FreeRTOS操作系统工程建立和操作系统的概念
一、建立工程步骤如下:

二、详细步骤流程如下:
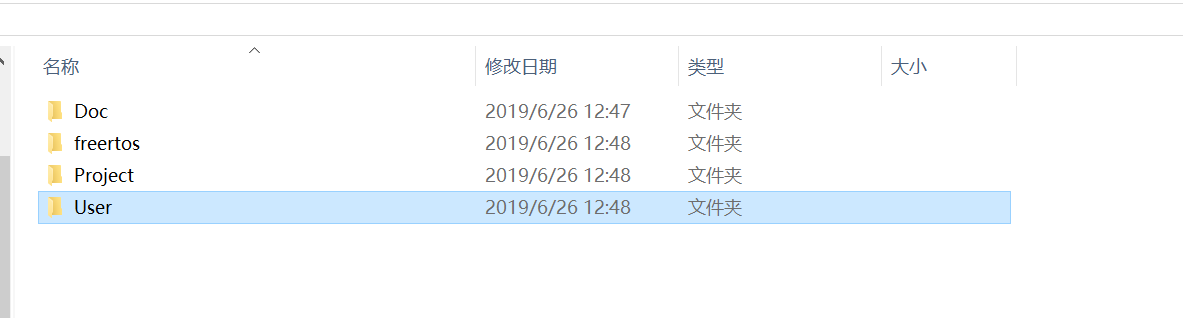
1、新建工程文件夹,然后在里面建立如下几个文件:

2、使用keil5建立工程:
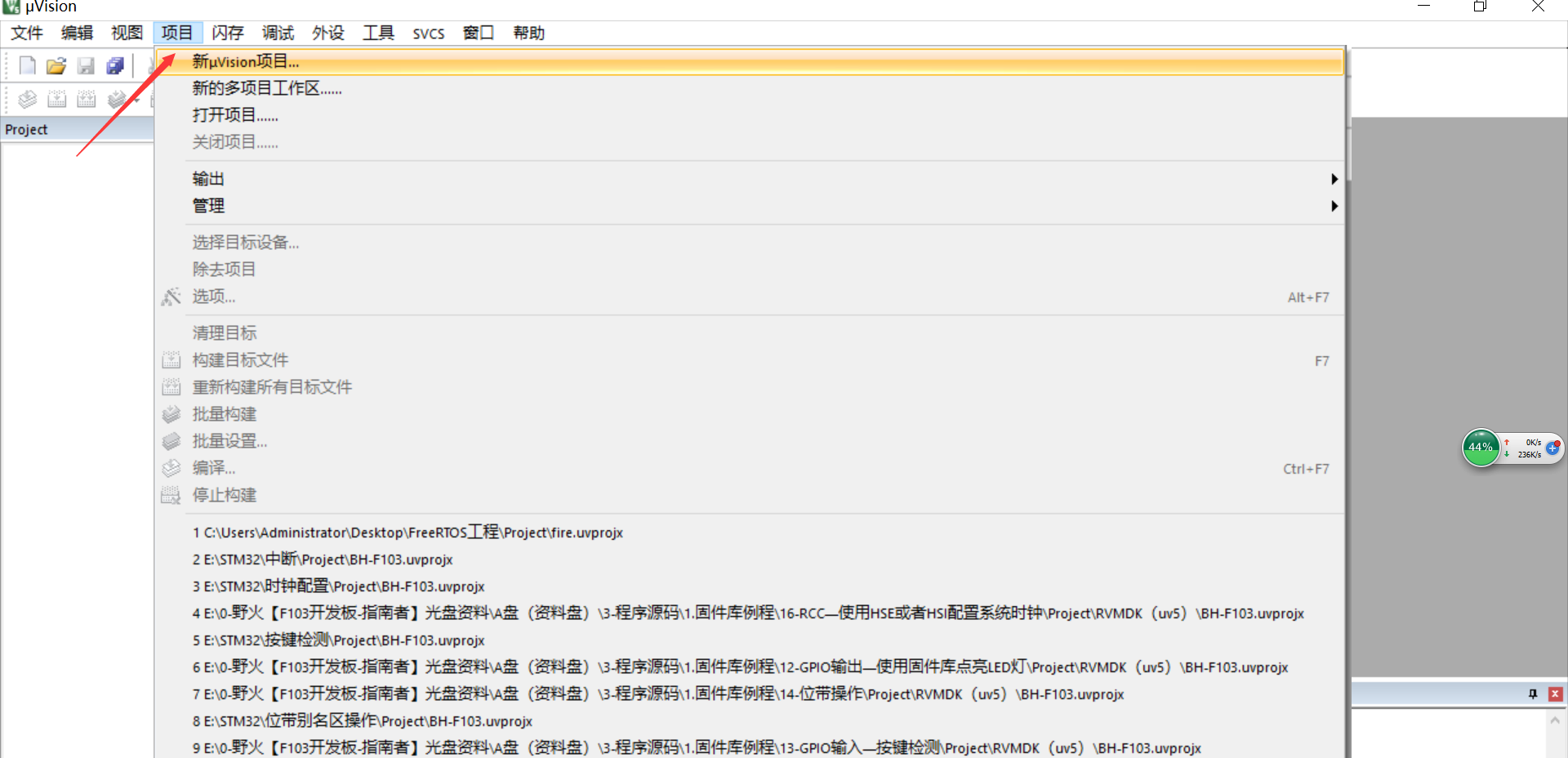
