关于对vue-router的优化(详尽版)
这两天总结了关于vue-router优化的几点技法,做个笔记
在基于vue的移动端app中,通过vue-router可以便捷的进入某一路由或回退到上一路由,但是若不对vue-router做相关优化处理,则会造成以下几个问题:
1.切换路由时,频繁向后台发送请求
2.切换路由时,页面会卡顿,影响用户体验
基于这些困扰,我们从头开始探究vue-router
问题1:切换路由时,频繁向后台发送请求,以及解决办法
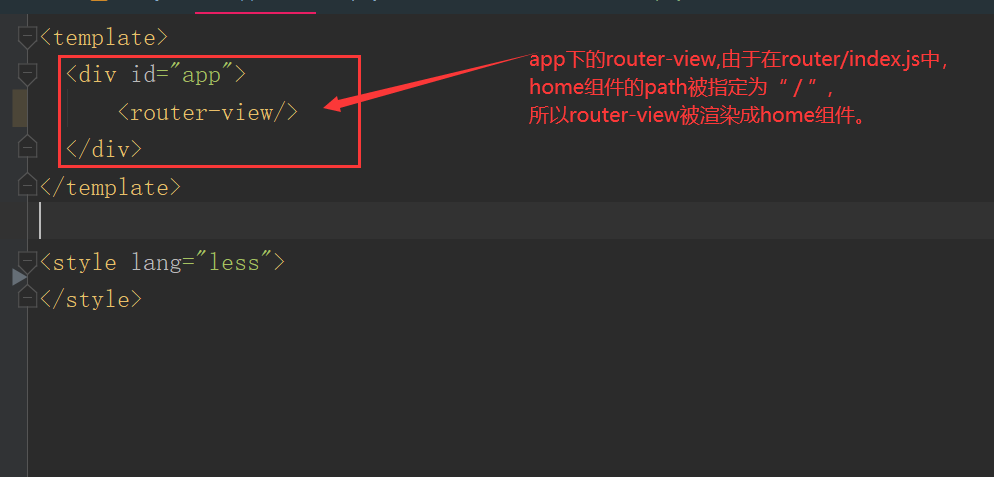
在常规的路由配置下,我们使用App.vue作为app根组件:

app.vue有一个router-view标签用于显示内部组件,
而在router/index.js中,path为'/'的根路由映射了home,这代表home组件作为App.vue的子组件
因而,App.vue下的router-view代表了身为子组件的home.vue,而home组件作为App.vue的子组件(路由),本身又是除app.vue以外所有后代路由的根路由。
它们一起构成了整个APP路由系统。这是vue-router的常规描述。
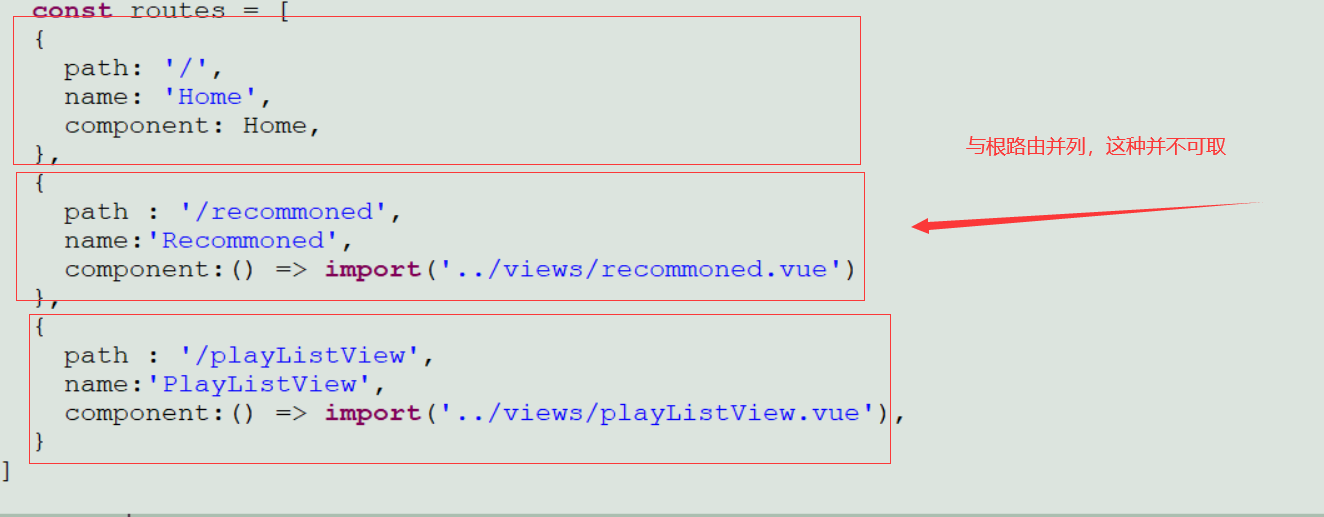
萌新们往往会将所有的路由一股脑的与根路由配置在同一级,但事实证明,这是不可取的。

假设我们F12键,打开netWork -> XHR 时就会发现,
在home路由下,进入某个路由,然后回退到上个路由时,我们请求了2次数据,即点击了要进入的路由时,请求了一次;回退到上个路由时,又请求了一次
而这与我们的期待是不一样的:每当我们点击一个新路由时,vue才向后台发送网络请求,而我们回退到某个路由时(比如本例,我们回退到home路由上),
则回退到的路由在没有刷新事件前不要请求数据。
所以原因就在于此:
与根路由同级时,每次进入或回退某个路由,上一个已请求到的路由资源都被销毁了,因而每当进入一个路由地址(无论是回退上一路由还是进入某一新路由),
app.vue都会重新加载一次router-view,vue都会向服务器发起一次网络请求,造成服务器实则没必要的花销。
并且随着用户不断进入或者回退某个路由,耗费的花销会越来越可观
那么,保持组件的状态,便是解决的方法:
解决方法一:使用vue内置组件keep-alive保持组件状态
使用keep-alive标签包裹app.vue里router-view标签,这样就相当于包裹了包括home在内的所有路由组件:
<template>
//App.vue
<div id="app">
<keep-alive>
<router-view/>
</keep-alive>
</div>
</template>
当我们打开f12再次尝试进入或者回退到某个标签时,发现只有在进入一个新路由地址时,才会发起请求, keep-alive可以缓存router-view的内容,
这样似乎已经达到了我们的期望,
但正是keep-alive的缓存特性有一个致命的缺陷———— keep-alive也会缓存动态路由的状态。
尝试举个例子来解释这句话:
假设用户进入了一个商品界面,但用户对这个商品并不满意,当用户回退到上一级而进入了一个中意的商品界面却发现,
跟刚刚那个界面一样,且无论进入哪个商品界面都跟第一个商品界面一样时,
这便会是keep-alive的弊端----keep-alive标签会缓存动态路由的状态,因而不会再进行数据请求,
这对动态路由来说是致命的
所以,这个方法是不可取的
- 解决办法二:更改router的配置
将home下所有子路由放置在home路由的children路由里,将子路由的子路由放置在子路由的children里,以此类推,即:
//router/index.js
{
path: '/',
name: 'Home',
component: Home,
// 根目录的子路由,优化路由,防止每次回退或进入都会加载
//home路由的子路由放置在自身的children路由下
children: [
{
path : '/playListView',
name:'PlayListView',
