浅入深出Vue:工具准备之WebStorm安装配置
浅入深出Vue之工具准备(一):WebStorm安装配置
工欲善其事必先利其器,让我们先做好准备工作吧
导航篇
WebStorm安装配置
所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的
WebStorm
安装
下载后即可食用,此步骤与正常软件安装并无二样。

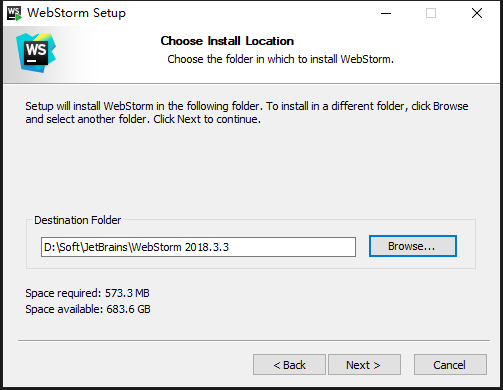
若有固态硬盘,尽可能安装在固态硬盘上,物理加速一下~

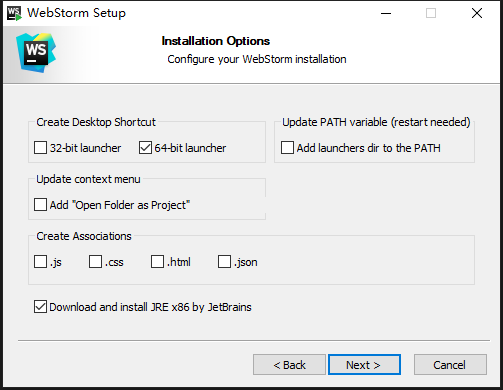
按照自己的系统来勾选
32位还是64位,若羽的机器装的是64位系统,因此勾选的是64位。另外为了防止本机没有JetBrains系列所需的JRE环境,建议直接勾选即可。

