Vue-CLI 3.x 部署项目至生产服务器
本文已同步到专业技术网站 www.sufaith.com, 该网站专注于前后端开发技术与经验分享, 包含Web开发、Nodejs、Python、Linux、IT资讯等板块.
本教程主要讲解的是 Vue-CLI 3.x 脚手架搭建的vue项目, 先构建生成dist文件(纯静态应用), 然后自动化部署到静态文件服务器 Nginx。
一、Nginx服务器文件的配置
server {
listen ;
server_name www.xxxxxx.com;#生产环境
location / {
root /usr/local/www/xxx_program/;
index index.html;
try_files $uri $uri/ /index.html;
}
}
server {
listen ;
server_name test.xxxxxx.com; #测试环境
location / {
root /usr/local/www/xxx_program_test/;
index index.html;
try_files $uri $uri/ /index.html;
}
}
二、配置生产/测试环境 服务器SSH远程登陆账号
1. 在项目根目录下, 创建 .env 文件 (当前环境变量)
VUE_APP_SERVER_ID变量指代 当前需部署的服务器ID为0
VUE_APP_SERVER_ID=
2. 在项目根目录下, 创建 deploy/products.js 文件
该文件功能如下:
(1) 读取env环境变量
const fs = require('fs')
const path = require('path')
// env环境变量的路径
const envPath = path.resolve(__dirname, '../.env')
// env对象
const envObj = parse(fs.readFileSync(envPath, 'utf8'))
const SERVER_ID = parseInt(envObj['VUE_APP_SERVER_ID'])
function parse (src) {
// 解析KEY=VAL的文件
const res = {}
src.split('\n').forEach(line => {
// matching "KEY' and 'VAL' in 'KEY=VAL'
const keyValueArr = line.match(/^\s*([\w\.\-]+)\s*=\s*(.*)?\s*$/)
// matched?
if (keyValueArr != null) {
const key = keyValueArr[1]
let value = keyValueArr[2] || ''
// expand newlines in quoted values
const len = value ? value.length : 0
if (len > 0 && value.charAt(0) === '"' && value.charAt(len - 1) === '"') {
value = value.replace(/\\n/gm, '\n')
}
// remove any surrounding quotes and extra spaces
value = value.replace(/(^['"]|['"]$)/g, '').trim()
res[key] = value
}
})
return res
}
(2) 定义多个服务器账号 及 根据 SERVER_ID 导出当前环境服务器账号
const SERVER_LIST = [
{
id: 0,
name: 'A-生产环境',
domain: 'www.xxx.com',
host: 'XX.XX.XX.XX',
port: 22,
username: 'root',
password: 'xxxxxxx',
path: '/usr/local/www/xxx_program/'
},
{
id: 1,
name: 'B-测试环境',
domain: 'test.xxx.com',
host: 'XX.XX.XX.XX',
port: 22,
username: 'root',
password: 'xxxxxxx',
path: '/usr/local/www/xxx_program_test/'
},
] module.exports = SERVER_LIST[SERVER_ID]
三、创建自动化部署脚本 (使用scp2库)
在项目根目录下, 创建 deploy/index.js 文件
const scpClient = require('scp2')
const ora = require('ora')
const chalk = require('chalk')
const server = require('./products')
const spinner = ora('正在发布到生产服务器...')
spinner.start()
scpClient.scp('dist/', {
host: server.host,
port: server.port,
username: server.username,
password: server.password,
path: server.path
}, function(err) {
spinner.stop()
if (err) {
console.log(chalk.red(' 发布失败.\n'))
throw err
} else {
console.log(chalk.green(' Success! 成功发布到生产服务器! \n'))
}
})
四、添加 package.json 中的 scripts 命令, 自定义名称为 "deploy"
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"deploy": "npm run build && node ./deploy"
}
五、执行部署任务
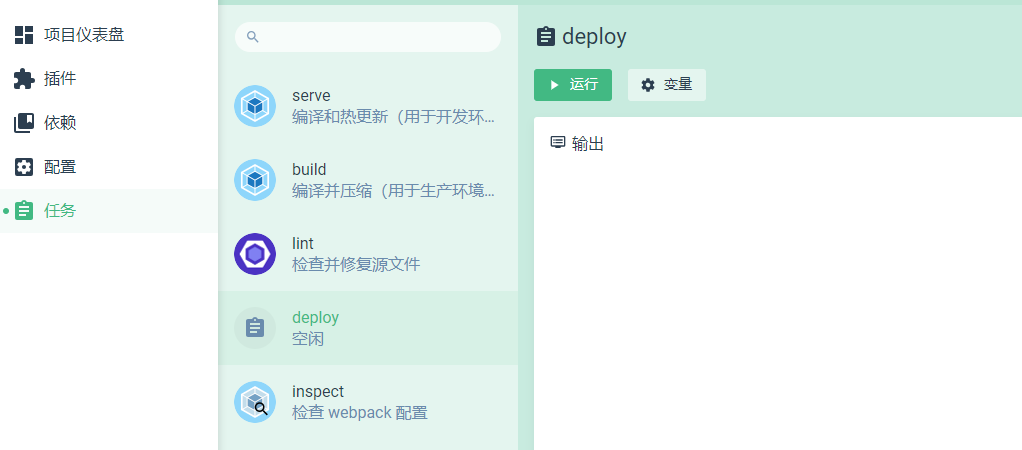
在项目根目录下 执行 npm run deploy命令, 或 使用 vue ui控制面板执行deploy任务, 即可自动打包并部署至线上服务器

备注:
要切换部署的服务器, 只需修改 .env文件中的服务器ID, 然后再执行deploy任务即可.
