如何把原生小程序项目合并的mpvue项目中
当时的情景是这样的:
使用mpvue写微信小程序,写着写着项目写到一半了,突然间不想这样继续写了,想切换回原生小程序语法去写剩余部分。
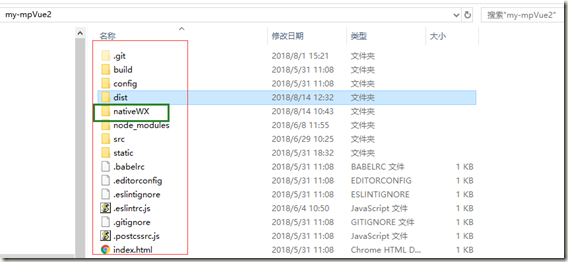
如下图,红色框里的功能是已经用mpvue完成的功能,绿色框部分的功能是需要原生小程序去完成

由于项目是先使用mpvue开始的,我们需要在mpvue项目下新建一个文件目录用来开始原生部分的工作,目录结构如下

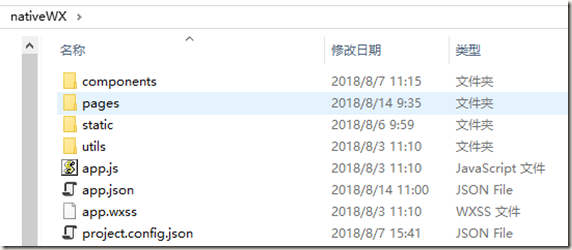
nativeWX目录如下

当我们把原生部分功能写完之后,接下来就是合并整合代码,让他们能够在完整的跑起来的时候了
1.把原生项目下的索引文件夹(pages、utils等)直接复制到pmvue编译后的dist目录下合并替换
--注意不要有命名相同的组件文件夹
//注意赋值方式 1. 除了pages下的文件其余的文件夹全部复制过去,
//2.复制pages文件夹下需要的组件,注意不要和mpvue下的文件名冲突。
//3.复制页面配置到src下的配置
2.把原生项目下的app.json中页面配置项复制合并到mpvue项目的src文件夹下的app.json配置中。
--因为mpvue项目下保存后后会自动把配置打包到dist下的配置里面
3.从mpvue页面跳转到原生页面:看他们最终在dist中的相对目录。这里我们都是在dist下pages文件夹下因此
../xx/xx 或者../../pages/xx/xx都是可以的
4.从原生页面跳转到mpvue项目登录页 请求接口失效是util工具请求函数里面统一设置 url: '../login/main' //
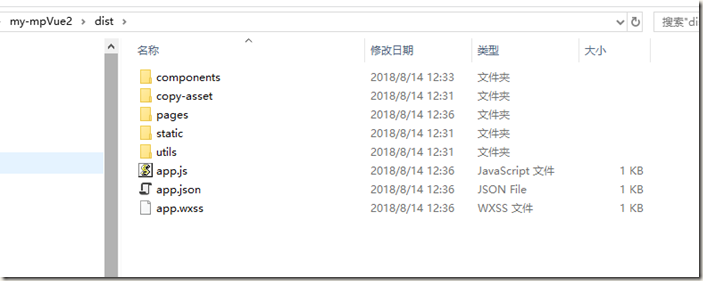
最终整合的代码目录如下

