RBAC在Django中基于中间件的AJAX应用案例
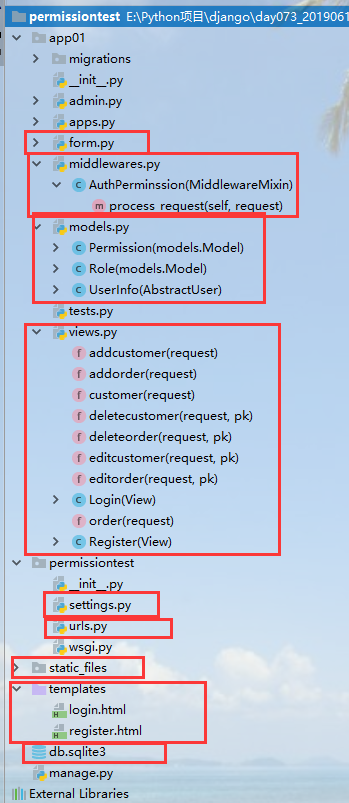
项目文件:
models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
# Create your models here. class UserInfo(AbstractUser):
role=models.ManyToManyField(to='Role',verbose_name='角色',null=True,blank=True)
def __str__(self):
if self.role:
return f'{self.username}({self.role.name})'
else:
return f'{self.username}(未分配)' class Role(models.Model):
name=models.CharField(max_length=32,verbose_name='角色名称')
permission=models.ManyToManyField(to='Permission',verbose_name='权限')
def __str__(self):
return self.name class Permission(models.Model):
name=models.CharField(max_length=32,verbose_name="权限")
url=models.CharField(max_length=64,verbose_name='url')
def __str__(self):
return self.name
models.py
middlewares.py(自定义中间件)
from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import redirect,HttpResponse
import re
class AuthPerminssion(MiddlewareMixin):
def process_request(self,request):
url=['/admin/.*','/register/','/login/']
for i in url:
if re.match(i, request.path):
return None
else:
if request.user.is_authenticated: for url in request.session.get('permission'):
print(request.path)
print(request.session.get('permission'))
if re.match(f'{url}$',request.path):
#if re.search(f'^{url}$',request.path):
return None
else:
return HttpResponse('无权访问!')
else:
return redirect('login')
middlewares.py
settings.py(中间件注册和auth表指定)
MIDDLEWARE=[
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'app01.middlewares.AuthPerminssion',
] AUTH_USER_MODEL='app01.UserInfo'#配置自定义auth认真表 STATIC_URL='/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static_files')
]
settings.py
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^register/', views.Register.as_view(), name='register'),
url(r'^login/', views.Login.as_view(), name='login'), url(r'^order/$', views.order, name='order'),
url(r'^order/add/', views.addorder, name='addorder'),
url(r'^order/edit/(\d+)', views.editorder, name='editorder'),
url(r'^order/delete/(\d+)', views.deleteorder, name='deleteorder'), url(r'^customer/$', views.customer, name='customer'),
url(r'^customer/add/', views.addcustomer, name='addcustomer'),
url(r'^customer/edit/(\d+)', views.editcustomer, name='editcustomer'),
url(r'^customer/delete/(\d+)', views.deletecustomer, name='deletecustomer'), ]
urls.py
form.py(自定义form组件)
from app01 import models
from django import forms
from django.core.exceptions import ValidationError #注册form
class RegisterForm(forms.Form):
name = forms.CharField(label='用户名',max_length=12, min_length=8,required=True,
error_messages={
'max_length':'用户名不能多于12个字符',
'min_length':'用户名不能少于8个字符!',
'required':'用户名不能为空!',
},# widget=forms.TextInput(attrs={'type':'text','class':'form-control'}) ) password=forms.CharField(label='密码',max_length=8,min_length=6required=True,
error_messages={
'max_length': '密码不能多于8个字符',
'min_length': '密码不能少于6个字符!',
'required': '密码不能为空!',
},
widget=forms.PasswordInput(attrs={},render_value=True) )
r_password = forms.CharField( label='确认密码', max_length=8, min_length=6, required=True,
error_messages={
'max_length': '密码不能多于8个字符',
'min_length': '密码不能少于6个字符!',
'required': '密码不能为空!',
}, widget=forms.PasswordInput(attrs={},render_value=True) )
def clean_name(self):
if models.UserInfo.objects.filter(username=self.cleaned_data.get('name')):
raise ValidationError('当前用户已存在!')
