熟悉使用Webdriver ---- 商品自动秒杀
前几天下载了Webdriver模块,经过简单的研究,发现这个模块可以做很多有意思的事情,下面我就用一个实例来理解webdriver的此处操作(完整代码在文章末尾)。
*浏览器:谷歌chrome浏览器
*预先安装模块:selenium模块,Webdriver(不会安装请看我的上一条博客)
*编程语言:Python
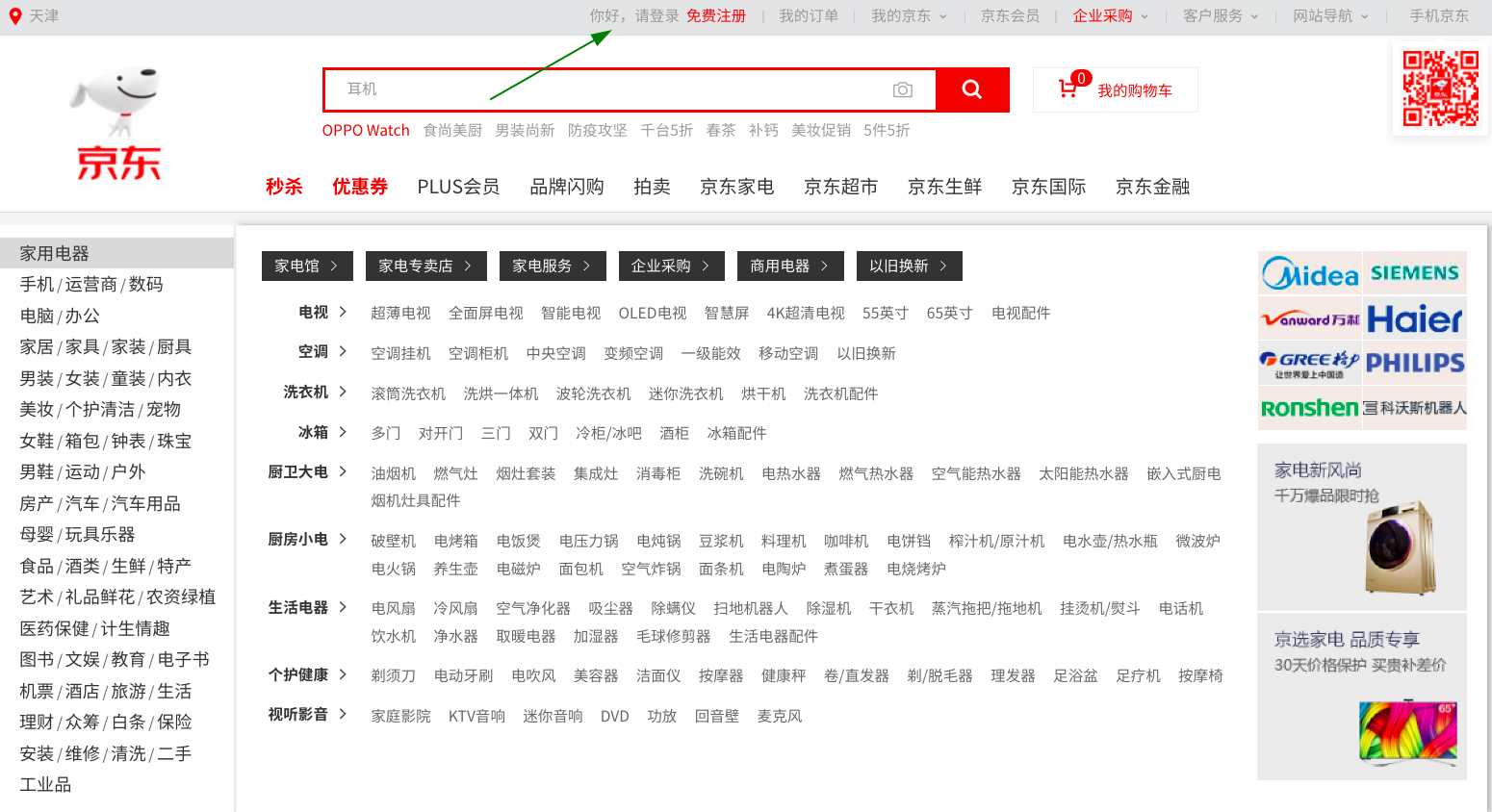
首先观察正常购物流程(以京东商城为例)
打开京东网址(www.jd.com)→点击登录→选择账号密码登录→输入账号密码→打开购物车,选择想要购买的物品→点击去结算→付款购买
1.首先导入第三方模块,指定webdriver位置
- from selenium import webdriver
- import time
- #将账号密码赋给变量name、password
- password = '京东密码'
- name = '京东账号'
- #指定webdriver位置
- driver = webdriver.Chrome('/home/chromedriver')
2、打开京东网址
- driver.get('https://www.jd.com/')
3.点击登录选项
首先将鼠标移动至登录选项,右击检查

发现可以根据文字内容定为到选项

- #点击登录选项
- driver.find_element_by_link_text('你好,请登录').click()
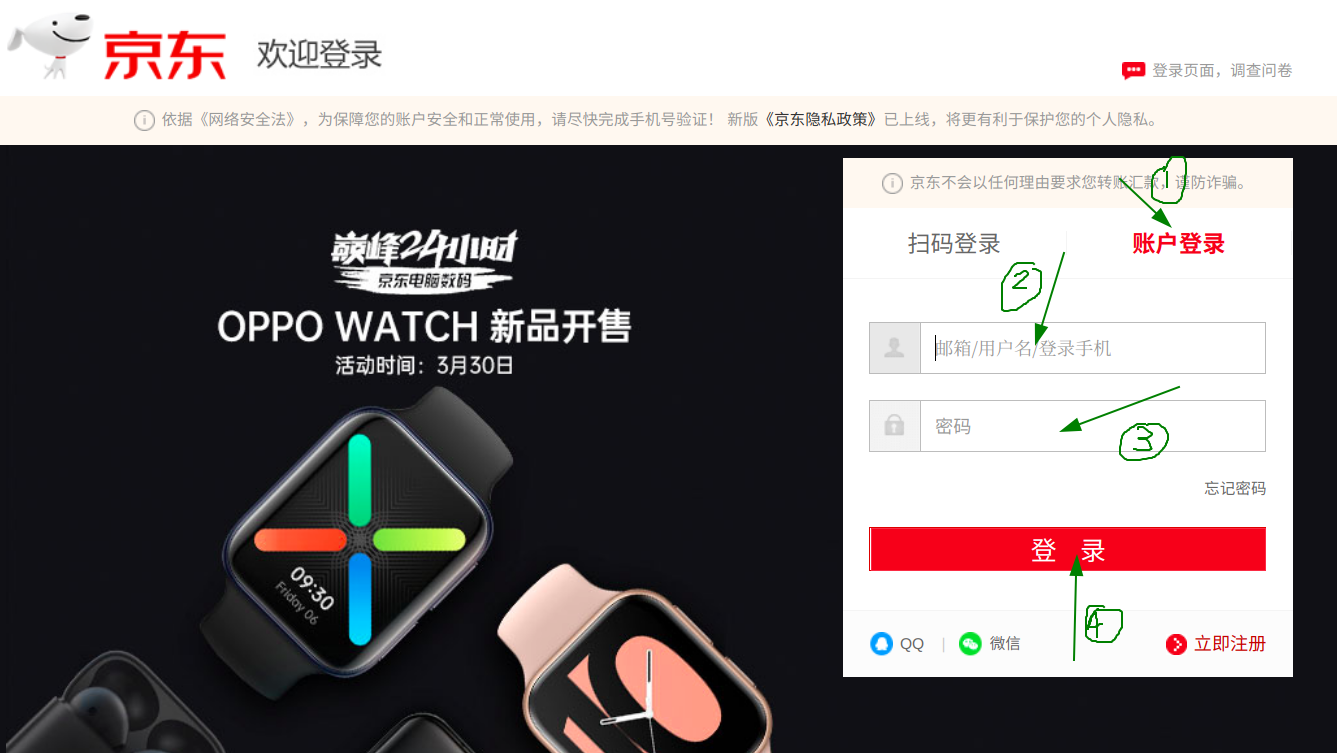
4.进入登录界面,自动输入账号密码,登录账号

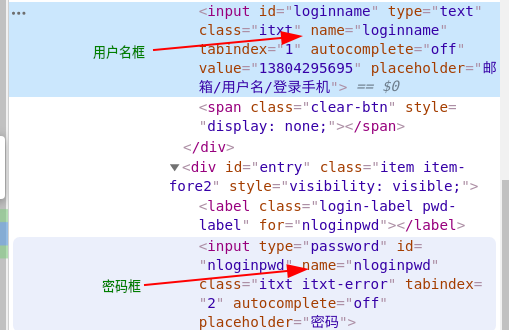
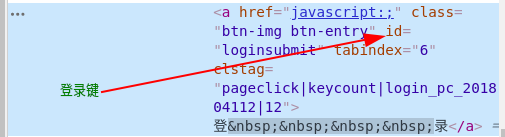
右击检查,发现<账户登录>选项可以通过文本定位,<账号输入框><密码输入框>分别由name属性进行定位,<登录>使用ID进行定位



- #点击账户登录
- driver.find_element_by_link_text('账户登录').click()
- #输入账号密码
- driver.find_element_by_id('loginname').send_keys(num)
- driver.find_element_by_id('nloginpwd').send_keys(pwd)
- #点击登录键
- driver.find_element_by_id('loginsubmit').click()
- #延时5s
- time.sleep(5)
在我们点击登录之后,可能会出现一个滑块验证的环节,此环节可以用机器学习的方法自动通过验证,但是由于现在只是熟悉webdriver操作,可使用手动操作通过验证。