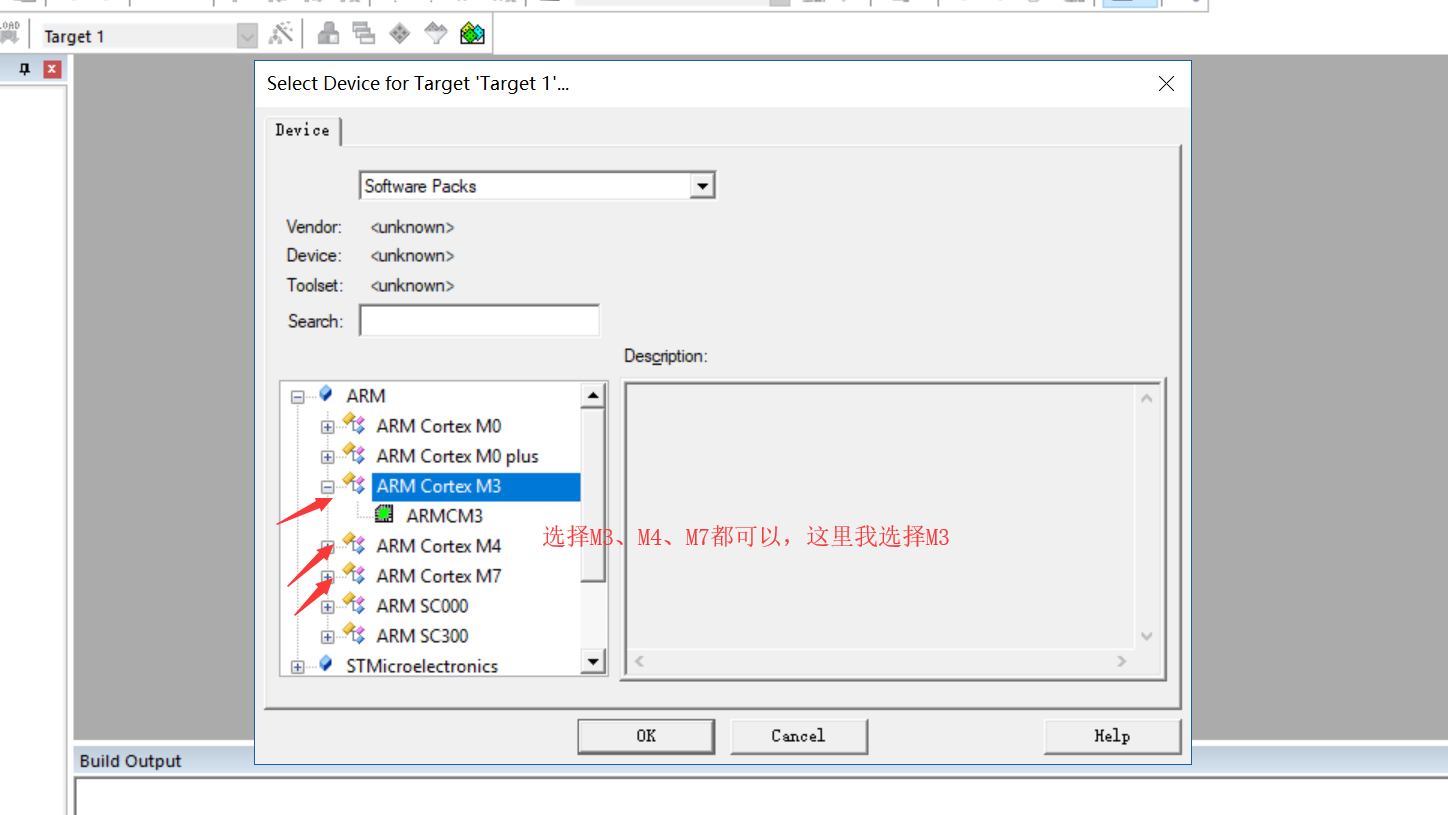
a、建立工程:

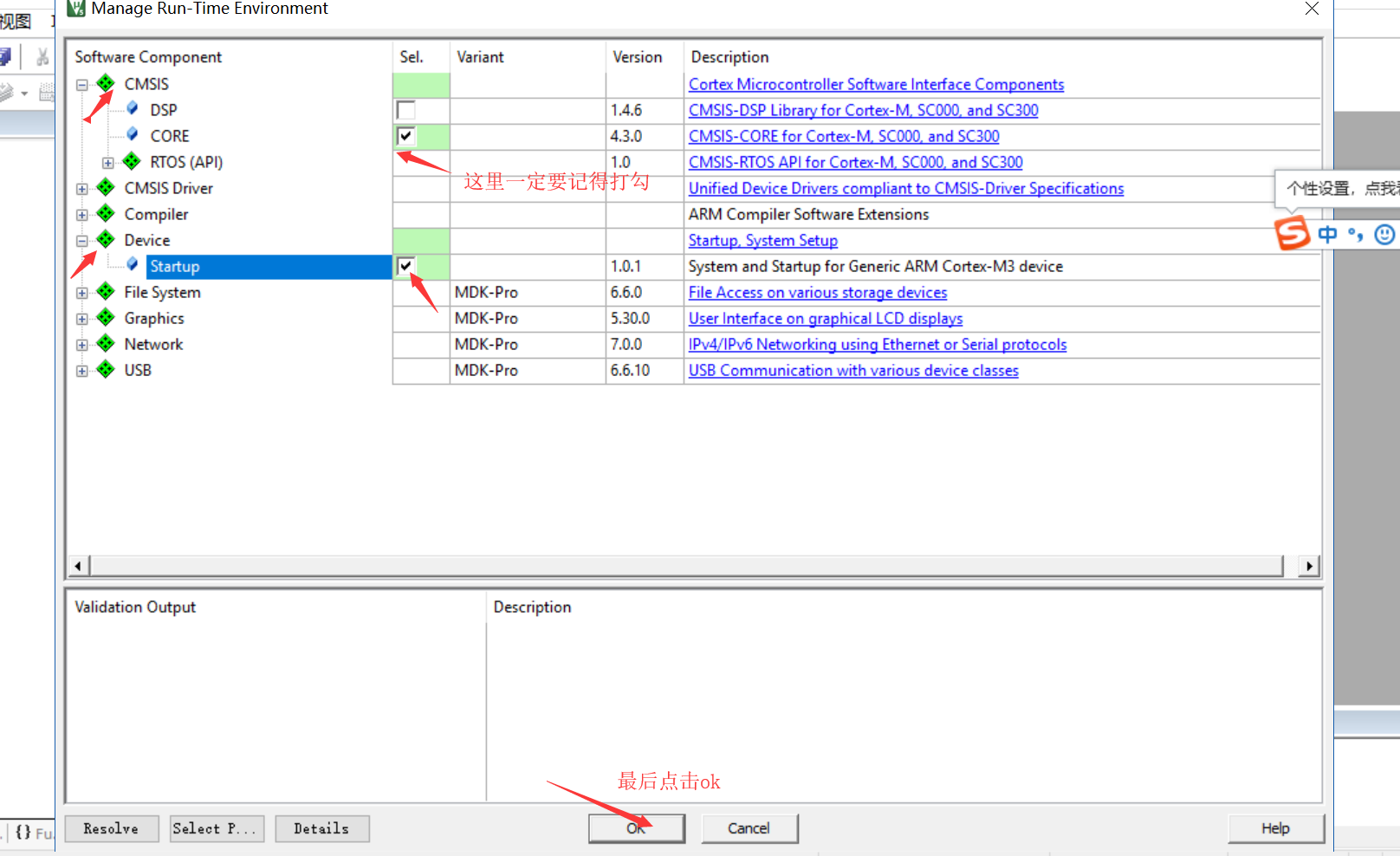
b、添加内核文件:


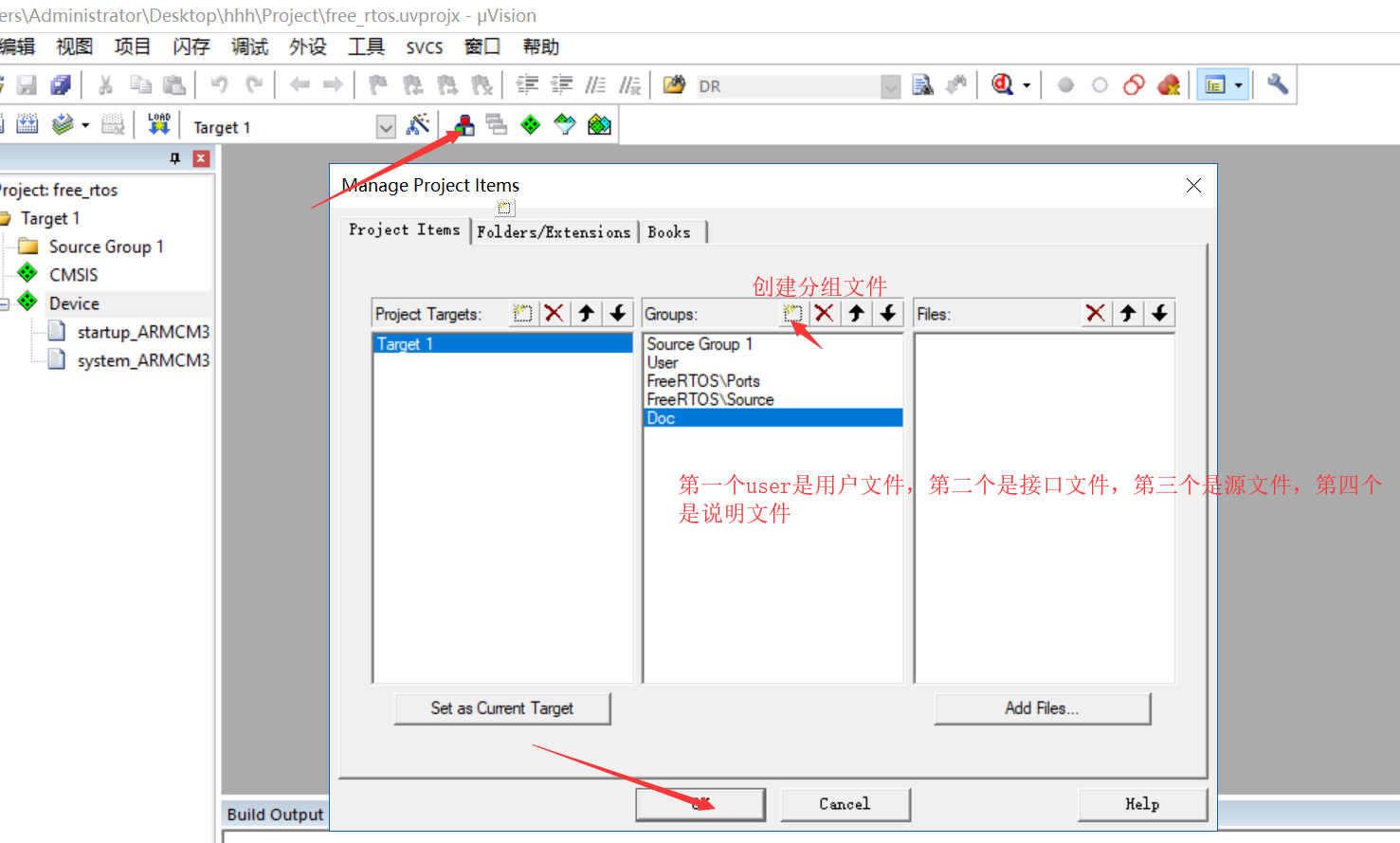
