Cypress系列(16)- 查找页面元素的基本方法
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
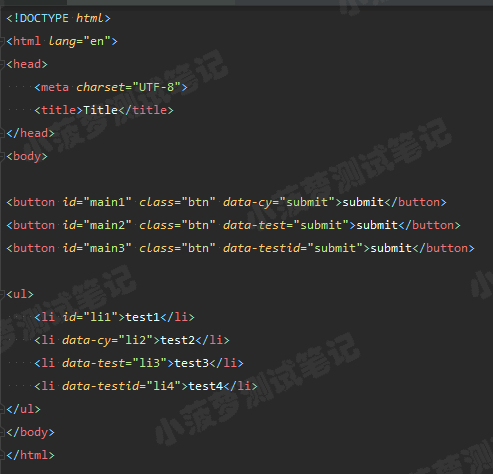
前端页面代码
后面写的 Cypress 代码,都会基于这个 html 页面来定位元素哦,文件位置随意放,代码需要手动自己敲一遍

.get(selector)
该用法用来在 DOM 树中查找 selector 对应的 DOM 元素
两种语法格式
// 以选择器定位
cy.get(selector) // 以别名定位,后续会讲到
cy.get(alias)
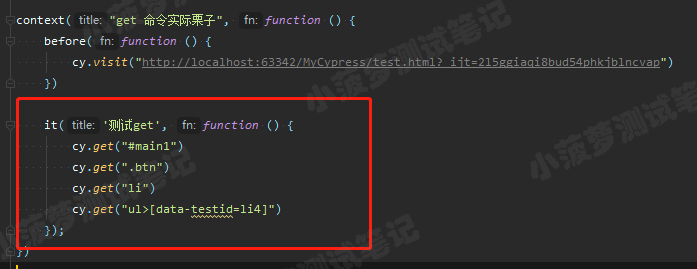
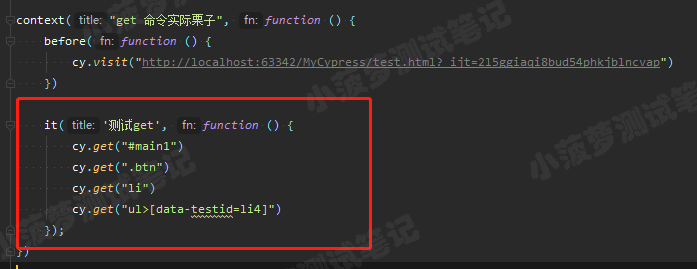
简单的栗子

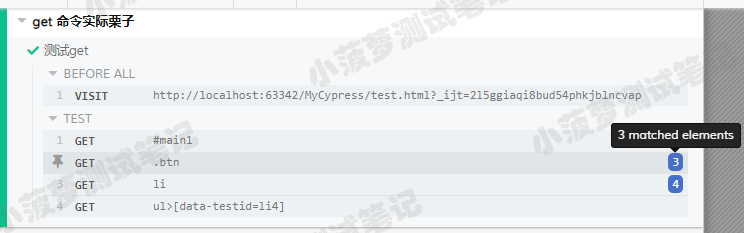
测试结果

如果可以匹配多个元素,则返回多个元素
.find(selector)
该定位方法用来在 DOM 树中搜索已被定位到的元素的后代,并将匹配到的元素返回为一个新的 jQuery 对象【注意,不是返回元素对象】
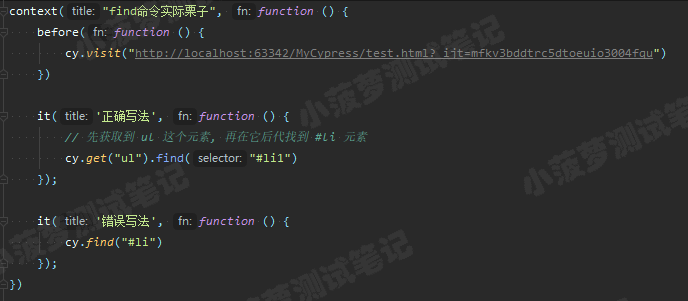
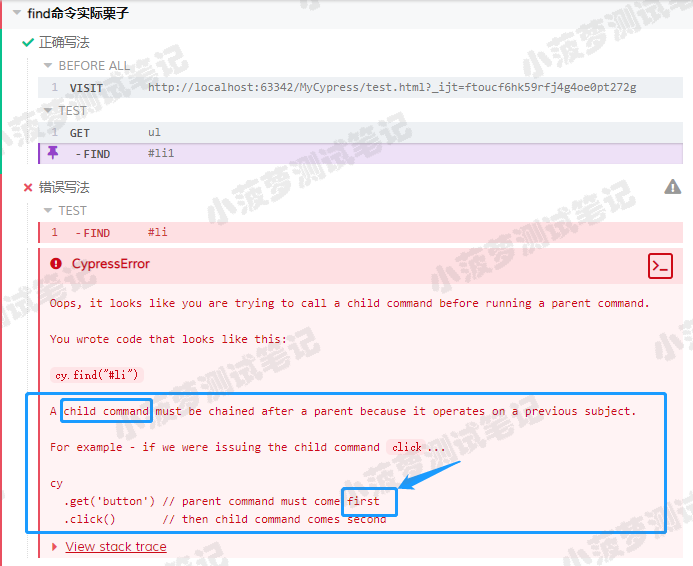
实际栗子-测试文件代码

