Axure遮罩 or 灯箱
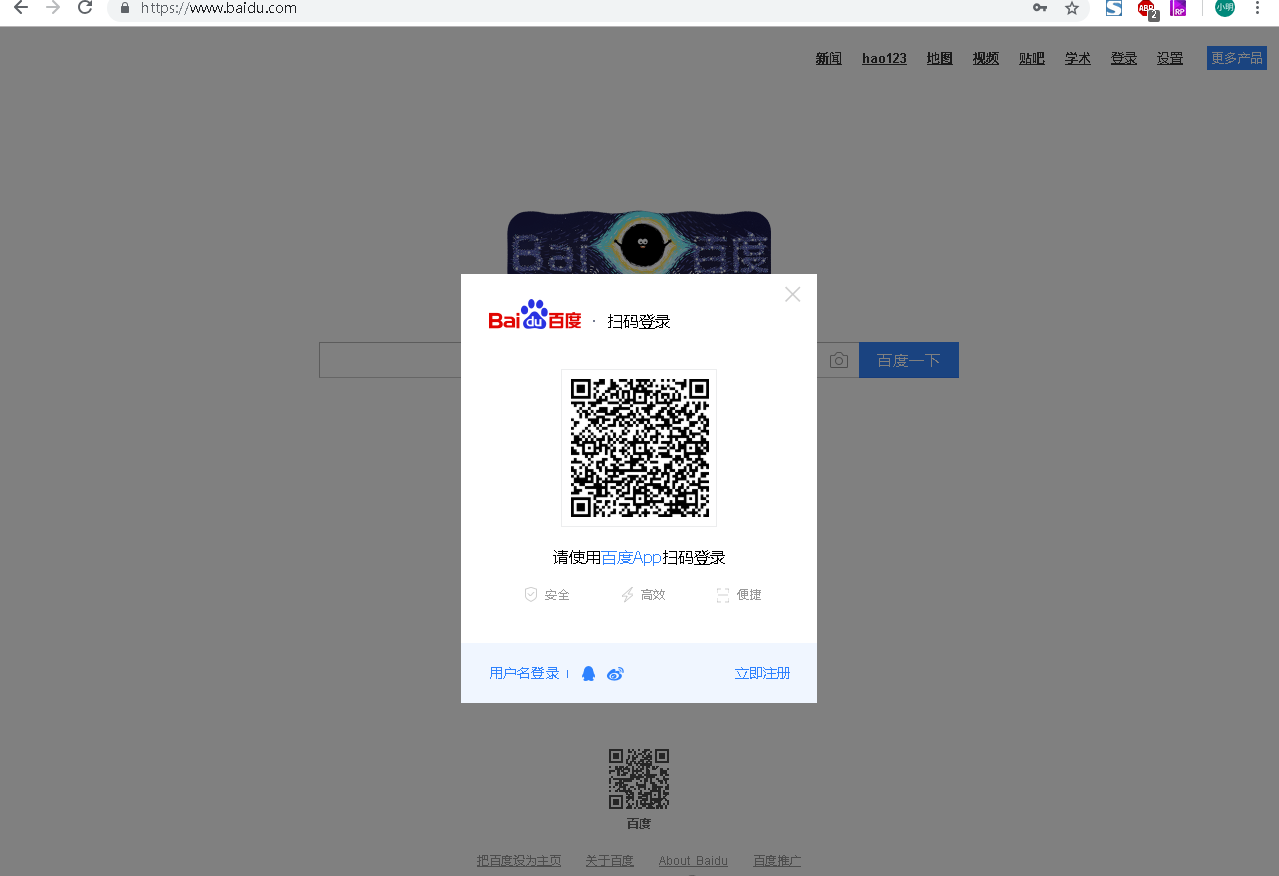
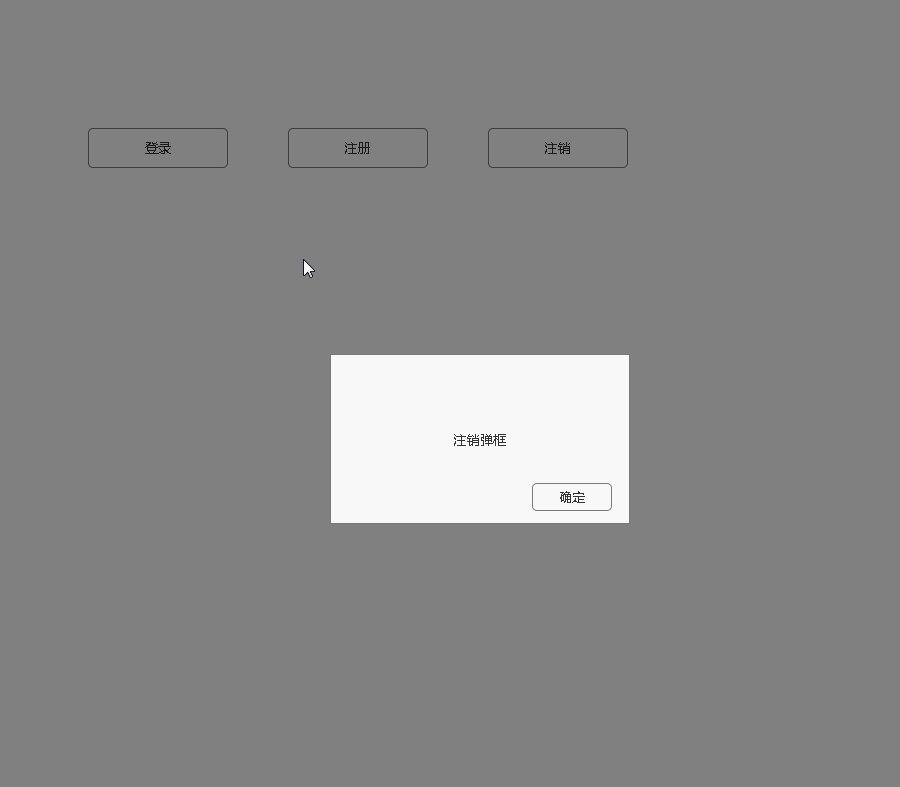
在做原型设计的时候,常常需要设计弹窗(比如confirm、alert或者弹出面板),加一个全屏的遮罩可以突出要展示的内容,效果会更好一些,类似下面这种效果:

目前有2种方法:原始手动和axure自带效果(灯箱)
1:手动
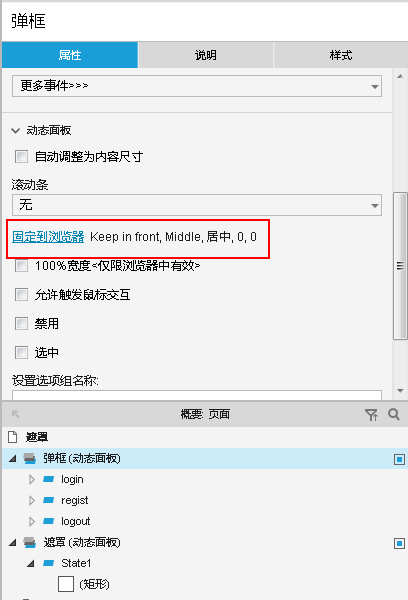
需要创建2个动态面板,1个是遮罩面板,一个是弹框面板。动态面板这里就不介绍了,不会的朋友可以自行百度。在弹框面板下,正常设计需要的弹框,如上方的登录弹框,遮罩面板的宽高设置大一些,然后2个面板都设置固定在浏览器居中(水平、垂直),如下:

注意层级关系,弹框的层级要比遮罩高一些。
到这里基本就完成了,设置2个面板初始隐藏,页面增加一个元件,点击之后展示这2个动态面板就ok了。效果如下:

2:自带灯箱效果:
