Day12-微信小程序实战-交友小程序-搭建服务器与上传文件到后端
要搞一个小型的cms内容发布系统
因为小程序上线之后,直接对数据库进行操作的话,慧出问题的,所以一般都会做一个管理系统,让工作人员通过这个管理系统来对这个数据库进行增删改查
微信小程序其实给我们提供了这样的能力了

(也就是可以在自己已有的服务器来进行云操作,所以就可以通过这个CMS内容管理系统来对云数据库进行修改)
我们就要建立自己的web服务器--》搭建一个简易的服务器
https://koa.bootcss.com/
这个是要node版本是7以上,可以在node官网去搭建,我这边之前按照过了,直接cmd打开,通过 node -v查看版本

然后还要下载一个 cnpm,这个主要是下载第三方模块用的
https://www.cnblogs.com/biglovevolcaner/p/6707746.html
打开cmd,直接输入这位大佬博客里面的语句进行安装即可了
这些都准备好了之后,就可以开始koa2的服务器搭建了
我们选择koa的脚手架 koa-generator
https://blog.csdn.net/sinat_39049092/article/details/104575018
(跟这个博客到第三步就行)
然后我们就可以到想要搭建系统的文件中(我在d盘新建了一个weapp文件)
在cmd中输入 D:\weapp 之后输入 d:即可跳转
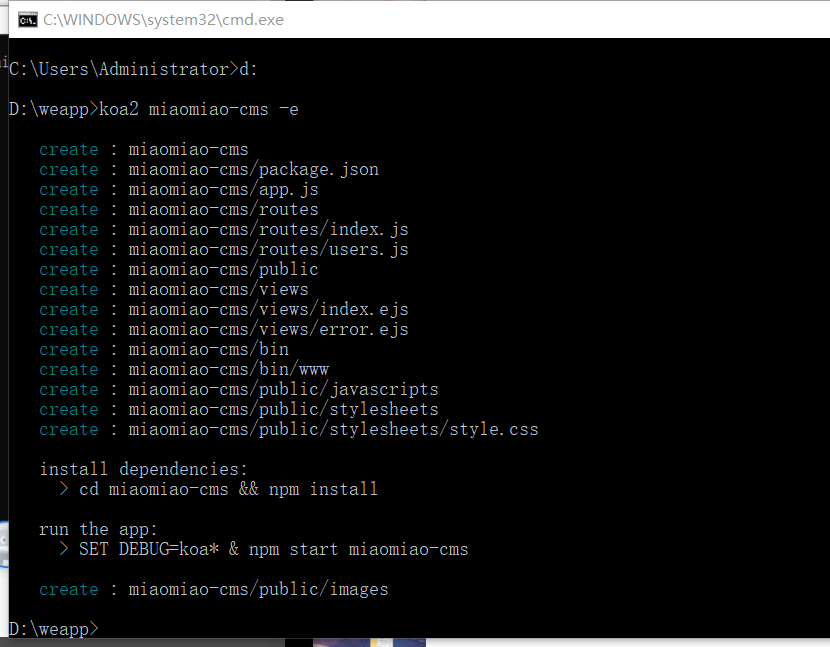
输入 koa2 miaomiao-cms -e
(后面的-e表示的是选择ejs模板)

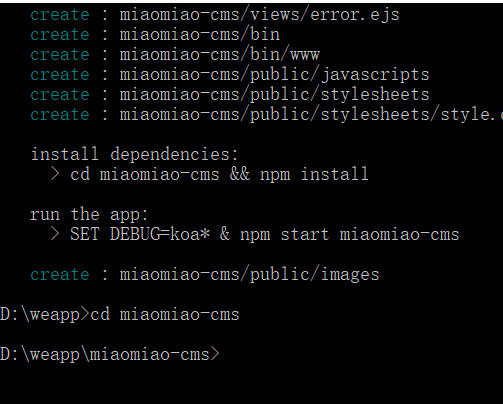
然后安装提示,我们进入到这个建立的东西 cd miaomiao-cms
然后安装一些初始的模块