component:() => import(/* webpackChunkName: "about" */ '../views/playListView.vue'),
children:[
//子路由的子路由放置在自己的children下,以此类推
{
path : ':id',//传入id值,指明是哪一个playlist
name:'PlayListViewInfo',
component:() => import('../views/playListInfo.vue')
}
]
}
]
}
如果某一后代路由是动态路由,直接给该后代路由加动态路由参数,不加父路由的path
如果使用了该方法,则还需要给home下每一个后代路由添加router-view标签,用以标识该路由是home根路由的后代路由
举个栗子:
<template>
<!-- 歌单视图 歌单详情页-->
<div class="page">
<div>
<m-header>
全部歌单
</m-header>
<div class="play-wrapper">
<play-list :data="playListData" @clickItem = 'gotoPlayListInfo '></play-list>
</div>
</div>
<router-view/> <!-- 该路由组件上的router-view标签标识它的子路由-->
</div>
</template>
ps: 如果点击路由后有报错: Navigating to current location ("/router") is not allowed ,请点击这里
这样设置后,会出现点击无法进入路由的结果。
但是如果打开f12会看到DOM中存在有该后代路由的dom,且点击后,地址栏上已经显示了子组件的路由,但用户界面上依然只显示了home组件,
也就是说当点击了子路由以后,子路由显示了,但父路由依旧存在于当前界面,阻碍了用户的视图
这与我们期待的有所不同: 点击某个子路由,然后给用户展现该路由的内容,但其实已经接近明朗————仅仅是页面上有了父路由界面与子路由界面并存的现象
解决办法:(提高后代组件的层级,使后代组件可以覆盖父组件) 在home的所有后代路由的根div上添加一个叫page的class:
/* app的公共样式common.js */
.page{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background:#f3f4f9 ; /*与html背景色保持一致*/
z-index: 9999; /*使用最高层级,覆盖home组件的层级*/
overflow: scroll;/*在移动端中使滚动可用*/
}
而以上操作完成后,就可以发现,点击进入路由时,会发送一个网络请求,而回退到上一路由时,则不会发起请求,且页面正常显示;且就算进入了一个动态路由也可以正常显示
这样,就解决了切换路由时,频繁向后台发送请求的问题。
问题2: 进入某一路由或回退到上一路由时,页面会有生硬的进入显示现象,影响用户体验
原因: 路由间的切换没有添加过渡效果
基于问题一,我们可以使用vue的transition标签包裹组件的router-view标签,使用transition的name属性来定制过渡样式:
举个栗子:
<template>
<div class="page">
<div>
<m-header >全部歌手</m-header>
<artist-list :data="artistsData"
@clickItem="gotoArtistsInfo"
class="artist"></artist-list>
</div>
<transition name="slide"><!--
关于对vue-router的优化(详尽版)的更多相关文章
- Vue项目SEO优化的另一种姿态
背景:当前项目首页和登陆后的平台在一个项目里,路由采用hash模式,现在要做SEO优化,这时候同构SSR(Server Side Rendering)服务端渲染代价显然太大,影响范围比较广,同样更改当 ...
