Vue框架:挂载点-过滤器-事件指令-表单指令
近期学习安排
1、Vue框架
前台html+css+js框架,是不同于js与JQuery的数据驱动框架,
学习的知识点:指令 | 实例成员 | vue项目
2、drf框架
django的插件,完成前后端分离项目后台接口编写的框架
学习的知识点:序列化组件 | 三大认证组件 | 分页,筛选,过滤,排序 | 请求,解析,响应
3、路飞项目
前端由vue完成,后台由drf完成的前后端分离项目
学习的知识点:git | 短信认证 | celery异步任务 | 项目上线
Vue简介
官方解释:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,
Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目。
"""
vue框架
vue是前台框架:Angular、React、Vue
vue:结合其他框架优点、轻量级、中文API、数据驱动、双向绑定、MVVM设计模式、组件化开发、单页面应用 vue环境:本地导入与cdn导入
""" # vue是js渐进式框架 # 根据开发需求,可以决定vue框架控制项目的具体方位:可以为一个标签,也可以为一个页面,甚至可以为整个项目
Vue是结合了Angular、React之上的浓缩版
(1)、什么是vue?
简单的理解就是可以独立完成前后端分离式web项目的JavaScript框架
(2)、为什么要学习Vue?
"""
三大主流框架之一:Angular React Vue
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发 """
(3)、special--特点
"""
单页面web应用
数据驱动
数据的双向绑定
虚拟DOM """
(4)、如何使用Vue?
开发版本:vue.js
生产版本:vue.min.js 插件
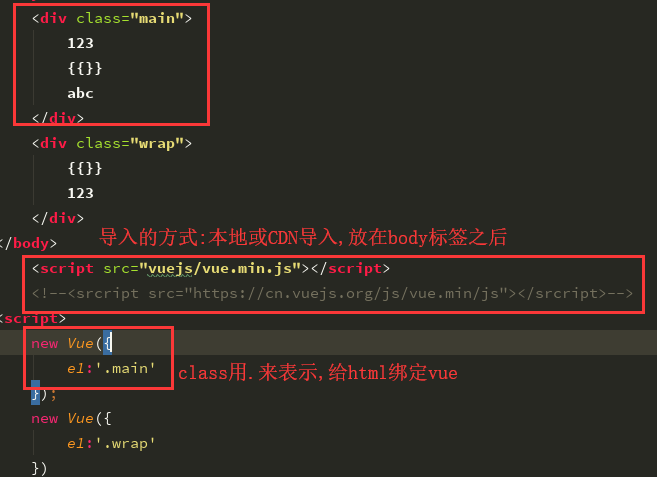
导入在body之后,遵循html的代码加载的从上到下的原则,先执行完html代码才执行vue环境进行渲染;
vue的导入,只控制当前的标签内容,如有重复的也执行之前的那一个,一 一对应的关系,一个对应一个htnl.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue导入</title>
</head>
<body>
<div class="main">
123
{{ }}
abc
</div>
<div class="wrap">
{{ }}
</div>
</body>
<script src="js/vue.js"></script>
<!--<script src="https://cn.vuejs.org/js/vue.min.js"></script>-->
<script>
new Vue({
el: '.main'
});// 和html代码内容一一绑定关系
new Vue({
el: '.wrap'
})
</script>
</html>

e1代表挂载点,来控制对HTML内容的控制,或赋值
实例成员-挂载点
vue如何与html页面结构建立关联:通过挂载点
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>挂载点的使用</title> </head>
<body>
<p>{{}}</p>
<hr>
<div class="main">
{{}}
</div>
<div id="warp">
{{}}
<hr>
<div class="main">
{{}} </div>
<hr>
<div class="main">
{{}}
</div>
</div> </body>
<!--<script src="vuejs/vue.min.js"></script>-->
<script src="https://cn.vuejs.org/js/vue.min.js"></script> <script>
// new Vue({
// e1:'.main',
// });
// new VarDate({
// e1:'body',
// });
</script>
<script>
let b=20; 定义变量和var一样的
let dic={
a:10,
b
};
console.log(dic)
</script>
</html>

总结:
(1)、html与body不能作为挂载点
(2)一个vue对象挂载点只能匹配一个索引结果,一般用id标识
js对象(字典)补充
let b = 20;
let dic = {
a: 10, // 字典本身就是对象,key都是字符串形式可以省略引号
b // 值为变量时,且与key同名,可以简写
};
console.log(dic)
列表成员-数据