在Axure6.5(百度的)以后,增加的这个功能,与手动创建相比少了一个遮罩的面板,其实就是将手动创建的遮罩进行了封装。
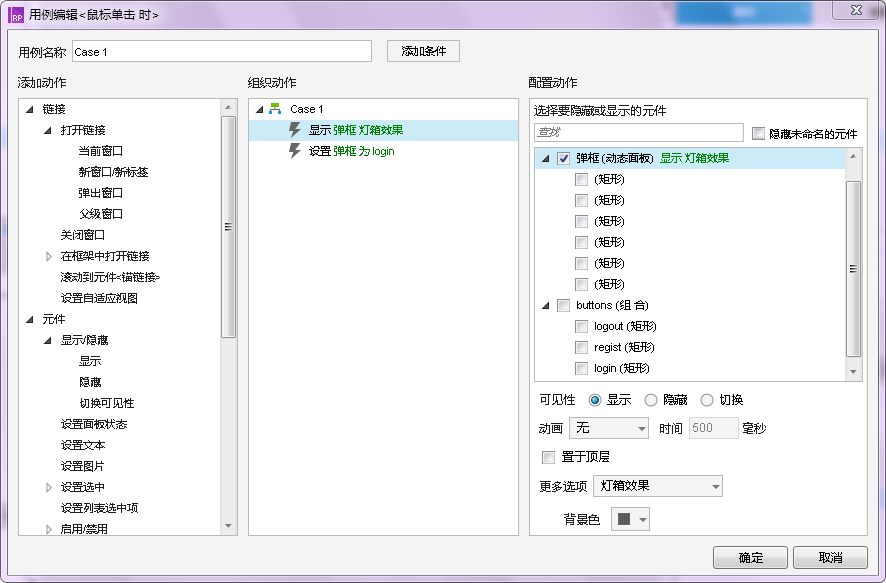
在点击弹出弹窗面板的元件的时候,设置展现弹窗面板,下面有个选项是选择效果,这里选择灯箱即可,还可以编辑遮罩的颜色和透明度等,如下图:

设置完之后预览效果大致如下:

ps:发现自带的灯箱效果,点击遮罩也会关闭弹窗,这里需要注意一下。
转载于:https://my.oschina.net/u/1417838/blog/3034534
Axure遮罩 or 灯箱的更多相关文章
- Axure Base 09 带遮罩层的弹出框
示例原型下载:小楼Axure原创元件-带遮罩层的弹出框 实现目标: 1. 点击按钮弹出带遮罩层的对话框: 2. 页面上下左右滚动时,弹出的对话框水平和垂直始终居中. 实现步骤如下: 1. 拖入 ...
- Axure中移动端原型设计方法(附IPhoneX和IPhone8最新模板)
Axure中移动端原型设计方法(附IPhoneX和IPhone8最新模板) 2018年4月16日luodonggan Axure中基于设备模板的移动端原型设计方法(附IPhoneX和IPhone8最新 ...
- 快速原型设计工具-Axure RP的介绍及简单使用(生产初期向客户展示设计产品的原型-也就是展示产品)
啧啧~~ 给大家介绍一款超棒的原型设计工具--美国Axure Software Solution公司旗舰产品Axure RP 这款工具通俗的说呢,就是在项目整体需求考察后对整体设计一个简要性概括!设计 ...
- lightBox灯箱效果
最近想做一个类似QQ空间相册,点击照片会出现一个遮罩层,然后显示照片,可以左右切换照片,上网查了,原来叫灯箱效果,于是自己也写了一个简单的灯箱效果,并进行了简单封装,封装得不是很完善,后面还需要改进, ...
- 从零开始学Axure原型设计(进阶篇)
Axure不仅能制作静态的视觉稿.页面,还能添加交互动作,是进行原型设计的最佳软件之一.在认识了Axure的界面和部件库之后,我们可以用它来画线框图了,但是静态的线框图在表达上不如有交互的原型图来得直 ...