3、建立文件分组:

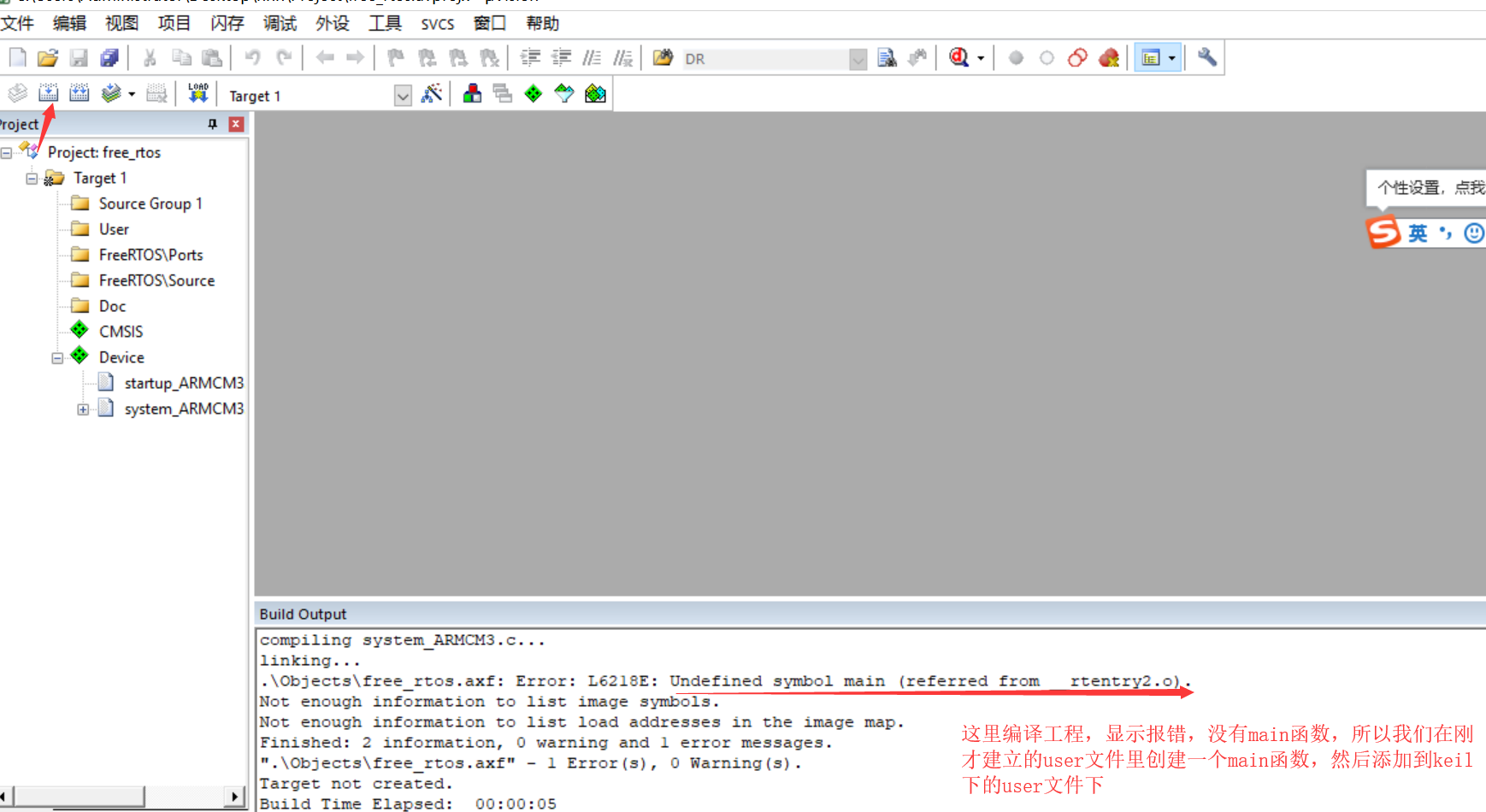
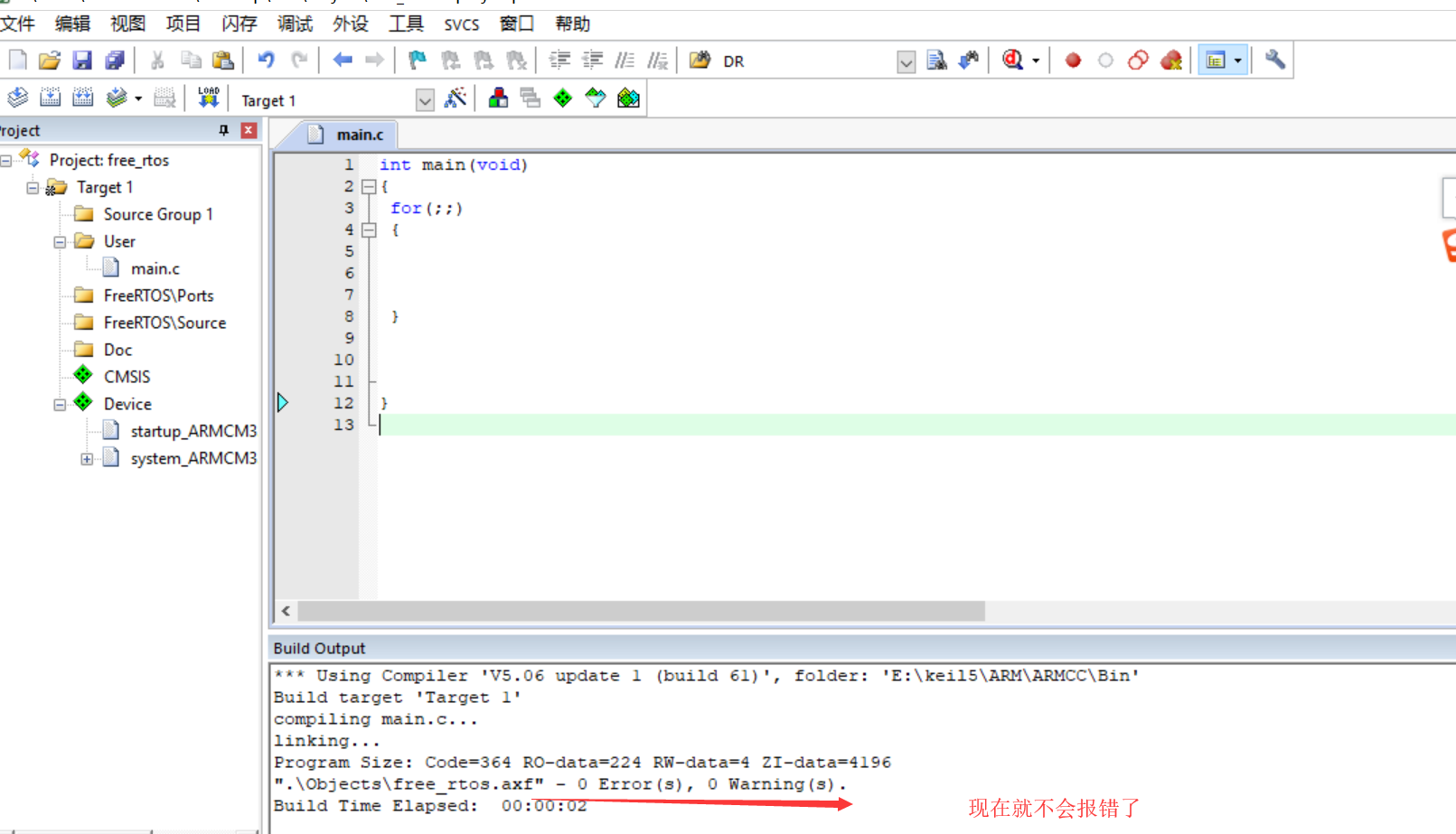
4、创建main函数:



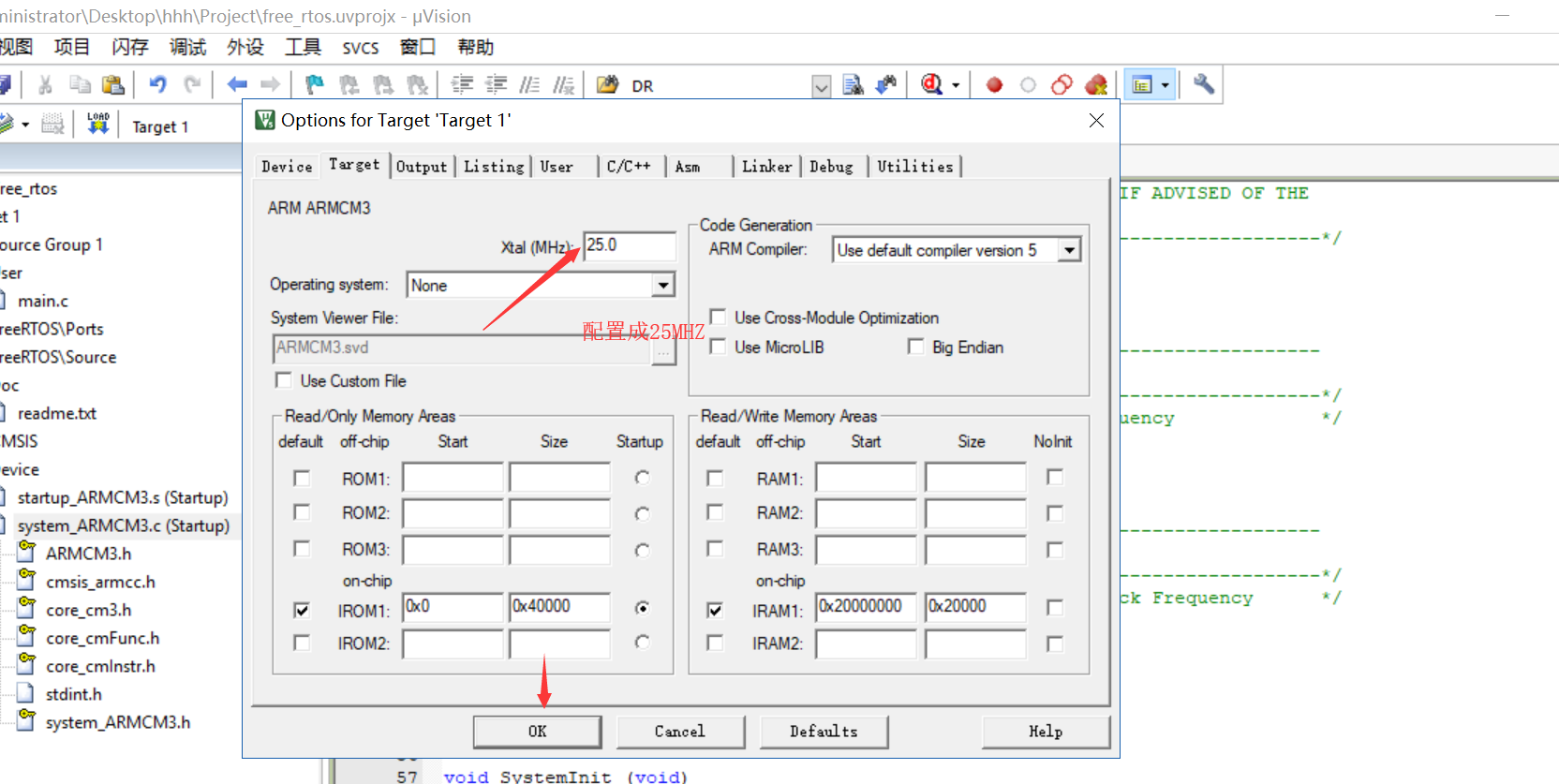