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>数据</title>
</head>
<body>
<div id="app">
<!-- {{}}是插值表达式,中间出现的info是vue变量 -->
<p>{{ info }}</p>
<p>{{ info }}</p>
<p>{{ num }}</p>
<p>{{ arr }}</p>
<p>{{ dic }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script> let app = new Vue({
el: '#app',
data: {
info: 'message',
num: 100,
result: true,
arr: [1, 2, 3, 4, 5],
dic: {
name: 'Jack',
age: 20
}
}
})
</script>
<script>
console.log(app);
console.log(app.$data.info);
console.log(app.info);
</script>
</html>
总结:
"""
1:用实例成员data为vue环境提供数据,数据采用字典{}形式 2:在插值表达式{{}}中,直接书写数据的Key来访问数据。 3:在外部通过接受实例的变量app,访问实例成员(实例成员都用$开头),间接访问到数据
app.$data.info 4:在外部可以通过实例变量app直接访问数据 app.info """
实例成员-过滤器
django中的过滤器:“ | ”
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--1)插值表达式可以直接做简单运算-->
<p>{{ num + 3.5 }}</p>
<p>{{ msg.split('')[4] }}</p> <p>{{ num | f1 }}</p>
<p>{{ 10, 20, 30, 40 | f2 }}</p>
<p>{{ 10, 20 | f2(50, 80) }}</p>
<p>{{ 120 | f2 }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
num: 100,
msg: 'message'
},
filters: {
f1: function (num) {
return num * 2
},
// 总结:{{ a,b,c,d | f2 }} {{ a,b,c | f2(d) }} { a,b| f2(c,d) }} { a| f2(b,c,d) }}
f2: function (a, b, c, d) {
console.log(a, b, c, d);
return a + b + c + d
}
}
})
</script>
</html>
总结:
// 1) 过滤器本身就是数据处理函数,可以将插值表达式中的数据作为参数进行处理,得到的函数返回值就是处理后的结果
// 2) 过滤器使用语法 {{ ...变量 | 过滤器(...变量) }} // 3) 过滤器在实例中用filters成员提供
实例成员--文本指令
关键字:v-text v-html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<p>{{ info }}</p> <!--1)v-指令名="变量",变量是需要data提供数据值的 -->
<p v-text="info"></p>
<!--2)v-指令名="常量",常量采用常量基本的语法,数字与布尔类型等可以直接书写的直接书写,
字符串等需要特殊符号的需要添加符号-->
<p v-text="123"></p>
<p v-text="true"></p>
<p v-text="'abc' + info"></p>
<p v-text="[1, 2, 3]"></p> <!--3)v-html可以解析html语法-->
<p v-html="`<b style='color:red'>好的</b>`"></p>
<p v-text="'<b>好的</b>'"></p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
info: 'data提供的数据',
}
})
</script>
<script>
// js多行字符串 反引号 ``
let s1 = `第一行
第二行
结束行`;
console.log(s1); let name = 'Owen';
let age = 17.5;
let s2 = `
name: ${name}
age: ${age}
`;
console.log(s2);
</script>
</html>>
总结:
// (1) 插值表达式 同 v-text指令,渲染普通文本 // (2) v-html指令可以渲染有html语法的文本,能够解析html语法 // (3) 文本指令中可以渲染 变量 也可以渲染 常量
补充知识点:
用引号表示他们之间的关系``
// 1) js多行字符串 反引号 ``
// 2) 反引号字符串中可以直接填充变量,语法为 `${变量名}` let s1 = `第一行
第二行
结束行`;
console.log(s1); let name = 'Owen';
let age = 17.5;
let s2 = `
name: ${name}
age: ${age}
`;
console.log(s2);
事件指令
1、语法:v-on:事件名=“函数名(参数)”
2、简写:@事件名=“函数名(参数)”
3、用methods实例成员提供 事件函数的实现
4、事件参数:函数名 | 函数名() | 函数名(自定义参数)| 函数名($event,自定义参数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<sytle>事件</sytle>
<style>
body {
user-select: none;
}
.low-num{
cursor:pointer;
}
.low-num:hover{
color:red;
}
</style> </head>
<body>
<div id="app">
<!-- 事件指令:v-on:事件名="事件函数名" -->
<p class="low-num" v-on:click="lowNum">
<span>点击减一;</span>
<span>{{ num }};</span>
</p>
<p v-on:dblclick="dblAction">双击</p> <!-- v-on:事件名="事件函数" 可以简写为 @事件名="事件函数" -->
<p @mouseover="overAction()">悬浮</p>
<p @mouseover="overAction(10)">悬浮1</p>
<p @mouseover="overAction(10,20)">悬浮2</p>
<p @mouseover="overAction(10,20,$event)">悬浮3</p> <!-- 事件传参:
@事件='方法' 默认传入事件对象 $event
@事件='方法()' 不传递任何参数
@事件='方法(参数...)' 只传递自定义参数
@事件='方法($event, 参数...)' 自定义传参时传递事件对象
-->
</div> </body>
<script src="https://cn.vuejs.org/js/vue.min.js"></script> <script>
let app = new Vue({
e1:'#app',
data :{
num:100 },
methods:{
lowNum:function(){
this.num -=1; },
dblAction(ev){
console.log(ev)
},
overAction(a,b,c,){
console.log(a.b,c)
}
}
})
</script>
</html>
属性指令
总结:
// 1) 语法:v-bind:属性名="变量"
// 2) v-bind:属性名="变量" 简写 :属性名="变量"
// 3) 单值属性绑定: :title="变量" | :id="变量" | :自定义属性="变量"
// 4) style属性绑定: :style="字典变量" | :style="{css属性1:变量1, ..., css属性n:变量n}"
// 5) class属性绑定: :class="变量" | :class="[变量1, ..., 变量n]" | :calss="{类名:布尔变量}"
实例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>属性指令</title>
<style>
[index] {
color: orange;
} .ccc {
background-color: yellowgreen;
color: greenyellow;
border-radius: 50%;
}
.ccc1 {
background-color: yellowgreen;
}
.ccc2 {
color: greenyellow;
}
.ccc3 {
border-radius: 50%;
} .ttt {
background-color: gold;
color: orange;
}
</style>
</head>
<body>
<div id="app">
<!--1) 语法:v-bind:属性名="变量" -->
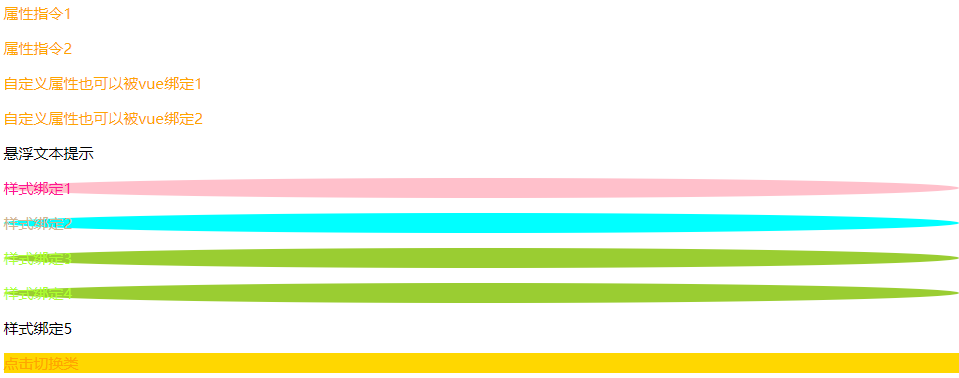
