(js描述的)数据结构[树结构1.2](12)
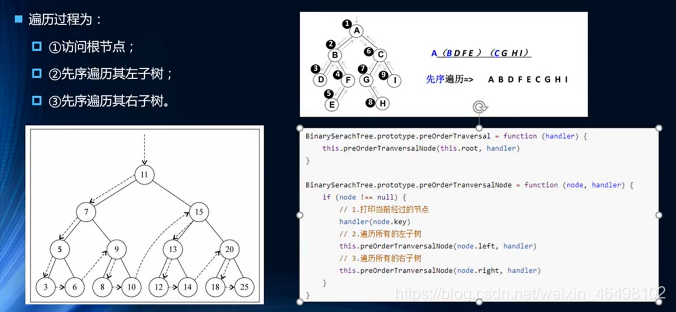
1.先序遍历

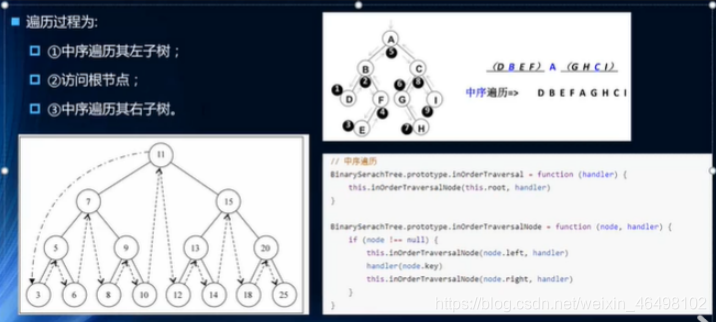
2.中序遍历

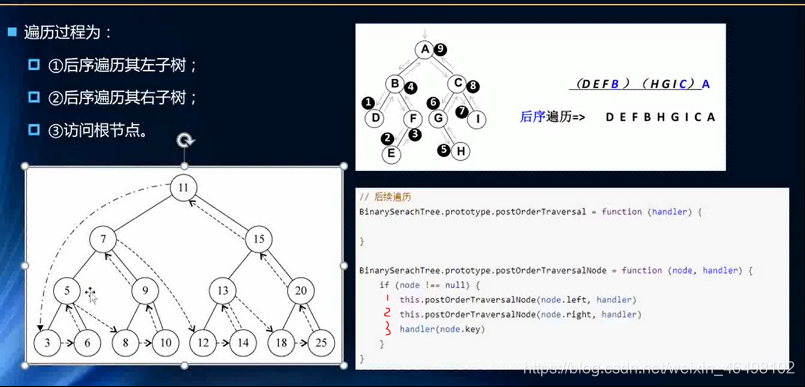
3.后序遍历

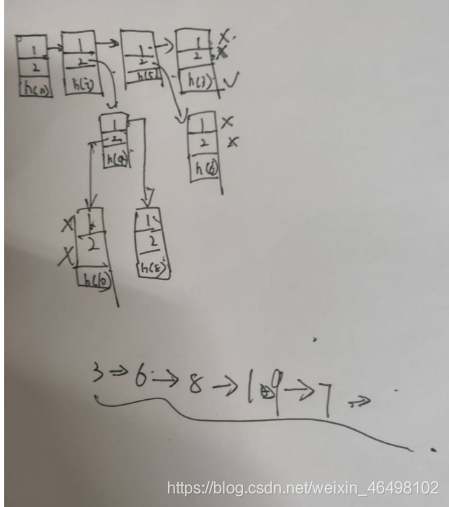
4.递归调用栈详解:

详细见: https://zhuanlan.zhihu.com/p/24291978
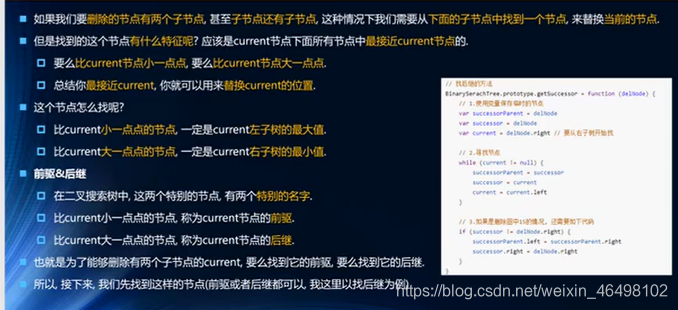
5.删除节点操作分析:

5.代码封装
//封装二叉搜索树
function BinarySearchTree() {
//封装节点内部类
function Node(key) {
this.key = key
this.left = null
this.right = null
}
//属性
this.root = null
//方法
// 1. insert方法
BinarySearchTree.prototype.insert = function(key) {
var newNode = new Node(key)
if (this.root == null) {
this.root = newNode
} else {
this.insertNode(this.root, newNode)
}
}
//封装一个递归方法
BinarySearchTree.prototype.insertNode = function(node, newNode) {
if (newNode.key > node.key) {
if (node.left == null) {
node.left = newNode
} else {
this.insertNode(node.left, newNode)
}
} else {
if (node.right == null) {
node.right = newNode
} else {
this.insertNode(node.right, newNode)
}
}
}
// 遍历方式
// 1. 先序遍历
BinarySearchTree.prototype.preOrderTranversal = function(handle) { //handle 为传入的处理key的函数
this.preOrderTranversalNode(this.ropot, handle)
}
//定义一个遍历节点的方法
BinarySearchTree.prototype.preOrderTranversalNode = function(node, handle) {
if (node !== null) {
handle(node.key)
// 先序遍历左节点
this.preOrderTranversalNode(node.left, handle)
//先序遍历右节点
this.preOrderTranversalNode(node.right, handle)
}
}
// 2.中序遍历
BinarySearchTree.prototype.midOrderTranversal = function(handle) { //handle 为传入的处理key的函数
this.midOrderTranversalNode(this.ropot, handle)
}
//定义一个遍历节点的方法
BinarySearchTree.prototype.midOrderTranversalNode = function(node, handle) {
if (node !== null) {
// 先序遍历左节点
this.midOrderTranversalNode(node.left, handle)
handle(node.key)
//先序遍历右节点
this.midOrderTranversalNode(node.right, handle)
}
}
// 3.后序遍历
BinarySearchTree.prototype.postOrderTranversal = function(handle) { //handle 为传入的处理key的函数
this.postOrderTranversalNode(this.ropot, handle)
}
//定义一个遍历节点的方法
BinarySearchTree.prototype.postOrderTranversalNode = function(node, handle) {
if (node !== null) {
// 先序遍历左节点
this.postOrderTranversalNode(node.left, handle)
//先序遍历右节点
this.postOrderTranversalNode(node.right, handle)
handle(node.key)
}
}
// 寻找最值
// 最大值
BinarySearchTree.prototype.max = function() {
var node = this.root
while (node.right !== null) {
node = node.right
}
return node.key
}
// 最小值
BinarySearchTree.prototype.min = function() {
var node = this.root
while (node.left !== null) {
node = node.left
}
return node.key
}
//搜索特定key
BinarySearchTree.prototype.search = function(key) {
// 1.通过循环实现
var node =this.root
while (node !== null) {
if (node.key < key ) {
node = node.right
} else if(node.key > key) {
node = node.left
} else {
return true
}
return false
}
// 2.通过递归实现
this.searchNode(this.root)
}
//递归函数封装
BinarySearchTree.prototype.searchNode = function(node, key) {
if (node == null) {
return false
}
if (node.key < key) {
this.searchNode(node.left)
} else if(node.key > key) {
this.searchNode(node.right)
} else {
return true
}
}
//删除操作
BinarySearchTree.prototype.remove = function(key) {
var current = this.root
var parent = null
var isLeftChild = true
//寻找key对应的节点
while (current.key != key) {
parent = current
if (current.key < key) {
isLeftChild = true
current = current.right
} else {
isLeftChild = false
current = current.left
}
if (current == null) {
return false
}
}
//找到了key对应的节点
// 删除的节点是叶子节点
if(current.left == null && current.right == null) {
//是根节点
if(current == this.root) {this.root = null}
//
else { isLeftChild ? parent.left = null: parent.right =null}
}
//节点有一个子节点
else if (current.left == null || current.right == null) {
//当前删除的节点是父节点的左节点
if (current == this.root) { this.root = current.left || current.right}
else if (isLeftChild) {
parent.left = current.left || current.right
}
//当前删除的节点是父节点的右节点
else{
parent.right = current.right || current.left
}
}
//节点有两个子节点
else {
var successor = this.getSuccessor(current)
if (successor == this.root) {
this.root = successor
} else {
if (isLeftChild) {
parent.left = successor
} else {
parent.right = successor
}
}
successor.left = current.left
}
}
//寻找后继的方法
BinarySearchTree.prototype.getSuccessor = function(delNode) {
var successor = delNode //后继节点的父节点
var current = delNode.right //后继节点的子节点
var successorParent = delNode //后继节点
while (current != null) {
successorParent = successor
successor = current
current = current.left
}
if (successor != delNode.right) { //当后继节点的不是删除节点的右节点时
successorParent.left = successor.right //把后记节点的右节点让后继节点的父节点的left指向它
successor.right = delNode.right //、把后继节点的右节点接上删除节点的右节点
}
return successor
}
}
删除操作总结:

(js描述的)数据结构[树结构1.2](12)的更多相关文章
- (js描述的)数据结构[树结构1.1](11)
1.树结构: 我们不能说树结构比其他结构都要好,因为每种数据结构都有自己特定的应用场景. 但是树确实也综合了上面的数据结构的优点(当然有点不足于盖过其他的数据结构,比如效率一般情况下没有哈希表高) 并 ...
- (js描述的)数据结构[树结构之红黑树](13)
1.二叉送搜索树的缺点: 2.红黑树难度: 3.红黑树五大规则: 4.红黑树五大规则的作用: 5.红黑树二大变换: 1)变色 2)旋转 6.红黑树的插入五种变换情况: 先声明--------插入的数据 ...
- (js描述的)数据结构[双向链表](5)
(js描述的)数据结构[双向链表](5) 一.单向链表的缺点 1.只能按顺序查找,即从上一个到下一个,不能反过来. 二.双向链表的优点 1.可以双向查找 三.双向链表的缺点 1.结构较单向链表复杂. ...
- (js描述的)数据结构[哈希表1.1](8)
(js描述的)数据结构[哈希表1.1](8) 一.数组的缺点 1.数组进行插入操作时,效率比较低. 2.数组基于索引去查找的操作效率非常高,基于内容去查找效率很低. 3.数组进行删除操作,效率也不高. ...
- (js描述的)数据结构[字典](7)
(js描述的)数据结构[字典](7) 一.字典的特点 1.字典的主要特点是一一对应关系. 2.使用字典,剋通过key取出对应的value值. 3.字典中的key是不允许重复的,而value值是可以重复 ...
- (js描述的)数据结构[集合结构](6)
(js描述的)数据结构[集合结构](6) 一.集合结构特点 1.集合中的元素不能重复. 2.集合是无序的. 二.集合的代码实现 function Set() { this.items = {} //1 ...
- (js描述的)数据结构[链表](4)
(js描述的)数据结构 [链表](4) 一.基本结构 二.想比于数组,链表的一些优点 1.内存空间不是必须连续的,可以充分利用计算机的内存,事项灵活的内存动态管理. 2.链表不必再创建时就确定大小,并 ...
- (js描述的)数据结构[队列结构,优先级队列](3)
(js描述的)数据结构[队列结构](3) 一.队列结构的特点: 1.基于数组来实现,的一种受限的线性结构. 2.只允许在表头进行删除操作,在表尾进行插入操作. 3.先进先出(FIFO) 二.队列的一些 ...
- (js描述的)数据结构[栈结构](2)
(js描述的)数据结构[栈结构](2) 一.什么是栈结构 1.一种受限制的线性结构,这种结构可以基于数组来实现. 2.可以抽象成一个容器,上面的是栈顶,底下的是栈底.所以仅允许对栈顶进行操作, 二.栈 ...
随机推荐
- mongo密码的设置
MongoDB 版本 v4.0.7 系统 Win10 注意: 要为数据库创建用户,必须先切换到相应的数据库: 要为数据库创建用户,必须先切换到相应的数据库: 要为数据库创建用户,必须先切换到相应的数据 ...
- burpsuit之Spider、Scanner、Intruder模块
1.spider模块 1.spider模块介绍 被动爬网:(被动爬网获得的链接是手动爬网的时候返回页面的信息中分析发现超链接) 对于爬网的时候遇到HTML表单如何操作: 需要表单身份认证时如何操作(默 ...
- 我的Keras使用总结(1)——Keras概述与常见问题整理
今天整理了自己所写的关于Keras的博客,有没发布的,有发布的,但是整体来说是有点乱的.上周有空,认真看了一周Keras的中文文档,稍有心得,整理于此.这里附上Keras官网地址: Keras英文文档 ...
- Java 锁详解(转)
转自 https://www.cnblogs.com/jyroy/p/11365935.html Java提供了种类丰富的锁,每种锁因其特性的不同,在适当的场景下能够展现出非常高的效率.本文旨在对锁相 ...
- Jenkins下构建UI自动化之初体验
一.缘 起 笔者之前一直在Windows环境下编写UI自动化测试脚本,近日在看<京东系统质量保障技术实战>一书中,萌生出在jenkins下构建UI自动化测试的想法 二.思 路 首先,在Li ...
- java学习笔记(1)——有关接口
接口: interface intf0{ public void doSomething(); } interface intf1{ public void doAnything(); } class ...
- kafka使用指南
快速开始 本教程假设您刚刚开始,并且没有现有的Kafka或ZooKeeper数据.由于Kafka控制台脚本对于基于Unix和Windows的平台是不同的,因此在Windows平台上使用bin\wind ...
- 面试话痨(二)C:JAVA String,别以为你穿个马甲我就不认识你了
面试话痨系列是从技术广度的角度去回答面试官提的问题,适合萌新观看! 面试官,别再问我火箭怎么造了,我知道螺丝的四种拧法,你想听吗? String相关的题目,是面试中经常考察的点,当面试中遇到了St ...
- 如何将自己的测试脚本分离成PO模式的测试框架
1 PO模式 1.1 PO模式介绍 Page Object Model 测试页面和测试脚本分离,即页面封装成类,供测试脚本调用. (将项目分为page.py和test.py) 测试用例:就是excel ...
- 泛微E-cology OA 远程代码执行漏洞
分析文章:https://dwz.cn/bYtnsKwa http://127.0.0.1/weaver/bsh.servlet.BshServlet 若存在如上页面,则用下面数据包进行测试. POS ...