即在点击<登录>之后,添加延时 time.sleep(5) 并在5s之内通过滑块验证
5.点击购物车,勾选想要购买的物品,点击付款

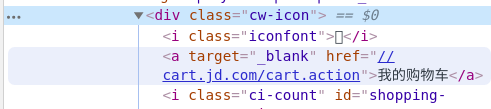
购物车可以通过文本定位

- driver.find_element_by_link_text('我的购物车').click()
然后要勾选要下单的物品,点击去结算

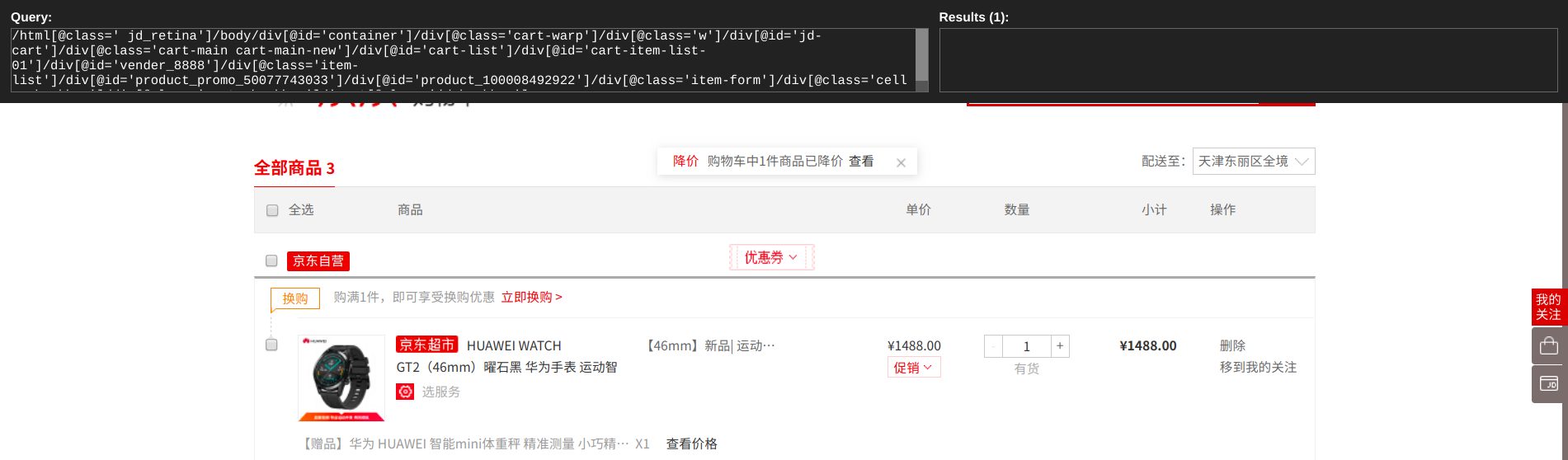
勾选框我使用的是谷歌浏览器的xpath helper插件来进行定位,结算键可以同样使用文本来定位


- #使用xpath语法定位复选框
- driver.find_element_by_xpath("/html[@class=' jd_retina']/body/div[@id='container']/div[@class='cart-warp']/div[@class='w']/div[@id='jd-cart']/div[@class='cart-main cart-main-new']/div[@id='cart-list']/div[@id='cart-item-list-01']/div[@id='vender_8888']/div[@class='item-list']/div[@id='product_promo_50077743033']/div[@id='product_100008492922']/div[@class='item-form']/div[@class='cell p-checkbox']/div[@class='cart-checkbox']/input[@class='jdcheckbox']").click()
- #点击去结算
- driver.find_element_by_link_text('去结算').click()
此时若直接使用之前的定位方法来勾选和结算,代码运行后会报错,这是因为点击我的购物车之后,打开了一个新的网页,但是代码执行的默认网页还是在www.jd.com
所以程序找不到我们定位的位置,所以会提示错误
该段的正确代码是
- #保存初始网页
- wnhandle = driver.current_window_handle
- #点击我的购物车
- driver.find_element_by_link_text('我的购物车').click()
- #保存打开的所有网页
- all_handle = driver.window_handles
- #遍历保存的网页
- for handle in all_handle:
- #判断当前打开的网页是否为初始网页
- if handle != wnhandle:
- #若为新打开的网页,则切换到新网页
- driver.switch_to.window(handle)
