基于vue-cli-和element-ui的开发admin(1)
//首先以下仅是记录个人本次vue后台管理系统的登录界面部分操作的流程以及踩坑的注意点
一、首先是搭建vue-cli工作环境
这里有两种方式:1.用npm;(在安装了vue,vue-cli以及webpack情况下,cd到要工作的区域,使用命令行vue init webpack(项目名称)然后开始搭建);
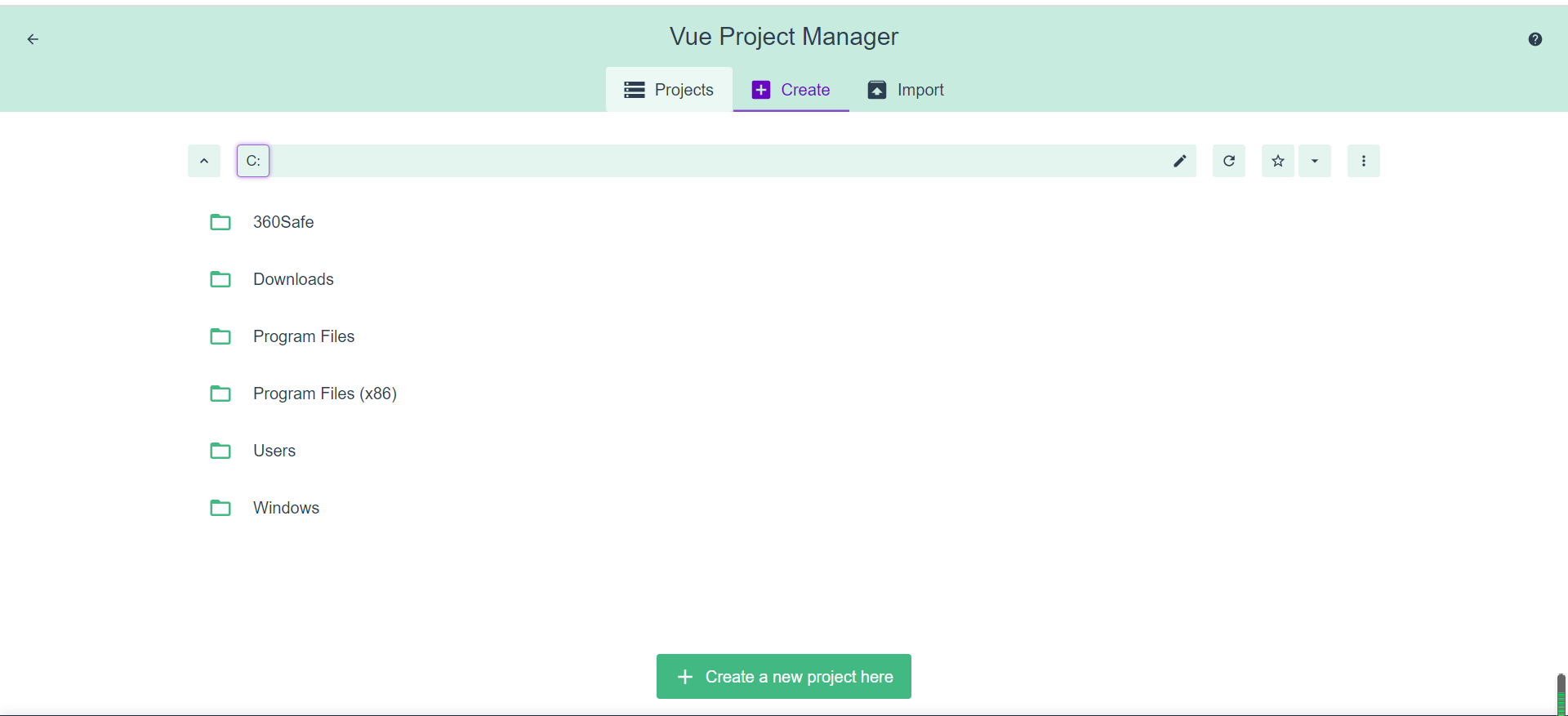
2.用命令行使用vue ui进行操作,个人感觉对新手比较友好,因为相对于npm方式来说,用vue ui更可视化的搭建项目,下面是vue ui进去的界面;

