性能计数器在.NET Core中的新玩法
传统的.NET Framework提供的System.Diagnostics.PerformanceCounter类型可以帮助我们收集Windows操作系统下物理机或者进程的性能指标,基于PerformanceCounter类型的性能计数API在.NET Core下被彻底放弃。但是.NET Core程序的很多核心性能指标都会采用事件的方式发出来,具体使用的就是如下所示的这个名为RuntimeEventSource的内部类型。源代码可以从这里查看。
- [EventSource(Guid="49592C0F-5A05-516D-AA4B-A64E02026C89", Name="System.Runtime")]
- internal sealed class RuntimeEventSource : EventSource
- {
- ...
- }
我们可以利用EventListener对象监听由RuntimeEventSource发送的事件,进而得到当前的性能指标。如下所示的代码片段就是用来获取性能计数的PerformanceCounterListener类型的定义。在重写的OnEventSourceCreated方法中,可以根据名称订阅针对RuntimeEventSource的事件。在具体调用EnableEvents方法时,我们提供了一个字典作为参数,参数利用一个名为EventCounterIntervalSec的元素将取样的时间间隔设置为5秒。
- public class PerformanceCounterListener: EventListener
- {
- private static HashSet<string> _keys = new HashSet<string> { "Count", "Min", "Max", "Mean", "Increment" };
- private static DateTimeOffset? _lastSampleTime;
- protected override void OnEventSourceCreated(EventSource eventSource)
- {
- base.OnEventSourceCreated(eventSource);
- if (eventSource.Name == "System.Runtime")
- {
- EnableEvents(eventSource, EventLevel.Critical, (EventKeywords)(-1), new Dictionary<string, string> { ["EventCounterIntervalSec"] = "5" });
- }
- }
- protected override void OnEventWritten(EventWrittenEventArgs eventData)
- {
- if (_lastSampleTime != null && DateTimeOffset.UtcNow - _lastSampleTime.Value > TimeSpan.FromSeconds(1))
- {
- Console.WriteLine();
- }
- _lastSampleTime = DateTimeOffset.UtcNow;
- var metrics = (IDictionary<string, object>)eventData.Payload[0];
- var name = metrics ["Name"];
- var values = metrics
- .Where(it=>_keys.Contains(it.Key))
- .Select(it => $"{it.Key} = {it.Value}");
- var timestamp = DateTimeOffset.UtcNow.ToString("yyyy-MM-dd hh:mm::ss");
- Console.WriteLine($"[{timestamp}]{name, -32}: {string.Join("; ", values.ToArray())}");
- }
- }
- class Program
- {
- static void Main()
- {
- _ = new PerformanceCounterListener();
- Console.Read();
- }
- }
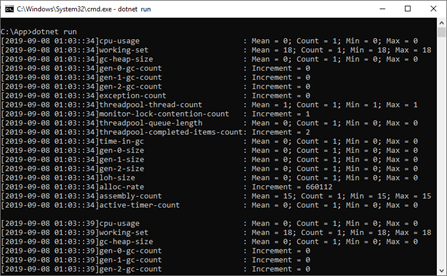
在重写的OnEventWritten方法中,可以得到性能计数时间的内容载荷(体现为一个字典对象),并从中提取出性能指标的名称(Name)和相关的采样值(Max、Min、Count、Mean和Increment)。提取出的性能指标数据连同当前时间戳经过格式化后直接输出到控制台上。在作为入口的Main方法中,我们直接创建了PerformanceCounterListener对象,它会以5秒的间隔收集当前的性能指标,并以下图所示的形式输出到控制台上。

如上图所示,利用PerformanceCounterListener对象几乎可以收集到.NET Core程序所在进程以及物理机的绝大部分核心指标,其中包括CPU、内存、GC、线程池相关的指标。如果需要开发APM(Application Performance Management)框架,或者直接集成第三方APM(如我个人比较钟爱的Elastic APM),就可以直接利用这种方式采集所需的性能指标。
性能计数器在.NET Core中的新玩法的更多相关文章
- 【转帖】Moodle平台的5个新玩法
[玩坏Moodle平台]Moodle平台的5个新玩法 1.RSS订阅 Moodle平台可以导入外部博客(或其他提供RSS的服务),并显示在Moodle内置的博客系统中.无论是自己的个人网站还是他人的博 ...
- Odoo 库存管理-库存移动(Stock Move)新玩法
库存移动(Stock Move)新玩法 Odoo的库存移动不仅仅是存货在两个“存货地点”之间的移动的基本概念了,他们可以被“串联”在一起,可以用来生成或改变其对应的拣货单 (Picking).链式库存 ...