接下来一路
Next、Install即可。

默默地等待安装

好了,可以愉快的食用了。

配置
如果有对应的配置文件可以直接导入,省去配置的时间

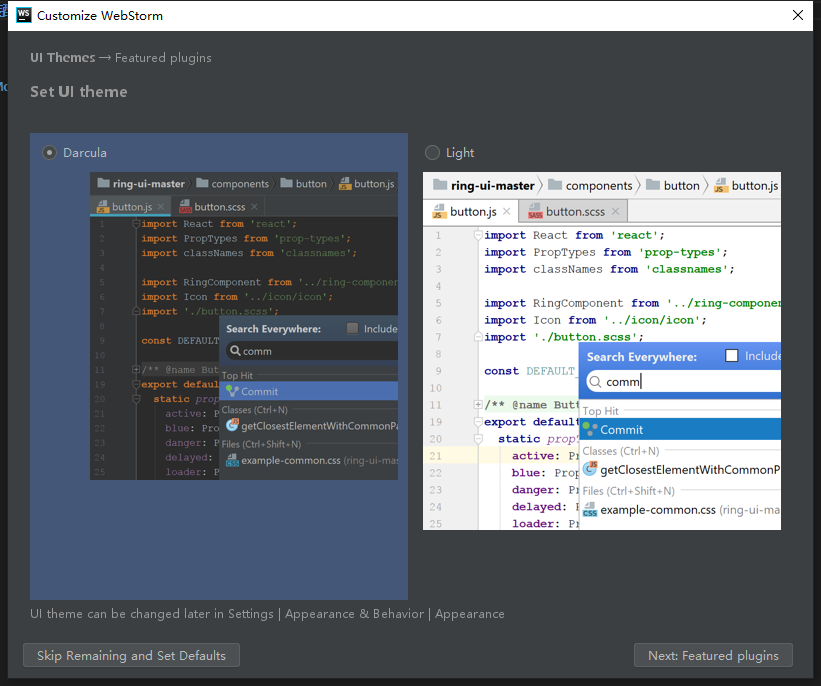
选择主题,因为若羽后面会配置另一个主题,这里就随意选一下了。

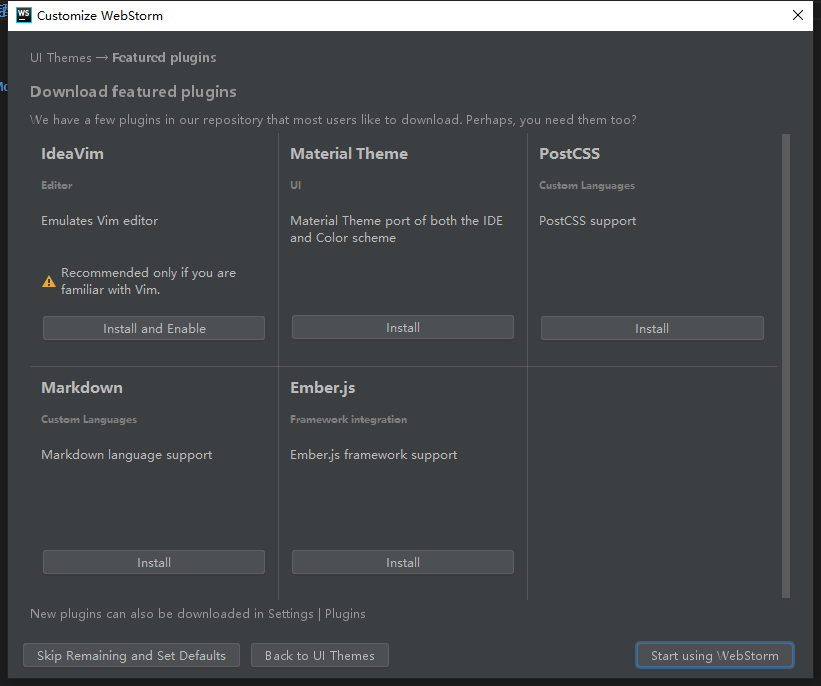
这里可以选择一些插件进行安装,更多的插件就需要到
配置中去进行搜索安装了。这里若羽选了Material Theme进行安装,点它下面的Install然后默默等着就好。

安装完后点击右下角的
Start using WebStorm,安装完成~。好了,到了激动人心的激活时刻了。如果没有激活码、激活服务器、学生账号的话,可以选择Evaluate for free。进行三十天的免费试用,也可以搜一搜激活码。

开始~

由于之前选择安装了
Material Theme插件,所以这里就需要设置插件的一些信息。

选择喜欢的主题

开启高对比,
High Contrast

接下来的设置默认即可,按需设置。若羽这里就直接默认了

配置完成,接下来可以开始配置一些必要插件了~

WebStorm安装ESLint
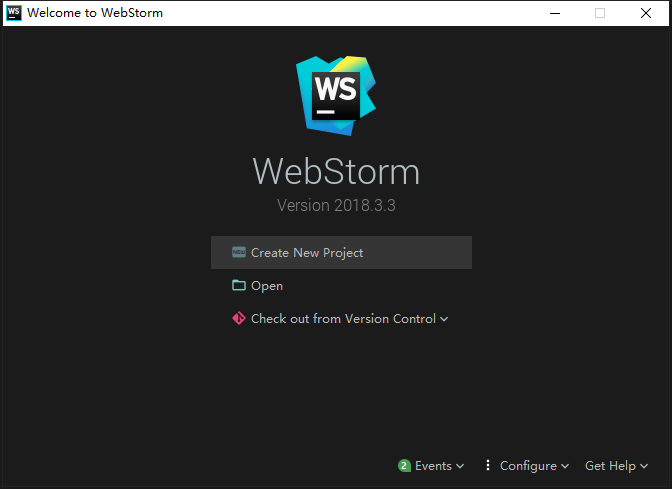
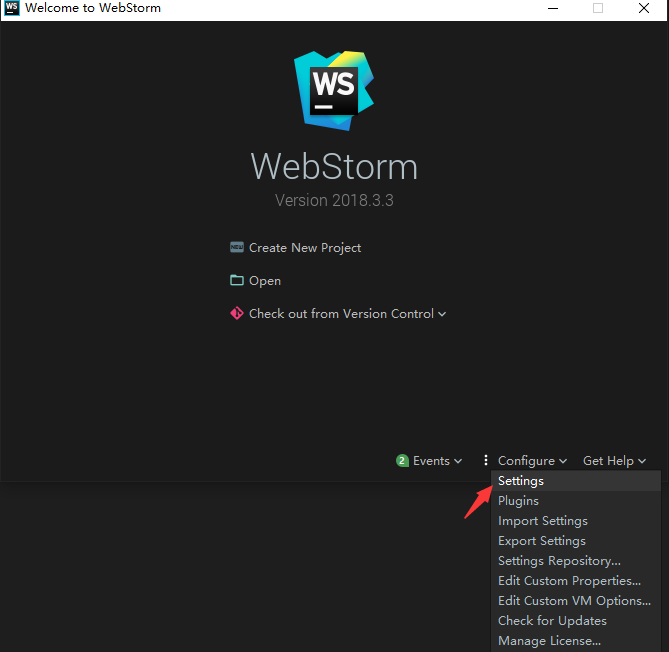
点击
Configure,选择Settings