二、关于eslint的安装
eslint这个插件呢属实很烦,烦到有空格,有分号等都要给你报错,但是我觉得是可以对于自己养成良好的编程习惯,并且要习惯性的去看控制台以及一些基本错误提示语句意思,才能找到错误所在;
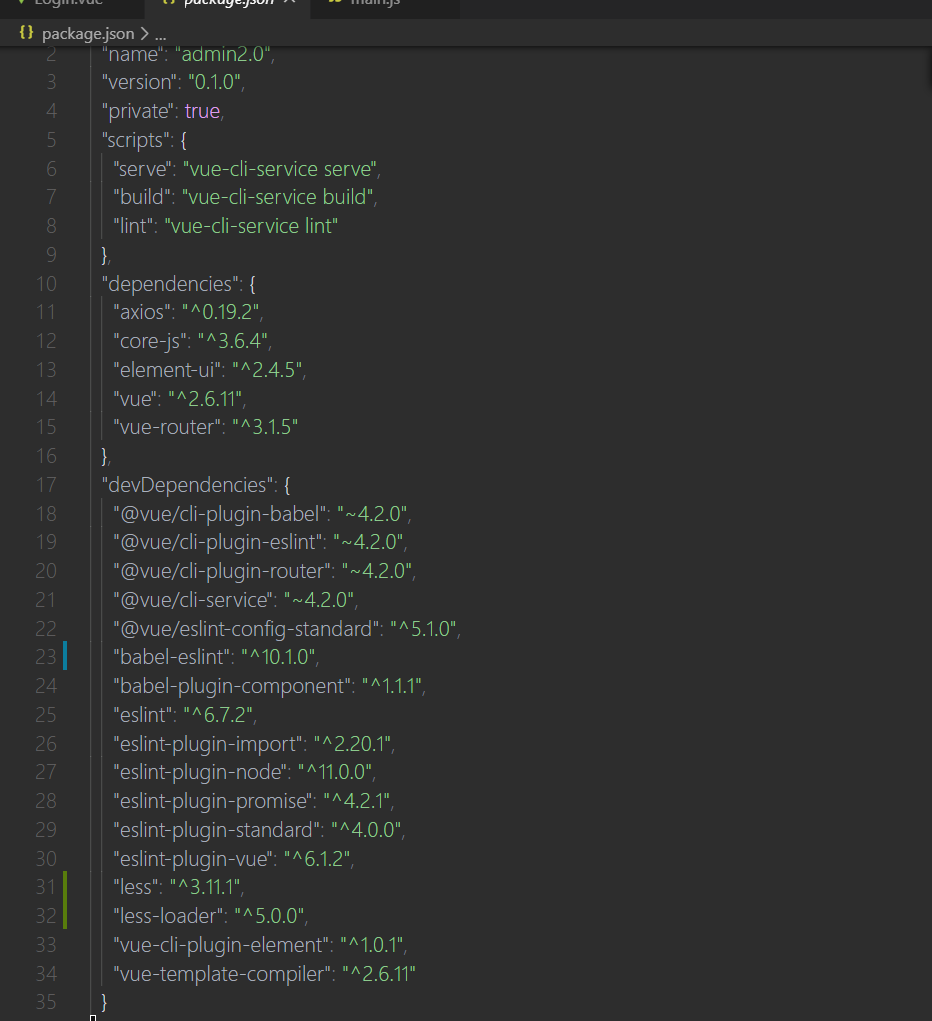
三、关于插件以及依赖的安装
vue-router(路由,实现界面跳转这个必不可少);
vue-axios(数据请求的ajax库也必不可少);
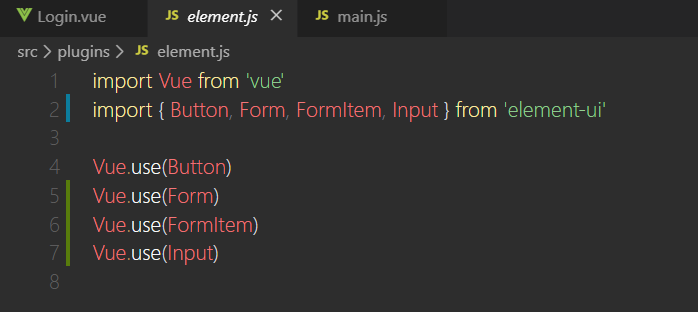
element-ui(可以调用一些组件的使用,这里如果使用vue ui方式可能涉及到按需导入和全局导入,按需导入的话用哪个组件就需要到plugins下的element.js中导入所需要的组件,然后挨个vue.use()设置全局使用);
less(可能在style样式设置时候会用到,使用npm下载就可,npm install --save-dev less-loader less);


四、清空所有原始界面。保留最最基本的东西,比如,app.vue中自己带的内容(带id的div别删),components下面自带的,以及views下面的about.vue和hello.vue,app.vue中导入的原始组件,这些都为了方便自己从头开始写;
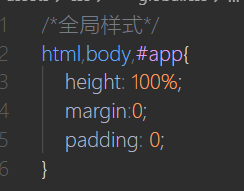
五、新建全局样式。在assets下新建个css文件夹,再新建个global.css来保存整个界面样式,让body,html,#app能达到全屏;