- 灯箱效果插件Magnific Popup详解
Magnific Popup 是一个非常优秀的弹出对话框或者灯箱效果插件.它基于jQuery(zepto)开发,使用非常简单,特点就是:非常好用. 官网地址: http://dimsemenov.co ...
- 点击小图查看大图jQuery插件FancyBox魔幻灯箱
今日发现一个不错的JQuery插件FancyBox,也许早就有这个插件了,但是没名字,我就暂且叫他魔幻灯箱吧,采用Mac系统的样式.网传主要有以下功能:■弹出的窗口有很漂亮的阴影效果.■关联的对象(就 ...
- jQuery遮罩层登录对话框
用户登录是许多网站必备的功能.有一种方式就是不管在网站的哪个页面,点击登录按钮就会弹出一个遮罩层,显示用户登录的对话框.这用方式比较灵活方便.而现在扫描二维码登录的方式也是很常见,例如QQ.微信.百度 ...
- 使用CSS3的box-shadow实现双透明遮罩层对话框
box-shadow介绍 在我之前的一篇文章<从天猫和支付宝身上学习opcity与rgba>中,介绍了实现双透明遮罩层效果的两种方法,分别是opacity和rgba.他们需要分别依赖于不同 ...
随机推荐
- ClickHouse学习系列之三【配置文件说明】
背景 最近花了些时间看了下ClickHouse文档,发现它在OLAP方面表现很优异,而且相对也比较轻量和简单,所以准备入门了解下该数据库系统.在介绍了安装和用户权限管理之后,本文对其配置文件做下相关的 ...
- x86汇编利用int 16h中断实现伪多线程输入
x86汇编利用int 16h中断实现伪多线程输入 我们都知道,如果想让一个程序,同时又干这个,又干那个,最好的办法就是多线程.这个在高级语言里面已经用烂了. 但是,DOS是只有单线程的.我如果想让程序 ...
- 中阶 d04 xml 概念及使用
idea新建xml文件https://www.jianshu.com/p/b8aeadae39b0 或https://blog.csdn.net/Hi_Boy_/article/details/804 ...
- centos7 NAT链接配置(静态ip/修改网卡名为eth0)|1
NAT的静态ip设置并且修改网卡名为eth0 1 cd /etc/sysconfig/network-scripts/ mv eno16777736 ifcfg-eth0 #修改名称 vi eth0 ...
- leetcode c++做题思路和题解(2)——链表的例题和总结
链表的例题和总结 0. 目录 环形链表 1. 环形链表 题目: https://leetcode-cn.com/problems/linked-list-cycle/ 看了别人的思路真是感概万千,思路 ...
- Spring3.2 中 Bean 定义之基于 XML 配置方式的源码解析
Spring3.2 中 Bean 定义之基于 XML 配置方式的源码解析 本文简要介绍了基于 Spring 的 web project 的启动流程,详细分析了 Spring 框架将开发人员基于 XML ...
- phoenix 索引实践
准备工作 创建测试表 CREATE TABLE my_table ( rowkey VARCHAR NOT NULL PRIMARY KEY, v1 VARCHAR, v2 VARCHAR, v3 V ...
- 极简教程!教你快速将K3s与Cloud Controller集成
作者: Dawid Ziolkowski,云原生工程师 原文链接: https://itnext.io/how-to-integrate-k3s-with-the-cloud-controller-3 ...
- python 3 的解释器
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:Yangtze PS:如有需要Python学习资料的小伙伴可以加点击下 ...
- 百度智能云虚拟主机 Typecho 分类功能失效 | 开启伪静态地址
出现的问题 $this->is() 方法失效,无法正确判断 archive.category.tags 页面类型. 点击分类页面.归档页面时,虽然 URL 是正确的,但网页内容却是 index. ...