- #设置延时
- time.sleep(2)
- #勾选复选框
- driver.find_element_by_xpath("/html[@class=' jd_retina']/body/div[@id='container']/div[@class='cart-warp']/div[@class='w']/div[@id='jd-cart']/div[@class='cart-main cart-main-new']/div[@id='cart-list']/div[@id='cart-item-list-01']/div[@id='vender_8888']/div[@class='item-list']/div[@id='product_promo_50077743033']/div[@id='product_100008492922']/div[@class='item-form']/div[@class='cell p-checkbox']/div[@class='cart-checkbox']/input[@class='jdcheckbox']").click()
- #点击结算
- driver.find_element_by_link_text('去结算').click()
6.封装函数
将以上函数封装到模块中,方便调用
- def login_in(self,num,pwd):
7.定义模块调用
- def run_driver(self,num,pwd):
- self.login_in(num,pwd)
完整代码
- from selenium import webdriver
- import time
- name = '账号'
- password = '密码'
- #指定webdriver位置
- driver = webdriver.Chrome('/home/jmhao/chromedriver')
- #打开京东网址
- driver.get('https://www.jd.com/')
- class pay:
- #登录模块
- def login_in(self,num,pwd):
- driver.find_element_by_link_text('你好,请登录').click()
- time.sleep(1)
- driver.find_element_by_link_text('账户登录').click()
- time.sleep(1)
- driver.find_element_by_id('loginname').send_keys(num)
- driver.find_element_by_id('nloginpwd').send_keys(pwd)
- time.sleep(1)
- driver.find_element_by_id('loginsubmit').click()