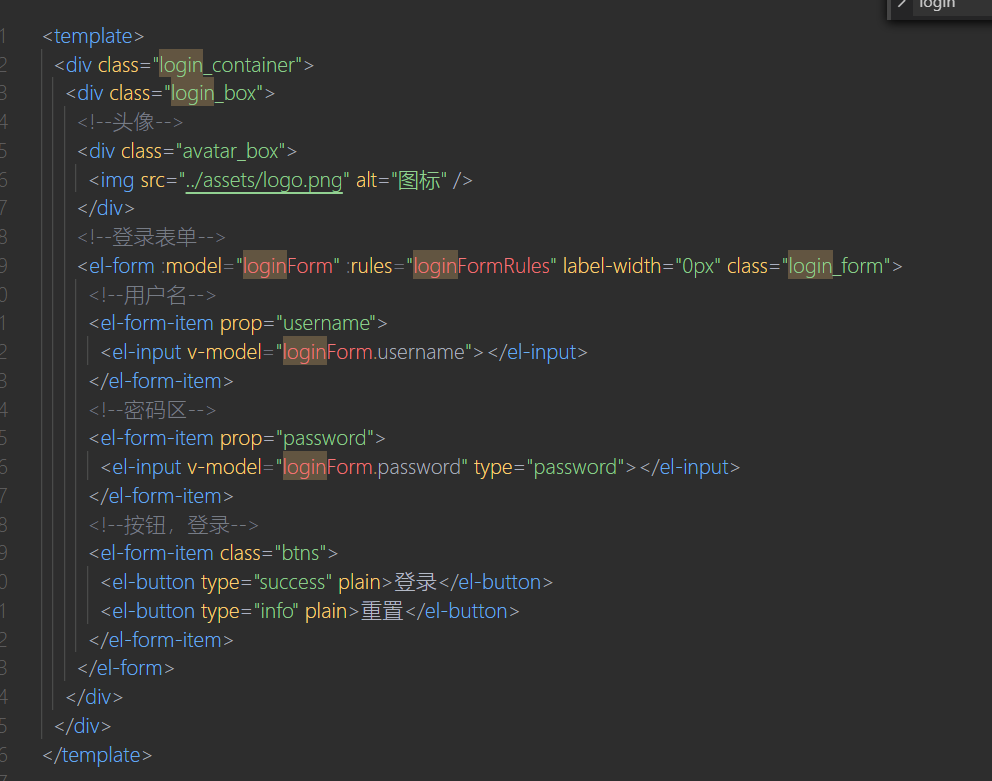
六、登录页面设置。在components下面新建一个Login.vue的登录页面,然后自由发挥登录界面,涉及到需要form表单以及button的请移步至elemen-ui官网组件栏中选择自己需要的并copy,下面是自己的部分代码;

七、简单说下其中几个重要的属性
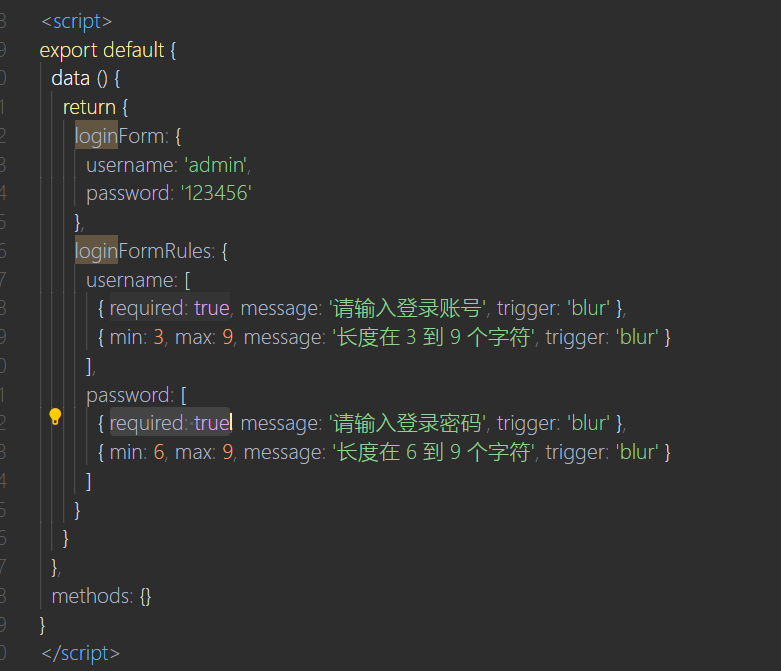
1. :model (注意前面的冒号!个人感觉这是把form当做一个对象,然后在el-form-item中调用这个对象的属性使用v-model数据双向绑定)(官方文档将 el-form 的 model 属性描述为"表单数据对象");
2. :rules(注意前面的冒号!通过这个message和trigger:'blur'可以设置当鼠标离开input框时候账号密码的长度是否正确或者有没有输入的提示,required: true则表示这一个输入框是必填项);
3. type="password"是为了隐藏密码;

