Ubuntu上mysql, 通过python连接报错Can't connect to MySQL server on xxx (10061)
通过sqlyog连接ubuntu上的mysql报错

试了试python直接连接也报同样的错

那应该就是ubuntu上mysql服务自己的问题了
查看mysql 版本
mysql -V
root@cloud:/etc/mysql# mysql -V
mysql Ver 14.14 Distrib 5.5.62, for debian-linux-gnu (x86_64) using readline 6.3
解决过程
查了下资料,mysql默认情况下,只允许localhost连接,需要手动开放其他所有IP的连接。
mysql>GRANT ALL PRIVILEGES ON *.* TO 'root'@'192.168.1.100' IDENTIFIED BY '123456' WITH GRANT OPTION;
flush privileges;
grant参数说明:
权限名 all: 所有权限
on 库名.表名 *表示所有
to '授权用户名'@'授权IP地址' 所有IP用%
identified by "该授权用户名对应的密码"
只有在user表中有的并匹配所有值才能够连接。
修改了ip为pc的lanip,未生效。修改了ip未PC上端路由器的wanip,未生效。
查看了下用户配置信息,外部IP连接数据库时,会根据当前user中的映射关系来进行放行和通过
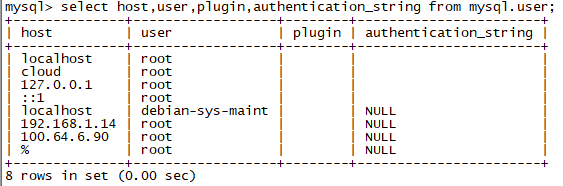
select host,user,plugin,authentication_string from mysql.user;

所以上面再执行grant时,将多个root插入进来了。但是authentication_string为空,并没有插入正确。以为这里有问题,手动插入了plugin和密码
update user set authentication_string='123456' where user='root';
登录之后发现authentication_string是明文的,重新修改了下密码为密文:
update user set authentication_string=password('123456') where user='root'
重新使用sqlyog连接还是不行。。。
最后还需要修改/etc/mysql这个目录下的my.cnf文件,打开大概45行有这么一段话
# Instead of skip-networking the default is now to listen only on
# localhost which is more compatible and is not less secure.
bind-address = 127.0.0.1
仅仅监听了localhost的请求,要将bind-address修改为0.0.0.0表示接受所有IP的请求
bind-address = 127.0.0.1
终于连上了

还是挺激动的。
Ubuntu上mysql, 通过python连接报错Can't connect to MySQL server on xxx (10061)的更多相关文章
- CentOS 7 -防火墙设置--安装数据库,远程连接报错--Can't connect to MySQL server on localhost (10061)
前提简介:在CentOS 7 上安装了mysql5.7版本,已设置了远程访问权限,但是其他服务器无法访问到此Mysql,提示[Can't connect to MySQL server on loca ...
- 连接mysql报错-Can't connect to MySQL server on
1.问题: 在Windows 上远程连接数据库报错-Can't connect to MySQL server on... 但是重启系统后就可以连接: 2.这种原因大致是因为系统缓冲区空间不足或列队已 ...
- MySQL8.0报错Can't connect to MySQL server on 'localhost' (10061)的解决办法
MySQL8.0报错Can't connect to MySQL server on 'localhost' (10061)的解决办法 事情的起因 今天课堂上要展示小组项目,需要用一个软件叫W ...
- MySQL 设置root密码报错:mysqladmin: connect to server at 'localhost' failed
MySQL 设置root密码报错:mysqladmin: connect to server at 'localhost' failed 1.安装完MySQL设置root密码报错如下 [root@vm ...
- [转]MySQL远程连接ERROR 2003 (HY000):Can't connect to MySQL server on'XXXXX'(111) 的问题
问题描述: 从一台Linux远程连接另一台linux上的MySQL, 出现ERROR 2003 (HY000): Can't connect to MySQL server on 'xxx.xxx.x ...
- CentOS7图形界面启动报错unable to connect to X server
以前还可以正常启动图形界面,这次启动失败,报错unable to connect to X server 使用的是oracle用户,因为我是在oracle用户下创建的oracle数据库等 解决办法: ...
- 使用图形界面管理工具Navicat for MySQL连接Mysql数据库时提示错误:Can't connect to MySQL server (10060)
版权声明:本文为 testcs_dn(微wx笑) 原创文章,非商用自由转载-保持署名-注明出处,谢谢. https://blog.csdn.net/testcs_dn/article/details/ ...
- Mysql异常_01_ 誓死登进mysql_Can't connect to MySQL server on 'localhost' (10061)
现象:打开cmd,输入命令:mysql -uroot -p 回车之后,输入密码,结果进不去mysql,并且抛出异常 异常:Can't connect to MySQL server on 'local ...
- 关于 mysql 2003 客户端连接报错的处理方法
在连接到 mysql 数据库服务器时,有时会在客户端报出 2003 的错误代码,并提示: 无法连接到服务器,但服务器却可以 ping 通,可能的原因如下: 1.网络不通.检查能不能ping通. 2.防 ...
随机推荐
- c++第一个程序测试-----c++每日笔记!
#include <iostream>int main(){ //std::cout << "Enter two number:" <<std: ...
- ECMAScript 6 基础
ECMAScript 6 基础 ECMAScript 6 简介 JavaScript 三大组成部分 ECMAScript DOM BOM ECMAScript 发展历史 https://develop ...
- 2020 | 可替代Selenium的测试框架Top15
本文首发于 微信公众号: 软测小生 Selenium是一种开源自动测试工具.它可以跨不同的浏览器和平台在Web应用程序上执行功能,回归,负载测试.Slenium是最好的工具之一,但确实有一些缺点. 业 ...
- Java&Spring过时的经典语录
字符串拼接:请用StringBuffer代替String直接相加提高性能 过去的理论 有没有人告诉过你开发中不要 String newString = "牛郎"+"织 ...
- Java并发编程锁系列之ReentrantLock对象总结
Java并发编程锁系列之ReentrantLock对象总结 在Java并发编程中,根据不同维度来区分锁的话,锁可以分为十五种.ReentranckLock就是其中的多个分类. 本文主要内容:重入锁理解 ...
- [noip模拟]难缠的值周生<宽搜>
难缠的值周生 [问题描述] 小 P 上学总是迟到,迟到了以后常常会被值周生发现.被值周生发现就会给他所在的班级扣分,被扣了分不免要挨班主任的训,这令小 P 很不爽.不过,聪明的他经过观察发现,值周生通 ...
- .NET(C#)实现桌面背景切换(控制台应用程序,windows服务版的未实现成功)
AdvancedBackgroundJimmy.Program.cs using AdvancedBackground; using Microsoft.Win32; using System; us ...
- python中的列表和元组都有哪些区别
列表(list)和元组(tuple)的一些基础 list和tuple都是一个可以放置任意数据类型的有序集合,都是既可以存放数字.字符串.对象等 list和tuple都支持负索引 In [8]: num ...
- jdk1.8 新特性之Stream
--------------------- 作者:码农农码一生 来源:CSDN 原文:https://blog.csdn.net/chenhao_c_h/article/details/8069128 ...
- Html 慕课园编程练习10-1
23:10:25 2019-08-14 自己写的这个好丑.... 题目:利用之前我们学过的JavaScript知识,实现选项卡切换的效果. 效果图: (另外 这个动图是怎么插入的 用url就行 复制就 ...