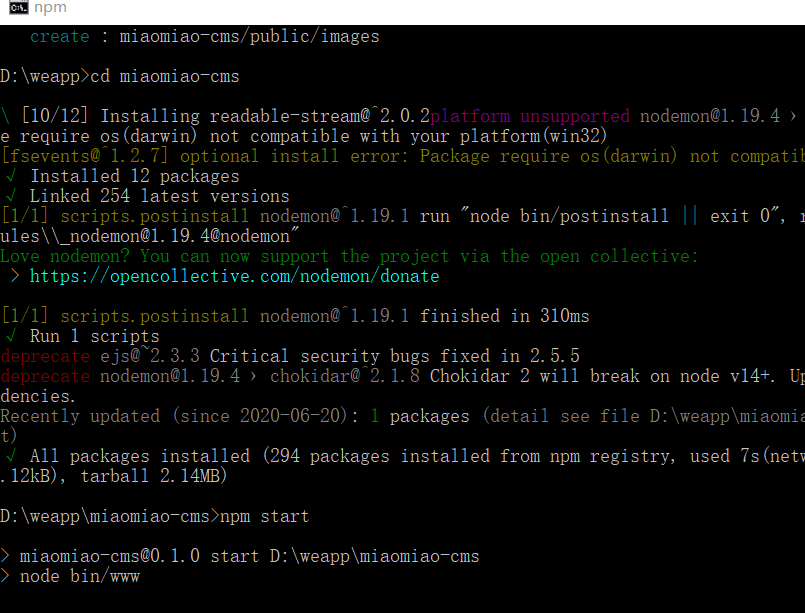
输入 cnpm i

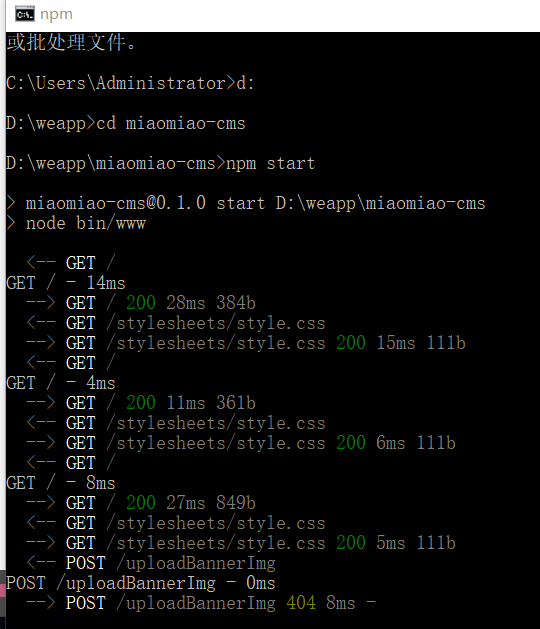
创立完之后,就可以去启动了,我们通过 npm start

启动好之后,我们在网页中 输入 localhost:3000

如果看到了这个界面的话,说明web服务器就已经搭建好了,就可以在这个web服务器下做一个简易的cms系统了
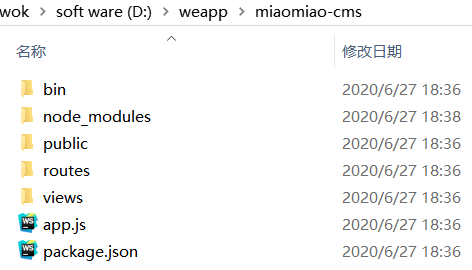
之后就可以在d盘找到这个文件了

其中的public主要是放一些静态资源的
在vscode里面打开我们的文件
 这个index其实就是类似于可以在前端显示的
这个index其实就是类似于可以在前端显示的
实现引入 axios.min.js 可以通过npm安装,也可以使用网上开源的
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
通过设置:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<h1><%= title %></h1>
<p>EJS Welcome to <%= title %></p>
<label for="">
上传图片 : <input type="file" id="uploadBtn">
</label>
</body>
</html>
我们可以看到