5、配置仿真时钟:


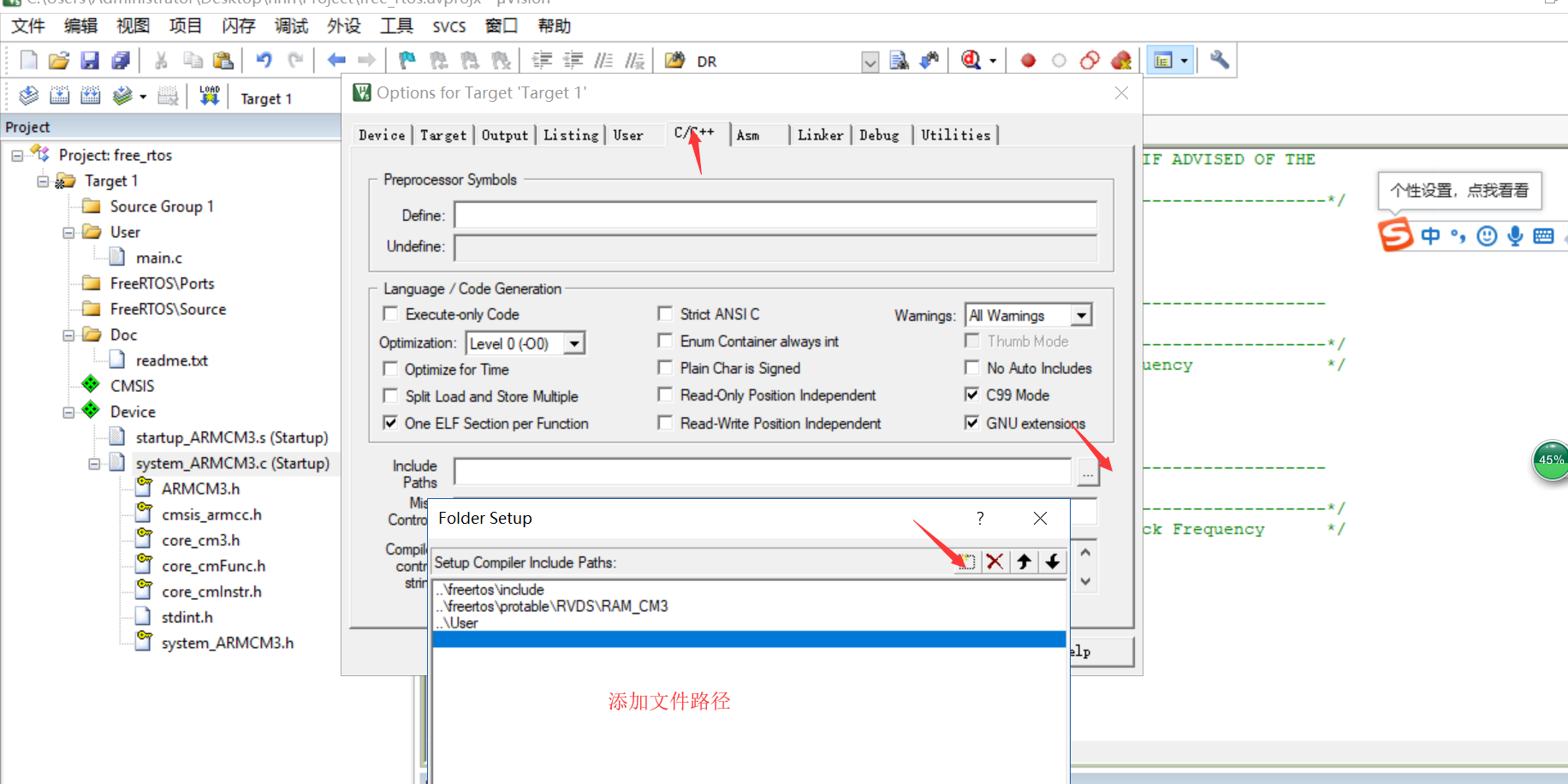
6、添加路径文件:

三、操作系统概念:
1、裸机系统,它分为轮询系统和前后台系统:
a、轮询系统:它是在裸机编程的时候,先初始化好相关的硬件,然后让主程序在一个死循环里面不断循环,顺序的作各种事情
格式如下:
void main(void)
{ init();
while()
{ task1();
task2();
task3();
....... }
}
b、前后台系统:相比轮询系统,它是在轮询系统的基础上加入了中断,格式如下;

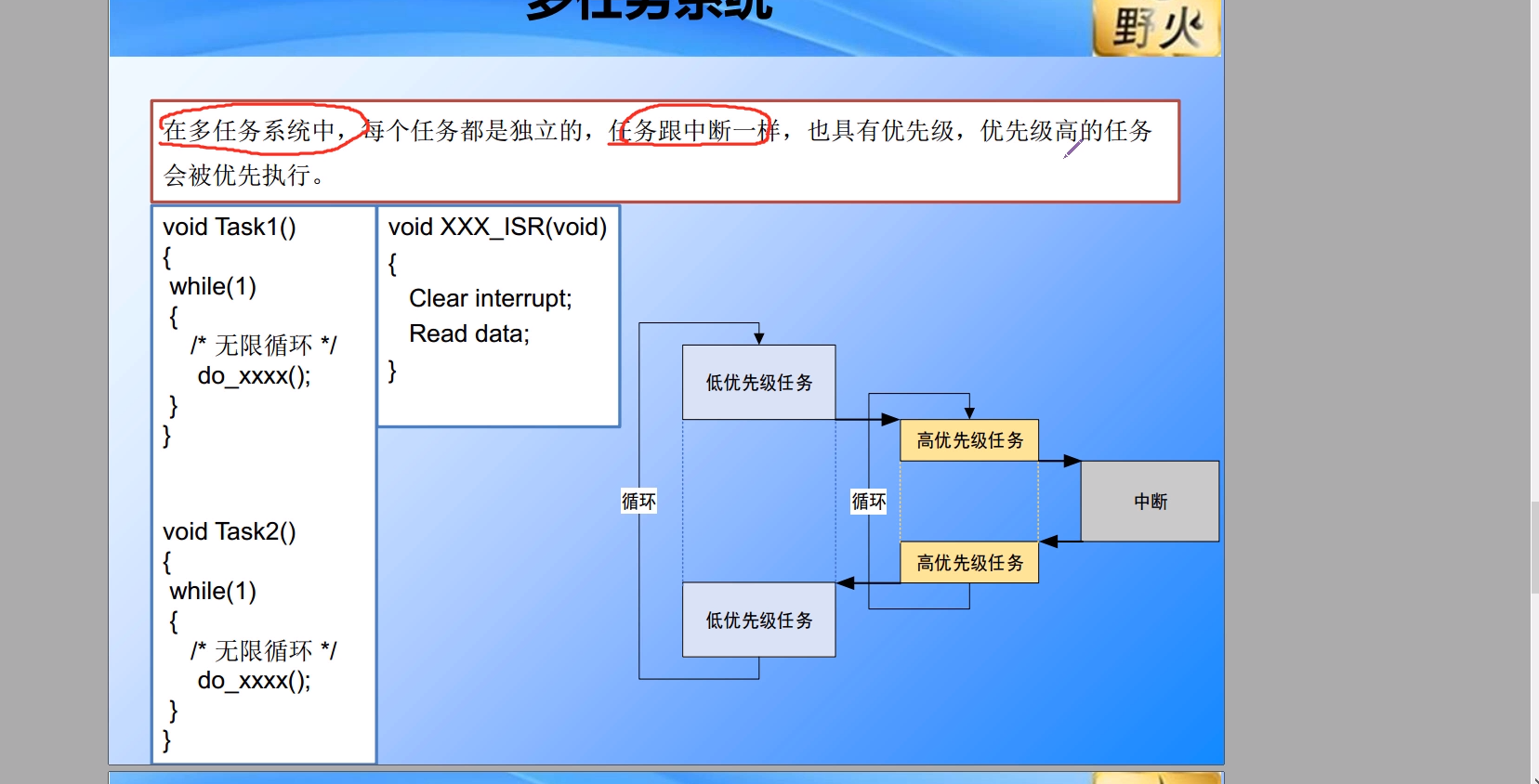
