小程序-canvas在IOS手机层级最高无法展示问题
要求的效果:
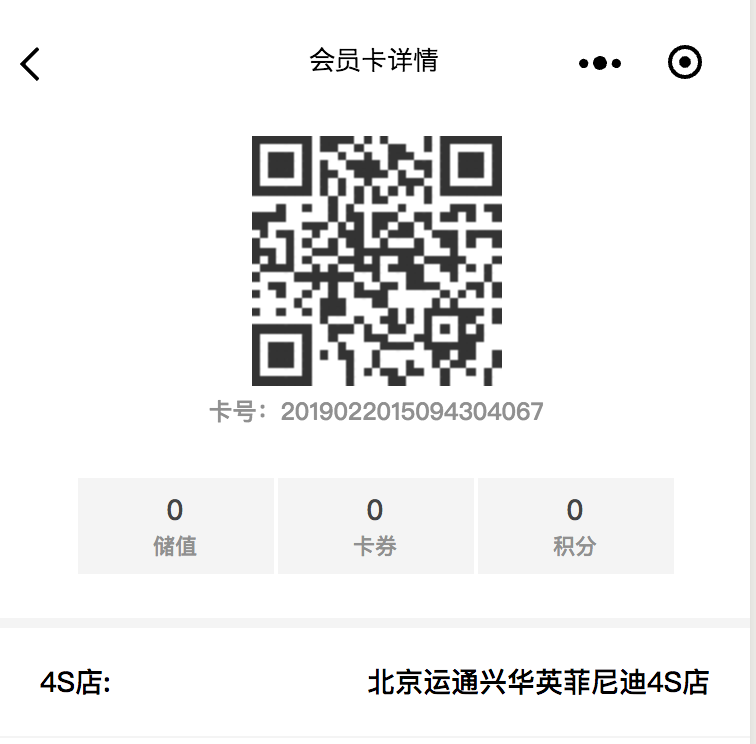
正面:

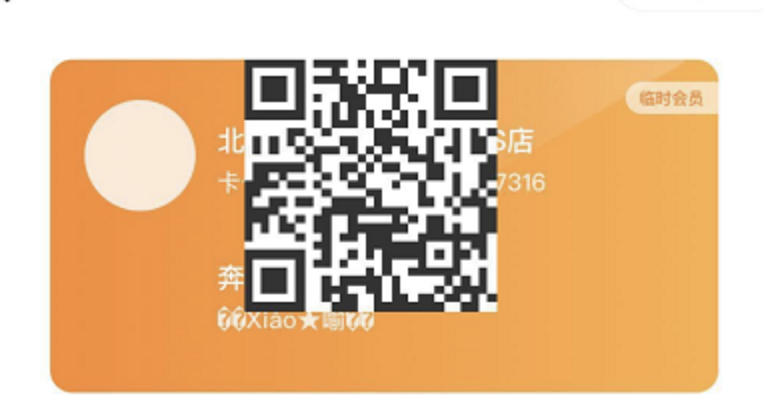
背面:

在开发者工具 利用css 和定位实现了一个版本

.topBox.on {
transform:rotateY(180deg);
}
.topBox {
position:relative;
height:300rpx;
transform-style:preserve-3d;
transition:1s;
}
.codeBg {
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
backface-visibility:hidden;
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
position:absolute;
width:600rpx;
height:300rpx;
background:#fff;
}
此时 在真机上测试 会发现出现问题

