白话理解https
为什么需要加密?
因为http的内容是明文传输的,传输过程有可能被劫持或被篡改(中间人攻击),如何解决?
当然是加密。最简单的方式就是对称加密(快)。
对称机密
就是一个密钥,可以理解为一把钥匙,我们使用它来加锁和解锁。加密和解密都使用同一个密钥。
但是,密钥要是泄漏了怎么办?就像是钥匙被人拿到了,可以随时开锁(解密)。
我们无法保证传输过程中既让密钥给双方,又不被泄漏,一旦泄漏就跟明文传输一样了。
有人会说:那双方约定好密钥,客户端预存好密钥就行了。
但是,这样是很不实际的,麻烦暂不说。如果有n个客户端,每个客户端都要保存,终究还是无法保证密钥的安全性。
这时就需要非对称加密登场了。
非对称加密
一个密钥不够安全,那就用一对(公钥和私钥)。
通常的基本思路是客户端先向服务器端索要公钥,然后用公钥加密信息 (公钥加密法),服务器收到密文后,用自己的私钥解密。
但是问题又来了,最开始客户端索要公钥这一步,传输过程公钥也有可能被获取或者篡改,从而导致内容泄漏,所以信息还是存在安全问题。
非对称加密v2
为了解决非对称加密公钥传输可能被篡改至信息泄漏的问题,那使用两对锁怎么样?
假设:
1. 服务器和客户端各自拥有一对公钥和私钥。
2. 双方明文交换公钥。
3. 通讯内容使用对方的公钥来加密,然后用自己的私钥解密。
这样”貌似“没问题,因为私钥都保持在各自手里,即使得到公钥也无法解密信息。
但公钥加密计算量大,很消耗时间,能否对称加密和非对称加密两者结合?
两者结合
我们来改善一下:
1. 服务端拥有一对非对称加密密钥(公钥和私钥)。
2. 客户端向服务端索要公钥,服务端返回公钥。
3. 客户端生成一个对称密钥X,然后使用公钥加密X后,发给服务端。
4. 服务端用自己的私钥解密得到密钥X。
5. 之后数据都用密钥X来加密解密。
这就是https采用的加密方案(非对称加密和对称加密结合)。
但这个还是有漏洞,那就是中间人攻击。