福利:
本文已同步到我的个人技术网站 IT干货-sufaith 该网站包括Python, Linux, Nodejs, 前端开发等模块, 专注于程序开发中的技术、经验总结与分享, 欢迎访问.
Vue-CLI 3.x 部署项目至生产服务器的更多相关文章
- IntelliJ IDEA自动部署项目至远程服务器与传统部署项目至远程服务器的区别
每次开发Java项目时,对于所有Java开发人员来说,最枯燥的不是修改代码,而是实时将自己的代码上传至远程服务器,进行测试或者部署,本人最初开发也是这样,通过使用Xshell 5,WinSCP等工具对 ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- myeclipse 无法部署项目到jboss服务器 部署不上去
关于myeclipse部署项目到jboss点击add deployments没有反应的问题,如图 此处点击右键,选择add deployments没有反应,原因是默认的web-root folder为 ...
- 让我们用Vue cli全家桶搭建项目
一般项目都会用到这几个,这里不在详细介绍概念,只是简单的使用.一.搭建cli 1.事先安装好cnpm(淘宝镜像) npm install -g cnpm --registry=https://regi ...
- 使用Vue CLI 3快速创建项目
首先 vue create ant-design-vue-pro 执行命令会显示两个选项,1默认,2自定义 我么选择自定义 选择好自定义的插件回车就等待下安装成功然后进入项目文件夹 cd ant-de ...
- vue --- cli build 后的项目,图片路径出错
今天在插入背景图片过程中,遇到了路径错误的问题,通过网上查询,找到了解决的办法,但是大部分都没有讲造成这种问题的原因,故我简单地总结了一下,并加入了一些自己的理解,欢迎共同探讨~ 当用vue-cli自 ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- Vue CLI图形化创建项目
随机推荐
- BNP Paribas Cardif Claims Management
2月20日: 查看任务介绍,二分类问题,评价标准logloss 下载数据 2月21~27日: 查看数据组成,标识分类变量.离散变量.连续变量. 发现连续数据有大量非随机空缺(占总量一半),主要集中在v ...
- java-Properties集合。
查看手册: 关键字: store() 储存. setProperty("",""); 添加. FileWriter("D:\\ja.propertie ...
- .NET 5 Preview 1的深度解读和跟进
这几天微软.NET 团队发布了.NET 5 Preview-1, 如约而至.很兴奋,因为.NET Core和.NET Framework终于实现了大一统,同时也很期待,期待.NET 5能给我们带来哪些 ...
- Mysql5.7及以上版本 ONLY_FULL_GROUP_BY报错
近期在开发过程中,因为项目开发环境连接的mysql数据库是阿里云的数据库,而阿里云的数据库版本是5.6的.而测试环境的mysql是自己安装的5.7.因此在开发过程中有小伙伴不注意写了有关group b ...
- Python-列表做的购物车小程序
一.流程为,输入你有多少钱,然后循环购买商品,输入‘q’ 退出程序 goods=[['苹果',6500],['华为',4999],['小米',2999],['oppo',3599]] #初始化列表,填 ...
- Android 登陆功能的实现(访问WebServices 解析返回的JSON结果)
1. WebServices返回的JSON结果 { , "Result": [{ ", ", ", " }] } 2.访问WEB服务代码 i ...
- CentOS7设置环境变量
目录 一.环境变量的概念 1.环境变量的含义 2.环境变量的分类 3.Linux环境变量 二.常用的环境变量 1.查看环境变量 2.常用的环境变量 三.设置环境量 1.系统环境变量 2.用户环境变量 ...
- CF1327D Infinite Path 题解
原题链接 太坑了我谔谔 简要题意: 求一个排列的多少次幂能达到另一个排列.排列的幂定义见题.(其实不是新定义的,本来就是这么乘的) 很显然,这不像快速幂那样可以结合律. 既然这样,就从图入手. 将 \ ...
- OpenCV-Python 形态学转换 | 十七
目标 在这一章当中, 我们将学习不同的形态学操作,例如侵蚀,膨胀,开运算,闭运算等. 我们将看到不同的功能,例如:cv.erode(),cv.dilate(), cv.morphologyEx()等. ...
- 16.如何查找所需的maven的依赖
http://mvnrepository.com/ 1.先打开上面的网址 搜索需要的依赖,点进去 2.选择需要的版本 3.红框中的就是依赖的地址 此外也有其他自动化构建工具所需要的地址
