vue2.x学习笔记(三十)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12682902.html。
状态管理
类Flux状态管理的官方实现
由于状态零散地分布在许多组件和组件之间的交互中,大型应用的复杂度也经常逐渐增长。为了解决这个问题,vue提供了vuex:受到Elm启发的状态管理库。vuex甚至被集成到vue-devtools中,无需配置即可进行时光旅行调试(time travel debugging)。
如果你是来自React的开发者,你可能会对vuex和redux之间的差异表示关注。redux是react生态环境中最流行的flux实现,redux事实上无法感知视图层,所以它能够轻松地通过一些简单的绑定与vue一起使用。vuex的区别在于它是一个专门为vue应用设计的状态管理工具,使得它能够更好地与vue进行整合,同时提供简洁的api和改善过的开发体验。
简单状态管理起步使用
一个经常被忽略的细节是,vue应用中原始的data对象的实际来源——当访问数据对象的时候,一个vue实例只是简单的代理访问。所以,如果你有一处需要被多个实例间共享的状态,可以简单地通过维护一份数据来实现共享:
var sourceOfTruth = {}
var vmA = new Vue({
data: sourceOfTruth
})
var vmB = new Vue({
data: sourceOfTruth
})
现在当sourceOfTruth发生变化,vmA和vmB都将自动地更新引用它们的视图。子组件们的每个实例也会通过【this.$root.$data】去访问。现在我们有了唯一的数据来源,但是调试将会变为噩梦。任何时间,我们应用中的任何部分,在任何数据改变之后,都不会留下变更过的记录。
为了解决这个问题,我们可以采用一个简单的store模式(vue为了管理状态的一个自定义特殊语法):
var store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue)
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered')
this.state.message = ''
}
}
需要注意,所有store中state的改变,都放置在store自身的action中去管理。这种集中式状态管理能够被更容易地理解哪种类型地mutation将会发生,以及它们是如何被触发的。当错误出现的时候,我们现在也会有一个log记录在出现bug之前发生了什么。
此外,每个实例/组件仍然可以拥有和管理自己的私有状态:
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})