中间人攻击
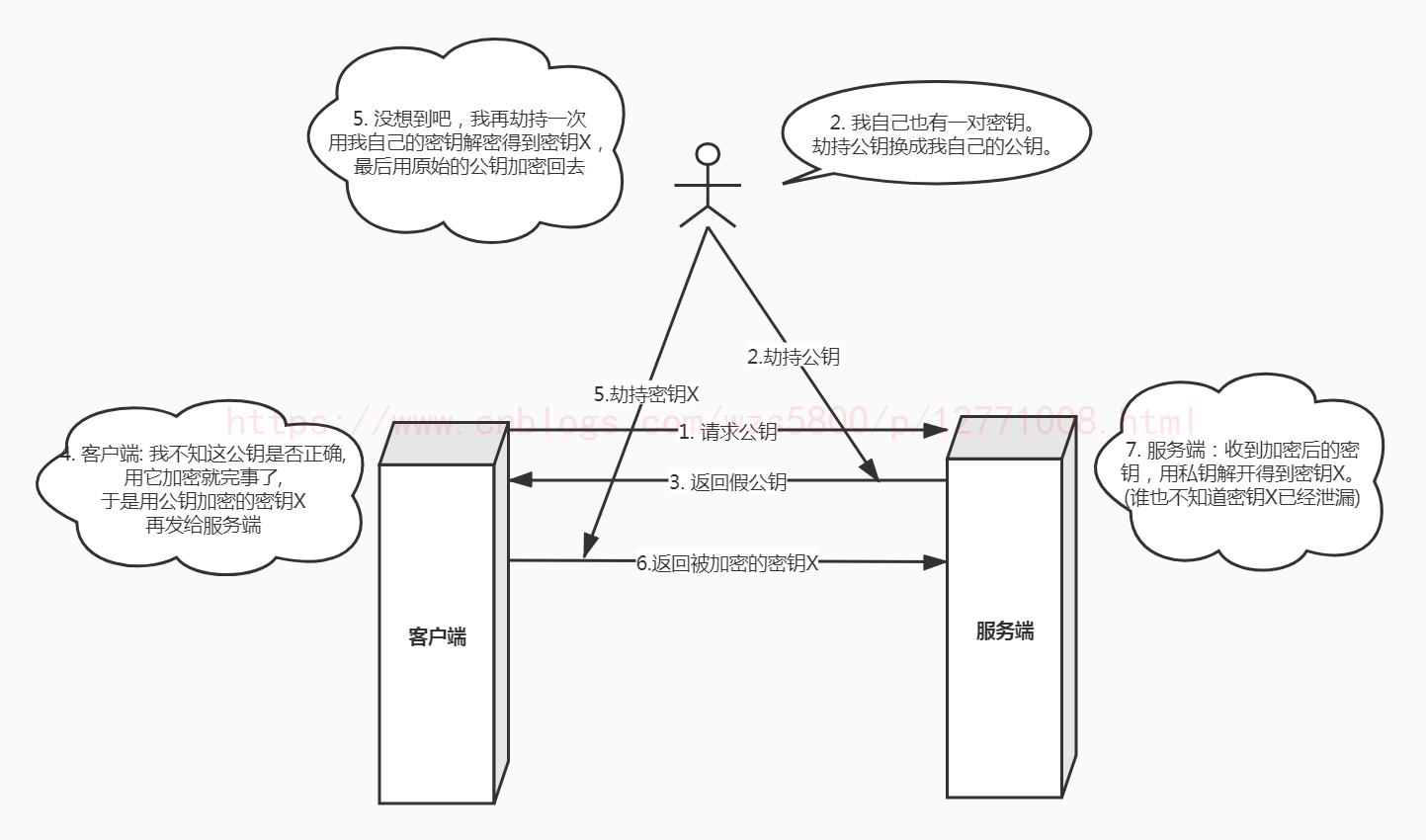
什么是中间人攻击? 下图展示了中间人攻击的大致流程:

因此就引发了一个问题: 如何保证公钥不被篡改?
答案是将公钥放在数字证书中。只要证书是可信的,公钥就是可信的。
证书中心
证书中心(certificate authority,简称CA),同样拥有非对称密钥(公钥和私钥)。
相对于一个具备权威的机构,是被公认的,可以用来颁发数字签名和数字证书。
这里涉及到"数字签名"(digital signature)和"数字证书"(digital certificate)。
数字签名
数字签名,可以用来验证对方的身份信息,以下是数字签名大致生成过程:

数字证书
数字证书由用户+证书信息+数字签名构成(由CA颁发的同时包含CA公钥)。
那么有什么用呢?
我们还是已前面的“两者结合”例子来说明,证书身份验证过程:
1. 服务端拥有一对非对称加密密钥(公钥和私钥)。
2. 客户端向服务端索要公钥,服务端返回公钥。
3. 客户端生成一个对称密钥X,然后使用公钥加密X后,发给服务端。
4. 服务端用自己的私钥解密得到密钥X。
5. 之后数据都用密钥X来加密解密。
假设此时服务端申请到数字证书了
1. 客户端向服务端索要公钥,服务端返回公钥(附上数字证书)。
2. 客户端收到数字证书后,读取证书办发机构的公钥,然后从系统受信任证书机构列表查找,如果不存在,说明该服务端发过来的证书是不受信任的。
3. 客户端接着从数字证书取出CA公钥,解密得到:数字签名和服务端信息。
4. 客户端用证书中指定的加密算法对服务端信息进行hash加密。
5. 加密后的结果和证书解密出来的数字签名一致,说明身份可靠,也就是说证书里的公钥是安全的。
6. 接下来客户端就可以安心用该公钥加密密钥进行后面的通信了。
7. 如果签名不匹配,那就握手失败。
有人会说,那如果篡改或掉包证书呢?