2、多任务系统:在多任务系统中,每个任务都是独立的,任务跟中断一样,有优先级之分,优先级高的任务先执行,格式如下;

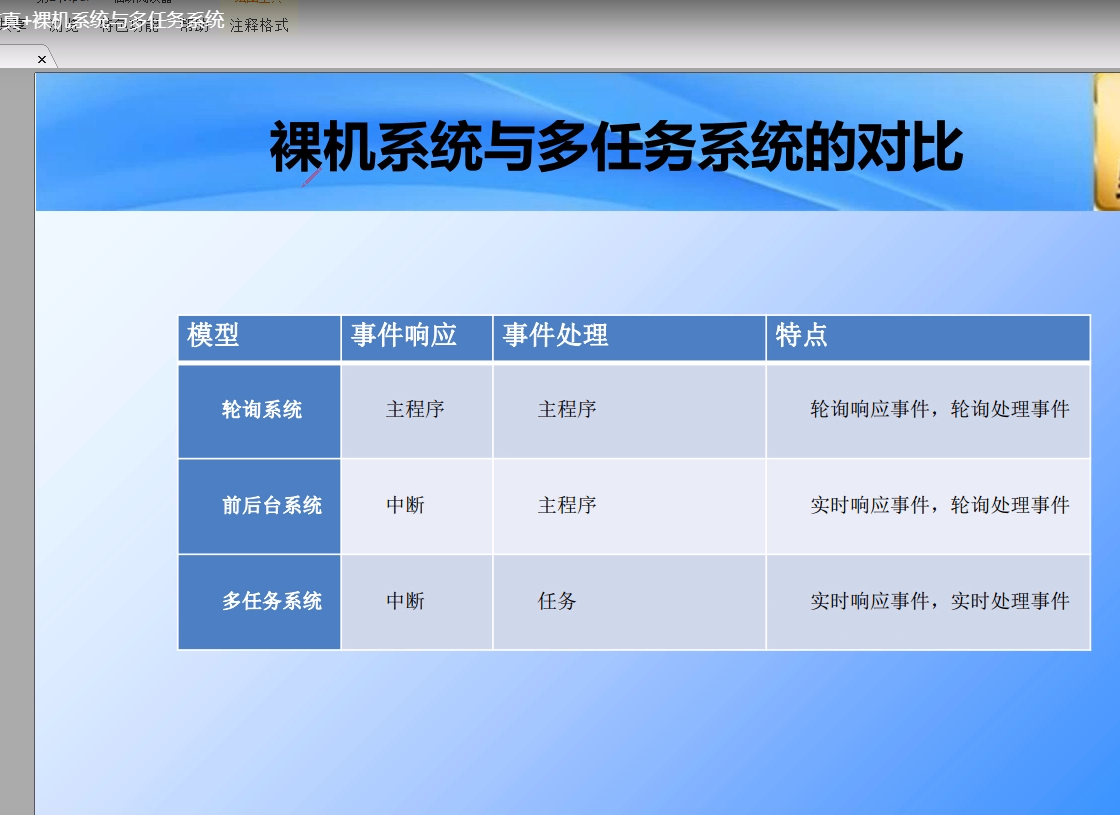
3、轮询系统、前后台系统和多任务系统的区别对比:

注:轮询就是按照顺序来执行任务,响应是产生中断事件的意思。
FreeRTOS操作系统工程建立和操作系统的概念的更多相关文章
- Linux操作系统分析__破解操作系统的奥秘
学号:SA12226343 姓名:sunhongbo 一.操作系统工作的基础 存储程序计算机和堆栈(函数调用堆栈)机制以及中断机制是操作系统工作的基础. 现代计算机仍采用存储程序计算机的结构体系和工 ...