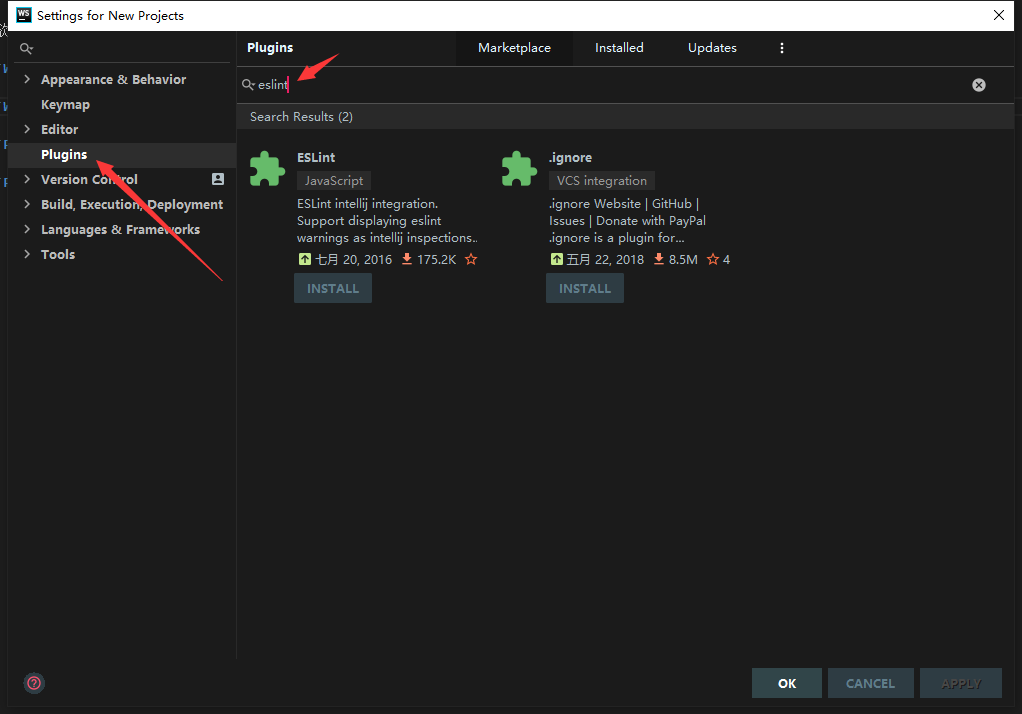
在左侧点击
Plugins,在右侧输入eslint进行搜索,点击INSTALL即可安装

Accpet即可

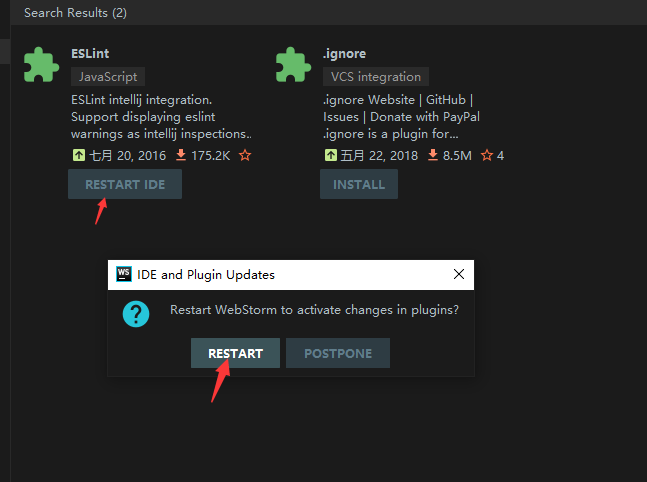
安装完成后,点击
RESTART IDE,重启WebStorm。至此,Eslint插件也安装完成~

