Jenkins 主题:jenkins-theme-v2
说明
本次样式是基于 Jenkins ver. 2.235.1 写的,所有对于之前的版本可能样式不兼容,好像变化挺大的。个人测试了在用的 Jenkins ver. 2.190.1,完全不行,所有建议想要使用的安装最新版本的 Jenkins。
当然,这个项目给就是给大家一个思路,这个页面可以长这样子,你只需要照抄就能重新根据自己版本设计属于你自己的 Jenkins 主题。
配置说明
1. 更换 Logo
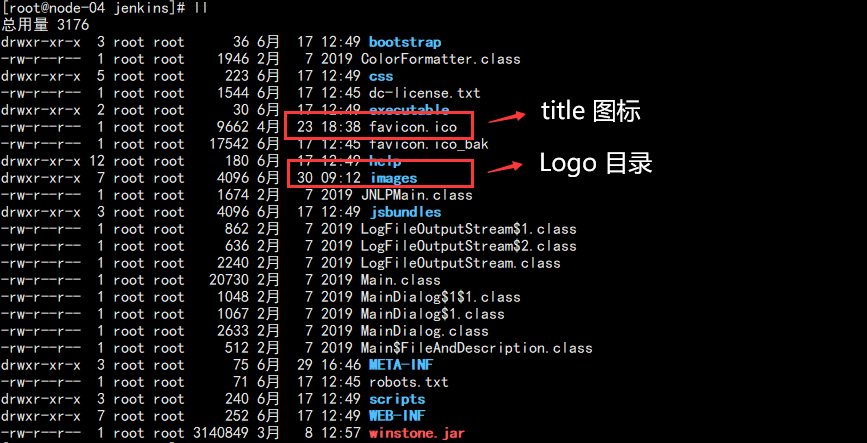
我这里使用的 war 包,所以很好找到他的目录结构:在解压出来的 Jenkins 目录中:

配置标题和名称:

2. 安装 Jenkins 插件
配置主题需要插件:Simple Theme Plugin
具体配置方式可以参考我的博客:
3. 粘贴 CSS
代码如下:
*{font-size:12px !important;letter-spacing:1px;font-weight:normal !important;border-radius:0 !important;color:#333333;}body{margin:;padding:;background-color:#F2F2F2;}a{color:#333333 !important;text-decoration:none !important;}a:link{text-decoration:none !important;color:#333333 !important;}a:visited{text-decoration:none !important;color:#333333 !important;}a:hover{text-decoration:none !important;color:#009688 !important;}a:active{text-decoration:none !important;color:#333333 !important;}a:focus{text-decoration:none !important;color:#333333 !important;}.page-header{position:fixed;height:50px;line-height:50px;top:;width:100%;background-color:white;z-index:;}#header .logo{width:300px !important;background-color:#20222A;margin-left:;padding:0 15px;}#jenkins-head-icon{width:30px;height:30px;}#jenkins-name-icon{height:30px;}#searchform{height:30px;}.searchbox{position:absolute;left:300px;padding:0 20px;}#search-box.main-search__input{padding:2px 5px 2px 30px;margin:;line-height:30px;border:none;}#search-box.main-search__input:focus{border:none;outline:none;}.main-search__icon-leading{height:30px;width:30px;padding:4px;}.main-search__icon-trailing{display:none;}.page-header__hyperlinks A{padding:0 10px;}.page-header__hyperlinks .svg-icon{display:none;}.page-header__hyperlinks A:hover,.page-header__hyperlinks A:focus,.page-header__hyperlinks A.mouseIsOverMenuSelector{background:none;}#visible-am-container.visible #visible-am-button{background:none;}#breadcrumbs{height:30px !important;line-height:30px !important;min-height:30px !important;}#breadcrumbs LI{height:30px !important;line-height:30px !important;min-height:30px !important;}#breadcrumbs LI A{height:30px !important;line-height:30px !important;min-height:30px !important;}.breadcrumbs__wrapper{line-height:30px !important;min-height:30px !important;background-color:white !important;position:fixed;top:50px;left:;right:;padding:0 20px 0 320px !important;border-top:1px solid #eeeeee;border-bottom:1px solid #eeeeee;}.top-sticker-inner{border:none;}#side-panel{background-color:#20222A;position:fixed;top:50px;bottom:;left:;padding:30px 0;z-index:;}body.two-column #side-panel{width:300px;}#tasks{width:300px;margin-bottom:;}#tasks .task{margin-bottom:;max-width:300px;padding:0 15px;line-height:40px;display:block;}#tasks .task:hover{background-color:#009688;cursor:pointer;}#tasks .task *{letter-spacing:2px !important;color:#ffffff !important;}#tasks .task .task-link{height:40px;line-height:40px;}#side-panel .container-fluid{margin:20px 15px;}#side-panel .pane-header{padding:5px !important;}#side-panel td.pane{padding:5px;}#side-panel td{float:left;color:#ffffff;}#side-panel #tasks .task-icon-link{display:none;}#description{display:none;}body.two-column #main-panel{margin-left:310px;}#main-panel{position:relative;top:80px;left:;right:;background-color:#ffffff;margin:10px;padding:15px;}#main-panel > h1{height:50px !important;line-height:20px !important;font-size:14px !important;letter-spacing:2px;margin:-15px -15px 10px -15px;padding:15px;border-bottom:1px solid #f2f2f2;}h1{margin:15px 0;}#main-panel .call-to-action{width:100%;margin:15px 0;padding:10px 10px;background-color:#F2F2F2;border-left:4px solid #009688;}.col-md-offset-2{margin:;padding:;}.col-md-20{width:100%;}.container{margin:;padding:0 290px;width:100%;}.h3{font-weight:bolder !important;font-size:19px !important;}.j-item-options .icon-xlg{height:48px !important;width:48px !important;}#add-item-panel .icon:before{background:none;}#add-item-panel .icon{border:none;background:none;}h1 img{height:20px !important;line-height:20px !important;width:20px !important;}.tabBar .tab:first-child{margin-left:;}.manage-option .icon{width:40px;height:40px;}.manage-option dl{min-height:40px;}.manage-option dl dt{font-size:14px;height:40px;line-height:40px;}.manage-option dl dd{display:none;}#main-panel h2{border-left:4px solid #009688;padding-left:10px;height:35px;line-height:35px;background-color:#f2f2f2;margin:20px 0;}.yui-button button,input[type="button"],input[type="reset"],input[type="submit"],a.yui-button:link,a.yui-button:visited{border:1px solid !important;padding:3px 1rem !important;min-height:28px !important;margin-left:0 !important;}.section-header{margin-top:20px !important;font-weight:bold !important;font-size:14px !important;}table,td,th,form,input,textarea,select{font-size:12px !important;text-align:left !important;}.manage-page__category:not(:last-child){margin-bottom:15px;}.setting-input{padding:5px 15px;}input:focus{outline:none !important;}.hidden-password-legend > svg{height:20px;}.icon-xlg{width:20px !important;height:20px !important;margin-right:10px;}.icon-lg{width:20px !important;height:20px !important;}.icon-md{width:20px !important;height:20px !important;}.icon-sm{height:12px;width:12px;}.build-row{background-color:#20222A !important;}.build-row a{color:#ffffff !important;}#buildHistory td{width:100%;}#buildHistory td:hover{background-color:#20222A !important;}#buildHistory a:hover{background-color:#20222A !important;}.pane-footer{display:none;}.build-row.model-link-active{background:#20222A !important;}td{vertical-align:middle !important;}.page-headline{max-width:100% !important;}#projectstatus th{padding:5px;}.bigtable td{padding:5px;}.permalinks-list{padding-left:20px;}.permalink-item{margin:5px 15px;}#filter-container{margin-left:0 !important;}.plugin-manager__icon-leading{padding:5px !important;}a.yui-button.primary{color:#fff !important;}footer{display:none;}
当然,最新的代码可以参考我的 GITHUB:
不定期修复显示 BUG!