测试结果

解析错误信息(重点,懂了这个就不会再犯同样的错误了)
- 英文:A child command must be chained after a parent because it operates on a previous subject
- 中文:子命令需要链接到父命令之后,因为他需要作用于上一个对象
- 通俗理解:需要找到元素才能对元素执行某些命令【针对元素的操作】
- 重点:很多命令都需要通过元素去调用的,所以需要先定位到元素,才能调用那些命令,否则元素都没有,怎么操作元素呢
.contains()
该方法可用来获取包含指定文本的 DOM 元素
两种语法格式
.contains(content)
.contains(selector, content)
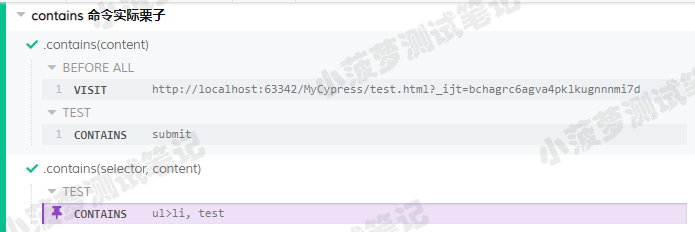
实际栗子-测试文件代码

测试代码

重点:只会返回第一个匹配到的元素
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
Cypress系列(16)- 查找页面元素的基本方法的更多相关文章
- Cypress系列(17)- 查找页面元素的辅助方法
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 单一的基础定位元素方法并不一定能满 ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 <上>
前置步骤: 上一篇的Python单元测试框架unittest,我认为相当于功能测试测试用例设计中的用例模板,在自动化用例的设计过程中,可以封装一个模板,在新建用例的时候,把需要测试的步骤添加上去即可: ...
- sellenium页面元素的定位方法
1.findElements函数可用于多个元素定位 (1)使用ID定位:driver.findElement(By.id("ID值")); 例:HTML代码: 定位语句代码:Web ...
- css隐藏页面元素的多种方法
在平常的样式排版中,我们经常遇到将某个模块隐藏,下面我整理了一下隐藏元素的多种方法以及对比(有的占据空间,有的不占据空间.有的可以点击,有的不能点击.): ( 一 ) display: none; ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 -- iframe专题 <下>
学习目的: 掌握iframe矿建的定位,因为前端的iframe框架页面元素信息,大多时候都会带有动态ID,无法重复定位. 场景: 1. iframe切换 查看iframe 切换iframe 多个ifr ...
- JS与JQ 获取页面元素值的方法和差异对比
获取浏览器高度和宽度 document.documentElement.clientWidth ==> 浏览器可见区域宽度 document.documentElement.clientHeig ...
- 各种浏览器下的页面元素xpath获取方法
参考链接: http://blog.sina.com.cn/s/blog_654c6ec70100v1i2.html
- 使用protractor操作页面元素
Protractor是为Angular JS应用量身打造的端到端测试框架.它可以真实的驱动浏览器,自动完成对web应用的测试.Protractor驱动浏览器使用的是WebDriver标准,所以使用起来 ...
- webdriver高级应用-使用JavaScript操作页面元素
Webdriver搞不定的,需要用js,无需引入有关js的包就可用 在WebDriver脚本代码中执行JavaScript代码,来实现对页面元素的操作.此方法主要用于解决在某些情况下,页面元素的.cl ...
随机推荐
- axios请求拦截器(修改Data上的参数 ==>把data上的参数转为FormData)
let instance = axios.create({ baseURL: 'http://msmtest.ishare-go.com', //请求基地址 // timeout: 3000,//请求 ...
- scrapy请求发送详解
scrapy自动发送请求 对start_urls列表中存储的起始url进行过请求的发送并没有通过手动实现,但是在parse函数中还是获取到了响应数据,这是因为爬虫文件中的爬虫类继承到了Spider父类 ...
- 2.7 Go交叉编译
Golang 支持交叉编译,在一个平台上生成另一个平台的可执行程序,最近使用了一下,非常好用,这里备忘一下. Mac 下编译 Linux 和 Windows 64位可执行程序 CGO_ENABLED= ...
- vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- sql语句 怎么从一张表中查询数据插入到另一张表中?
sql语句 怎么从一张表中查询数据插入到另一张表中? ----原文地址:http://www.phpfans.net/ask/MTc0MTQ4Mw.html 比如我有两张表 table1 字段 un ...
- Java 解决采集UTF-8网页空格变成问号乱码
http://blog.csdn.net/bob007/article/details/27098875 使用此方法转换后,在列表中看到的正常,但是在详情页的文本框中查看到的就是 了,只好过滤掉所有的 ...
- 十、理解JavaBean
1. 理解Bean 1.JavaBean本身就是一个类,属于Java的面向对象编程. 2.在JSP中如果要应用JSP提供的Javabean的标签来操作简单类的话,则此类必须满足如下的开发要求: (1) ...
- Pyqt5_QComboBox
QComboBox 是一个集按钮和下拉选项于一体的控件,也称做下拉列表框 方法 addItem() 添加一个下拉选项 addItems() 从列表中添加下拉选项 Clear() 删除下拉选项集合中的所 ...
- 非常实用的织梦dede所有标签调用方法大全
关键描述调用标签: <meta name="keywords" content="{dede:field name='keywords'/}">&l ...
- Javascript书写位置
1.行内式js(很少使用) 以on开头,如onclick HTML中推荐双引号,JS推荐单引号 2.内嵌式js(常用) <script> alert('hello world'); < ...
