div><td>自我介绍</td>
<td><label><br><textarea cols="30" rows="10" style="overflow: :scroll"></textarea></label><br>
<input type="image" src="data:images/btn.png">
<!-- <input class="zhuce" type="submit" name="" value="免费注册"> --><br><br>
<label><input type="radio" >我同意注册条款和会员加入标准</label>
<br>
<br>
<a href="#" class="denglu">我是会员,立即登录</a>
</td>
</div>
</tr>
<tr>
<div></div>
</tr>
</form>
</table>
</body>
</html>
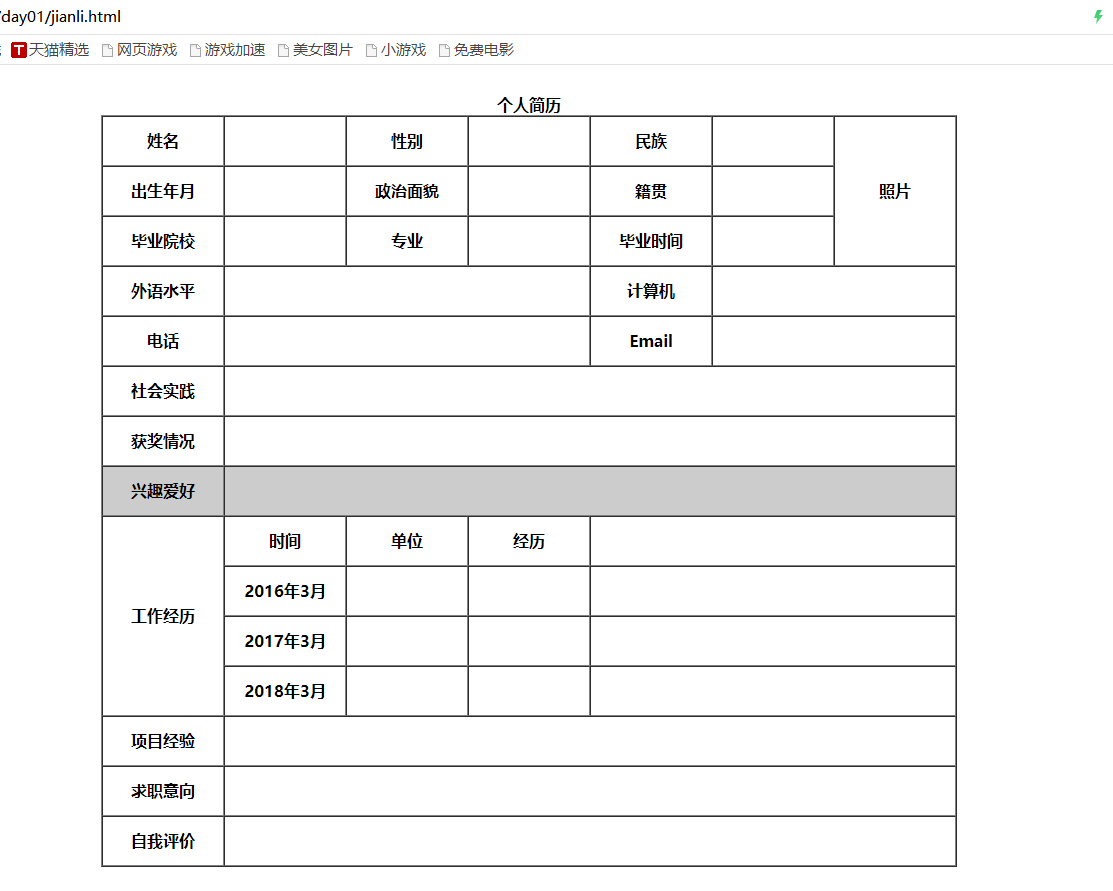
实例2:
表格效果图:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
tr{
height: 50px;
}
th{
width: 100px;
}
</style>
</head>
<body>
<table border="1" align="center" cellspacing="0" cellpadding="10">
<caption><b>个人简历</b></caption>
<tr>
<th>姓名</th>
<th> </th>
<th>性别</th>
<th> </th>
<th>民族</th>
<th> </th>
<th rowspan="3">照片</th>
</tr>
<tr>
<th>出生年月</th>
<th> </th>
<th>政治面貌</th>
<th> </th>
<th>籍贯</th>
<th></th>
</tr>
<tr>
<th>毕业院校</th>
<th></th>
<th>专业</th>
<th></th>
<th>毕业时间</th>
<th></th>
</tr>
<tr>
<th>外语水平</th>
<th colspan="3"></th>
<th>计算机</th>
<th colspan="2"></th>
</tr>
<tr>
<th>电话 </th>
<th colspan="3"></th>
<th>Email</th>
<th colspan="2"></th>
</tr>
<tr >
<th >社会实践</th>
<th colspan="6"></th>
</tr>
<tr >
<th >获奖情况</th>
<th colspan="6"></th>
</tr>
<tr>
<th bgcolor="#ccc">兴趣爱好</th>
<th colspan="6" bgcolor="#ccc"></th>
<
</tr>
<tr>
<th rowspan="4">工作经历</th>
<th>时间</th>
<th>单位</th>
<th>经历</th>
<th colspan="3"></th>
</tr>
<tr>
<th>2016年3月</th>
<th></th>
<th></th>
<th colspan="3"></th>
</tr>
<tr>
<<th>2017年3月</th>
<th></th>
<th></th>
<th colspan="3"></th>
</tr>
<tr>
<th>2018年3月</th>
<th></th>
<th></th>
<th colspan="3"></th>
</tr>
<tr>
<th>项目经验</th>
<th colspan="6"></th>
</tr>
<tr>
<th>求职意向</th>
<th colspan="6"></th>
</tr>
<tr>
<th>自我评价</th>
<th colspan="6"></th>
</tr>
</table>
</body>
</html>
HTML相关知识点的更多相关文章
- UITableView相关知识点
//*****UITableView相关知识点*****// 1 #import "ViewController.h" // step1 要实现UITableViewDataSou ...
