对JS 的classList 简单记录
一 对classList整体感觉
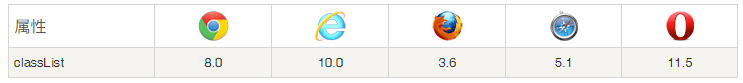
浏览器支持参考(http://www.runoob.com/jsref/prop-element-classlist.html)

classList 是一个对象 ,返回值:一个 DOMTokenList, 包含元素的类名列表
语法:element.classList
有一个属性 length 只读
方法:
1.add(class1, class2, ...) 在元素中添加一个或多个类名。 如果指定的类名已存在,则不会添加
2.remove(class1, class2, ..) 移除元素中一个或多个类名。注意: 移除不存在的类名,不会报错。
3.contains(class) 返回布尔值,判断指定的类名是否存在。
4.item(index) index :在元素l类中的索引值。如果索引值在区间范围外则返回 null
5.toggle(class, true|false)
第一个参数为要在元素中移除的类名,并返回 false。
如果该类名不存在则会在元素中添加类名,并返回 true。
给不支持classList的浏览器(ie9以及以下等)的元素添加classList属性
也是找了下面资料 测试没问题
参考 https://blog.csdn.net/qq_18271353/article/details/53893664
- //添加数组 兼容ie8 IndexOf方法
- if (!Array.prototype.indexOf){
- Array.prototype.indexOf = function(elt /*, from*/){
- var len = this.length >>> 0;
- var from = Number(arguments[1]) || 0;
- from = (from < 0)
- ? Math.ceil(from)
- : Math.floor(from);
- if (from < 0)
- from += len;
- for (; from < len; from++){
- if (from in this && this[from] === elt)
- return from;
- }
- return -1;
- };
- }
- if (!("classList" in document.documentElement)) {
- alert('浏览器不支持')
- var ele = window.HTMLElement || Element;
- Object.defineProperty(ele.prototype, 'classList', {
- get: function() {
- var self = this;
- function update(fn) {
- return function(value) {
- var classes = self.className.split(/\s+/g),
- index = classes.indexOf(value);
- fn(classes, index, value);
- self.className = classes.join(" ");
- }
- }
- return {
- add: update(function(classes, index, value) {
- if (!~index) classes.push(value);
- }),
- remove: update(function(classes, index) {
- if (~index) classes.splice(index, 1);
- }),
- toggle: update(function(classes, index, value) {
- if (~index)
- classes.splice(index, 1);
- else
- classes.push(value);
- }),
- contains: function(value) {
- return !!~self.className.split(/\s+/g).indexOf(value);
- },
- item: function(i) {
- return self.className.split(/\s+/g)[i] || null;
- }
- };
- }
- });
- }
- document.getElementById('jj').classList.add('color_1');
- document.getElementById('jj').classList.add('fs24');
- document.getElementById('jj').classList.add('bd_R');
对JS 的classList 简单记录的更多相关文章
- mock js使用方法简单记录
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js实现一个简单钟表动画(javascript+html5 canvas)
第一次在博客园注册发博.有一次去人家单位开标,看到开标网站上有个钟表动画,一时兴起,就写了个简单的钟表动画. 用js和html5 canvas对象实现一个简单钟表程序 主要用到的就是h5的canvas ...
- 灵活使用 console 让 js 调试更简单
摘要: 玩转console. 原文:灵活使用 console 让 js 调试更简单 作者:前端小智 Fundebug经授权转载,版权归原作者所有. Web 开发最常用的就是 console.log , ...
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
- JSP简单记录
JSP,全称是Java Server Page,是运行在服务器端的页面,是建立在Servlet规范的动态网页技术,JSP文件在第一次请求时,会被编译成Servlet,所以JSP也可以看成是运行中的Se ...
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- [转]九个Console命令,让js调试更简单
转自:九个Console命令,让js调试更简单 一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html ...
- JS实现的简单横向伸展二级菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
随机推荐
- consul实现分布式锁
分布式一致性问题: 分布式的CAP理论告诉我们"任何一个分布式系统都无法同时满足一致性(Consistency).可用性(Availability)和分区容错性(Partition tole ...
- java day02 记录
一.介绍运算符使用,包含+ - * / 及 自增.三元运算等 package com.itheima_02; /* * 赋值运算符: * 基本的赋值运算符:= * 扩展的赋值运算符:+=,-=,*=, ...
- codeforces-1132 (div2)
A.发现b的个数没有意义,a不等于d一定不可行,c不管多少都算一个,如果只有c没有ad也不可行 #include <map> #include <set> #include & ...
- Linux_解决启动网卡失败 Device eth0 does not seem to be present
Linux_解决启动网卡失败 Device eth0 does not seem to be present 虚拟机克隆 发现service network restart 启动失败 故障现象: ...
- LNMP组合环境
Mysql----二进制安装: 下载rpm包 创建MySQL用户: useradd -s /sbin/nologin mysql -M 这里遇到无法创建用户,提示:useradd: group mys ...
- Exp5 MSF基础应用 20164314
一.实践内容 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具体需要完成: 1.一个主动攻击实践,如ms08_067; (成功) 2.一个针对浏览器的攻击,如ms1 ...
- C# 动态调用 webservice 的类
封装这个类是为之后使用 webservice 不用添加各种引用了. using System; using System.Collections.Generic; using System.Compo ...
- hibernate之一对多,多对一
配置文件 <!--一对多--><!--name:集合属性名字 column:外键列名 class:与它相关的对象的完整列名 cascade:级联操作:分3种 save-update: ...
- 「HNOI 2019」白兔之舞
一道清真的数论题 LOJ #3058 Luogu P5293 题解 考虑$ n=1$的时候怎么做 设$ s$为转移的方案数 设答案多项式为$\sum\limits_{i=0}^L (sx)^i\bin ...
- Cocoapods安装 2018-11-01更新
2018-11-1 更新 pod install 报错 [!] Oh no, an error occurred. Cocoapods 需要更新 主要涉及2点内容 一.ruby 更新(V2.5.3 ...