else:
return self.cleaned_data.get('name')
def clean(self):
pwd=self.cleaned_data.get('password')
r_ped=self.cleaned_data.get('r_password')
if pwd!=r_ped:
self.add_error('r_password','两次密码输入不一致!')
else:
return self.cleaned_data
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for field in self.fields.values():
field.widget.attrs.update({'class': 'form-control'}) #登录modelform
class LoginModelForm(forms.ModelForm):
class Meta:
model=models.UserInfo
fields=['username','password']
labels={ 'username':'用户名','password':'密码'}
error_messages={'username':{'required':'用户名不能为空!'},
'password':{'required':'密码不能为空!'},},
widgets={'password':forms.PasswordInput(),}
def __init__(self,*args,**kwargs):
super().__init__(*args,**kwargs)
for field in self.fields:
self.fields[field].widget.attrs.update({'class': 'form-control'})
form.py
views.py
from django.shortcuts import render,HttpResponse
from django.views import View
from app01.form import RegisterForm,LoginModelForm
from django.contrib import auth
from app01.models import UserInfo,Permission # Create your views here. class Register(View):
def get(self,request):
register_formobj=RegisterForm()
return render(request,'register.html',{'register_formobj':register_formobj,})
def post(self,request):
register_obj=RegisterForm(request.POST)
if register_obj.is_valid():
print(register_obj.cleaned_data)
name=register_obj.cleaned_data.get('name')
pwd=register_obj.cleaned_data.get('password')
user_obj=UserInfo.objects.create_user(username=name,password=pwd)
return HttpResponse('ok')
else:
return render(request,'register.html',{'register_formobj':register_obj,})
class Login(View):
def get(self,request):
login_formobj=LoginModelForm()
return render(request,'login.html',{'login_formobj':login_formobj})
def post(self,request):
print(request.POST)
user_obj = auth.authenticate(username=request.POST.get('username'),password=request.POST.get('password'))
if user_obj:
auth.login(request, user_obj)
permission_url_list=[i.url for i in Permission.objects.filter(role__userinfo__pk=request.user.pk)]
request.session['permission']=permission_url_list
return HttpResponse('login successed!')
else:
return HttpResponse('login failed!') def order(request):
return HttpResponse('order...')
def addorder(request):
return HttpResponse('addorder...')
def editorder(request,pk):
return HttpResponse('editorder...')
def deleteorder(request,pk):
return HttpResponse('deleteorder...') def customer(request):
return HttpResponse('customer...')
def addcustomer(request):
return HttpResponse('addcustomer...')
def editcustomer(request,pk):
return HttpResponse('editcustomer...')
def deletecustomer(request,pk):
return HttpResponse('deletecustomer...')
views.py
Templates
register.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<title>注册</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-4 col-xs-offset-4">
<form action="" method="post" novalidate>
{% for field in register_formobj %}
<div class="form-group">
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
{{ field }}
<span class="text-danger">{{ field.errors.0 }}</span>
</div>
{% endfor %}
{% csrf_token %}
<input type="submit" class="btn btn-primary pull-right" value="注册">
</form>
</div>
</div>
</div>
</body>
<script src="{% static 'jquery-3.4.1.js' %}"></script>
<script src="{% static 'jquery-cookie-1.4.1.js' %}"></script>
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
</html>
register.html
login.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<title>login</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-4 col-xs-offset-4">
<form action="" method="post" novalidate>
{% for field in login_formobj %}
<div class="form-group">
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
{{ field }}
<span class="text-danger">{{ field.errors.0 }}</span>
</div>
{% endfor %}
{% csrf_token %}
<input type="submit" class="btn btn-primary pull-right" value="登录">
</form>
</div>
</div>
</div>
</body>
<script src="{% static 'jquery-3.4.1.js' %}"></script>
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
</html>
login.html
RBAC在Django中基于中间件的AJAX应用案例的更多相关文章
- 在django中解决跨域AJAX
由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取另一个源加载的文档的属性. 特别的:由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接收罢了. 浏览器同源 ...