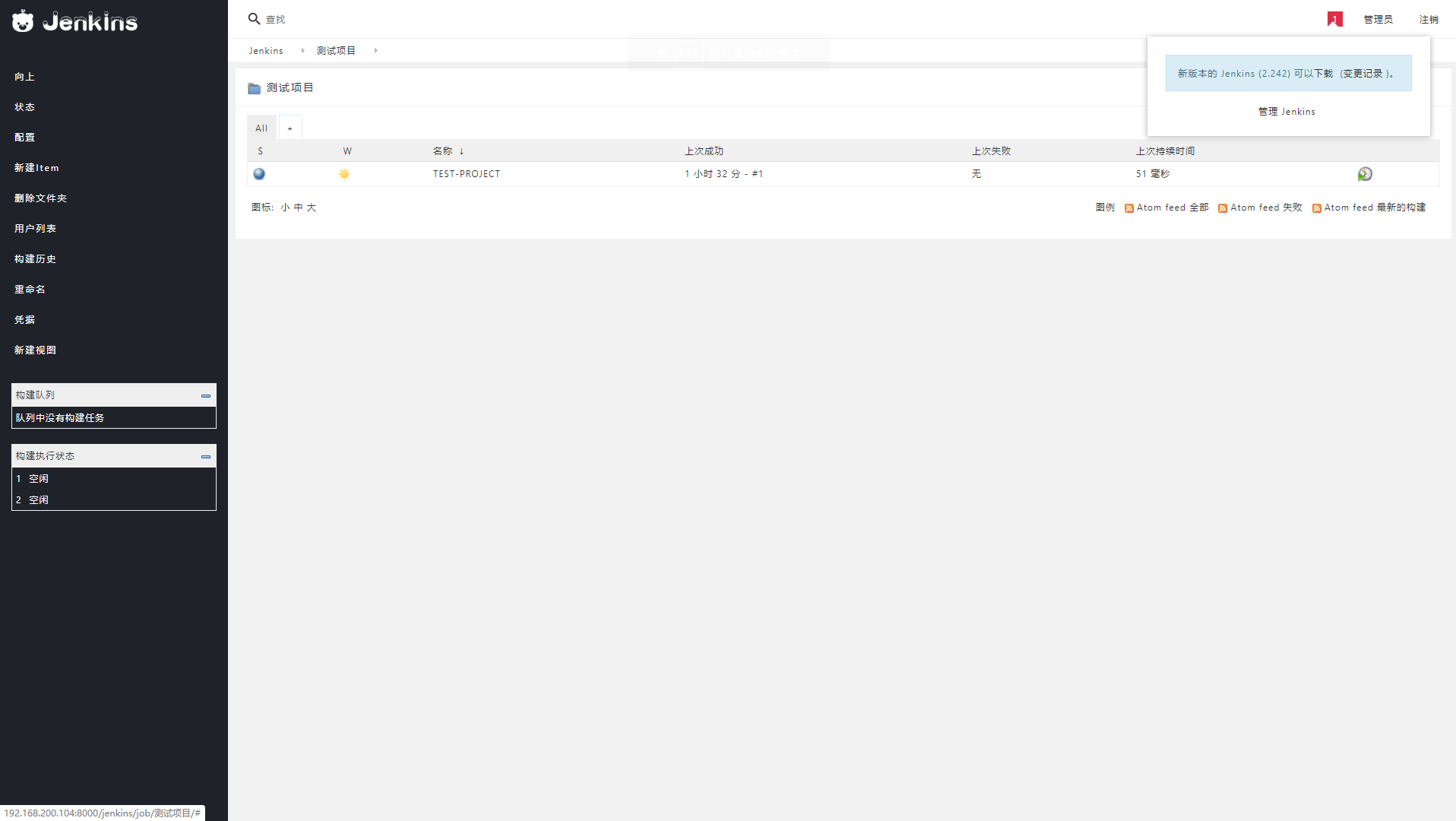
4.效果预览:
主页效果:

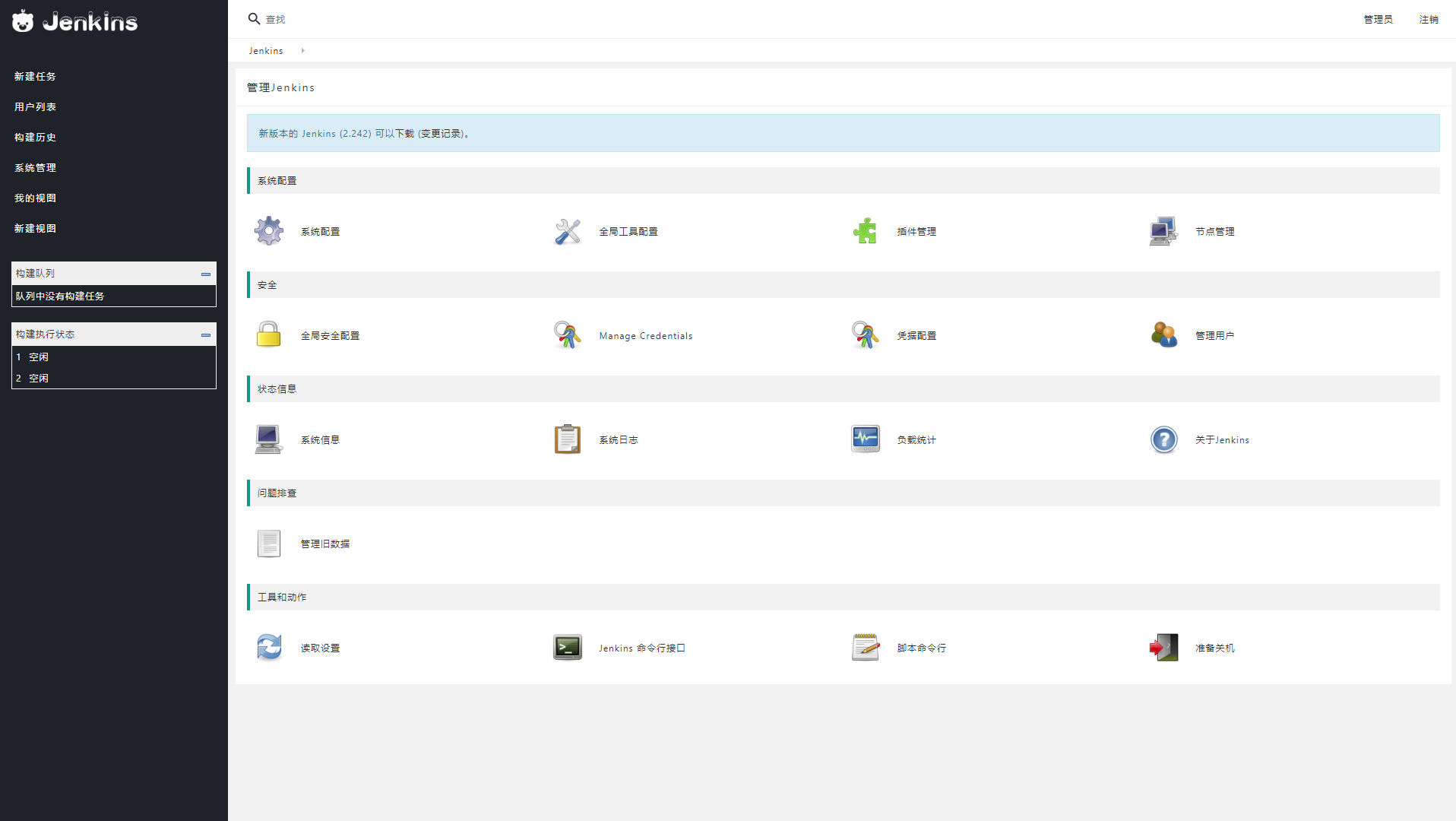
设置界面:

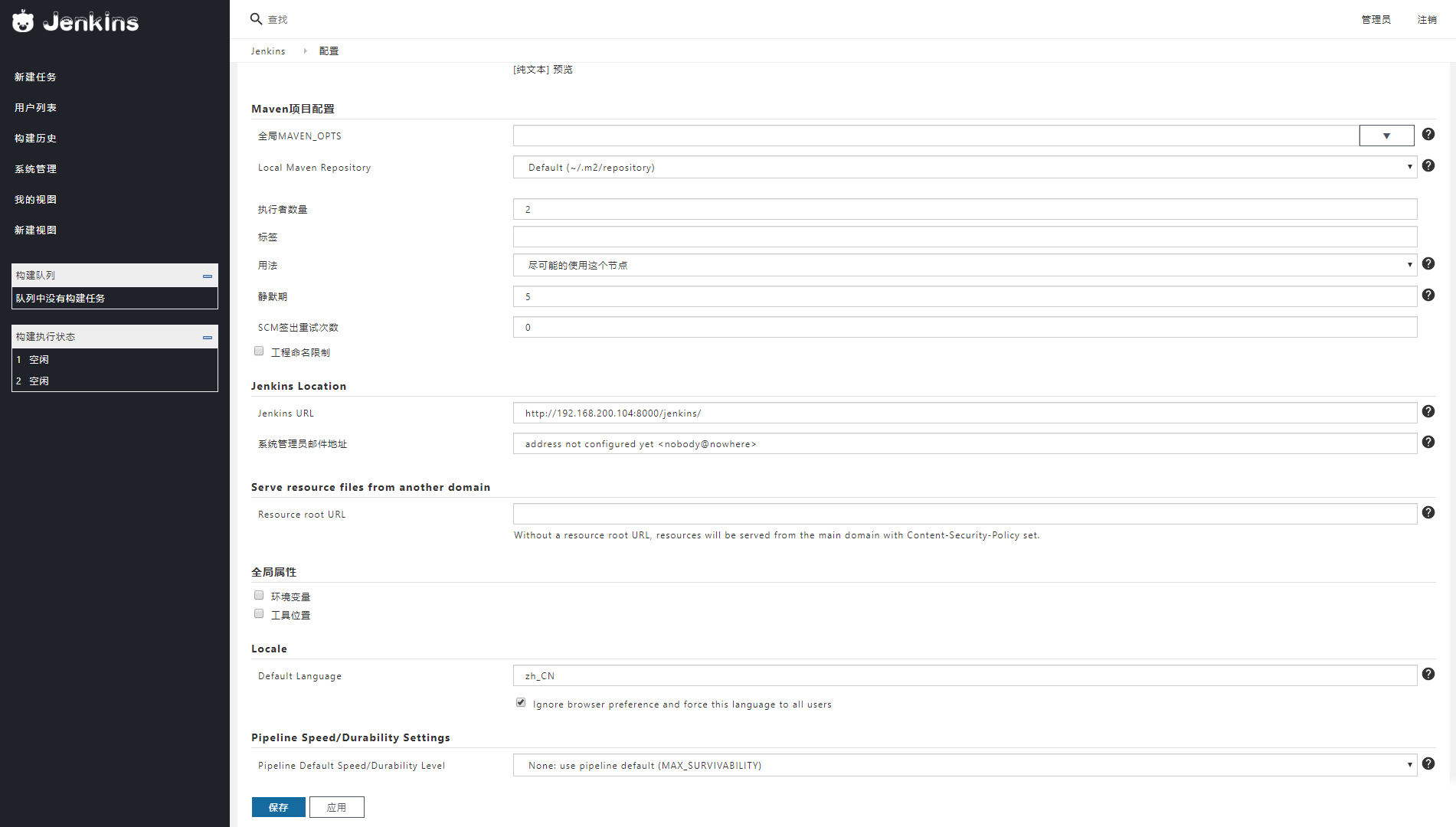
设置详情:

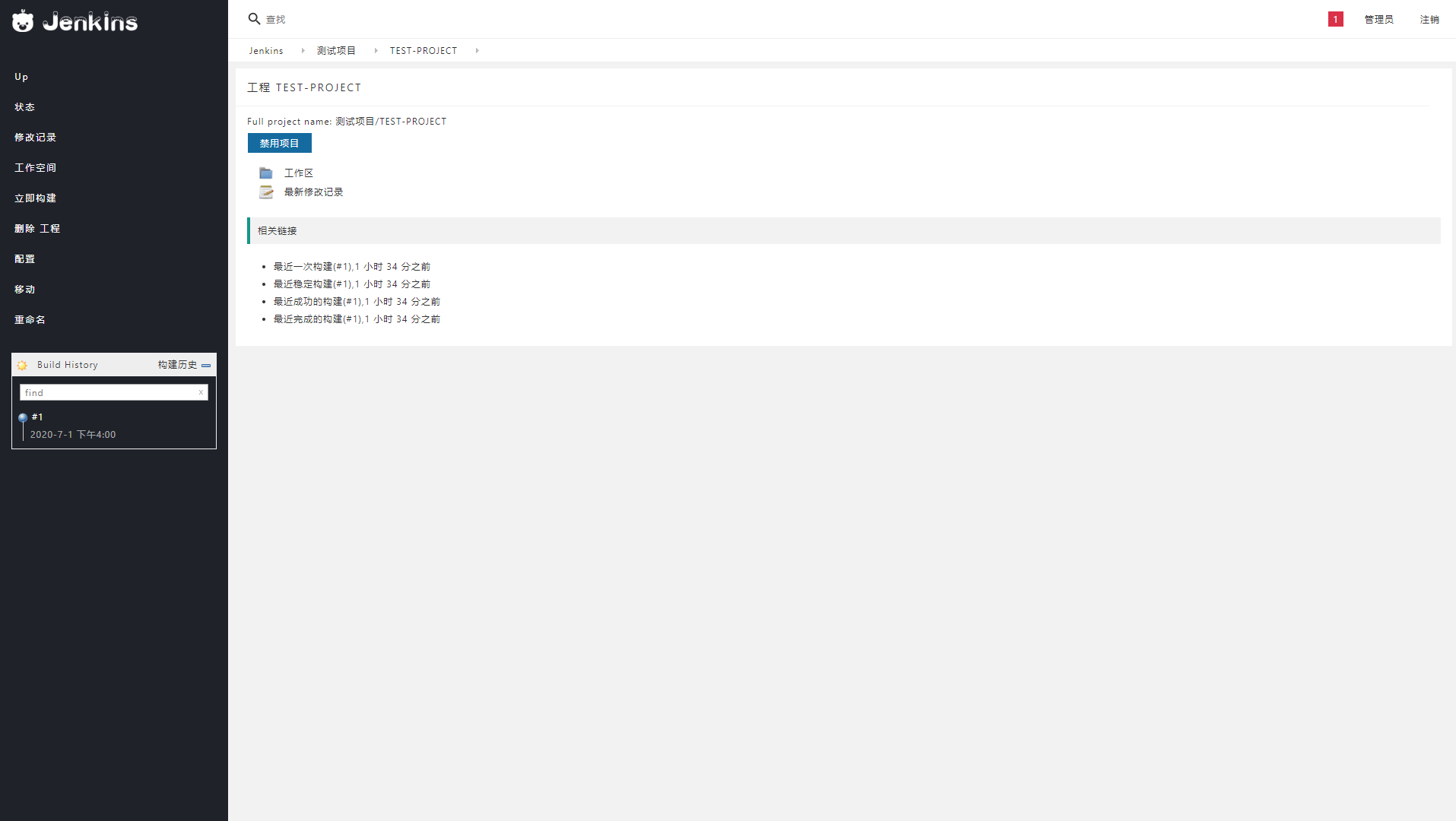
构建历史:

人很忙,样式不定期更新,如果喜欢,可以博客园推荐,也可以 GITHUB star!
Jenkins 主题:jenkins-theme-v2的更多相关文章
- [原]jenkins(五)---jenkins添加项目
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. http://www.cnblogs.com/horizonli/p/5332258.html 版权声明:本博客欢迎转发,但请保 ...
- Jenkins系列-Jenkins介绍与部署
Jenkins是什么? Jenkins是一个功能强大的应用程序,允许持续集成和持续交付项目,无论用的是什么平台.这是一个免费的源代码,可以处理任何类型的构建或持续集成.集成Jenkins可以用于一些测 ...
- CD 基金会、Jenkins、Jenkins X、Spinnaker 和 Tekton 的常问问题
转载:https://mp.weixin.qq.com/s/bQLqGrCM9NZYI0Njlu4N-w FAQ 什么是持续交付(CD)? CD是一种软件工程方法,团队在短周期内生成软件,确保软件可以 ...
