JavaScript之原型模式
JavaScript中有这样的一个概念,对象。
有不少人觉得Java这么语言才是面向对象的语言,JavaScript哪里面向对象了。
其实说JavaScript面向对象还不如说JavaScript基于对象。
例如:我们在对DOM进行操作的时候用到的一下方法
var app = document.getElementById("app")
app.style="width:100px"
app.innerHTML="123"
我们获取了一个id为app的节点的时候,其实它就是一个对象。
然后我们通过".属性"来获取属性值或者给它赋值等等。
我们在看看一个例子!
var num = 123;
console.log(num.toString()); // “123”
在这里我们定义了一个变量名为num,并且给它赋值为 数据类型为:Number ,值为123。
然后我们通过num.toString() 方法 得出了字符串“123”,不是一般只有对象后面才能接 点属性名吗? obj.***
其实在JavaScript里万物皆可为对象。在这里我就不在一一细说了。
现在我们来研究一下什么是原型模式。
在JavaScript高级程序设计这本书里说道:
function Person() {
}
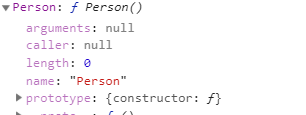
在JavaScript里第一个字母大写的函数称之为构造函数。我们来看看这个函数里有什么?

你会发现,这里真的有一个书上说的prototype(原型)属性。
我们通过构造函数Person来创建一个实例出来来看看这个实例对象上有没有什么东西。
function Person() {
}
Person.prototype.name="张三";
var p1=new Person();
console.log(p1.__proto__ === Person.prototype); //true

你会发现通过构造函数创建出来的实例对象p1的(__proto__)属性 全等于 构造函数的prototype属性。
Firefox、Safari 和 Chrome 在每个对象上都支持一个属性__proto__
我们再通过Person构造函数来创建一个实例对象,来比较这两个对象。
function Person(age,sex) {
this.age=age;
this.sex=sex;
}
Person.prototype.name = "张三"
var p1 = new Person(18,"男")
var p2 = new Person(19,"女")
console.log(p2 == p1) //false
console.log(p1.__proto__ === p2.__proto__) //true
console.log(p1.name) //张三
console.log(p2.name) //张三
console.log(p1.age) //18
console.log(p2.age) //19
console.log(p1.sex) //男
console.log(p2.sex) //女
p1.name="李四"
console.log(p1.name) //李四 这是来自实例对象的属性name
console.log(p2.name) //张三 这是来自原型对象的属性name
在这里我们发现,实例对象p1与实例对象p2 的__proto__属性相等,这两个实例对象不相等,开始它们的name属性值相等。
而且构造函数里没有设置name属性,那么我们也可以通过p1.name,p2.name访问到,然后我们更改了p1.name的值。发现p1实例对象会追加一个name属性(JavaScript对象的动态性),然后再去访问p1,p2的name属性发现值不一样了。
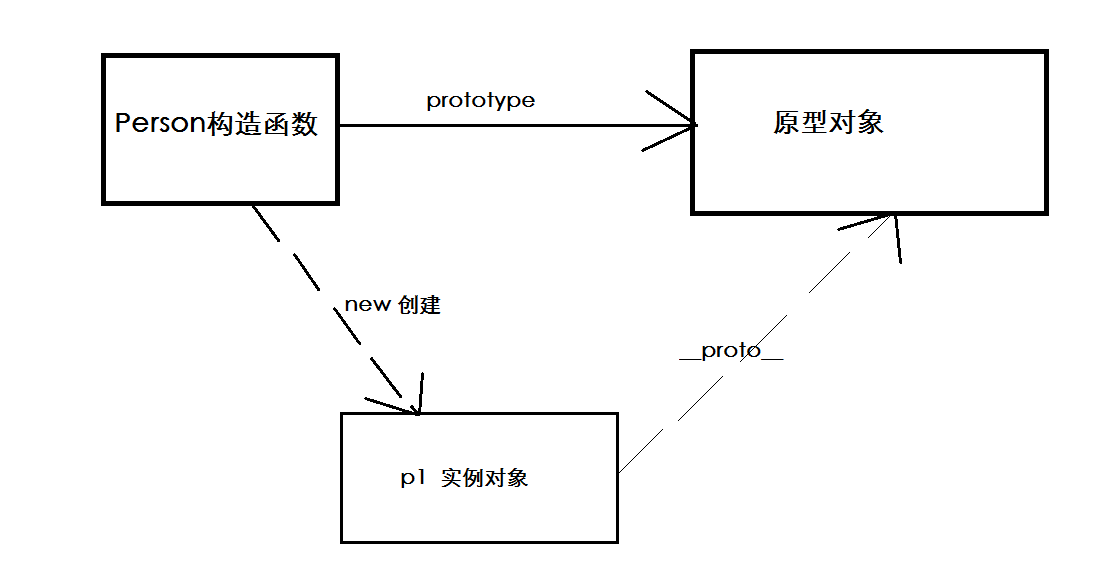
原来通过同一个构造函数创建出来的实例对象,他们的原型对象都 指向 构造函数的原型属性。
看看它们的关系图

