HTTP协议 详解
前言
掌握HTTP协议是每一个开发者的基础,超详细的HTTP协议笔记
正文
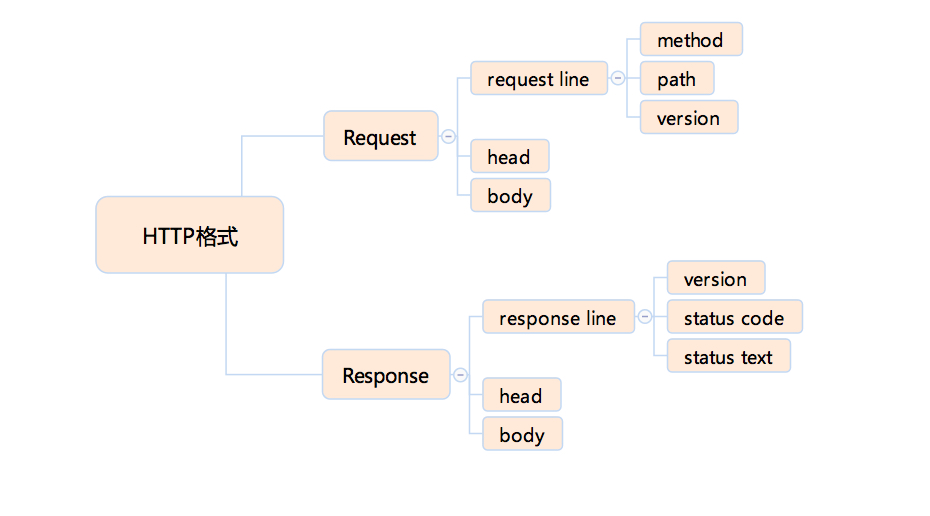
HTTP协议格式总览

HTTP line
HTTP Method(方法)
介绍了我们请求希望执行的操作类型。
方法有:
- GET : 通过地址栏携带信息访问页面
- POST:表单提交的形式,请求内容放在body中
- HEAD:和get类似,只返回请求头,多数由javaScript发起
- PUT:语义上的一种约定:表示添加资源
- DELETE:语义上的一种约定:表示删除资源
- CONNECT:多用于HTTPS和WebSocket
- OPTIONS: 调试使用
- TRACE:调试使用
HTTP Status code(状态码)和Status text(状态文本)
- 1XX:临时回应,表示客户端请继续。
- 2xx:请求成功
- 200:请求成功
- 3xx:表示请求的目标有变化吗,希望客户端进一步处理。
- 301&302永久性与临时性的跳转,表示当前资源已被转移,只不过一个是永久性转移,一个是临时性的,301更接近一种报错,提示客户端下次别来了。
- 304:跟客户端缓存没有更新:产生前提是客户端本地已经有缓存的版本,并且在request中告诉了服务端,当服务端通过时间或tag,发现没有更新的时候了,就会返回一个不含body的304状态
- 4xx:客户端错误
- 403:无权限
- 404:表示请求的页面不存在
- 418:这是一个彩蛋
- 5xx:服务端请求错误
- 500:服务端错误
- 503服务端暂时性错误,可以一会再试
HTTP Head(HTTP头)
它可以被看做键值对,只是有些特殊。
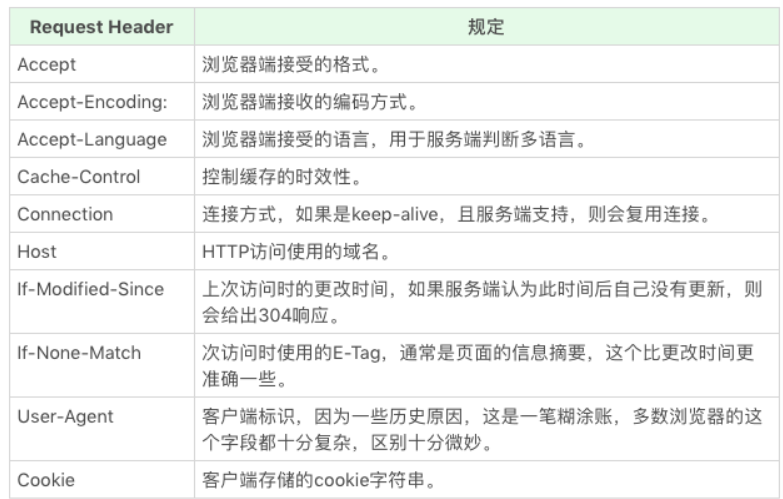
Request Header