<p id="p1" class="p1" style="" title="" index="">属性指令1</p>
<p id="p2" v-bind:class="p1" style="" title="" index="">属性指令2</p> <p v-bind:index="p1">自定义属性也可以被vue绑定1</p>
<!--2) v-bind:属性名="变量" 简写 :属性名="变量" -->
<p :index="p1">自定义属性也可以被vue绑定2</p>
<p :title="'文本提示'">悬浮文本提示</p> <!--3) style样式属性绑定 -->
<p :style="myStyle">样式绑定1</p>
<p :style="{backgroundColor: c1, color: c2, 'border-radius': '50%'}">样式绑定2</p> <!--4) class类属性绑定 -->
<p :class="myc1">样式绑定3</p>
<p :class="[myc2,myc3,myc4,'bbb']">样式绑定4</p>
<p :class="{xxx:yyy}">样式绑定5</p> <!--案例:点击切换类名是否起作用-->
<p @click="clickAction" :class="{ttt:yyy}">点击切换类</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
p1: 'q1',
myStyle: {
backgroundColor: 'pink',
color: 'deeppink',
'border-radius': '50%'
},
c1: 'cyan',
c2: 'tan',
myc1: 'ccc ddd eee',
myc2: 'ccc1',
myc3: 'ccc2',
myc4: 'ccc3',
yyy: true, // false
},
methods: {
clickAction() {
this.yyy = !this.yyy;
}
}
})
</script>
</html>
渲染运行的结果:

动态修改文本样式案例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 200px;
height: 200px;
background-color: orange;
}
.center {
text-align: center;
line-height: 200px;
}
.rcenter {
text-align: right;
line-height: 200px;
}
.right {
text-align: right;
}
.top {
line-height: 21px;
}
.bottom {
line-height: calc(400px - 21px);
}
</style>
</head>
<body>
<div id="app">
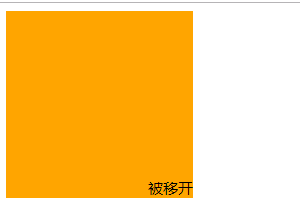
<div class="box" :class="[c1, {right:r, top:t, bottom:b}]" @mouseover="a1" @mousedown="a2" @mouseup="a3" @mouseout="a4">{{ msg }}</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
a1(){
this.msg = '被悬浮';
// 正中
this.c1 = 'center';
this.r = 0;
this.t = 0;
this.b = 0;
},
a2(){
this.msg = '被按下';
// 右上
this.r = 1;
this.t = 1;
this.b = 0;
},
a3(){
this.msg = '被抬起';
// 右中
this.c1 = 'rcenter';
this.r = 0;
this.t = 0;
this.b = 0;
},
a4(){
this.msg = '被移开';
// 右下
this.r = 1;
this.t = 0;
this.b = 1;
},
},
data: {
msg: '',
c1: '',
r:0,
t:0,
b:0,
}
})
</script>
</html>
渲染的效果:

表单指令(重点)
总结:
// 1) 语法:v-model="控制vaule值的变量"
// 2) :value="变量" 直接绑定数据不会时时更新(修改表单标签值,值不会时时映射给绑定的变量)
// 3) v-model="变量" 绑定数据会时时更新(修改表单标签值,值会时时映射给绑定的变量)
// 4) 单独复选框作为确认框时,v-model绑定的变量为布尔类型变量