重要的是,注意你不应该在action中替换原始的状态对象——只有组件和store引用的是同一个共享对象(指的是在内存中的地址一致),mutation才能够被观察。
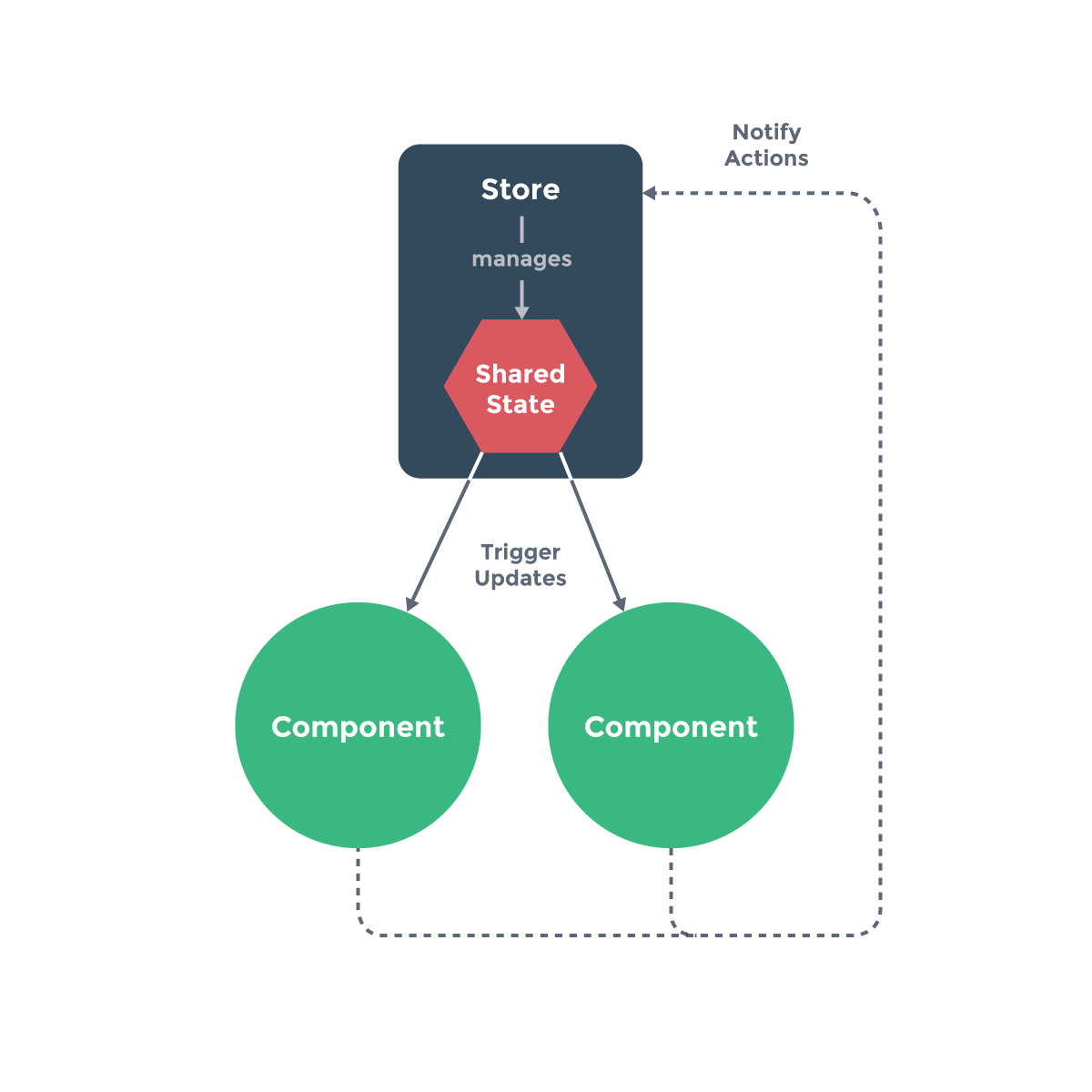
接着我们继续延申约定,组件不允许直接修改属于store实例的state,而应该执行action来分发(dispatch)事件通知store去改变,这才是最终达成了Flux架构。这样约定的好处是,我们能够记录所有store发生的state改变,同时实现能够做到记录变更(mutation)、保存状态快照、历史回滚/时光旅行的先进调试工具。
关于状态管理,官方文档仍然是强调的使用其提供的vuex。
"我还是很喜欢你,像钗头凤搁浅绝笔,相思成疾。"
vue2.x学习笔记(三十)的更多相关文章
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
- angular学习笔记(三十)-指令(7)-compile和link(2)
继续上一篇:angular学习笔记(三十)-指令(7)-compile和link(1) 上一篇讲了compile函数的基本概念,接下来详细讲解compile和link的执行顺序. 看一段三个指令嵌套的 ...
- angular学习笔记(三十)-指令(7)-compile和link(1)
这篇主要讲解指令中的compile,以及它和link的微妙的关系. link函数在之前已经讲过了,而compile函数,它和link函数是不能共存的,如果定义了compile属性又定义link属性,那 ...
- angular学习笔记(三十)-指令(6)-transclude()方法(又称linker()方法)-模拟ng-repeat指令
在angular学习笔记(三十)-指令(4)-transclude文章的末尾提到了,如果在指令中需要反复使用被嵌套的那一坨,需要使用transclude()方法. 在angular学习笔记(三十)-指 ...
- angular学习笔记(三十)-指令(5)-link
这篇主要介绍angular指令中的link属性: link:function(scope,iEle,iAttrs,ctrl,linker){ .... } link属性值为一个函数,这个函数有五个参数 ...
- angular学习笔记(三十)-指令(2)-restrice,replace,template
本篇主要讲解指令中的 restrict属性, replace属性, template属性 这三个属性 一. restrict: 字符串.定义指令在视图中的使用方式,一共有四种使用方式: 1. 元素: ...