其实证书假设被劫持了,但他没有CA私钥也是解不开里面数字签名的,即使被掉包,校验时发现签名不一致,那么就说明证书不是安全可靠的了。
到这里,已经可以保证服务器公钥的可靠性了,如果想要验证客户端的可靠性,同理,客户端这边也使用数字证书来签名,服务端收到后进行同样的签名校验即可
。这就是双向认证。
SSL/TLS
TLS协议,是由SSL协议升级而来,为了解决:
(1) 所有信息都是加密传播,第三方无法窃听。
(2) 具有校验机制,一旦被篡改,通信双方会立刻发现。
(3) 配备身份证书,防止身份被冒充。
https tls采用的方案就是我们上面所说的最后的证书中心+对称加密+非对称加密。
握手过程
我们还是以客户端和服务端来说明:
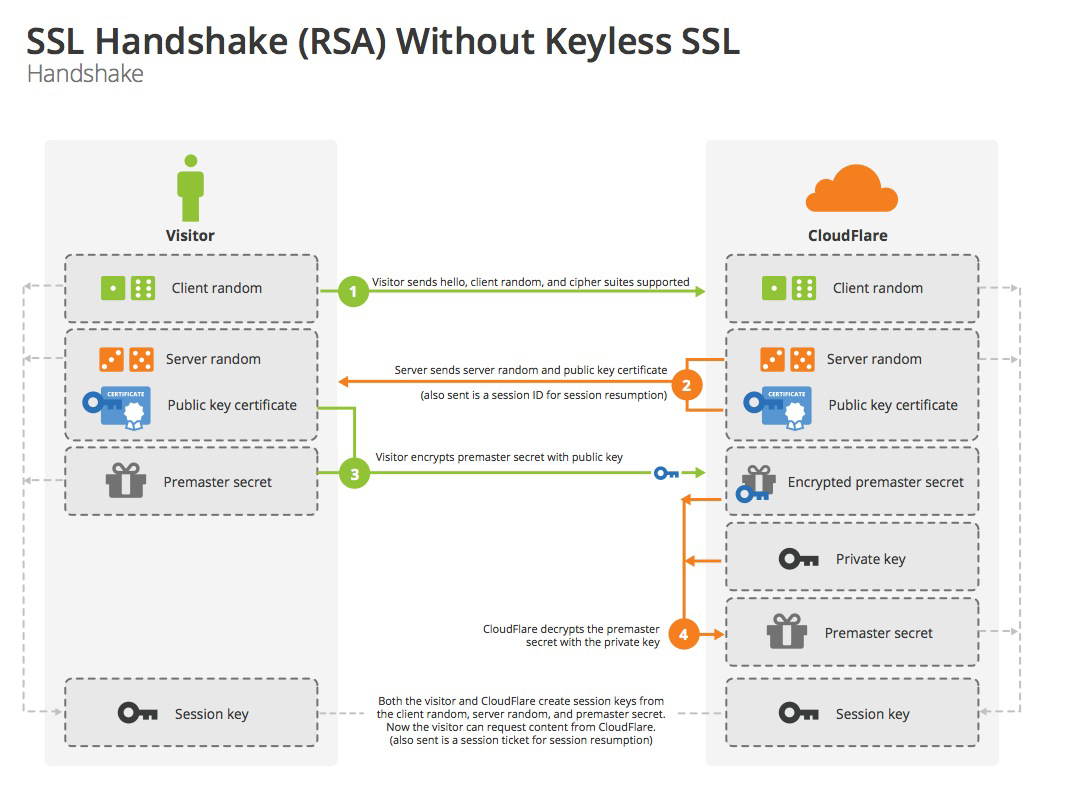
1. 客户端给出协议版本号、一个客户端生成的随机数(Client random),以及客户端支持的加密方法。
2. 服务端确认双方使用的加密方法,并给出数字证书、以及一个服务器生成的随机数(Server random)。
3. 客户端确认数字证书有效,然后生成一个新的随机数(Premaster secret),并使用数字证书中的公钥,加密这个随机数,发给服务端。
4. 服务端使用自己的私钥,获取客户端发来的随机数(即Premaster secret)。
5. 服务端和客户端根据约定的加密方法,使用前面的三个随机数,生成"对话密钥"(session key),用来加密接下来的整个对话过程。
整个握手过程画成一张图就是这样:

session的恢复
握手阶段用来建立SSL连接。如果出于某种原因,对话中断,就需要重新握手。
这时有两种方法可以恢复原来的session:一种叫做session ID,另一种叫做session ticket。
session ID的思想很简单,就是每一次对话都有一个编号(session ID)。如果对话中断,下次重连的时候,只要客户端给出这个编号,且服务器有这个编号的记录
,双方就可以重新使用已有的"对话密钥",而不必重新生成一把。
session ID是目前所有浏览器都支持的方法,但是它的缺点在于session ID往往只保留在一台服务器上。所以,如果客户端的请求发到另一台服务器,就无法恢复对
话。session ticket就是为了解决这个问题而诞生的。
客户端不再发送session ID,而是发送一个服务器在上一次对话中发送过来的session ticket。这个session ticket是加密的,只有服务器才能解密,其中包括本次对
话的主要信息,比如对话密钥和加密方法。当服务器收到session ticket以后,解密后就不必重新生成对话密钥了。
证书生成
链接直达:自签证书生成
(完)
参考链接
https://zhuanlan.zhihu.com/p/43789231
http://www.ruanyifeng.com/blog/2014/09/illustration-ssl.html
白话理解https的更多相关文章
- mysql颠覆实战笔记(七)--白话理解事务
今天我们学习web开发级mysql颠覆实战课程第9课没MYSQL事务(一):白话理解事务.前面有两节课第7讲:商品系统设计(四):商品属性设计之自定义属性,第8讲:商品系统设计(五):一维属性的商品价 ...