- Vue项目性能优化整理
以下方式基于 @vue/cli 快速搭建的交互式项目脚手架 1. 路由懒加载 当打包构建应用时,JavaScript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然 ...
- 【Vuejs】335-(超全) Vue 项目性能优化实践指南
点击上方"前端自习课"关注,学习起来~ 前言 Vue 框架通过数据双向绑定和虚拟 DOM 技术,帮我们处理了前端开发中最脏最累的 DOM 操作部分, 我们不再需要去考虑如何操作 D ...
- Vue Router 使用方法
安装 直接下载 / CDN https://unpkg.com/vue-router/dist/vue-router.js Unpkg.com 提供了基于 NPM 的 CDN 链接.上面的链接会一直指 ...
- Vue Router详细教程
1.什么是路由 1.1路由简介 说起路由你想起了什么?路由是一个网络工程里面的术语. 路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科 额,啥玩意? 没听 ...
- VUE项目性能优化实践——通过懒加载提升页面响应速度
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 最近我司因业务需求,需要在一个内部数据分析平台集成在线Excel功能,既然我 ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- 电脑公司最新GHOST WIN7系统32,64位优化精简版下载
系统来自系统妈:http://www.xitongma.com 电脑公司最新GHOST win7系统32位优化精简版V2016年3月 系统概述 电脑公司ghost win7 x86(32位)万能装机版 ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- python 产生随机数,随机字符串
import randomimport string#随机整数:print random.randint(1,50)#随机选取0到100间的偶数:print random.randrange(0, 1 ...
- 不再忍受龟速 Github,你也可以试试在云开发上部署个人博客!
Hexo 是被大家广泛使用的静态博客系统, 除了在 Github Pages 部署以外,现在你有了一个新的选择,那就是使用云开发静态网站功能来部署啦! 云开发(CloudBase)是一款云端一体化的产 ...
- ATM 最初版
# 二 一个项目开发前,有一份开发文档 # # 项目: 编写小说阅读程序实现下属功能 # # # 一:程序运行开始时显示 # 0 账号注册 # 1 账号登录 # 2 充值功能 # 3 阅读小说 imp ...
- iOS pch
Xcode6 之前会在 Supporting Files 文件夹下自动生成一个"工程名-PrefixHeader.pch"的预编译头文件,pch 头文件的内容能被项目中的其他所有源 ...
- [vijos1304]回文数<模拟>
题目链接:https://vijos.org/p/1304 好久没写博客了,最近一直打不出题,感觉自己是废了,今天做了一道模拟水题,但还是半天没过,后来才发现是忘记考虐10以上的进制是带有字母的,然后 ...
- [noip模拟]散步<dp>
题目链接:http://begin.lydsy.com/JudgeOnline/problem.php?id=2097 这题A的时候,百感交集五味杂陈............ 就这么一道看起来简单的不 ...
- L - Subway(最短路spfa)
L - Subway(最短路spfa) You have just moved from a quiet Waterloo neighbourhood to a big, noisy city. In ...
- C++判断输入是否为double
C++判断输入是否为double 之前写过了Python如何判断输入字符串是否为数字,但是Python是弱类型语言,相比之下C++这种强类型语言判定难度更大. Python判断输入字符串是否为数字的方 ...
- Golang入门(3):一天学完GO的进阶语法
摘要 在上一篇文章中,我们聊了聊Golang中的一些基础的语法,如变量的定义.条件语句.循环语句等等.他们和其他语言很相似,我们只需要看一看它们之间的区别,就差不多可以掌握了,所以作者称它们为&quo ...
- C++编译/编辑器对OIer的必要功能
(没有引战的意思,如果有不同意见可以评论区发言,只是写出我目前的情况) 作为一个C++ OIer肯定是用过Dev的,因为学校推荐啊我也没有办法.都知道Dev又丑又没有代码补全,但是却是最最最适合OIe ...
