我是如何用 CSS 绘制各种形状的
自适应的椭圆
1.自适应的椭圆
实现方式是通过border-radius这个属性;border-radius它可以单独指定水平和垂直半径。用 / 分隔这两个值。并且该属性的值不仅可以接受长度值,还能接收百分比的值。百分比的值会基于元素的尺寸进行解析,宽是水平半径的解析,高是垂直半径的解析。
所以可以把两个半径的值都设置成50%;
border-radius: % / %;
/* 值都是50% 就可以简化成 border-radius: 50%; */
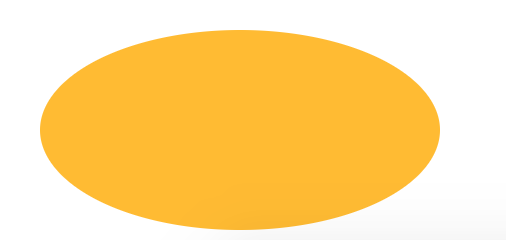
最终的效果:

2.半椭圆的实现
border-radius的值是可以分开设置的,用空格进行分开,甚至可以为四个角提供完全不同的水平和垂直的半径。
border-radius四个值的渲染顺序是从左上角开始,顺时针渲染;
当只给定3个值时,第四个值和第二个相等;
当给定两个值时,第三个值和第一个值相等,第四个值和第二个值相等。
所以半椭圆的实现方法就是:
border-radius: % / % % ; /*
* 会解析成下面的样子
border-top-left-radius: 50% 100%;
border-top-right-radius: 50% 100%;
border-bottom-right-radius: 50% 0px;
border-bottom-left-radius: 50% 0px;
*/
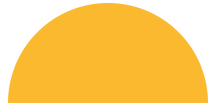
最终效果:

同理的四分之一的椭圆的生成方法:
/* 不能设置圆角的就设置成 0 */
border-radius: % ;
最终效果:

平行四边形的实现
在生成平行四边形时,直接对当前对div使用transform: skew(-45deg);变形,会导致div里面的内容也会发生变形,就像下面这样:

通用的解决办法是通过伪元素的方法,就是把所有的样式用到伪元素上,对伪元素进行变形,由于内容不在伪元素里,所以内容不会受到影响。具体的实现如下:
<div class="parallelogram">
click
</div>
.parallelogram {
text-align: center;
position: relative;
} .parallelogram::before {
transform: skew(-45deg);
position: absolute;
left: ;
right: ;
top: ;
bottom: ;
z-index: -;
content: ' ';
background: #fb3;
}
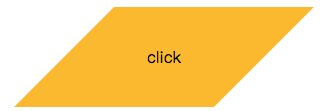
生成的效果如下:

这种技巧不仅对于skew()变形来说有用,还适用于其他任何变形样式,当想变形任何一个元素而不想改变它的内容的时候都可以用到它。
转载请注明来源: 007办公资源网站 https://www.wode007.com
菱形图片的生成
在css中,有些需求是要把图片裁剪成菱形,使用css可以很好的解决这个问题,为不需要预先把图片裁剪成菱形而影响后期的维护。
基于变形的方案
直接使用类似平行四边形的方式旋转,给img设置max-width: 100%,会导致图片被裁剪成八边形。因为100%会被解析成div的边长。所以解决这个问题的办法就是让图片的宽等于div这个容器的对角线的长度,比较好的办法就是把图片用scale放大根号2倍(大概是1.42倍),具体实现的代码如下:
<div class="picture">
<img src="cat.jpg" />
</div>
.picture {
width: 400px;
height: 400px;
transform: rotate(45deg);
overflow: hidden;
} .picture1 > img {
max-width: %;
height: 400px;
transform: rotate(-45deg) scale(1.42);
}
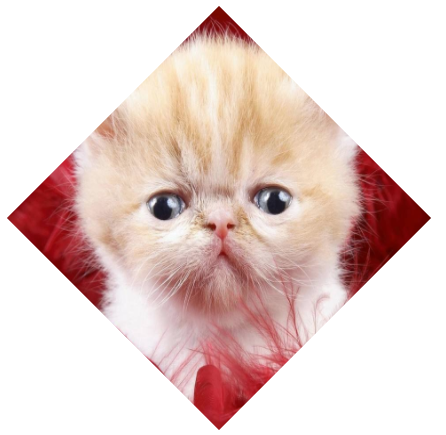
效果如下:

scale和width放大的区别:scale的缩放图片是以它的中心点进行缩放的(在不指定transform-origin的前提下),通过width属性来放大图片时,只会以它左上角的原点进行缩放,然后用额外的负边距来调整图片的位置。
裁切路径方案上面的办法还需要前套一层多余的html标签,使用clip-path这个属性,这个原本是svg的属性,使用polygon()这个多边形的函数,使用的百分比的值会解析为元素自身的尺寸。
img {
clip-path: polygon(% , % %, % %, %);
}
clip-path这个属性还能参与动画,只要动画是在同一个形状函数之间进行的,而且点的数量是相同的就可以,比如我们希望鼠标hover时平滑的扩展为完成的面积,只需这样:
.picture {
clip-path: polygon(% , % %, % %, %);
transition: 1s clip-path;
}
.picture:hover {
clip-path: polygon( , % , % %, %);
}
切脚效果的实现
径向渐变的方式
实现一个角被切掉的效果,可以使用渐变,渐变接受一个角度作为方向,并且允许文字溢出并超出切角区域(因为它只是背景图案),具体实现如下:
div {
background: #58a;
background: linear-gradient(-45deg, transparent 15px, #58a );
}
效果如下:

实现两个切角的办法:
div {
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-45deg, transparent 15px, #58a )
right, linear-gradient(45deg, transparent 15px, #65a
) left;
background-size: % %;
background-repeat: no-repeat;
}
效果如下:
同理的四个切角的实现:
div {
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(135deg, transparent 15px, #58a ) top
left, linear-gradient(-135deg, transparent 15px, #58a ) top right, linear-gradient(-45deg, transparent 15px, #58a ) bottom right, linear-gradient(45deg, transparent 15px, #58a ) bottom left;
background-size: % %;
background-repeat: no-repeat;
}
效果如下:

上面的代码可维护比较差,在改变切角和颜色时都要修改多处,所以我们可以使用scss的mixin来写:
@mixin beveled-corners($bg, $tl:, $tr:$tl, $br:$tl, $bl:$tr) {
background: $bg;
background:
linear-gradient(135deg, transparent $tl, $bg ) top left,
linear-gradient(225deg, transparent $tr, $bg ) top right,
linear-gradient(-45deg, transparent $br, $bg ) bottom right,
linear-gradient(45deg, transparent $bl, $bg ) bottom left;
background-size: % %;
background-repeat: no-repeat;
}
调用时:
@include beveled-corners(#58a, 15px, 5px);最后生成的效果是左上角和右下角是15px的切角,右上角和左下角是5px的切角。上面的minxin设置了初值,当传入的值少于四个值时,就跟border-radius赋值一样。
一样的道理我们也可以创建弧形切角,至少改成径向渐变
div {
width: 200px;
height: 100px;
background: #58a;
background: radial-gradient(circle at top left, transparent 15px, #58a ) top left, radial-gradient(circle at top right, transparent 15px, #58a ) top right, radial-gradient(circle at bottom right, transparent 15px, #58a ) bottom right, radial-gradient(circle at bottom left, transparent 15px, #58a ) bottom left;
background-size: % %;
background-repeat: no-repeat;
}
效果如下:
内联SVG与border-image的方式
SVG 可以实现与尺寸完全无关的完美缩放,当文本溢出的时候,则会起到普通边框的作用,令文字折行。具体的实现如下:
div {
width: 200px;
height: 100px;
border: 15px solid transparent;
border-image: url('data:image/svg+xml,\<svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a">\<polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/>\</svg>');
}
效果如下:

解决中间的背景色的填充可以给div块加一个和border一样的背景色:
div {
width: 200px;
height: 100px;
border: 15px solid transparent;
border-image: url(data:image/svg+xml,\<svg xmlns="http://www.w3.org/2000/svg" width="" heigh="" fill="%2358a">\<polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/>\</svg>);
background: #58a;
background-clip: padding-box;
}
裁切路径方案CSS 裁切路径最神奇的地方在于我们可以同时使用百分比数值(它会以元素自身的宽高作为基数度进行换算)和绝对长度值,从而提供巨大的灵活性。
如果用裁切路径将一个元素切出20px大小的斜面切角,具体的代码如下:
background: #58a;
clip-path: polygon( 20px 0, calc(100% - 20px) 0, 100% 20px, 100% calc(100% - 20px), calc(100% - 20px) 100%, 20px 100%, 0 calc(100% - 20px), 0 20px);这个方法最大的好处:可以使用任意类型的背景,甚至可以对替换元素(比如图片)进行裁切
,并且支持动画效果。
缺点:当内边距不够宽时,它会裁切掉文本。
梯形标签页的实现
梯形的实现可以通过
div {
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
div::before {
content: '';
position: absolute;
top: ;
right: ;
bottom: ;
left: ;
z-index: -;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
效果如下:

变形效果会让这个元素以它自身的中心线为轴进行空间上的旋转,这会让它的尺寸很难控制,解决办法可以设置transform-origin:bottom;,当它在3D空间中旋转时,把它的底边固定。固定底边的同时,高度的缩水会变得更加显眼。为了解决这个问题,可以通过变形属性(scaleY())来改变它的尺寸。
同样的方法可以实现下面这种tab布局:

具体代码如下:
nav > a {
position: relative;
display: inline-block;
padding: .3em 1em ;
}
nav > a::before {
content: '';
position: absolute;
top: ; right: ; bottom: ; left: ;
z-index: -;
background: #ccc;
background-image: linear-gradient(hsla(,%,%,.), hsla(,%,%,));
border: 1px solid rgba(,,,.);
border-bottom: none;
border-radius: .5em .5em ;
box-shadow: .15em white inset;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
通过把transform-origin改成bottom left或bottom right,就可以立即得到左侧倾斜或右侧倾斜的标签页。
这个方法的缺点是:斜边的角度依赖于元素的宽度。不过,对于宽度变化不大的多个元素(比如导航菜单)来说,这个方法还是非常管用的。
简单的饼图的绘制
思路是把圆形的左右两部分指定为上述两种颜色,然后用伪元素覆盖上去,通过旋转来决定露出多大的扇区。具体的代码如下:
.pie {
width: 100px;
height: 100px;
border-radius: %;
background: yellowgreen;
background-image: linear-gradient(to right, transparent %, # );
.pie::before {
content: '';
display: block;
margin-left: %;
height: %;
border-radius: % % / %;
background-color: inherit;
transform-origin: left;
}
实现的效果如下:

这种方式还支持动画,就可以用CSS动画来实现一个饼图从0 变化到100% 的动画,从而得到一个炫酷的进度指示器:
@keyframes spin {
to { transform: rotate(.5turn); }
}
@keyframes bg {
% { background: #; }
}
.pie::before {
content: '';
display: block;
margin-left: %;
height: %;
border-radius: % % / %;
background-color: inherit;
transform-origin: left;
animation: spin 3s linear infinite, bg 6s step-end infinite;
}
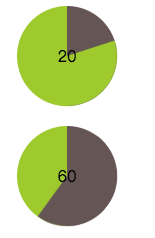
生成多个不同比率的静态饼图的办法,可以通过上面的那个动画的实现,需要设置动画处于暂停状态,然后设置负的动画延时直接跳转到动画中的任意时间点, 最终实现的代码如下:
<div class="pie" style="animation-delay: -20s">
<span></span>
</div>
<div class="pie" style="animation-delay: -60s">
<span></span>
</div>
.pie{
position: relative;
width: 100px;
height: 100px;
line-height: 100px;
border-radius: %;
background: yellowgreen;
background-image: linear-gradient(to right, transparent %, # );
color: #;
text-align: center;
} @keyframes spin {
to { transform: rotate(.5turn); }
}
@keyframes bg {
% { background: #; }
} .pie::before {
content: '';
position: absolute;
top: ; left: %;
width: %; height: %;
border-radius: % % / %;
background-color: inherit;
transform-origin: left;
animation: spin 50s linear infinite, bg 100s step-end infinite;
animation-play-state: paused;
animation-delay: inherit;
}
.pie span {
position: relative;
z-index: ;
}
效果如下:

用SVG 解决方案
<svg viewBox="0 0 32 32">
<circle r="" cx="" cy="" />
</svg>
svg {
width: 100px;
height: 100px;
transform: rotate(-90deg);
background: yellowgreen;
border-radius: %;
}
circle {
fill: yellowgreen;
stroke: #;
stroke-width: ;
stroke-dasharray: ; /* 可得到比率为38%的扇区 */
}
让饼图的周长无限接近100,就可以直接把比率的百分比值指定为strokedasharray的长度,不需要做任何计算了。因为周长是2πr,半径就是100/22π ≈ 15.915,最终把这个值取整为16。在SVG的viewBox属性中指定其尺寸,而不再使用width和height属性,这样就可以让它自动适应容器的大小了。
SVG的优点是增加第三种颜色是非常容易的,并且可以用内联样式来指定颜色。
我是如何用 CSS 绘制各种形状的的更多相关文章
- 如何用 CSS 绘制各种形状
自适应的椭圆 1.自适应的椭圆 实现方式是通过border-radius这个属性:border-radius它可以单独指定水平和垂直半径.用 / 分隔这两个值.并且该属性的值不仅可以接受长度值,还能接 ...
- css绘制各种形状
代码:http://runjs.cn/code/9lyjtbxl: 效果:http://sandbox.runjs.cn/show/9lyjtbxl <!DOCTYPE html> < ...
- Css绘制形状
前言:终于我的大一生活结束了,迎来了愉快的暑假,大家都开始了各自的忙碌.一直忙着一些项目的事情,终于决定今天要更新一篇博客了,对上一阶段的学习做简单的总结. 这次我主要总结一下用Css绘制各种形状的技 ...
- CSS绘制简单图形
究竟该用字体图标.图片图标.还是CSS画一个图标?我也不知道.各有千秋吧.本文将介绍如何用css绘制简单的图形,所有测试在chrome58.0完成,如果你不能得到正确结果请到caniuse查一查看看是 ...
- css绘制常见的几何图形
前言:终于我的大一生活结束了,迎来了愉快的暑假,大家都开始了各自的忙碌.一直忙着一些项目的事情,终于决定今天要更新一篇博客了,对上一阶段的学习做简单的总结. 这次我主要总结一下用Css绘制各种形状的技 ...
- CSS 魔法系列:纯 CSS 绘制图形(各种形状的钻石)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- 用CSS绘制最常见的40种形状和图形
今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形.圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和网站小图标,真的非常强大,分享给大家. Square(正方 ...
- 用CSS绘制三角形
其实用HTML CSS绘制三角行 是非常简单的 ,我在网上看了不少人写的博客,里面写的好复杂样子,反正我是看的云里雾里的,说实话是挺简单的. 首先提出一段代码: <!DOCTYPE html&g ...
- 摘记 史上最强大的40多个纯CSS绘制的图形(一)
今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形.圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和网站小图标,真的非常强大,分享给大家. Square(正方 ...
随机推荐
- WSO2 - MI
简介 WSO2MI(Micro Integrator)是一个事件驱动的企业服务总线(Enterprise Service Bus),支持消息路由.数据格式转换.通信协议转换,支持连接SAP.KAFKA ...
- https://www.cnblogs.com/mrchige/p/6409444.html
https://www.cnblogs.com/mrchige/p/6409444.html http://c.biancheng.net/view/2172.html https://www.cnb ...
- 03-Python基础2
本节内容 1. 函数基本语法及特性 2. 参数与局部变量 3. 返回值 嵌套函数 4.递归 5.匿名函数 6.函数式编程介绍 7.高阶函数 8.内置函数 温故知新 1. 集合 主要作用: 去重 关系测 ...
- arduino 的analogRead() 和analogWrite()
模拟输入analogRead()函数的返回值范围是0 到1023; 而模拟输出analogWrite()函数的输出值范围是0 到255; 所以: val = analogRead(potpin); / ...
- 03 . Prometheus监控容器和HTTP探针应用
Eeporter是什么及来源? 是什么? 广义上讲所有可以向Prometheus提供监控样本数据的程序都可以被称为一个Exporter.而Exporter的一个实例称为target,如下所示,Prom ...
- Springboot拦截器实现IP黑名单
Springboot拦截器实现IP黑名单 一·业务场景和需要实现的功能 以redis作为IP存储地址实现. 业务场景:针对秒杀活动或者常规电商业务场景等,防止恶意脚本不停的刷接口. 实现功能:写一个拦 ...
- maven配置错误之Unable to import maven project: See logs for details
很多朋友在初次使用maven时,都会出现这个问题. 一加载maven项目,即会报出Unable to import maven project这样的错误,哪怕是新的maven项目也不例外. 我查阅了很 ...
- excel如何快速汇总多个类别的总和?
这个需求是一位在当前抗疫一线的朋友提出的,和各位分享一下. 需求情况 因为众所周知的原因,他每天都需要为照顾的小区居民购买.运送生活物资.小区居民通过表单的形式提交自己每日的需求,最终汇总到一张exc ...
- 团队进行Alpha冲刺--项目测试
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 团队作业第五次--Alpha冲刺 这个作业的目标 团队进行Alpha冲刺--项目测试 作业正文 如下 其他参 ...
- <react> 组件的详细介绍:
<react> 组件的详细介绍: 思维导图: 代码介绍: TodoList:(组件) import React, { Component } from 'react' import Sty ...