- angular学习笔记(三十)-指令(1)-概述
之前在 angular学习笔记(十九)-指令修改dom 里面已经简单的提到了angular中的指令,现在来详细的介绍 '指令' 一.指令的创建: dirAppModule.directive('dir ...
- 【Unity 3D】学习笔记三十五:游戏实例——摄像机切换镜头
摄像机切换镜头 在游戏中常常会切换摄像机来观察某一个游戏对象,能够说.在3D游戏开发中,摄像头的切换是不可或缺的. 这次我们学习总结下摄像机怎么切换镜头. 代码: private var Camera ...
- 【Unity 3D】学习笔记三十:游戏元素——游戏地形
游戏地形 在游戏的世界中,必然会有非常多丰富多彩的游戏元素融合当中. 它们种类繁多.作用也不大同样.一般对于游戏元素可分为两种:经经常使用.不经经常使用.经常使用的元素是游戏中比較重要的元素.一般须要 ...
- 【Unity 3D】学习笔记三十八:角色控制器
角色控制器 在unity中,已经帮我们实现的上下左右跳等动作,并将他们封装成了角色控制器.角色控制器保存在unity标准资源包中,能够说是很的强大.能够模拟第一或者第三人称视角.不受刚体的限制,很适用 ...
随机推荐
- [ddt01篇]十年测试老鸟帮您解析:ddt数据驱动实现自动化测试入门基础应用
一.什么是DDT数据驱动框架 全称:data driver test数据驱动测试框架,可以完美的应用于unittest框架实现数据驱动.ddt使用简介: 1.测试数据为多个字典的list类型 2. ...
- PHP获取所有扩展及扩展下的所有函数签名生成php.snippet
<?php $ext_info = array(); $modules = get_loaded_extensions(); foreach ($modules as $module) { $f ...
- Django 表单处理流程
Django 的表单处理:视图获取请求,执行所需的任何操作,包括从模型中读取数据,然后生成并返回HTML页面(从模板中),我们传递一个包含要显示的数据的上下文.使事情变得更复杂的是,服务器还需要能够处 ...
- Linux C++ 网络编程学习系列(5)——多路IO之epoll边沿触发
多路IO之epoll边沿触发+非阻塞 源码地址:https://github.com/whuwzp/linuxc/tree/master/epoll_ET_LT_NOBLOCK_example 源码说 ...
- mysql 主键和默认 设为索引的规则
一.mysql 表中如果是单主键的话,那这个主键也会被 系统默认建为 索引 二.mysql 表中如果是复合主键的话,那系统会遵循左对齐原则,即如复合主键 a 和 b字段和c字段..., 默认建的主键索 ...
- 一个不错的博客-涉及el 、jstl、log4j 入门等
http://www.cnblogs.com/Fskjb/category/198224.html
- CKEDITOR (FCKEDITOR) --- 目前最优秀的可见即可得网页编辑器之一
FCKEDITOR 编辑 同义词 CKEditor一般指FCKEDITOR FCKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写.具备功能强大.配置容易.跨浏览器. ...
- AJ学IOS 之微博项目实战(3)微博主框架-UIImage防止iOS7之后自动渲染_定义分类
AJ分享,必须精品 一:效果对比 当我们设置tabBarController的tabBarItem.image的时候,默认情况下会出现图片变成蓝色的效果,这是因为ios7之后会对图片自动渲染成蓝色 代 ...
- FJUT2019暑假第二次周赛题解
A 服务器维护 题目大意: 给出时间段[S,E],这段时间需要人维护服务器,给出n个小时间段[ai,bi],代表每个人会维护的时间段,每个人维护这段时间有一个花费,现在问题就是维护服务器[S,E]这段 ...
- [总结]最小生成树之Kruskal算法
目录 一.最小生成树的相关知识 1. 树的性质 2. 生成树 3. 最小生成树 4. 最小生成树的性质 二.Kruskal算法求最小生成树 1. 核心思想 2. 具体流程 3. 图示 4. 代码实施 ...