- 摹客iDoc「标注」新玩法!这些细节让你爱不释手(201903-2版本更新)
哈喽小伙伴们,我们又见面啦!没错,小摹就是来告诉大家:摹客iDoc又双叒叕升级了!这次又上线了许多新玩法,在此之前,小摹先带大家温习一下iDoc以往的知识点: 攻城狮查看标注的利器 —— 标注信息智能 ...
- WEB安全新玩法 [1] 业务安全动态加固平台
近年来,信息安全体系建设趋于完善,以注入攻击.跨站攻击等为代表的传统 Web 应用层攻击很大程度上得到了缓解.但是,Web 应用的业务功能日益丰富.在线交易活动愈加频繁,新的安全问题也随之呈现:基于 ...
- 老司机带你体验SYS库多种新玩法
导读 如何更加愉快地利用sys库做一些监控? 快来,跟上老司机,体验sys库的多种新玩法~ MySQL5.7的新特性中,非常突出的特性之一就是sys库,不仅可以通过sys库完成MySQL信息的收集,还 ...
- 自定义 checkbox 新玩法 ?
自定义 checkbox 新玩法 ? 第一步:selector 编写 drawable/selector_checkbox_voice.xml <?xml version="1.0&q ...
- MySQL高可用新玩法之MGR+Consul
前面的文章有提到过利用consul+mha实现mysql的高可用,以及利用consul+sentinel实现redis的高可用,具体的请查看:http://www.cnblogs.com/gomysq ...
- Chrome 控制台新玩法-向输出到console的文字加样式
Chrome 控制台新玩法-向输出到console的文字加样式 有兴趣的同学可以文章最后的代码复制贴到控制台玩玩. Go for Code 在正常模式下,一般只能向console 控制台输出简单的文字 ...
- Github 新玩法 -- Profile ReadMe
Github 新玩法 -- Profile ReadMe Intro 今天刷 Github 的时候偶然发现一个新的玩法,Github Profile ReadMe,可以在个人的 Profile 页面展 ...
随机推荐
- symfony 5.05 dev安装为了更好的迭代更新
我的项目目录 安装命令 composer create-project symfony/website-skeleton:^5.0.x-dev manage 数据查询测试输出
- 虚拟机+server03系统+sql的安装
教程: 首先安装虚拟机 然后安装server系统 最后完成sql的安装 https://download.pchome.net/system/sysenhance/detail-4673.html 虚 ...
- 痞子衡嵌入式:恩智浦i.MX RTxxx系列MCU启动那些事(6.1)- FlexSPI NOR连接方式大全(RT600)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是恩智浦i.MX RT600的FlexSPI NOR启动的连接方式. 痞子衡前段时间一鼓作气写完了三篇关于i.MXRT1xxx系列Flex ...
- Dubbo 入门-细说分布式与集群
什么是Dubbo Dubbo是一款高性能.轻量级的开源Java RPC框架,它提供了三大核心能力:面向接口的远程方法调用,智能容错和负载均衡,以及服务自动注册和发现. 什么是RPC RPC全称(Rem ...
- JZOJ 3505. 【NOIP2013模拟11.4A组】积木(brick)
3505. [NOIP2013模拟11.4A组]积木(brick) (File IO): input:brick.in output:brick.out Time Limits: 1000 ms Me ...
- 第二章、 Vue 起步
2-2.编写hello world 首先创建vue实例,然后实例接收一些配置项,el表示实例负责管理的区域,data表示区域内的数据 两秒后内容变为bye world 其中app表示实例对象,$dat ...
- DEV GridControl控件使用(CheckBox全选、操作按钮、事件处理,获取值)
1.GridControl控件使用 (1)绑定数据源 //绑定DataTable gridControl1.DataSource = DbHelper.ExecuteDataTable("S ...
- SQL Server 存储过程 函数 和sql语句 区别
存储过程与sql语句 存储过程的优点: 1.具有更好的性能 存储过程是预编译的,只在创建时进行编译,以后每次执行存储过程都不需再重新编译, 而一般 SQL 语句每执行一次就编译一次,因此使用存 ...
- 用shell脚本实现定时备份数据库
1.备份数据库的方法 可以使用命令查看 ls /usr/local/mysql/bin 这个mysqldump就是系统内置的用来备份数据库的工具. 2.实现方法 ①先随便进入一个位置创建一个目录 ② ...
- require.context('.', true, /\.router\.js/) webpack 编译的时候读取目录文件
const routerList = [] function importAll (r) { r.keys().map(value => { r(value).default.map(item ...