- Allegro建立引脚封装概念名词梳理
首先感谢于博士的60讲的Cadence教学视频,老师讲的还是很有耐心,很细致,谢谢! 目前还只是看到建立PCB封装这一块,正好手头上有个案子在做,边做边学的进度还是要好很多.以前的工作对原理图这一块的 ...
- SCCM 2007 R2部署、操作详解系列之概念
站点类型 在安装站点时,您决定它将是主站点还是辅助站点.然后,在安装其他站点时,您可以选择将其安排到层次结构关系中,以便父站点管理子站点,中央站点收集所有站点信息,从而进行集中式管理.也可以根据业务和 ...
- MySql cmd下的学习笔记 —— 有关视图的操作(建立表)
在查询中,我们经常把查询结果当成临时表 view可以看成是一张虚拟表,是表通过某种运算得到的一个投影 在建立视图时,不需要指定视图的列名与列类型 红框内的为select选择语句 蓝框内的与建表语句类似 ...
- day3-Python集合、函数、文件操作,python包的概念
本节大纲: 1 python程序由包(package).模块(module)和函数组成.包是由一系列模块组成的集合.模块是处理某一类问题的函数和类的集合. 2 包就是一个完成特定任务的工具箱. 3 包 ...
- Linux操作系统和Windows操作系统的区别
1.免费与收费 在中国,windows和linux都是免费的,至少对个人用户是如此,如果那天国内windows真的严打盗版了,那linux的春天就到了!但现在linux依然是任重道远,前路漫漫. 2. ...
- 在eclipse中使用github进行代码的上传操作以及如何建立分支
Eclipse或STS对github进行基本操作 一.Github上传代码 1. 首先新建一个maven或者其他java项目. 接着把本地默认的git存放项目地址改变一下. 以上git项目存放地址 ...
- FreeRTOS操作系统最全面使用指南
FreeRTOS操作系统最全面使用指南 1 FreeRTOS操作系统功能 作为一个轻量级的操作系统,FreeRTOS提供的功能包括:任务管理.时间管理.信号量.消息队列.内存管理.记录功能等,可基本满 ...
- Java的多线程机制系列:(一)总述及基础概念
前言 这一系列多线程的文章,一方面是个人对Java现有的多线程机制的学习和记录,另一方面是希望能给不熟悉Java多线程机制.或有一定基础但理解还不够深的读者一个比较全面的介绍,旨在使读者对Java的多 ...
随机推荐
- 批量redis未授权检测工具&批量redis弱口令爆破工具
今天需要然后就百度搜索了一波,然后自己稍微改了一下: #!/usr/bin/python3 # -*- coding: utf-8 -*- """ @Author: 偷来 ...
- 使用 Vue.js 改写 React 的官方教程井字棋
React 的官方教程井字棋很好的引导初学者一步步走进 React 的世界,我想类似的教程对 Vue.js 的初学者应该也会有启发,于是使用 Vue.js 进行了改写 可以先查看最终的结果,尝试点击体 ...
- 文件解析漏洞总结(IIS,APACHE,NGINX)
(本文主体来自https://blog.csdn.net/qq_36119192/article/details/82834063) 文件解析漏洞 文件解析漏洞主要由于网站管理员操作不当或者 Web ...
- JavaScript(9)--- 跨域
JavaScript(9)--- 跨域 一.跨域原理(同源策略) 在项目搭建的初期,因为现在项目基本上都是前后端分离,所以不可避免地会遇到跨域问题,而造成跨域的罪魁祸首就是浏览器的同源策略.所以要解决 ...
- 基于KNN的发票识别
项目概况: 有一个PDF文件,里面的每页都是一张发票,把每页的发票单独存为一个PDF并用该发票的的发票号码进行文件的命名,发票号码需要OCR识别,即识别下图中红色方块的内容. 一:拆分PDF 现有一个 ...
- 【笔记3-31】Python语言基础-列表list
列表list my_list = [1, 2, 3, 4, 5] 索引index my_list[0] 获取列表长度 len(my_list) 切片 [起始:结束:步长] my_list[1:3:2] ...
- 推荐系统(Recommender Systems)
本博客是针对Andrew Ng在Coursera上的machine learning课程的学习笔记. 目录 基于内容的推荐(Content-based recommendation) 问题表述 问题范 ...
- swift 网络请求中含有特殊字符的解决方案
在网络请求时,URL出现中文或特殊字符时会造成请求失败,通常可使用 addingPercentEncoding(withAllowedCharacters: CharacterSet) 方法进行解决 ...
- OpenCV -Python 性能衡量和提升技术 | 十二
目标 在图像处理中,由于每秒要处理大量操作,因此必须使代码不仅提供正确的解决方案,而且还必须以最快的方式提供.因此,在本章中,你将学习 衡量代码的性能. 一些提高代码性能的技巧. 你将看到以下功能:c ...
- SimpleITK中术语
在SimpleITK中,各术语对应如下: Width: 宽度,X轴,矢状面Height: 高度,Y轴,冠状面Depth: 深度, Z轴,横断面 引用自:https://blog.csdn.net/Ji ...
