关于display的box和flex布局
关于二者的区别于联系,在知乎上看到有人这么回答的
flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本。
box是2009年的语法,已经过时,是需要加上对应前缀的。
另外

flex demo代码
- <html>
- <head>
- <meta name="generator"
- content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
- <title></title>
- <style>
- *{
- margin:0px;
- padding:0px;
- line-height:20px;
- }
- .test{
- margin:200px;
- width:500px;
- height:200px;
- background:green;
- display:flex;
- flex-flow: column nowrap;
- overflow:hidden;
- }
- .test div{
- overflow:hidden;
- }
- .test_c1{
- background:gray;
- height:60%;
- width:20%;
- }
- .test_c2{
- background:red;
- height:20%;
- width:20%;
- }
- .test_c3{
- background:blue;
- height:20%;
- width:100%;
- }
- </style>
- </head>
- <body>
- <div class='test'>
- <div class='test_c1'>abcdefghijklml</div>
- <div class='test_c2'>1234567890</div>
- <div class='test_c3'>aabbccddeeffgghhiijjkkllmmnnooppqqrrsstt</div>
- </div>
- </body>
- </html>
box demo代码
- <html>
- <head>
- <meta name="generator"
- content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
- <title></title>
- <style>
- *{
- margin:0px;
- padding:0px;
- line-height:20px;
- }
- .test{
- margin:200px;
- width:500px;
- height:200px;
- background:green;
- display:-webkit-box;
- -webkit-box-orient: vertical ;
- overflow:hidden;
- }
- .test div{
- overflow:hidden;
- }
- .test_c1{
- background:gray;
- width:20%;
- -webkit-box-flex:6;
- }
- .test_c2{
- background:red;
- width:20%;
- -webkit-box-flex:2;
- }
- .test_c3{
- background:blue;
- width:100%;
- -webkit-box-flex:2;
- }
- </style>
- </head>
- <body>
- <div class='test'>
- <div class='test_c1'>abcdefghijklml</div>
- <div class='test_c2'>1234567890</div>
- <div class='test_c3'>aabbccddeeffgghhiijjkkllmmnnooppqqrrsstt</div>
- </div>
- </body>
- </html>
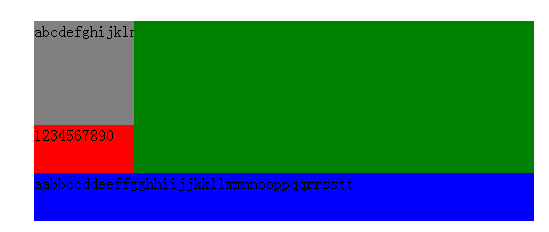
运行效果图
flex

box

高度貌似不一样,有高手看到,求解释
关于display的box和flex布局的更多相关文章
- 3.说一下你了解的弹性FLEX布局.
页面布局一直都是web应用样式设计的重点 我们传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS ...
- 一劳永逸的搞定 flex 布局
一劳永逸的搞定 flex 布局 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮, ...
- CSS中的flex布局
1.flex 布局的概念 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.任何一个容器都可以指定为 Flex 布局,行内元素也可以通过 ...
- 学好Flex布局并不容易
1. Flex布局介绍 CSS的传统布局解决方案,基于盒状模型,依赖display属性.position属性.float属性,对于一些特殊的布局,例如垂直居中,往往要想很多hack的方法来解决. 20 ...
- 解读Flex布局及其基本使用
Flex布局的基本内容: felx布局意为"弹性布局",主要用于为盒状模型提供最大的灵活性.被广泛的应用于移动端,PC端的响应式布局. 首先:定义盒子为flex布局: .box{ ...
- 弹性FLEX布局
页面布局一直都是web应用样式设计的重点 我们传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS ...
- flex布局个人总结
<html> <div class="box1"> <span>1</span> <span>2</span> ...
- 布局display属性(一)--【Flex】
一.Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局. .box ...
- 【分享】谈CSS3中display属性的flex布局
最近在学习微信小程序(重新学习微信小程序),在设计首页布局的时候,新认识了一种布局方式display:flex .guide-top{ height: 36%; display: flex; /*fl ...
随机推荐
- java实现欧拉与鸡蛋
** 欧拉与鸡蛋** 大数学家欧拉在集市上遇到了本村的两个农妇,每人跨着个空篮子.她们和欧拉打招呼说两人刚刚卖完了所有的鸡蛋. 欧拉随便问:"卖了多少鸡蛋呢?" 不料一个说:&qu ...
- java实现第九届蓝桥杯最大乘积
最大乘积 把 1~9 这9个数字分成两组,中间插入乘号, 有的时候,它们的乘积也只包含1~9这9个数字,而且每个数字只出现1次. 比如: 984672 * 351 = 345619872 98751 ...
- java实现第四届蓝桥杯振兴中华
振兴中华 题目描述 小明参加了学校的趣味运动会,其中的一个项目是:跳格子. 地上画着一些格子,每个格子里写一个字,如下所示:(也可参见p1.jpg) 从我做起振 我做起振兴 做起振兴中 起振兴中华 比 ...
- linux 删除文件后 df 查看磁盘空间并没有释放
1.错误现象 Linux 磁盘空间总是报警,查到到大文件,删除之后,df看到磁盘空间并没有释放. 用du -sh ./* | sort -nr (查看当前目录下文件的大小)通过查找了下发现文件被mys ...
- DBusConnection for c
dbus的C API D-Bus 1.13.10 目录 dbus的C API Detailed Description Typedef Documentation ◆ DBusAddTimeoutFu ...
- TB6612FNG电机驱动模块
TB6612FNG电机驱动模块 模块原理图 模块的使用 TB6612是双驱动,也就是可以驱动两个电机 下面分别是控制两个电机的IO口 STBY口接单片机的IO口清零电机全部停止, 置1通过AIN1 A ...
- 如何使用PHP生成图片
/** * 从图片文件创建Image资源 * @param $file 图片文件,支持url * @return bool|resource 成功返回图片image资源,失败返回false */ fu ...
- mtail 调试
mtail 调式 mtail 不会采集当前accesslog 内容以前的内容,只有当你启动mtail后,去访问你的监控tomcat,有新的access 日志刷入localhost_access_log ...
- 面试官:线程池如何按照core、max、queue的执行循序去执行?(内附详细解析)
前言 这是一个真实的面试题. 前几天一个朋友在群里分享了他刚刚面试候选者时问的问题:"线程池如何按照core.max.queue的执行循序去执行?". 我们都知道线程池中代码执行顺 ...
- TensorFlow从0到1之TensorFlow实现多元线性回归(16)
在 TensorFlow 实现简单线性回归的基础上,可通过在权重和占位符的声明中稍作修改来对相同的数据进行多元线性回归. 在多元线性回归的情况下,由于每个特征具有不同的值范围,归一化变得至关重要.这里 ...