// 5) 多复选框,v-model绑定的变量值是一个列表(数组),存放复选框选项值(谁被选中就存放了谁)
// 6) 单选框,v-model绑定的变量值是某一个选项的值(值是哪个选项的值,那个选项就被选中)
实例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.p1 {
width: 500px;
height: 21px;
background-color: orange;
}
</style>
</head>
<body>
<div id="app">
<form action="">
<!--1) 对表单标签value进行绑定操作变量,不能时时检测绑定的变量-->
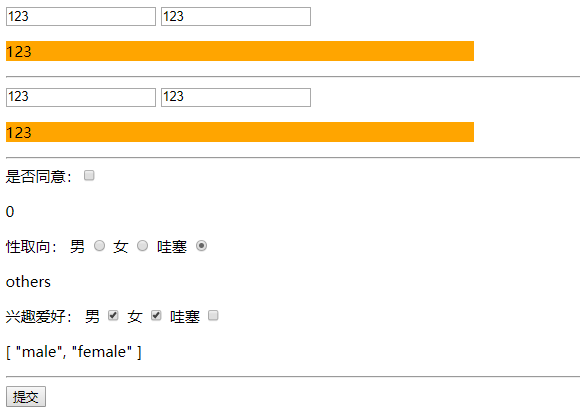
<input class="inp1" type="text" :value="info">
<input class="inp2" type="text" :value="info">
<p class="p1">{{ info }}</p>
<hr>
<!--2) 表单标签的值有 v-model="变量" 来绑定控制,操作的还是value,但是拥有时时变量值的检测 -->
<input class="inp1" type="text" v-model="info">
<input class="inp2" type="text" v-model="info">
<p class="p1">{{ info }}</p>
<hr>
<!-- 2) v-model操作单独复选框 - 确认框 -->
是否同意:<input type="checkbox" name="agree" v-model="isAgree">
<!--是否同意:<input type="checkbox" name="agree" true-value="yes" false-value="no" v-model="isAgree">-->
<p>{{ isAgree }}</p> <!-- 3) 单选框-->
性取向:
男 <input type="radio" name="sex" value="male" v-model="mysex">
女 <input type="radio" name="sex" value="female" v-model="mysex">
哇塞 <input type="radio" name="sex" value="others" v-model="mysex">
<p>{{ mysex }}</p> <!-- 4) 复选框-->
兴趣爱好:
男 <input type="checkbox" name="hobbies" value="male" v-model="myhobbies">
女 <input type="checkbox" name="hobbies" value="female" v-model="myhobbies">
哇塞 <input type="checkbox" name="hobbies" value="others" v-model="myhobbies">
<p>{{ myhobbies }}</p> <hr>
<input type="submit">
</form>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
info: '123',
isAgree: 0,
// isAgree: 'no',
mysex: 'others',
myhobbies: ['male', 'female']
}
})
</script>
</html>
渲染的结果:

Vue框架:挂载点-过滤器-事件指令-表单指令的更多相关文章
- Vue框架之双向绑定事件
Vue框架之双向绑定事件 首先介绍下Vue框架的语法 vue通过 {{temp}} 来渲染变量 {{count+100}} # 求和 v-text # 为标签插入text文本 v-html # 为标签 ...
- 第一章、VUE-挂载点-实例成员-数据-过滤器-文本指令-事件指令-属性指令-表单指令-01
目录 路飞项目 vue vue 导读 vue 的优势 渐进式框架 引入 vue 实例成员 - 挂载点 el js 对象(字典)补充 实例成员 - 数据 data 实例成员 - 过滤器 filters ...
- VUE-挂载点-实例成员-数据-过滤器-文本指令-事件指令-属性指令-表单指令-01
目录 路飞项目 vue vue 导读 vue 的优势 渐进式框架 引入 vue 实例成员 - 挂载点 el js 对象(字典)补充 实例成员 - 数据 data 实例成员 - 过滤器 filters ...
- vue框架初学习的基本指令
学习地址:<ahref="https: cn.vuejs.="" org="" "="" targe ...