请结合六中的图片参考数据
style板块就自己设置啦=。=
八、为了实现点击页面就进入login登录页面,我们要进行路由设置
首先用import导入login界面;
然后使用Vue.use(VueRouter)全局使用;
接着设置主页已经其他对应地址;

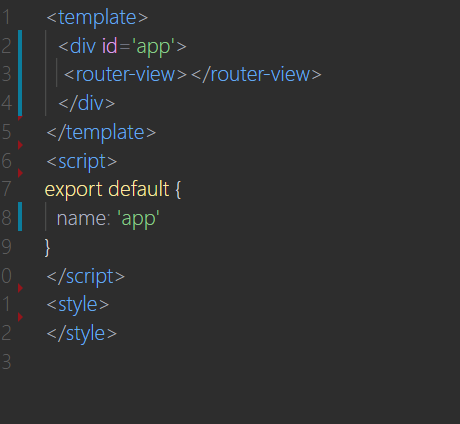
还要在app.vue中设置router标签占坑;

下面将会更新登录页面的登录和重置按钮事件跳转以及后续页面的设置。
Github:ClearLuvMoki,欢迎指出不足
基于vue-cli-和element-ui的开发admin(1)的更多相关文章
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要
像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引用一下,不需要就删除.故观念使然,尽管 Nuget 和 Maven ...
- 基于Vue+Spring MVC+MyBatis+Shiro+Dubbo开发的分布式后台管理系统
本文项目代码: 服务端:https://github.com/lining90567/dubbo-demo-server 前端:https://github.com/lining90567/dubbo ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
- 基于Vue cli生成的Vue项目的webpack4升级
前面的话 本文将详细介绍从webpack3到webpack4的升级过程 概述 相比于webpack3,webpack4可以零配置运行,打包速度比之前提高了90%,可以直接到ES6的代码进行无用代码剔除 ...
随机推荐
- Kali系统中20个超好用黑客渗透工具,你知道几个?
1. Aircrack-ng Aircrack-ng是用来破解WEP/WAP/WPA 2无线密码最佳的黑客工具之一! 它通过接收网络的数据包来工作,并通过恢复的密码进行分析.它还拥有一个控制台接口.除 ...
- Taro_Mall 是一款多端开源在线商城小程序.
介绍 Taro_Mall是一款多端开源在线商城应用程序,后台是基于litemall基础上进行开发,前端采用Taro框架编写,现已全部完成小程序和h5移动端,后续会对APP,淘宝,头条,百度小程序进行适 ...
- (Win10)Java,Maven,Tomcat8.0,Mysql8.0.15安装与环境配置,以及IDEA2019.3使用JDBC连接MySQL、创建JavaEE项目
之前用windows+linux的双系统,最近不怎么舒服就把双系统给卸了,没想到除了问题,导致有linux残余,于是就一狠心重装了电脑,又把Java及其相关的一些东西重新装了回来,还好当初存了网盘链接 ...
- No CPU/ABI system image available for this target
在创建AVD设备的时候无法正常创建虚拟设备,CPU选项不能选择. 下面报错:No CPU/ABI system image available for this target 是因为SDK里面缺少了s ...
- Rxjs入门实践-各种排序算法排序过程的可视化展示
Rxjs入门实践-各种排序算法排序过程的可视化展示 这几天学习下<算法>的排序章节,具体见对排序的总结,想着做点东西,能将各种排序算法的排序过程使用Rxjs通过可视化的方式展示出来,正好练 ...
- ubuntu下pip的安装,更新及卸载
在Ubuntu下,不小心uninstall pip了,然后呢,作为小白的我,还是有些着急的,用了一些方法不好使,最后找到了这个方法: 1.安装pip3: sudo apt-get install py ...
- 【学习笔记】Golang学习方向整理
前言 作为一个Java开发,给大家说Golang方向,好吓人...溜了溜了... 哦对了,如有不对的地方,还请指出.感谢! 某面试平台golang技能要求简要摘录 掌握 GO 语言,熟悉常用 pack ...
- 波兰政府在继韩国之后也增加了对 Linux 的使用
导读 前段时间, 韩国政府起草了一项战略,准备采用基于 Linux 的开源操作系统全面取代 Windows 7,以摆脱对其的依赖. 目前,波兰的社会保险公司 ZUS( Zakład Ubezpiecz ...
- axios请求拦截器
import axios from 'axios'; // 创建axios实例 let service = null; if (process.env.NODE_ENV === 'deve ...
- C语言 变量初始化二进制、八进制、十六进制
int a1 = 10; //十进制 int a2 = 0b10; //二进制 int a3 = 010; //八进制 int a4 = 0x10; //十六进制 打印的结果:
