js实现json格式化,以及json校验工具的简单实现
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 易于人阅读和编写,同时也易于机器解析和生成。 XML也是一种数据交换格式,为什么没有选择XML呢?因为XML虽然可以作为跨平台的数据交换格式,但是在JS中处理XML非常不方便,同时XML标记比数据多,增加了交换产生的流量,而JSON没有附加的任何标记,在JS中可作为对象处理,所以我们更倾向于选择JSON来交换数据。
一.json结构及形式
结构1:
“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
对应的形式为:
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
- { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }
结构2:
值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
对应的形式为:
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
- [
- {
- key1:value1,
- key2:value2
- },
- {
- key3:value3,
- key4:value4
- }
- ]
二.json字符串转化为json对象
字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。字符串(string)与C或者Java的字符串非常相似。
对应的形式:
- var json_text = "{'book':{'name':'JAVA编程','author':['Liu','Xu']},'num':222}";
字符串json转化json对象有三种方式:
1.通过eval( ) 方法将字符串直接转化为JSON对象 并获得元素的值。
- <script type="text/javascript">
- window.onload = function(){
- var json_text = "{'book':{'name':'JAVA编程','author':['Liu','Xu']},'num':222}";
- //使用eval()将字符串转换为对象
- var json_obj = eval("("+ json_text +")");
- //访问 book-name
- document.write(json_obj.book.name);
- //访问 book-author-Xu
- document.write(json_obj.book.author[]);
- }
- </script>
设计坞官网https://www.wode007.com/sites/73738.html
注意:"()"运算符
2.new Function形式
- <script type="text/javascript">
- window.onload = function(){
- var json_text = "{'book':{'name':'JAVA编程','author':['Liu','Xu']},'num':222}";
- //用new Function将字符串转换为对象
- var json_obj = (new Function("return" + json_text))();
- //访问 book-name
- document.write(json_obj.book.name);
- //访问 book-author-Xu
- document.write(json_obj.book.author[]);
- }
- </script>
3.使用全局的JSON对象
- <script type="text/javascript">
- window.onload = function(){
- var json_text = '{"book":"js"}';
- //用全局JSON将字符串json转换为json对象
- var json_obj = JSON.parse(json_text);
- //访问 book-name
- document.write(json_obj.book);
- //访问 book-author-Xu
- //document.write(json_obj.book.author[1]);
- }
- </script>
目前IE8(S)/Firefox3.5+/Chrome4/Safari4/Opera10 已实现了该方法。注意:'{"book":"js"}'; 里面的属性需要用双引号引起来,才能解析,否则会失败。
三.json校验格式化工具简单实现
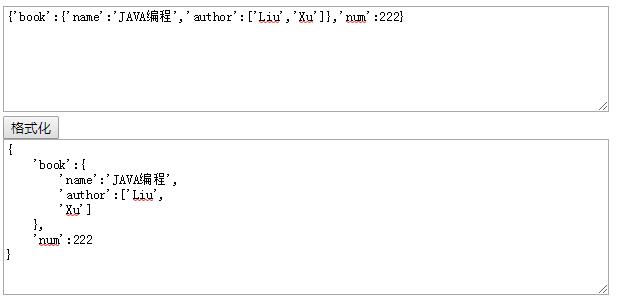
做了一个比较简单的json格式化工具,效果如下:

代码分析:
- <body>
- <textarea id="content_value">
- </textarea>
- <input type="button" value="格式化" onclick="check()">
- <textarea id="output_value">
- </textarea>
- </body>
- <script type="text/javascript">
- function check(){
- var text_value = document.getElementById('content_value').value;
- if(text_value == ""){
- alert("不能为空");
- return false;
- } else {
- var res="";
- for(var i=,j=,k=,ii,ele;i<text_value.length;i++)
- {//k:缩进,j:""个数
- ele=text_value.charAt(i);
- if(j%==&&ele=="}")
- {
- k--;
- for(ii=;ii<k;ii++) ele=" "+ele;
- ele="\n"+ele;
- }
- else if(j%==&&ele=="{")
- {
- ele+="\n";
- k++;
- debugger;
- for(ii=;ii<k;ii++) ele+=" ";
- }
- else if(j%==&&ele==",")
- {
- ele+="\n";
- for(ii=;ii<k;ii++) ele+=" ";
- }
- else if(ele=="\"") j++;
- res+=ele;
- }
- document.getElementById('output_value').value = res;
- }
- }
- </script>
js实现json格式化,以及json校验工具的简单实现的更多相关文章
- 给json格式化的一个小工具
var glob = require("glob") // options is optional var fs=require("fs") glob(&quo ...