注意:假如网页打不开,或者是没更新出现的html结构的话,就重新的在这个miaomiao.cms下面 npm start重新打开
随便选一张图片,onchange就是只要选择了图片的话,就会触发这个事件了,file就是拿到的我们上传的文件了
拿到这个图片要怎么传输给后台呢,这个时候就要进行文件操作了FormData这个对象来实现了
通过append 给这个param对象添加一个key为file value为 。也就是通过这个append来产生一个键值对
然后把这个对象通过axios来传输到后端

这就是axios中传输给后端文件的代码
在传输之前,先对 config 配置文件 进行设置,告诉我们后端这个是一个文件数据流
配置好了之后,就可以通过post把图片传输给后台的接口 uploadBannerImg
通过下面的代码
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<h1>与你相遇-CMS管理系统</h1>
<label for="">
上传图片 : <input type="file" id="uploadBtn">
</label> <script>
var uploadBtn = document.getElementById('uploadBtn');
uploadBtn.onchange = function(ev){
var file = ev.target.files[0];
var param = new FormData();
param.append('file' , file); var config = {
headers : {
'Content-Type' : 'multipart/form-data'
}
}; axios.post('/uploadBannerImg' , param , config).then((res)=>{
console.log( res.data );
});
};
</script>
</body>
</html>
然后就是开始搞 定义 uploadBannerImg 这个接口了
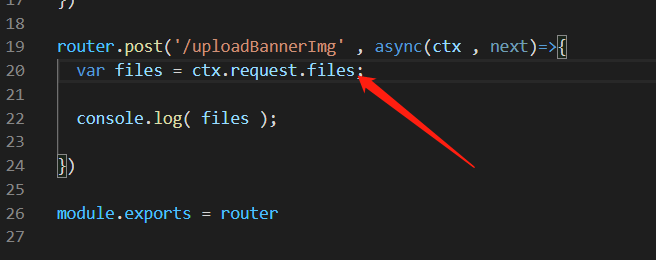
在routes-》index.js里面,添加上这个代码
router.post('/uploadBannerImg' , async(ctx , next)=>{
var files = ctx.request.files;
console.log( files );
})

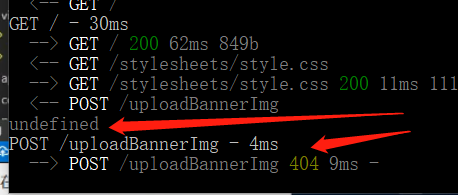
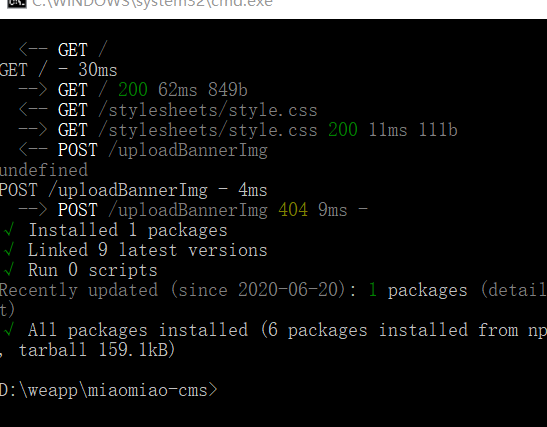
我们添加一个图片,然后可以看到在后端中

会发现404了,我们再通过 npm start来开启
先要结束上面的操作,通过 ctrl+c 弹出

然后输入y之后,通过npm start,然后再次上传图片

打印出来了这个,说明file为undefined 也就是没拿到这个图片了
这个是因为koa默认是得不到我们上传文件的东西的,还需要下载一个第三方的模块来辅助完成这个功能才行
通过在miaomiao-cms目录下的cmd 输入 cnpm i -S koa-body