- time.sleep(5)
- wnhandle = driver.current_window_handle
- driver.find_element_by_link_text('我的购物车').click()
- all_handle = driver.window_handles
- for handle in all_handle:
- if handle != wnhandle:
- driver.switch_to.window(handle)
- time.sleep(2)
- driver.find_element_by_xpath("/html[@class=' jd_retina']/body/div[@id='container']/div[@class='cart-warp']/div[@class='w']/div[@id='jd-cart']/div[@class='cart-main cart-main-new']/div[@id='cart-list']/div[@id='cart-item-list-01']/div[@id='vender_8888']/div[@class='item-list']/div[@id='product_promo_50077743033']/div[@id='product_100008492922']/div[@class='item-form']/div[@class='cell p-checkbox']/div[@class='cart-checkbox']/input[@class='jdcheckbox']").click()
- driver.find_element_by_link_text('去结算').click()
- #运行
- def run_driver(self,num,pwd):
- self.login_in(num,pwd)
- if __name__ == '__main__':
- jd = pay()
- jd.run_driver(name, password)
此段代码只到结算步骤,只供熟悉webdriver操作使用
熟悉使用Webdriver ---- 商品自动秒杀的更多相关文章
- ECSHOP如何解决购物车中商品自动消失问题
最近有客户反映关于ECShop购物车的问题:需要加入多个商品到购物车时,发现之前加入到购物车的商品都自动消失了,只有最后一次加入购物车的商品在里面.那么,这是什么原因呢? 因为ECShop的SESSI ...
- ecshop开发日志之手机端虚拟商品自动发货
在ecshop官方模版收,web端的虚拟商品购买后不能像pc端那般直接在付款后出现虚拟商品的卡号,密码,截止日期一下为让手机购买也可以在付款后自动显示发货并能显示卡号密码截止日期首 先找到pc端的fl ...