- JSON格式化与serialize序列化
一.JSON格式化 1. JSON是什么 JSON是一种数据的存储格式,用来沟通客户端Javascript和服务端PHP的交互.我们把用PHP生成JSON后的字符串传给前台Javascript,Jav ...
- ABP入门系列(8)——Json格式化
ABP入门系列目录--学习Abp框架之实操演练 讲完了分页功能,这一节我们先不急着实现新的功能.来简要介绍下Abp中Json的用法.为什么要在这一节讲呢?当然是做铺垫啊,后面的系列文章会经常和Json ...
- 【转】json格式化、高亮库jsonFormater
http://leo108.com/pid-1996.asp JsonFormater 基于jQuery的json格式化.高亮库 核心代码参考天马行空工作室,本人只做了模块化和一些代码优化. demo ...
- JSON在线解析及格式化校验工具 jsonin.com
JSON在线解析及格式化校验工具 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它使得人们很容易的进行阅读和编写.同时也方便了机器进行解析和生成.它是基 ...
- 校验字符串是否是JSON格式,将不规则展示的json格式的字符串进行规则展示(json格式化)
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] var str = {"code": "","svcname" ...
- asp.net中json格式化及在js中解析json
类: public class UploadDocumentItem { public UploadDocumentItem() { } public string DocMuid { get; se ...
- json格式化和查看工具
以前一直以来都觉得xml个可读性要比json的可读性好,后来使用了JSON Viewer这个小工具之后,发现自己错了.之前认为json的可读性差,完全是因为没有很好的查看工具.JSON Viewer这 ...
- json格式化显示样式js代码分享
最近开发中需要在页面展示json.特整理了下代码,送给大家,希望能帮到有同样需求的朋友们. 代码: <html> <script src="http://cdn.bootc ...
随机推荐
- ASP.NET Core Blazor Webassembly 之 路由
web最精妙的设计就是通过url把多个页面串联起来,并且可以互相跳转.我们开发系统的时候总是需要使用路由来实现页面间的跳转.传统的web开发主要是使用a标签或者是服务端redirect来跳转.那今天来 ...
- 诸葛亮vs司马懿,排序算法大战谁能笑到最后?
阵前对峙 公元234年,蜀汉丞相诸葛孔明再次北伐. 一日,与司马仲达所率魏军两军相峙,二人阵前舌战. 司马曰:"诸葛村夫,吾与汝相斗数年,斗兵斗阵斗谋略,均已疲乏.今日,何不一改陈规,斗点新 ...
- 并发编程之sun.misc.Unsafe类
1.Unsafe知识点整理 2.代码: package com.javabasic.unsafe; import java.lang.reflect.Field; import sun.misc.Un ...
- Flask简单http接口实现
# flask demo from flask import Flask, request app = Flask(__name__) # http://127.0.0.1:8080 @app.rou ...
- 学习ASP.NET Core(10)-全局日志与xUnit系统测试
上一篇我们介绍了数据塑形,HATEOAS和内容协商,并在制器方法中完成了对应功能的添加:本章我们将介绍日志和测试相关的概念,并添加对应的功能 一.全局日志 在第一章介绍项目结构时,有提到.NET Co ...
- 01.Markdown学习
Markdown学习 一.标题 在想要设置为标题的文字前面加#来表示(#后面有空格) 一个#是一级标题,二个#是二级标题,以此类推.支持六级标题. 示例: # 这是一级标题 ## 这是二级标题 ### ...
- SpringBoot爬坑系列
1.日志篇 现象 由于日志配置采用原来SpringMVC项目中的log4j.properties 文件,日志采用springboot自带的jar包会出现打印不出日志的情况. 解决 引入原日志包 < ...
- 2w字长文!手撸一套 Java 基础面试题
Java 基础篇 Java 有哪些特点 并发性的: 你可以在其中执行许多语句,而不必一次执行它 面向对象的:基于类和面向对象的编程语言. 独立性的: 支持一次编写,到处运行的独立编程语言,即编译后的代 ...
- CISCN 2019-ikun
0x01 进去网址,页面如下: 刚开始有个登陆和注册的按钮,上图是我已经注册后登陆成功后的页面,我们发现在图的左下角给了一个关键的提示,购买LV6,通过寻找我们发现页面数很多,大概500页,一个一个找 ...
- 2019-02-07 selenium...
今天是超级郁闷的一天 看教程 下了mysql-----配置-----不会----查资料------2小时后 mongodb-----配置------不会------查资料------1小时后 然后是各 ...