如何把原生小程序项目合并的mpvue项目中的更多相关文章
- 原生小程序中实现将scss文件实时编译为wxss文件
参考链接 全局安装gulp,方便以后直接执行gulp命令 npm install gulp -g 用原生小程序新建一个项目 在小程序根目录(app.js同级目录)中新建package.json文件 n ...
- 使用wepy开发微信小程序商城第一篇:项目初始化
使用wepy开发微信小程序商城 第一篇:项目初始化 前言: wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚. 这篇写得挺好的:小程序开发之wepy 1.初始化项目 (1)全局安 ...
- 小程序组件化开发框架---wepy 项目创建
wepy是一个优秀的微信小程序组件化框架,突破了小程序的限制,支持了npm包加载以及组件化方案.这里就以我个人的经历讲下怎么创建wepy项目. 1.首先 在桌面(自己选定目录下)新建一个文件夹,注意需 ...
- 微信小程序错误——mpvue小程序:未找到 app.json 中的定义的 pages "pages/XXX/XXX" 对应的 WXML 文件
背景 在刚开始学习开发小程序时,使用微信开发工具在app.json建立页面,写好配置文件名称后,应该会自动生成页面的4个文件,结果没有生成文件,反而报错:mpvue小程序:未找到 app.json 中 ...
- 2-3 原生小程序 - 项目app.json配置
App.json它其实有四五个配置,但是最重要的是pages.windows和tabbar.tabbar是做导航的处理的. 官方推荐的入门配置之一: app.json 它其实有一些字段是限制了这个格式 ...
- 原生开发小程序 和 wepy 、 mpvue 对比
1.三者的开发文档以及介绍: 原生开发小程序文档:点此进入 wepy 开发文档:点此进入 mpvue 开发文档:点此进入 2.三者的简单对比: 以下用一张图来简单概括三者的区别: 小程序支持的是 WX ...
- 小程序官网CMS开源项目出炉,Weixin-App-CMS 1.0 版本正式发布
Weixin-App-CMS 是捷微团队开发的微信小程序CMS开源项目,涵盖了微网站的基本功能,能够快速发布简单易用的小程序网站.采用工具“微信web开发”上传小程序,即可快速体验发布体验小程序网站. ...
- 微信小程序开发(三)项目目录及文件结构
第二章我们已经创建了一个Hello WXapplet示例小程序.我们从文件目录结构来了解Hello WXapplet项目的构成. 目录结构显示,在小程序项目的根目录下面包含3个app开头的文件(app ...
- iBrand 开源电商小程序 (Laravel API+ webpack + gulp + 原生小程序)
iBrand 社交电商产品正式进入开源过程中了,我们制定了详细的开源计划,目前已经发布了 V1 的版本,后续的版本也在陆续整理完善中. 各个版本功能明细如下图: 3 个版本计划在今年春节前全部完成,可 ...
随机推荐
- RequireJS - 个人小入门
quirejs : http://www.requirejs.cn/ 叶小钗 : http://www.cnblogs.com/yexiaochai/p/3214926.html app.js 展示 ...
- 【python】md5加密方法相关使用
md5方法在hashlib库中,使用前需要先导入.它的主要方法为update,copy,以及转换为二进制,十六进制. 用法说明: Help on HASH object: class HASH(bui ...
- 【原创】大叔经验分享(3)hbase client 如何选择
java中访问hbase有两种方式,一种是hbase自带的client,一种是通过hbase thrift 1 hbase client示例 Configuration conf = HBaseCon ...
- cocos2dx-lua 文件操作
print("开始") --检查文件是否存在 local path = "ABC.txt" local fileExist = cc.FileUtils:get ...
- SQLAlchemy 使用(一)创建单一model
前言 最近项目等待前端接接口,比较空闲.就想学习一些新东西.学啥呢?考虑到ORM的易用性,还是学习一下ORM.那么与Flask搭配的ORM有 flask-sqlalchemy 但是该组件专为Flask ...
- Java框架中Struts和Struts2框架的区别
struts1 与 struts2 的区别:1.都是 MVC 的 WEB 框架,2 struts1的老牌框架,应用很广泛,有很好的群众基础,使用它开发风险很小,成本更低!struts2虽然基于这个框架 ...
- 三十分钟学会 Less
每一门技术的出现都是为了解决现存的问题,同样的,Less 的出现是为了解决 CSS 中过于呆板的写法.Less 官方文档 中对 Less 的使用有详细的介绍,总结一下为:Less = 变量 + 混合 ...
- linux软件管理
People who cannot find time for recreation are obliged sooner or later to find time for illness.腾不出时 ...
- James Munkres Topology: Theorem 20.4
Theorem 20.4 The uniform topology on \(\mathbb{R}^J\) is finer than the product topology and coarser ...
- 一起学爬虫——使用Beautiful Soup爬取网页
要想学好爬虫,必须把基础打扎实,之前发布了两篇文章,分别是使用XPATH和requests爬取网页,今天的文章是学习Beautiful Soup并通过一个例子来实现如何使用Beautiful Soup ...