- Android WebDriver 浏览器自动测试工具介绍
Selenium WebDriver 是浏览器自动测试工具,提供轻量级和优雅的方式来测试web应用.Selenium WebDriver作为Android SDK extra,支持Android 2. ...
- 使用Redis中间件解决商品秒杀活动中出现的超卖问题(使用Java多线程模拟高并发环境)
一.引入Jedis依赖 可以新建Spring或Maven工程,在pom文件中引入Jedis依赖: <dependency> <groupId>redis.clients< ...
- .NetCore+Jexus代理+Redis模拟秒杀商品活动
开篇叙 本篇将和大家分享一下秒杀商品活动架构,采用的架构方案正如标题名称.NetCore+Jexus代理+Redis,由于精力有限所以这里只设计到商品添加,抢购,订单查询,处理队列抢购订单的功能:有不 ...
- 03 整合IDEA+Maven+SSM框架的高并发的商品秒杀项目之web层
Github:https://github.com/nnngu 项目源代码:https://github.com/nnngu/nguSeckill 前端交互流程设计 对于一个系统,需要产品经理.前端工 ...
- SSM框架学习之高并发秒杀业务--笔记2-- DAO层
上节中利用Maven创建了项目,并导入了所有的依赖,这节来进行DAO层的设计与开发 第一步,创建数据库和表. 首先分析业务,这个SSM匡济整合案例是做一个商品的秒杀系统,要存储的有:1.待秒杀的商品的 ...
- SSM框架学习之高并发秒杀业务--笔记3-- Service层
上一节中已经包DAO层编写完成了,所谓的DAO层就是所有和数据访问的部分都应该放在这个层里,它负责与数据库打交道.对于一个web项目来说,大概由这几部分组成: 1. 前台的显示层. 2. 分发处理请求 ...
- webdriver(python)学习笔记一
最近有python开发的项目,也正打算要学习自动化与python语言.因此想通过学习python版本的webdriver来一同学习. 学习过程中参考资料有乙醇的博客:https://github.co ...
随机推荐
- java里面的设计模式
文章目录 Creational(创建模式) 1. Abstract factory: 2. Builder: 3. Factory: 4. Prototype: 5. Singleton: 6. Ch ...
- 百度地图API:使用百度定位
准备工作: 1.申请百度地图API 2.下载百度地图的SDK 3.将SDK包中的BaiduLBS_Android.jar文件放到,项目里的app/libs里面 4.在src/main目录下创建一个名为 ...
- 【pic+js+gh】免费高速图床方案
本文用到的工具或网站 PicGo jsdelivr github 速度对比 Github的速度: jsdelivrCDN的速度: 下载PicGo 首先进入PicGo的下载地址 选择最新版本下载,根据自 ...
- 你有哪些相见恨晚的Chrome 扩展?
「Chrome 没插件,香味少一半」,本期我们就来一起盘点一下chrome上那些相见恨晚的扩展. 1 JSONView2 Adblock Plus3 Keylines4 彩云小译5 单词发现者6 鼠标 ...
- VUE深入浅出(学习过程)
VUE 2020年02月26日06:27:10 复习过Java8新特性之后开始学习VUE. 了解node了之后,来了解一下VUE.针对于学习VUE用什么开发工具这个问题上,我这里有vsCode和web ...
- 聊一聊MyBatis 和 SQL 注入间的恩恩怨怨
整理了一些Java方面的架构.面试资料(微服务.集群.分布式.中间件等),有需要的小伙伴可以关注公众号[程序员内点事],无套路自行领取 更多优选 一口气说出 9种 分布式ID生成方式,面试官有点懵了 ...
- Springboot 2.2.x 默认不支持put、delete等请求方式
springboot 2.2.x 默认不支持put delete等请 原因:springboot默认关闭了对它们的支持,只要在application.properties里面打开即可 spring.m ...
- 原生php导出csv文件
require('./db/dbManager.php'); require('./session.php'); require('./department_utils.php'); class Ex ...
- JZOJ 5329. 【NOIP2017提高A组模拟8.22】时间机器
5329. [NOIP2017提高A组模拟8.22]时间机器 (File IO): input:machine.in output:machine.out Time Limits: 2000 ms M ...
- ELK springboot日志收集
一.安装elasticsearch 可以查看前篇博客 elasticsearch安装.elasticsearch-head 安装 二.安装 配置 logstash 1.安装logstash 下载地址: ...