canvas在最上面 之后看官网api,原生组件的使用注意点,层级最高,其他组件的z-index无论为多少,都无法盖在原生组件上。
为了解决覆盖问题,在翻转在背面的时候 我进行了 对画布的清空,这样画布虽然在最上层 但是不会遮挡住后面的会员卡信息
但是会出现一个问题 翻转事件的触发问题,我的翻转事件是绑定在 最大的容器上 (包裹会员卡和二维码的大盒子容器)
<view class="topBox {{isTrans?'on':''}}" bindtap='toTrans'>
在安卓上,效果是可以实现的,在ios上,canvas所占领的位置 会无法触发翻转事件,为了解决这个问题 我在canvas上进行了方法绑定
<canvas class="canvas " canvas-id='canvas' bindtouchstart="moveStart" bindtouchmove="move" bindtouchend="moveEnd"></canvas>
监听了canvas的触摸事件,在确定为ios的设备上 进行事件触发
//画布的触摸事件
moveStart:function(){
var that=this; if (!that.isIOS()) { return }
console.log(1)
var a=setInterval(function(){
that.setData({
moveTime:that.data.moveTime++
})
console.log(that.data.moveTime)
},10) that.setData({
timeBar:a
})
},
move:function(){
if (!this.isIOS()) { return }
console.log('移动了')
}, moveEnd:function(){
var that=this; if (!that.isIOS()){return null}
console.log(this.data.moveTime)
if (this.data.moveTime<500){ clearInterval(that.data.timeBar)
that.setData({
moveTime: 0
}) this.toTrans();
}else{
clearInterval(that.data.timeBar)
that.setData({
moveTime: 0
})
}
},
设置一个定时器,获取触摸开始到结束的时间超过500ms为 长按不进行翻转事件的触发,小于500ms的确定为触发事件
isIOS: function () {
var flag = false;
wx.getSystemInfo({
success: function (res) {
if (res.platform == "ios") {
flag = true
}
}
})
return flag;
},
// 卡片旋转
toTrans:function(){
var that=this;
that.setData({
isTrans: !that.data.isTrans
})
if(that.data.isTrans){
that.getCode();
}else{
const ctx = wx.createCanvasContext('canvas')
ctx.clearRect(0, 0, 125, 125)
ctx.draw()
}
},
data里声明moveTime:0,
timeBar:null
这样就完成了 正反两面的翻转问题,但是还是有一点小问题 就是 清空canvas以后 会出现一瞬间的空白 暂时还没有好的办法解决 如果大家有好的方法 请一定留言告诉我
小程序-canvas在IOS手机层级最高无法展示问题的更多相关文章
- 小程序canvas生成海报保存至手机相册
小程序canvas画图保存至手机相册 (1)可直接展示生成的海报 .因手机分辨率不同可能导致生成的海报会有细微差别,这里隐藏canvas海报,页面正常设置海报样式保存时保存隐藏的canvas海报 (2 ...
- 微信小程序 | canvas绘图
1.新的尺寸单位 rpx rpx(responsive pixel): 可以根据屏幕宽度进行自适应. 规定屏幕宽为750rpx.如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则 ...
- 微信小程序map组件z-index的层级问题
说起微信小程序的map组件,可以说是良心之作了,一个组件解决了所以接入地图的所有麻烦,但是在实际小程序的试用过程中还是存在点问题的.如下情景:刚开始接入map组件的时候是在微信开发工具的模拟器上预览的 ...
- 微信小程序canvas生成并保存图片
---恢复内容开始--- 微信小程序canvas生成并保存图片,具体实现效果如下图 实现效果需要做以下几步工作 一.先获取用户屏幕大小,然后才能根据屏幕大小来定义canvas的大小 二.获取图 ...
- 小程序Canvas性能优化实战
以下内容转载自totoro的文章<小程序Canvas性能优化实战!> 作者:totoro 链接:https://blog.totoroxiao.com/canvas-perf-mini/ ...
- [技术博客]海报图片生成——小程序canvas画布
目录 背景介绍 canvas简介 代码实现 难点讲解 圆角矩形裁剪失败之PS的妙用 编码不要过硬 对过长的文字进行截取 真机首次生成时字体不对 drawImage只能使用本地图片 背景介绍 目标:利用 ...
- 原创:WeZRender:微信小程序Canvas增强组件
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; h ...
- 记录一下小程序canvas
小程序canvas学习 效果图: .wxml <canvas style="width: 100vw; height: 100vh;" canvas-id="fir ...
- 微信小程序-canvas绘制文字实现自动换行
在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为 我们只能设置文本的最大宽度,这就产生一定的了问题.如果我们绘制的文本长度不确定或者 ...
随机推荐
- golang中使用mysql数据库
安装 安装mysql驱动 go get github.com/go-sql-driver/mysql 安装sqlx驱动 go get github.com/jmoiron/sqlx 一.插入数据库 p ...
- windows一键部署java项目
windows一键部署java项目 因为公司需求,要在windows的环境上做一键部署启动java项目,同时还要支持从安装界面动态修改配置文件的IP地址.就像安装软件一样将jdk,tomcat,mys ...
- Unity 大中华区核心业务
Unity 大中华区核心业务: UnityTechnologies:引擎技术 UnitySolutions:解决方案 AssetStore:开发插件 UnityGames:发行服务 UnityEduc ...
- [Android] Android 支持下拉刷新、上拉加载更多 的 XRecyclerview
XRecyclerView一个实现了下拉刷新,滚动到底部加载更多以及添加header功能的的RecyclerView.使用方式和RecyclerView完全一致,不需要额外的layout,不需要写特殊 ...
- Python——将高德坐标(GCJ02)转换为GPS(WGS84)坐标
# 官方API: http://lbs.amap.com/api/webservice/guide/api/convert # 坐标体系说明:http://lbs.amap.com/faq/top/c ...
- JS 获取图片的base64编码
获取图片的base64编码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- XSS绕过<>进行测试
大家都知道,普遍的防御XSS攻击的方法是在后台对以下字符进行转义:<.>.’.”,但是经过本人的研究发现,在一些特殊场景下,即使对以上字符进行了转义,还是可以执行XSS攻击的. 首先看一个 ...
- Studio 5000编程:如何判断AB PLC系统中的硬件设备是否在正常工作
前言:PLC控制系统,主要由CPU.本机架I/O模块,分布式I/O模块,通信模块,或其他设备(如:伺服驱动器.交换机.第三方设备)等组成,如何判断这些设备是否工作正常?或是一旦出现故障,能在第一时间判 ...
- Java 实现TCP/IP协议的收发数据(服务端)
功能如下: 注: 只有服务端,没有客户端,测试时采用第三方软件作为客户端的. 收发数据目前能正常收发数据,只是中文的会变成乱码显示. 采用Thread类实现一个收发数据的线程. 服务端代码: impo ...
- 转:为什么要有Spring?
Java后端技术https://mp.weixin.qq.com/s?__biz=MzI1NDQ3MjQxNA==&mid=2247484822&idx=1&sn=6fbee2 ...