下载好了之后,在app.js里面,引入koa-body
const koaBody = require('koa-body')
然后在app.js里面做一个简单的配置
app.use(koaBody({
multipart : true,//指定是否可以上传多张
formidable : {
maxFileSize : 200*1024*1024 //设置上传文件大小最大限制,默认2M
}
}))
(不配置这个,用默认的也是可以的)
搞好之后,再把项目 npm start启动一下
上传图片之后,还是显示 undefined

原因就是index.js里面的files少了一个s

这里的use多了一个r
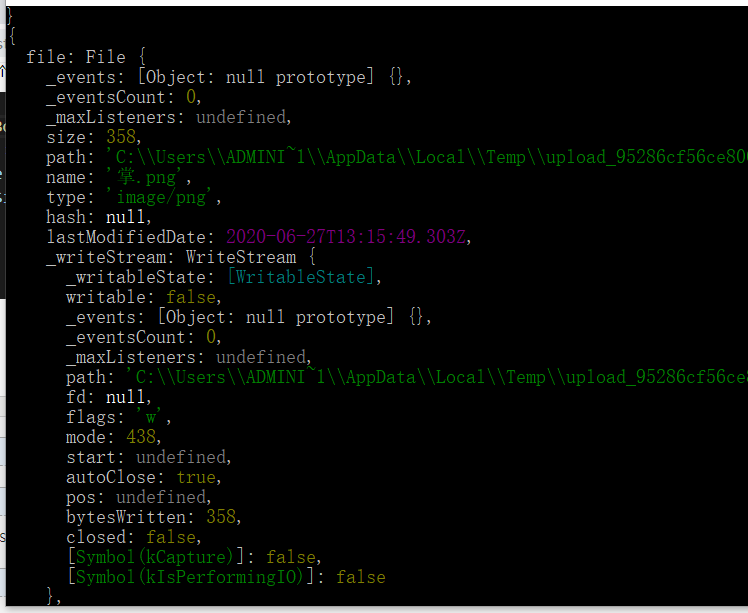
把这两个代码书写错误改好了之后,再上传就可以看到结果了

所以就实现了把图片传给后台了,然后我们就要把这个信息传给云平台了(以上完成了前台的文件传输到了后台)
Day12-微信小程序实战-交友小程序-搭建服务器与上传文件到后端的更多相关文章
- [转载红鱼儿]Delphi实现微信开发(3)如何使用multipart/form-data格式上传文件
开始前,先看下要实现的微信接口,上传多媒体文件,这个接口是用Form表单形式上传的文件.对我来说,对http的Form表单一知半解,还好,查到这个资料,如果你也和我一样,必须看看这篇文章. 在xali ...
- Day8-微信小程序实战-交友小程序-首页用户列表渲染及多账号调试及其点赞功能的实现
在这之前已经把编辑个人的所有信息的功能已经完成了 之后先对首页的列表搞动态的,之前都是写死的静态 1.之前都是把好友写死的,现在就在js里面定义一个数组,用循环来动态的绑定 在onReady中定义,取 ...
- Day7-微信小程序实战-交友小程序首页UI
一般都是直接用微信提供的组件来进行布局的 在小程序中最好少用id,尽量用class 轮播图就是直接用swiper 直接在微信开发者文档里面->组件->swiper->示例代码 < ...
- Day10-微信小程序实战-交友小程序-自定义callPhone 和copyText组件
---为了方便用户可以拨打电话和复制微信号(下面就要实现这样的两个功能) 注意:在小程序中是没办法直接的添加用户的微信的,所以就只能是复制微信号 (这种东西的话可以直接去做,也可以做成组件,做出组件的 ...
- Day10-微信小程序实战-交友小程序-添加好友功能之创建并更新message信息
1.首先要在 添加好友 这个按钮上添加一个事件,也就是在detail.wxml的添加好友这个按钮的哪里,添加一个点击事件 handleAddFriend 并且添加好友还要考虑,现在是已登陆状态还是未登 ...
- Day11-微信小程序实战-交友小程序-附近的人(地图的形式)及位置获取
回顾:在下面的tabbar中,我们已经实现了首页 消息 我的,就剩下”附近“页面了 ”附近“的页面主要是用地图来进行展示的(可以显示我的位置,也可以显示周围附近的人的位置) (在地图里面点击它的头像的 ...
- Day12-微信小程序实战-交友小程序-优化“附近的人”页面与serach组件的布局和样式以及搜索历史记录和本地缓存*内附代码)
回顾/:我们已经实现了显示附近的人的功能了,可以多个人看到附近的人页面了 但是还是要进行优化有几个问题:1.我们用户选择了其他的自定义头像之后,在首页可以看到头像的变化,但是在附近的人中头像会变成报错 ...
- Day10-微信小程序实战-交友小程序-创建friendList字段实现好友关系(添加好友功能)--内附代码