- 白话图解HTTPS原理
[前言]最近看过几篇文章,内容是关于"全民HTTPS"的.为什么HTTPS,突然会受到如此多业内人士的青睐呢?HTTPS究竟是什么呢?它与HTTP又有怎样的区别呢? 带着这 ...
- 接口测试之深入理解HTTPS
前言 随着网络安全问题越来越被重视,HTTPS协议的使用已经逐渐主流化.目前的主流站点均已使用了HTTPS协议:比如:百度.淘宝.京东等一二线主站都已经迁移到HTTPS服务之上.而作为测试人员来讲,也 ...
- 一分钟理解 HTTPS 到底解决了什么问题
本文原作者“虞大胆的叽叽喳喳”,原文链接:jianshu.com/p/8861da5734ba,感谢原作者. 1.引言 很多人一提到 HTTPS,第一反应就是安全,对于普通用户来说这就足够了: 但对于 ...
- 如果这样来理解HTTPS,一篇就够了!
1.前言 可能有初学者会问,即时通讯应用的通信安全,不就是对Socket长连接进行SSL/TLS加密这些知识吗,干吗要理解HTTPS协议呢. 这其实是个误解:当今主流的移动端IM数据通信,总结下来无外 ...
- (白话理解)CAS机制
(白话理解)CAS机制 通过一段对话我们来了解cas用意 示例程序:启动两个线程,每个线程中让静态变量count循环累加100次. 最终输出的count结果是什么呢?一定会是200吗? 加了同步锁之后 ...
- java-信息安全(九)-基于DH,非对称加密,对称加密等理解HTTPS
概述 java-信息安全(七)-基于非对称加密,对称加密等理解HTTPS 如果想要理解好https,请尽量了解好以上信息等. 参看文章: http://www.ruanyifeng.com/blog/ ...
- 也许,这样理解HTTPS更容易_转载
转自:也许,这样理解HTTPS更容易 原文衔接:https://showme.codes/2017-02-20/understand-https/ 作者:翟志军 摘要 本文尝试一步步还原HTTPS的 ...
- 轻松理解https,So easy!
Java技术栈 www.javastack.cn 优秀的Java技术公众号 作者:翟志军 https://showme.codes/2017-02-20/understand-https/ 本文尝试一 ...
随机推荐
- vue2.0开发环境下解决跨域问题
1.找到vue 项目下的配置文件 /config/index.js 2.找到 proxyTable 配置项 proxyTable: { '/api': { target: 'http://www.xx ...
- python之进程,线程
什么是进程(process)? 程序并不能单独运行,只有将程序装载到内存中,系统为它分配资源才能运行,而这种执行的程序就称之为进程.程序和进程的区别就在于:程序是指令的集合,它是进程运行的静态描述文本 ...
- java 初学者 第一阶段作业编程总结及心得体会
0.前言 第一阶段java作业分为3次. 第一次作业是简单得一些语法和一些简单得逻辑思维,主要内容有求三角形是什么三角形的,还有就是求坐标点所在范围的,也涉及到了数字和字母的转换,总之相相当于是给ja ...
- Selenium系列(十五) - Web UI 自动化基础实战(2)
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- Mysql 随笔记录
Soundex 声音相似的 select * from demos where Soundex('title') = Soundex('标示'); Concat 拼接语句 select concat( ...
- 如何测试Linux命令运行时间?
良许在工作中,写过一个 Shell 脚本,这个脚本可以从 4 个 NTP 服务器轮流获取时间,然后将最可靠的时间设置为系统时间. 因为我们对于时间的要求比较高,需要在短时间内就获取到正确的时间.所以我 ...
- [noip2016]蚯蚓<单调队列+模拟>
题目链接:https://vijos.org/p/2007 题目链接:https://www.luogu.org/problem/show?pid=2827#sub 说实话当两个网站给出AC后,我很感 ...
- Python执行js之PyexecJs
利用Python执行js 爬虫中会经常碰到JS加密,当我们找到他加密的JS代码之后我们需要获取它的返回值,python虽然可以模仿js写一个python版本的加密,但是这样有点费时间,也有点费头发~ ...
- JS去除字符串内的空白字符方法
有时我们需要对用户的输入进行一些处理,比如用户输入的密码或者用户名我们就需要去除前后空格,下面写一个去除空白字符的方法 function trim(string = '') { return stri ...
- UnboundLocalError,探讨Python中的绑定
绑定 将python闭包之前,先梳理一下闭包中的绑定操作. 先看看2个相关的错误 NameError 和UnboundLocalError When a name is not found at al ...