- Android开发涉及有点概念&相关知识点(待写)
前言,承接之前的 IOS开发涉及有点概念&相关知识点,这次归纳的是Android开发相关,好废话不说了.. 先声明下,Android开发涉及概念比IOS杂很多,可能有很多都题不到的.. 首先由 ...
- IOS开发涉及有点概念&相关知识点
前言,IOS是基于UNIX的,用C/C+/OC直通系统底层,不想android有个jvm. 首先还是系统架构的分层架构 1.核心操作系统层 Core OS,就是内存管理.文件系统.电源管理等 2.核心 ...
- IOS之UI--小实例项目--添加商品和商品名(使用xib文件终结版) + xib相关知识点总结
添加商品和商品名小项目(使用xib文件终结版) 小贴士:博文末尾有项目源码在百度云备份的下载链接. xib相关知识点总结 01-基本使用 一开始使用xib的时候,如果要使用自定义view的代码,就需要 ...
- 学习记录013-NFS相关知识点
一.NFS相关知识点 1.NFS常用的路径/etc/exports NFS服务主配置文件,配置NFS具体共享服务的地点/usr/sbin/exportfs NFS服务的管理命令,exportfs -a ...
- TCP/IP 相关知识点与面试题集
第一部分:TCP/IP相关知识点 对TCP/IP的整体认 链路层知识点 IP层知识点 运输层知识点 应用层知识点 (这些知识点都可以参考:http://www.cnblogs.com/newwy/p/ ...
- Python开发一个csv比较功能相关知识点汇总及demo
Python 2.7 csv.reader(csvfile, dialect='excel', **fmtparams)的一个坑:csvfile被csv.reader生成的iterator,在遍历每二 ...
- Caffe学习系列(二)Caffe代码结构梳理,及相关知识点归纳
前言: 通过检索论文.书籍.博客,继续学习Caffe,千里之行始于足下,继续努力.将自己学到的一些东西记录下来,方便日后的整理. 正文: 1.代码结构梳理 在终端下运行如下命令,可以查看caffe代码 ...
- php正则相关知识点
关于正则,其实简单就是搜索和匹配.php,java,python等都是支持正则的,php正则兼容perl.好多同学觉得正则比较难,比较抽象,其实正则是非常简单的,主要是一个熟悉和反复练习的结果,还有一 ...
- MySQL自增列(AUTO_INCREMENT)相关知识点总结
MySQL的自增列(AUTO_INCREMENT)和其它数据库的自增列对比,有很多特性和不同点(甚至不同存储引擎.不同版本也有一些不同的特性),让人感觉有点稍微复杂.下面我们从一些测试开始,来认识 ...
随机推荐
- windows server 2016系统激活
slmgr /ipk CB7KF-BWN84-R7R2Y-793K2-8XDDG slmgr /skms kms.03k.org slmgr /ato
- UIResponder的API
@property(nonatomic, readonly) UIResponder *nextResponder; 返回响应者链中的下一个响应者,或者nil如果没有下一个响应者. @property ...
- Bugku-CTF加密篇之easy_crypto(0010 0100 01 110 1111011 11 11111 010 000 0 001101 1010 111 100 0 001101 01111 000 001101 00 10 1 0 010 0 000 1 01111 10 11110 101011 1111101)
easy_crypto 0010 0100 01 110 1111011 11 11111 010 000 0 001101 1010 111 100 0 001101 01111 000 00110 ...
- 【代码审计】PHPCMS2008任意代码执行漏洞
很老的漏洞了,但很经典~ 在 phpcms2008/include/global.func.php eval 可以执行命令 在这里我们看一下是谁调用 跟进string2array函数 yp/web/ ...
- Python中的lambda函数介绍
Lambda函数,即Lambda 表达式(lambda expression),是一个匿名函数(不存在函数名的函数),Lambda表达式基于数学中的λ演算得名,直接对应于其中的lambda抽象(lam ...
- Educational Codeforces Round 82 B. National Project
Your company was appointed to lay new asphalt on the highway of length nn. You know that every day y ...
- Priority Queue(优先队列)
今天早上起来完成了一个完整的基于二叉堆实现的优先队列,其中包含最小优先和最大优先队列. 上篇说了优先队列的特性,通过建堆和堆排序操作,我们就已经看到了这种数据结构中的数据具有某种优先级别,要么非根节点 ...
- Swift3.0-基本运算符
一.简介 运算符是检查.改变.合并值的特殊符号或者短语.在本篇文章中只介绍基本运算符,Swift中包含的高级运算符(比如溢出运算符)不在其中.Swift中的运算符和OC中的运算法还是有比较大的区别的, ...
- 笔记-爬虫部署及运行工具-scrapydweb
笔记-爬虫部署及运行工具-scrapydweb 1. 简介 scrapyd是爬虫部署工具,但它的ui比较简单,使用不是很方便. scrapydweb以scrapyd为基础,增加了ui界面和监 ...
- ubuntu13.10安装增强功能
步骤: 1>cd /mnt 2> ./VBoxLinuxAdditions.run 3>设置共享文件夹share 4>访问共享文件夹cd /media/sf_share not ...