浅入深出Vue:工具准备之WebStorm安装配置的更多相关文章
- 浅入深出Vue:工具准备之PostMan安装配置及Mock服务配置
浅入深出Vue之工具准备(二):PostMan安装配置 由于家中有事,文章没顾得上.在此说声抱歉,这是工具准备的最后一章. 接下来就是开始环境搭建了~尽情期待 工欲善其事必先利其器,让我们先做好准备工 ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- 浅入深出Vue系列
浅入深出Vue导航 导航帖,直接点击标题即可. 文中所有涉及到的资源链接均在最下方列举出来了. 前言 基础篇 浅入深出Vue:工具准备之WebStorm搭建及配置 浅入深出Vue之工具准备(二):Po ...
- 浅入深出Vue:前言
浅入深出Vue系列文章 之前大部分是在做后端,后来出于某些原因开始接触Vue.深感前端变化之大,各种工具.框架令人眼花缭乱.不过正是这些变化,让前端开发更灵活. 博主在刚开始时,参考官网的各个步骤以及 ...
- 浅入深出Vue:代码整洁之封装
深入浅出vue系列文章已经更新过半了,在入门篇中我们实践了一个小小的项目. <代码整洁之道>一书中提到过一句话: 神在细节中 这句话来自20世纪中期注明现代建筑大师 路德维希·密斯·范·德 ...
- 浅入深出Vue:第一个页面
今天正式开始入门篇,也就是实战了~ 首先我们是要做一个博客网站,UI 框架采用江湖传闻中的 ElementUI,今天我们就来利用它确定我们博客网站的基本布局吧. 准备工作 新建一个vue项目(可以参考 ...
- 浅入深出Vue:文章列表
终于到我们小项目的最后一个功能了,那就是列表页展示! 新建组件 先来新建组件 List.vue: <template> <div></div> </templ ...
- 浅入深出Vue:自动化路由
在软件开发的过程中,"自动化"这个词出现的频率是比较高的.自动化测试,自动化数据映射以及各式的代码生成器.这些词语的背后,也说明了在软件开发的过程中,对于那些重复.千篇一律的事情. ...
- 浅入深出Vue:代码整洁之去重
在开始本篇的主题之前,让我们把上次遗留下来的问题都清理一下: 将其他组件中 axios 请求的地方封装起来. 这里就不把代码放在开头了,相关代码都放在文末,有兴趣了解的童鞋可以先往下翻. 好了, 我们 ...
随机推荐
- sprintboot 中占位符及多环境配置
(原) 关于springboot中多环境配置问题 1.在application.properties文件中通过 spring.profiles.active=... 选择系统所要加载的配置文件,这里的 ...
- Android高版本联网失败报错:Cleartext HTTP traffic to xxx not permitted解决方法
前言:为保证用户数据和设备的安全,Google针对下一代 Android 系统(Android P) 的应用程序,将要求默认使用加密连接,这意味着 Android P 将禁止 App 使用所有未加密的 ...
- 【微信小程序】
按照惯例,学习一门新技术或者新框架,咱们还是从官方提供的文档开始 微信小程序官方教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ 微信小程序开发流程(博客): ...
- 一键发布部署vs插件[AntDeploy]开源了
deploy to remote server by one button click 功能 支持docker一键部署(支持netcore) 支持iis一键部署(支持netcore和framework ...
- linux查看目录下各个文件大小的命令
linux查看目录下各个文件大小的命令 由于需要经常查看各个文件的具体大小 ,所以这里记一下. 命令如下: du -h --max-depth=1
- WMI测试器
WMI是... 来自百度百科:WMI(Windows Management Instrumentation,Windows 管理规范)是一项核心的 Windows 管理技术:用户可以使用 WMI 管理 ...
- mysql 小结
Mariadb proxy maxscale01.test.com maxscale02.test.com Mariadb Galera Cluster db01.test.com db02.test ...
- 解决Windows10中Virtualbox安装虚拟机没有64位选项
今天想在Windows 10系统安装完Virtualbox虚拟机,然后打算装一个CENTOS系统,但是选择安装系统的时候竟然没有64位操作系统的选项,经过一阵Google,终于解决了,在这里盘点一下出 ...
- 《深入理解java虚拟机》学习笔记-----郑雨迪
一.学习java虚拟机的原因 二.java代码的运行 java -c 编译成.class 文件(java字节码) java字节码(.class文件)无法直接执行,因此,java虚拟机需要将字节码编译成 ...
- vivado2016.1下载程序出错:End of startup status: LOW
现象 使用JTAG下载程序,发现刚开始下载就出现了End of startup status: LOW错误.但能检测到芯片,证明JTAG没烧毁. 流程 前几次下载都没有问题,然后就有问题了. (1)怀 ...