- Vue框架(一)——Vue导读、Vue实例(挂载点el、数据data、过滤器filters)、Vue指令(文本指令v-text、事件指令v-on、属性指令v-bind、表单指令v-model)
Vue导读 1.Vue框架 vue是可以独立完成前后端分离式web项目的js框架 三大主流框架之一:Angular.React.Vue vue:结合其他框架优点.轻量级.中文API.数据驱动.双向绑定 ...
- Vue之挂载点、变量、事件、js对象、文本指令、过滤器、事件指令和属性指令
1.vue导入-挂载点 <!DOCTYPE html> <html lang="zh"> <head> <meta charset=&qu ...
- Vue ---- 表单指令 条件指令 循环指令 分隔符 过滤器 计算属性 监听属性
目录 案例讲解: 一. 表单指令 1.重点: 补充 2.单选框 3.单一复选框 4.多复选框 二 . 条件指令 v-if/v-show ... v-clock 三 . 循环指令 string arra ...
- vue第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法)
第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法) #课程目标 了解 vue 框架的特点 掌握创建 vue 实例 掌握 data ...
- [Vue入门及介绍,基础使用、MVVM架构、插值表达式、文本指令、事件指令]
[Vue入门及介绍,基础使用.MVVM架构.插值表达式.文本指令.事件指令] 1)定义:javascript渐进式框架 渐进式:可以控制一个页面的一个标签,也可以控制一系列标签,也可以控制整个页面 ...
随机推荐
- yarn storm spark
单机zookeeper http://coolxing.iteye.com/blog/1871009 storm http://os.51cto.com/art/201309/411003_2.htm ...
- 使用Redis SortedSet实现增量更新
导读:前段时间有个需求是提供一个接口供客户端增量更新数据,当有数据被删除了以后客户端也需要感知到,并且要支持一定并发: 关键词:高并发,增量更新 前言 何谓增量更新,顾名思义就是只更新变化的部分,这样 ...
- java web实现在线编辑word,并将word导出(二)
前一篇文章介绍了后台将前台html转为word文档的一种方式,但却有一个问题是没法讲图片放置在生成的word报告中.我在网上找了很多方法,甚至将图片转换成base64编码的方式也不成功.效果如下: 由 ...
- 多线程进阶——JUC并发编程之CountDownLatch源码一探究竟
1.学习切入点 JDK的并发包中提供了几个非常有用的并发工具类. CountDownLatch. CyclicBarrier和 Semaphore工具类提供了一种并发流程控制的手段.本文将介绍Coun ...
- 深入理解Canvas Scaler
Canvas Scaler: 这是一个理解起来相当繁琐复杂的一个组件,但又是一个至关重要的组件,不彻底了解它,可以说对UGUI的布局和所谓的“自适应”就没有一个完整的认识. Canvas Scale指 ...
- CodeForces - 748C Santa Claus and Robot
题意:机器人在网格线上行走,从p1点开始,沿最短路径到p2,再沿最短路径到p3,依此类推.在此过程中留下了行走的运动轨迹,由“RLDU”表示.问若只给出运动轨迹,求最少的pi点的个数. 分析:pi到p ...
- redis常用命令--strings
strings常用命令: set key value:存值 get key:取值 append key value:在值后追加值 strlen key:获取长度 mset key1 value1 ke ...
- openstack trove 数据库镜像构建列表
文件位置:/trove/integration/scripts/files/elements ubuntu@ubuntu:~/Downloads/trove/integration/scripts/f ...
- VC++ DLL 2 静态链接库
这一篇以VS2013为例子介绍怎样编写一个静态链接库和调用. 1.打开VS2013,新建Visual C++ 的win32项目: 新建后工程分支如下: 添加头文件和源文件: 编写头文件和源文件内容: ...
- Q2:Add Two Numbers
2. Add Two Numbers 官方的链接:2. Add Two Numbers Description : You are given two non-empty linked lists r ...
