iOS-自定义 UITabBarController


*title;
*image;
*selectedImage;
YSCTabBar类继承自
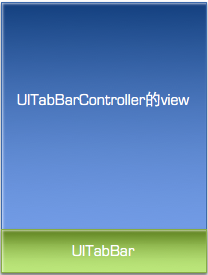
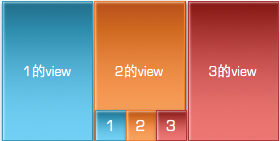
UIView,并添加3个Button模拟UITabBarItem;
#import "YSCTabBarController.h"#import "YSCTabBar.h"#import "OneViewController.h"#import "TwoViewController.h"#import "ThreeViewController.h"@interface YSCTabBarController () <YSCTabBarDelegate>@end@implementation YSCTabBarController- (void)viewDidLoad {[super viewDidLoad];[self loadViewVC];YSCTabBar *tabBar = [[YSCTabBar alloc] initWithFrame:self.tabBar.frame WithCount:self.viewControllers.count];tabBar.delegate = self;[self.view addSubview:tabBar];}- (void)loadViewVC {OneViewController *oneVC = [[OneViewController alloc] init];TwoViewController *twoVC = [[TwoViewController alloc] init];ThreeViewController *threeVC = [[ThreeViewController alloc] init];self.viewControllers = @[oneVC,twoVC,threeVC];}- (void)yscTabbar:(YSCTabBar *)tabar index:(NSInteger)index {self.selectedIndex = index;}@end
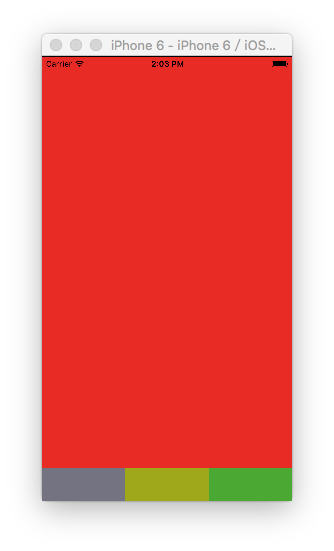
#import "YSCTabBar.h"@implementation YSCTabBar- (instancetype)initWithFrame:(CGRect)frame WithCount:(NSInteger )count {if (self = [super initWithFrame:frame]) {CGFloat W = [UIScreen mainScreen].bounds.size.width / count;CGFloat H = 49;for (int i = 0; i < count; i ++) {CGFloat X = i * W;UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(X, 0, W, H)];btn.tag = i;btn.backgroundColor = [UIColor colorWithRed:((float)arc4random_uniform(256) / 255.0) green:((float)arc4random_uniform(256) / 255.0) blue:((float)arc4random_uniform(256) / 255.0) alpha:1.0];[self addSubview:btn];[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];}}return self;}- (void)btnClick:(UIButton *)btn{if ([self.delegate respondsToSelector:@selector(yscTabbar:index:)]) {[self.delegate yscTabbar:self index:btn.tag];}}@end
#import "OneViewController.h"@interface OneViewController ()@end@implementation OneViewController- (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view.self.view.backgroundColor = [UIColor redColor];}@end
YSCTabBarController:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {// Override point for customization after application launch.self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];YSCTabBarController *tabVC = [[YSCTabBarController alloc] init];self.window.rootViewController = tabVC;[self.window makeKeyAndVisible];return YES;}

index:(NSInteger)index {
self.selectedIndex=
index;


iOS-自定义 UITabBarController的更多相关文章
- iOS 自定义UITabBarController的tabBar
#import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDeleg ...
- 【iOS自定义键盘及键盘切换】详解
[iOS自定义键盘]详解 实现效果展示: 一.实现的协议方法代码 #import <UIKit/UIKit.h> //创建自定义键盘协议 @protocol XFG_KeyBoardDel ...
- iOS自定义的UISwitch按钮
UISwitch开关控件 开关代替了点选框.开关是到目前为止用起来最简单的控件,不过仍然可以作一定程度的定制化. 一.创建 UISwitch* mySwitch = [[ UISwitchalloc] ...
- 如何实现 iOS 自定义状态栏
给大家介绍如何实现 iOS 自定义状态栏 Sample Code: 01 UIWindow * statusWindow = [[UIWindow alloc] initWithFrame:[UIAp ...
- 自定义UITabbarController控制器
自定义UITabbarController控制器 这是定制UITabbarController的基本原理,没有进行功能性封装. 效果: 源码地址: https://github.com/YouXi ...
- iOS自定义组与组之间的距离以及视图
iOS自定义组与组之间的距离以及视图 //头视图高度 - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(N ...
- iOS 自定义转场动画
代码地址如下:http://www.demodashi.com/demo/12955.html 一.总效果 本文记录分享下自定义转场动画的实现方法,具体到动画效果:新浪微博图集浏览转场效果.手势过渡动 ...
- iOS 自定义转场动画浅谈
代码地址如下:http://www.demodashi.com/demo/11612.html 路漫漫其修远兮,吾将上下而求索 前记 想研究自定义转场动画很久了,时间就像海绵,挤一挤还是有的,花了差不 ...
- iOS自定义转场动画实战讲解
iOS自定义转场动画实战讲解 转场动画这事,说简单也简单,可以通过presentViewController:animated:completion:和dismissViewControllerA ...
随机推荐
- python re 里面match 和search的区别
re.match()从开头开始匹配string. re.search()从anywhere 来匹配string. 例子: >>> re.match("c", &q ...
- Docker 部署Spring Boot 项目并连接mysql、redis容器(记录过程)
Spring Boot 项目配置 将写好的Spring Boot 项目通过maven 进行package打包获得可执行Jar 再src/main/docker(放哪都行)下编写创建Dockerfile ...
- place-holder样式
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: #777; } input:-moz-pl ...
- js 获取table tr td内的select 和input text
$("#TableList tr").each(function () { //for (var i = 1; i <= AM_index; i ...
- Java 解决采集UTF-8网页空格变成问号乱码
http://blog.csdn.net/bob007/article/details/27098875 使用此方法转换后,在列表中看到的正常,但是在详情页的文本框中查看到的就是 了,只好过滤掉所有的 ...
- springboot使用redis的keyspace notifications 实现定时通知
简单定时任务解决方案:使用redis的keyspace notifications(键失效后通知事件) 需要注意此功能是在redis 2.8版本以后推出的,因此你服务器上的reids最少要是2.8版本 ...
- SpringBoot系列——状态机(附完整源码)
1. 简单介绍状态机 2. 状态机的本质 3. 状态机应用场景 1. 简单介绍状态机 状态机由状态寄存器和组合逻辑电路构成,能够根据控制信号按照预先设定的状态进行状态转移,是协调相关信号动作.完成特定 ...
- js 获取百度搜索关键词的代码
有可能有时候我们会用到在百度搜什么关键词进来我们的网站的,所有我们又想拿到用户搜索的关键词. 这是我研究了半天所得出的办法.话不多说直接贴代码 <script> function quer ...
- let面试题
两次输出结构都是2 0 1
- vue仿移动端输入框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...