- Django 中CSRF中间件 'django.middleware.csrf.CsrfViewMiddleware',
1.Django中CSRF中间件的工作原理及form表单提交需要添加{% csrf_token %}防止出现403错误 CSRF # 表示django全局发送post请求均需要字符串验证功能:防止跨站 ...
- Django中Middleware中间件
Django中Middleware中间件 1 Middleware中间件概述 django中间middleware实质就是一个类,django会根据自己的规则在合适的时机执行中间件相应的方法.实际上当 ...
- Django中的中间件(middleware)
中间件: 在研究中间件的时候我们首先要知道 1 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于在全局范围内改变Djang ...
- Django 中的中间件
Django 中的中间件 Django 中间件 中间件介绍 前戏 之前在判断登录的时候使用的是装饰器的功能,通过给视图函数加装饰器来增加判断是否登录的功能.但此方法的缺点是必须给每个需要判断登录的视 ...
- [Django高级]理解django中的中间件机制和执行顺序
原文来自 Understanding Django Middlewares, 这篇文章从整体上介绍了django中中间件定义,作用,和怎么样自己写中间件 –orangleliu. 注:middlewa ...
- django中的中间件
中间件介绍 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于在全局范围内改变Django的输入和输出.每个中间件组件都负责 ...
- django中通过文件和Ajax来上传文件
一.通过form表单来上传文件 1.在html模板中 <form action="/index/" method="post" enctype=" ...
- Python Django 之 基于JQUERY的AJAX 登录页面
一.基于Jquery的Ajax的实现 1.url 2.vews 3.templates
随机推荐
- GOLANG 匿名函数笔记
在函数内部,没有名字的函数,就是匿名函数 实现方法1: func main(){ a := "我是无参无返回值的匿名函数" x := func(){ //可以获取到匿名函数外部的变 ...
- [Inno Setup] 在 File Section 之前解压文件
Prototype: procedure ExtractTemporaryFile(const FileName: String); Description: Extracts the specifi ...
- 【DNS域名解析命令】 ping
ping, ping6 - send ICMP ECHO_REQUEST to network hosts ping命令向网络主机发送ICMP回传请求 详细描述: ping使用ICMP协议强制ECHO ...
- mybatis源码学习(二):SQL的执行过程
从上一篇文章中,我们了解到MapperMethod将SQL的执行交给了sqlsession处理.今天我们继续往下看处理的过程. SqlSession接口除了提供获取Configuration,Mapp ...
- [译] React 16.3(.0-alpha) 新特性
原文地址:What's new in React 16.3(.0-alpha) 原文作者:Bartosz Szczeciński 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/ ...
- 熟透vue手机购物商城开发的重要性
带手机验证码登陆, 带全套购物车系统 带数据库 前后端分离开发 带定位用户功能 数据库代码为本地制作好了 带支付宝支付系统 带django开发服务器接口教程 地址: https://www.dua ...
- INTERVIEW #0
一.造成网络延迟的可能原因 1,WiFi所有用户上下行流量共用一个信道,当用户太多或者有人在下载大的资源时带宽不够,丢包: 2,线路质量不佳导致信噪比太低,比如光纤损耗太大等. 二.IPv6优势 1, ...
- Arduino入门简介
先说Arduino是什么? 1.一个平台,开源电子原型平台,包含小板子(UNO开发板.PRO Mini板登)和电脑上安装的软件(IDE). 2.能通过传感器(红外.温度.超声波传感器...)等来感知环 ...
- 解决虚拟机中linux系统无法使用本机无线wifi联网的问题
VMware Workstation 在嵌入式开发中经常会遇到,但是显示大多数人使用开发环境是Win10 + 无线网卡,针对这种情况,需要配置虚拟机的上网环境使用的是NAT模式,将配置过程进行描述: ...
- js 箭头函数不适用的场景
箭头函数虽然方便但也不是每个地方都适用, 箭头函数在开发中可以十分方便的干预 this的指向,在一些情况下,是不需要对this的指向进行干预的,也就不适用箭头函数 1.构造函数的原型方法上 例如:Pe ...