JavaScript之原型模式的更多相关文章
- [设计模式] JavaScript 之 原型模式 : Object.create 与 prototype
原型模式说明 说明:使用原型实例来 拷贝 创建新的可定制的对象:新建的对象,不需要知道原对象创建的具体过程: 过程:Prototype => new ProtoExam => clone ...
- JavaScript设计模式——原型模式
原型模式: 原型模式是指原型实例指向创建对象的种类,并通过拷贝这些原型创建新的对象,是一种用来创建对象的模式,也就是创建一个对象作为另一个对象的prototype属性: prototype警告:学习了 ...
- javaScript的原型模式
一.原型模式: 这个只存在于函数中. 我们在创建的每一个函数中都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以有特定类型 的所有实例共享的属性和方法 ...
- javascript之原型模式学习
1.创建的每个函数都有一个prototype(原型)属性.这个属性是一个指针,指向一个对象.而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法. 字面意思是prototype就是通过调用构 ...
- Javascript原型模式总结梳理
在大多数面向对象语言中,对象总是由类中实例化而来,类和对象的关系就像模具跟模件一样.Javascript中没有类的概念,就算ES6中引入的class也不过是一种语法糖,本质上还是利用原型实现.在原型编 ...
- 深入理解JavaScript中创建对象模式的演变(原型)
深入理解JavaScript中创建对象模式的演变(原型) 创建对象的模式多种多样,但是各种模式又有怎样的利弊呢?有没有一种最为完美的模式呢?下面我将就以下几个方面来分析创建对象的几种模式: Objec ...
- 理解javascript中的原型模式
一.为什么要用原型模式. 早期采用工厂模式或构造函数模式的缺点: 1.工厂模式:函数creatPerson根据接受的参数来构建一个包含所有必要信息的person对象,这个函数可以被无数次的调用,工厂 ...
- 浅谈JavaScript中的原型模式
在JavaScript中创建对象由很多种方式,如工厂模式.构造函数模式.原型模式等: <pre name="code" class="html">/ ...
- JavaScript原型模式
一.提到原型模式,和构造函数关系密切,先讲一下它 javascript没有类,通过函数来模拟实现类,用new来创建对象,函数内部的this指针来指向调用它的对象. 事例中创建对象myGril,这个对象 ...
随机推荐
- Java实现二分查找(折半查找)
1 问题描述 首先,了解一下何为折半查找?此处,借用<算法设计与分析基础>第三版上一段文字介绍: 2 解决方案 2.1 递归法 package com.liuzhen.chapter4; ...
- 基于EntityFramework 6 Code First实现动态建库,分库,数据库自动迁移
一.前言 公司原本有一个"xx系统",ORM使用EntityFramework,Code First模式.该系统是针对某个客户企业的,现要求该系统支持多个企业使用,但是又不能给每个 ...
- netty实现消息中心(一)思路整理
一.需求 需要实现直播间的以下功能: 群发消息(文本.图片.推荐商品) 点对点私发消息(文本.图片.推荐商品) 单个用户禁言 全体用户禁言 撤回消息 聊天记录持久化 二.技术实现 服务端消息中心采用n ...
- pom.xml 文件详解
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- Calender类——字段值介绍
今天,看到有人这样编写代码,有点不明所以: Calendar calendar = Calendar.getInstance(); calendar.get(1): calendar.get(2)+1 ...
- 在CentOS8下利用seafile软件搭建私有云
一.安装前准备工作 1. 安装EPEL源 EPEL (Extra Packages for Enterprise Linux)是基于Fedora的一个项目,为“红帽系”的操作系统提供额外的软件包,适用 ...
- UniRx精讲(二):独立的 Update &UniRx 的基本语法格式
独立的 Update 在 UniRx 简介的时候,笔者讲了一种比较麻烦的情况:就是在 MonoBehaviour 的 Update 中掺杂了大量互相无关的逻辑,导致代码非常不容易阅读. 这种情况我们平 ...
- 写给大忙人的Redis主从复制,花费五分钟让你面试不尴尬
相信很多小伙伴都已经配置过主从复制,但是对于redis主从复制的工作流程和常见问题很多都没有深入的了解.咔咔这次用时俩天时间给大家整理一份redis主从复制的全部知识点. 本文实现所需环境 cento ...
- HTTP参数污染学习
HTTP参数污染 --- HPP 参考: 参数污染漏洞(HPP)挖掘技巧及实战案例全汇总 视频内容 HPP,简而言之,就是给参数赋上多个值. 比如: https://www.baidu.com/s?w ...
- HTTP协议简要
HTTP协议简要 HTTP协议是指超文本传输协议,简单来说就是一种规则,允许将HTML文档从Web服务器传送到Web浏览器. HTTP请求 HTTP请求包括三部分:请求行(请求方法),请求头(消息报头 ...