Response Header

HTTP Request Body
HTTP 请求的Body主要用于表单场景。
body中的格式可以是任何类型的数据,但是为了得到服务端的认可,也有一些常见的格式
如:json,form-data,xml
值得注意的是,当有文件上传时,则使用multipart/form-data
HTTP2
http2.0是http1.1的升级版,
HTTP2.0的改进:
1 支持服务端推送
服务端推送能够在客户端发生第一个请求时,提前把一部分内容推送给客户端,放入缓存中,
避免客户端请求顺序带来的并行度不高,从而导致的性能问题
2 支持TCP连接复用
使用同一个TCP连接来传输多个HTTP请求,避免了 TCP连接建立时的,三次握手开销和初建TCP连接时窗口小的问题
3 使用二进制代理文本进行传输
极大提高了传输的效率
HTTPS
HTTPS的两个作用
1 确定请求的目标服务端身份
2 保证传输的数据不会被网络中间节点窃听和篡改
HTTPS通过加密通道来传输HTTP内容
HTTPS首先与服务端建立一条TLS加密通道,TSL构建在TCP协议之上,它实际是对传输的内容做一次加密,所以从传输的内容来看,HTTPS和HTTP是一样的。
结尾
HTTP协议是每个工程师的基础。
希望大家都能理解透彻。
HTTP协议 详解的更多相关文章
- HTTP协议详解(转)
转自:http://blog.csdn.net/gueter/archive/2007/03/08/1524447.aspx Author :Jeffrey 引言 HTTP是一个属于应用层的面向对象的 ...
- HTTP协议详解
Author :Jeffrey 引言 HTTP 是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和 扩展. ...
- 动态选路、RIP协议&&OSPF协议详解
动态选路.RIP协议&&OSPF协议详解 概念 当相邻路由器之间进行通信,以告知对方每个路由器当前所连接的网络,这时就出现了动态选路.路由器之间必须采用选路协议进行通信,这样的选路协议 ...
- ASP.NET知识总结(3.HTTP协议详解)
引言 HTTP是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展.目前在WWW中使用的是HTTP/1. ...
- 接口测试之HTTP协议详解
引言 HTTP是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展.目前在WWW中使用的是HTTP/1. ...
- 计算机网络(12)-----HTTP协议详解
HTTP协议详解 http请求 http请求由三部分组成,分别是:请求行.消息报头.请求正文 (1)请求行 请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本,格式如下:Metho ...
- OSPF协议详解
CCNP OSPF协议详解 2010-02-24 20:30:22 标签:CCNP 职场 OSPF 休闲 OSPF(Open Shortest Path Fitst,ospf)开放最短路径优先协议,是 ...
- HTTP协议详解(真的很经典)
HTTP 是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和 扩展.目前在WWW中使用的是HTTP/1.0 ...
- HTTP协议详解--转载http://blog.csdn.net/gueter/article/details/1524447
引言 HTTP是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展.目前在WWW中使用的是HTTP/1. ...
- 关于http协议详解
Author :Jeffrey 引言 HTTP是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展.目前 ...
随机推荐
- slice 与 splice 的区别
slice: 定义一个数组:let b = ['a','b','c','d','e'] b:["a", "b", "c", "d& ...
- 好程序员告诉你HTML好在哪里,为什么值得我们学习
好程序员告诉你HTML好在哪里,为什么值得我们学习,HTML5对于用户来说,提高了用户体验,加强了视觉感受.HTML5技术在移动端,能够让应用程序回归到网页,并对网页的功能进行扩展,用户不需要下载客户 ...
- 利用unittest+ddt进行接口测试(一):简单demo
一般进行接口测试时,每个接口的传参都不止一种情况,一般会考虑正向.逆向等多种组合.所以在测试一个接口时通常会编写多条case,而这些case除了传参不同外,其实并没什么区别. 这个时候就可以利用ddt ...
- 使用axios 的post请求下载文件,
axios({ method: 'post', data: param, responseType:'blob', url: _urls + '/Downloaddata' }).then(data= ...
- 使用.Net Core Mvc +SqlSugar +Autofac+AutoMapper+....
开源地址:https://github.com/AjuPrince/Aju.Carefree 目前用到了 SqlSugar.Dapper.Autofac.AutoMapper.Swagger.Redi ...
- vue填坑指南之模板的使用
坑提示:"The template root requires exactly one element" Src下面有个App.vue文件,在index里引用了这个文件以后,我在. ...
- OO第一单元总结——多项式求导
第一次作业分析 1.程序结构分析 类图: 好吧,这一次基本上完全是在面向过程编程,没有看出来任何的面向对象的特性. 复杂度: 可以看到模块间的相互耦合度很高,PolyDerive方法的非结构化程度也不 ...
- PyCharm中Django项目主urls导入应用中views的红线问题
PyCharm中Django项目主urls导入应用中views的红线问题 使用PyCharm学习Django框架,从项目的主urls中导入app中的views的时候,导入的包中下面有红线报错,但是却能 ...
- FJUTOJ-周赛2016-12-16
注:fjutoj基本每周都有一次周赛,欢迎大家都来参加! 网址:http://59.77.139.92/index.jsp A题:来源 POJ 2773 题意:给两个数m和k,问第k 个和m 互素的数 ...
- js工具方法
获取页面链接中的参数,以数组形式返回: function getParamsFromHref() { var parameters = window.location.search.substr(1) ...