回顾:之前我们进行了删除的功能,以及对message消息的增删,下面实现添加好友的功能 我们先在数据库中,在message这个字段的list里面,添加上测试号的id,就是模拟这个两个测试号要加我主号的 ...
- Day10-微信小程序实战-交友小程序-实现删除好友信息与子父组件间通信
回顾:上一次已经把消息的布局以及样式做好了 效果图: 在removeList.js文件中,messageId就是发起这个消息的用户了 先查看一下自定义组件的生命周期 https://developer ...
随机推荐
- prometheus配置pushgateway功能测试
一.环境: 1.prometheus服务器ip:192.168.0.208 2.node-exporter客户机ip:192.168.0.202 二.测试设计考虑: pushgateway类似一台信息 ...
- Rocket - debug - TLDebugModuleInner - COMMAND
https://mp.weixin.qq.com/s/Lz_D43YdhbRhiGiyoCBxDg 简单介绍TLDebugModuleInner中COMMAND寄存器的实现. 1. COMMANDRe ...
- (Java实现) 洛谷 P1028 数的计算
题目描述 我们要求找出具有下列性质数的个数(包含输入的自然数nn): 先输入一个自然数n(n≤1000),然后对此自然数按照如下方法进行处理: 不作任何处理; 在它的左边加上一个自然数,但该自然数不能 ...
- Java实现 LeetCode 732 我的日程安排表 III(暴力 || 二叉树)
732. 我的日程安排表 III 实现一个 MyCalendar 类来存放你的日程安排,你可以一直添加新的日程安排. MyCalendar 有一个 book(int start, int end)方法 ...
- Java实现 蓝桥杯VIP 算法提高 高精度乘法
算法提高 高精度乘法 时间限制:1.0s 内存限制:256.0MB 问题描述 在C/C++语言中,整型所能表示的范围一般为-231到231(大约21亿),即使long long型,一般也只能表示到-2 ...
- java中PipedStream管道流通信详细使用(详解)
多线程使用PipedStream 通讯 Java 提供了四个相关的管道流,我们可以使用其在多线程进行数据传递,其分别是 类名 作用 备注 PipedInputStream 字节管道输入流 字节流 Pi ...
- Java实现LeetCode_0001_Two Sum
import java.util.Arrays; import java.util.Scanner; public class TwoSum_1 { public static void main(S ...
- Java实现第九届蓝桥杯递增三元组
题目6.递增三元组 题目描述 给定三个整数数组 A = [A1, A2, - AN], B = [B1, B2, - BN], C = [C1, C2, - CN], 请你统计有多少个三元组(i, j ...
- 千万不要更新网易云音乐UWP!!!!!
网易云音乐UWP没了!!! 现在 Micrsoft Store 里面的是垃圾 Win32 转置版!!!! 万不可更新!!! 若已经更新,还有救回来的办法:下载 https://lanzous.com/ ...
- (七)四种常见的post请求中的参数形式
原文链接:https://blog.csdn.net/jiadajing267/article/details/87883725 1).HTTP 协议是以 ASCII 码 传输,建立在 TCP/IP ...