- Yii2创建多界面主题(Theme)
Yii2界面主题上的设计总体上和Yii1.x保持一致,区别在于两个地方: 1. 由于Yii2引入了独立的视图(View)类,因此界面主题(Theme)也交由视图来管理: 2. 视图文件和Web资源在目 ...
- 【Jenkins】jenkins简单搭建并执行任务
part 1 jenkins用户名的配置(gerrit 2.11) #安装jenkins $ sudo apt-get install jenkins #为jenkins用户设定密码 $ sudo ...
- Jenkins 解决Jenkins下java无法运行slave-agent jnlp程序连接Windows Slave主机
解决Jenkins下java无法运行slave-agent jnlp程序连接Windows Slave主机 by:授客 QQ:1033553122 测试环境 java下载地址:http://www ...
- [原]Jenkins(二)---jenkins之Git+maven+jdk+tomcat
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. *版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/5331 ...
- [原]Jenkins(三)---Jenkins初始配置和插件配置
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. *版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/5331 ...
- [原]Jenkins(四)---Jenkins添加密钥对
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. *版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/5332 ...
随机推荐
- elasticsearch中保存时间格式
利用logstash从文档中导入数据到es中,若未事先设定数据格式,有可能存储时间并未保存为date格式而是text格式. 时间若保存为text,则在会以字符串数组格式存储在es中,是乱序,不好查询. ...
- Java实现 LeetCode 712 两个字符串的最小ASCII删除和(最长公共子串&&ASCII值最小)
712. 两个字符串的最小ASCII删除和 给定两个字符串s1, s2,找到使两个字符串相等所需删除字符的ASCII值的最小和. 示例 1: 输入: s1 = "sea", s2 ...
- Java实现 计蒜客 拯救行动
拯救行动 公主被恶人抓走,被关押在牢房的某个地方.牢房用 N \times M (N, M \le 200)N×M(N,M≤200) 的矩阵来表示.矩阵中的每项可以代表道路(@).墙壁(#).和守卫( ...
- excel表 更改后缀名 xlsx转成csv csv转换xlsx
excel 转成CSV 步骤: 1.打开你需要转换的Excel表格.这里特别介绍一下多个数字的现象,我们知道,像身份证这些多位数字,在正常表格里都是会加上一个'来使其显示的,或者换成"文本& ...
- java实现第六届蓝桥杯密文搜索
密文搜索 福尔摩斯从X星收到一份资料,全部是小写字母组成. 他的助手提供了另一份资料:许多长度为8的密码列表. 福尔摩斯发现,这些密码是被打乱后隐藏在先前那份资料中的. 请你编写一个程序,从第一份资料 ...
- java实现第四届蓝桥杯逆波兰表达式
逆波兰表达式 正常的表达式称为中缀表达式,运算符在中间,主要是给人阅读的,机器求解并不方便. 例如:3 + 5 * (2 + 6) - 1 而且,常常需要用括号来改变运算次序. 相反,如果使用逆波兰表 ...
- Html/css 水平布局居中
如何设置水平居中显示? 一般的方法是设置宽高,然后以margin去控制,比如:DIV居中的经典方法 本章介绍需要宽度自适应时如何水平居中,以及居中失效的几个点 水平自适应居中 比如设置一个列表水平居中 ...
- [转] Ubuntu的apt-get 设置代理的方法
点击阅读原文 新立得软件管理器这种图形化的代理设置很明了,这里介绍下终端命令行的网络代理设置,这样大家就可以通过代理进行apt-get了. 方法一: 如果只是想临时使用http代理,可以在使用apt- ...
- [noi.ac省选模拟赛]第10场题解集合
题目 比赛界面. T1 不难想到,对于一个与\(k\)根棍子连接的轨道,我们可以将它拆分成\(k+1\)个点,表示这条轨道不同的\(k+1\)段. 那么,棍子就成为了点与点之间的边.可以发现,按照棍子 ...
- 超详细实战教程丨多场景解析如何迁移Rancher Server
本文转自Rancher Labs 作者介绍 王海龙,Rancher中国社区技术经理,负责Rancher中国技术社区的维护和运营.拥有6年的云计算领域经验,经历了OpenStack到Kubernetes ...
