Ajax 简述与基础语法
目录
- Ajax
- 1. 原生 JS 实现 Ajax
- 2. 使用 Ajax 实现异步通信
- a. Ajax 的基础语法
- b. 用 Ajax 传递数据
- i. 传递字符串数据
- ii. 传递 JSON 数据
- 3. 异步通信案例:搜索候选栏
- a. 主要功能
- b. 代码实现
- c. 示例文档与效果图
Ajax
Ajax(Asynchronous Javascript And XML,异步 JavaScript 和 XML):一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
Ajax 可以请求并获取服务器的数据,来完成与服务的通信。例如,当向搜索引擎的输入框中输入字符时,Ajax 把输入的字符发送给了服务器,服务器返回搜索候选项;当输入用户名时,页面通过 Ajax 把用户名发送给服务器,服务器返回用户是否重复的检验结果。
1. 原生 JS 实现 Ajax
使用原生 JS 实现 Ajax 的异步通信功能:
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>原生js实现ajax异步通信</title>
- </head>
- <body>
- <!--
- js原生ajax实现原理
- XMLHttpRequest 一个可以向服务器发送数据,并能接受返回数据的js对象. 常用方法和属性
- open(method,url,boolean async):创建打开一个连接 参数method请求方式 url服务器地址 async是否异步
- send():开始发送数据
- readyState:请求就绪状态 值为4时说明请求准备完成
- onreadystatechange:监听请求就绪状态的改变
- status:请求完成情况 值为200时说明请求成功完成
- responseText:服务器返回的文本
- 查询手册完成功能:
- 点击图片时,请求服务器获取数据,把接收的数据显示在页面
- -->
- <img src="../img/timing.gif" onclick="doAjax()">
- <p id="describe">GIF</p>
- <script type="text/javascript">
- let http = new XMLHttpRequest();//一个可以向服务器发送数据并接收服务器返回数据的对象
- let result = null;//服务器返回的数据
- http.onreadystatechange = function(){//请求就绪状态改变时
- // console.log(http.readyState);//请求就绪状态
- if(http.readyState == && http.status == ){//请求成为完成
- let res = http.responseText;//服务器返回的文本数据
- result = res;//服务器返回的数据
- console.log("res="+res);
- }
- };
- //点击图片时,请求服务器获取数据,把接收的数据显示在页面
- function doAjax(){
- //发送ajax请求
- http.open("get","../data/info.txt",true);//创建打开一个异步请求
- // http.open("get","../data/info.txt",false);//创建打开一个同步请求
- http.send();//开始发送数据
- //其它业务代码
- console.log("其它业务代码 result="+result);//发送ajax之后的其它js业务代码
- //同步 发送ajax请求之后其它js业务代码必须等待ajax请求成功以后才能执行
- //异步 发送ajax请求之后的其它js业务代码的执行,与ajax请求的执行,没有任何关系.
- //总结: ajax异步请求时服务器返回的数据只能在ajax请求完成的回调函数中使用.
- }
- </script>
- </body>
- </html>

2. 使用 Ajax 实现异步通信
JS 是一门前端语言。
Ajax 是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
jQuery 是一个框架,它对 JS 进行了封装,使其更方便使用。jQuery 使得 JS 与 Ajax 的使用更方便。这里使用的是 jQuery 的 Ajax 插件。
a. Ajax 的基础语法
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>jquery的Ajax基础语法</title>
- </head>
- <body>
- <!--
- jquery ajax语法:
- $.ajax(配置); 配置是个JSON对象 常用属性有
- type 请求方式 get post
- url 服务器地址
- data 发送给服务器的数据 d
- ataType 预期服务器将要返回的数据类型 text json
- async 是否异步 默认true异步
- success 请求成功时的回调函数
- error 请求失败时的回调函数
- 使用示例:
- //发送ajax请求
- $.ajax({
- type:"get",
- url:"../data/student.txt",
- data:{name:"张三",pass:},
- dataType:"text",
- async:true,
- success:function(response){},
- error:function(error){}
- });
- 简写形式:
- 语法: $.get(url,data,success); 使用示例:
- $.get("test.php", { name: "张三", pass: "" },
- function(response){
- console.log(response);
- });
- 语法: $.post(url,data,success); 使用示例:
- $.post("test.php", { name: "张三", pass: "" },
- function(response){
- console.log(response);
- });
- -->
- </body>
- </html>
b. 用 Ajax 传递数据
student.txt:
- {
- "id":,
- "name":"刘一",
- "age":,
- "addr":"广州市",
- "desc":"跑步"
- }
- JSON 的格式规定,文档里的 JSON 因为是字符串格式所以属性和内容都要加双引号。如果返回的是 JSON 数组,那就是 [{},{},..]
i. 传递字符串数据
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>jQuery的ajax传递数据</title>
- <!--引入Jquery库文件-->
- <script src="../js/jquery-1.11.3.js">
- </script>
- </head>
- <body>
- <!--
- jQuery的ajax示例
- .点击图片请求服务器(用本地json文件模拟服务器),并把接受到的数据显示在页面
- -->
- <img src="../img/timing.gif" onclick="doAjax()">
- <p id="describe">GIF</p>
- <script type="text/javascript">
- //1.点击图片请求服务器(用本地文件模拟服务器),并把接受到的数据显示在页面
- function doAjax(){
- let result = null;//服务器返回的数据
- //发送ajax请求
- $.ajax({
- type:"get", //本地文件只能使用get方式
- url:"../data/student.txt",//服务器地址
- //dataType:"json",//预期服务器返回json,走一次JSON.parse()
- success:function(response){//成功回调
- console.log(response);
- let resObj = JSON.parse(response);//把服务器返回的字符串转为对象
- console.log("resObj.desc="+resObj.desc);//描述信息
- result =resObj.desc;//把服务器返回的字符串
- $("#describe").text(resObj.desc);//把服务器返回的数据显示在页面
- },
- error:function(error){//失败回调
- console.log(error);
- }
- });
- //其它业务代码
- console.log("其它业务代码 result="+result);//发送ajax之后的其它js业务代码
- //同步:发送ajax请求之后其它js业务代码必须等待ajax请求成功以后才能执行
- //异步:发送ajax请求之后的其它js业务代码的执行,与ajax请求的执行,没有任何关系
- //总结:ajax异步请求时服务器返回的数据只能在ajax请求完成的回调函数中使用
- }
- </script>
- </body>
- </html>
ii. 传递 JSON 数据
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>jQuery的ajax传递数据</title>
- <!--引入Jquery库文件-->
- <script src="../js/jquery-1.11.3.js">
- </script>
- </head>
- <body>
- <!--
- jQuery的ajax示例
- .点击图片请求服务器(用本地json文件模拟服务器),并把接受到的数据显示在页面
- -->
- <img src="../img/timing.gif" onclick="doAjax()">
- <p id="describe">GIF</p>
- <script type="text/javascript">
- //1.点击图片请求服务器(用本地文件模拟服务器),并把接受到的数据显示在页面
- function doAjax(){
- let result = null;//服务器返回的数据
- //发送ajax请求
- $.ajax({
- type:"get", //本地文件只能使用get方式
- url:"../data/student.txt",//服务器地址
- dataType:"json",//加了dataType, 回调传递的就是直接可以操作的json对象
- success:function(response){//成功回调
- console.log(response);
- console.log("resObj.desc="+response.desc);//描述信息
- result =response.desc;//把服务器返回的字符串
- $("#describe").text(result);//把服务器返回的数据显示在页面
- },
- error:function(error){//失败回调
- console.log(error);
- }
- });
- //其它业务代码
- console.log("其它业务代码 result="+result);//发送ajax之后的其它js业务代码
- //同步:发送ajax请求之后其它js业务代码必须等待ajax请求成功以后才能执行
- //异步:发送ajax请求之后的其它js业务代码的执行,与ajax请求的执行,没有任何关系
- //总结:ajax异步请求时服务器返回的数据只能在ajax请求完成的回调函数中使用
- }
- </script>
- </body>
- </html>

3. 异步通信案例:搜索候选栏
a. 主要功能
- 使用本地文件模拟服务器;
- 实现百度的搜索候选功能。
b. 代码实现
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>搜索候选栏</title>
- <!--引入Jquery库文件-->
- <script src="../js/jquery-1.11.3.js"></script>
- <style type="text/css">
- .content {
- width: 643px;
- margin: 200px auto;
- text-align: center;
- }
- input[type='text'] {
- width: 534px;
- height: 40px;
- font-size: 14px;
- }
- input[type='button'] {
- width: 100px;
- height: 46px;
- background: #38f;
- border: ;
- color: #fff;
- font-size: 15px
- }
- .show {
- position: absolute;
- width: 516px;
- border: 1px solid #efefef;
- border-top: ;
- display: none;
- text-align: left;
- color: darkgray;
- line-height: 20px;
- padding: 5px 10px;
- }
- </style>
- <script type="text/javascript">
- //当键盘按键弹起时调用
- function searchWord(obj) {
- console.log(obj.value);//当前输入内容
- if(obj.value.length == )
- return;//没有输入内容时不显示搜索候选
- $("#show").empty();//每次添加搜索候选项之前,先把以前的候选项清除
- let reg = new RegExp("^"+obj.value);//匹配以当前输入内容开头的字符
- //把用户输入的字符发送给服务器
- $.ajax({
- type:"get",//请求方式
- url:"../data/data.txt",//模拟服务器地址
- data:{"msg":obj.value},//发送给服务器的数据
- success:function(response){
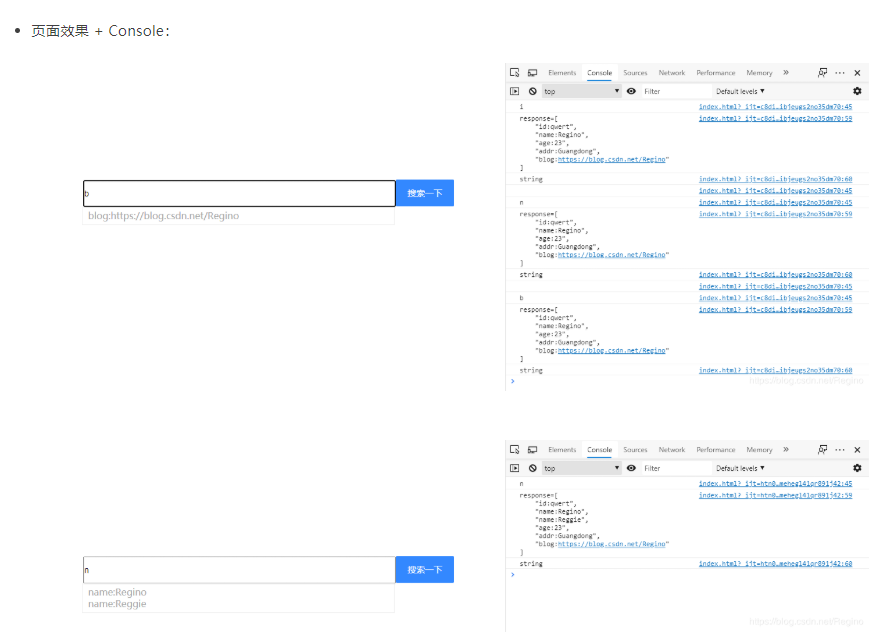
- console.log("response=" + response);
- console.log(typeof response);//string
- let arr = JSON.parse(response);//把string字符串转为object对象(数组)
- for(let s of arr){//迭代候选项
- if(reg.test(s)){//是否是以输入字符开头
- $("#show").append("<div>"+s+"</div>");//追加搜索候选项
- }
- }
- // $("#show").css("display","block");//显示div
- $("#show").show();//同上
- // $("#show").hide();//隐藏
- },
- error:function(error){
- console.log(error);//失败信息
- }
- });
- }
- </script>
- </head>
- <body>
- <div class="content"><input type="text" name="word" onkeyup="searchWord(this)"><input type="button" value="搜索一下">
- <div class="show" id="show"></div>
- </div>
- </body>
- </html>
c. 示例文档与效果图
data.txt:
- [
- "id:qwert",
- "name:Regino",
- "name:Reggie",
- "age:23",
- "addr:Guangdong",
- "blog:https://blog.csdn.net/Regino"
- ]
因为接受的是数组形式,所以这里是 JSON 的数组类型。

Ajax 简述与基础语法的更多相关文章
- ajax基础语法、ajax做登录、ajax做用户名验证是否可用、ajax做关键字查询动态显示、ajax做用表格显示数据并增加操作列
AJAX: AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. ...
- 从零开始学 Web 之 Ajax(二)PHP基础语法
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- ASP.NET实现二维码 ASP.Net上传文件 SQL基础语法 C# 动态创建数据库三(MySQL) Net Core 实现谷歌翻译ApI 免费版 C#发布和调试WebService ajax调用WebService实现数据库操作 C# 实体类转json数据过滤掉字段为null的字段
ASP.NET实现二维码 using System;using System.Collections.Generic;using System.Drawing;using System.Linq;us ...
- Ajax基础知识 浅析(含php基础语法知识)
1.php基础语法 后缀名为.php的文件 (1) echo 向页面中输入字符串 <?php 所有php相关代码都要写在<?php ?>这个标签之中 echo &q ...
- python基础语法、数据结构、字符编码、文件处理 练习题
考试范围 '''1.python入门:编程语言相关概念2.python基础语法:变量.运算符.流程控制3.数据结构:数字.字符串.列表.元组.字典.集合4.字符编码5.文件处理''' 考试内容 1.简 ...
- jQuery 基础语法
jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Aja ...
- <学习笔记 之 JQuery 基础语法>
jQuery 库 - 特性 jQuery 是一个 JavaScript 函数库. jQuery 库包含以下特性: HTML 元素选取 HTML 元素操作 CSS 操作 HTML 事件函数 JavaSc ...
- 简明易懂,将细节隐藏,面向新手树立web开发概念——学完Java基础语法,超快速上手springboot+mybatiJavaWeb开发
简明易懂,将细节隐藏,面向新手树立web开发概念 --学完Java基础语法,超快速上手JavaWeb开发 Web本质(先忽视各种协议) Web应用可以理解为浏览器和服务器之间的交互. 我们可以看一个简 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
随机推荐
- [极客大挑战 2019]BabySQL 1
考点就是一系列的sql注入操作 和 replace函数过滤 进入页面如图 基础过滤测试 union .select .information_schema试试有没有被过滤 ?username=ad ...
- shell编程之循环语句
for #! /bin/sh for FRUIT in apple banana pear; do echo "I like $FRUIT" done while #! /bin/ ...
- hdu1045 炮台的配置 dfs
只要炮台在同一行或者同一列,就可以互相摧毁,遇到墙则无法对墙后的炮台造成伤害,可以通过dfs搜索n*n的方格,全部搜完算一轮,计算炮台数,并保存其最大值. 其中对于t编号的炮台,位置可以计算出是(t/ ...
- java,jq,ajax写分页
1.先写好html基础样式 我懒得去写css样式233,能看就行 <style> #page { width: 20px; } </style> <table> & ...
- python3读取excel实战
'''参数化'''import xlrd,xlwt,jsonfrom api实现.读取参数化接口说明 import TestApiclass ReadFileData: def __init__(se ...
- [React]核心概念
本文是对React文档:核心概念部分的笔记,内容大致与文档相同. 文档链接 React哲学部分写的很好,务必要看 JSX JSX是JS的语法扩展,配合react使用,为JS和HTML的混写 JSX支持 ...
- 使用tensorflow实现cnn进行mnist识别
第一个CNN代码,暂时对于CNN的BP还不熟悉.但是通过这个代码对于tensorflow的运行机制有了初步的理解 ''' softmax classifier for mnist created on ...
- 关于获取tableView中cell数据的处理
前言 最近在做一个项目的时候遇到了这么一个问题,就是tableview作为一个表单,每一行cell都需要填充一个数据填充完成后再返回到table页面,最后进行总的提交. 解决 ...
- B 火车
时间限制 : 10000 MS 空间限制 : 565536 KB 评测说明 : 1.5s,512m 问题描述 A 国有n 个城市,城市之间有一些双向道路相连,并且城市两两之间有唯一路径.现在有火车 ...
- SpringBoot 使用 JSR303 自定义校验注解
JSR303 是 Java EE 6 中的一项子规范,叫做 Bean Validation,官方参考实现是hibernate Validator,有了它,我们可以在实体类的字段上标注不同的注解实现对数 ...
