CSS盒子模型(Box Model)
一、背景
作为CSS的重点,三大模块之一的盒子模型,这部分无论如何也要精通透彻。在任何一个网页当中,都有自己的布局方式,所谓网页布局方式就是如何把网页里面的文字、图片,很好的排版成美工设计的样式,这时文字图片就如同牛奶需要用盒子装起来,然后可以随意的摆放它的位置。
网页布局的本质:把网页元素(文字、图片等),放入盒子里面。并利用CSS摆放盒子的过程就是网页布局。就像玩积木,可以随意的摆放想要的效果。

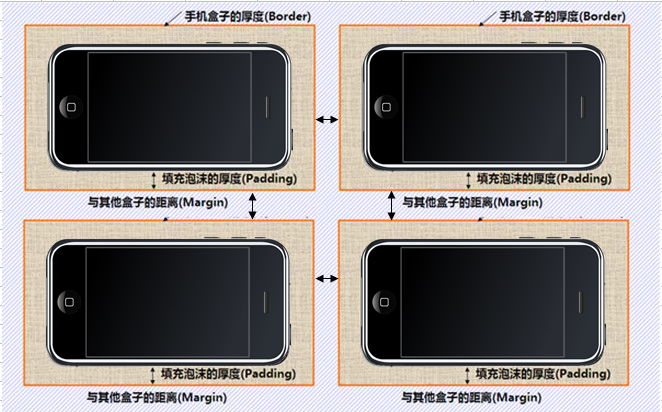
来看张图,体会下盒子模型。

其实, 所有的标签都会生成一个矩形框(给它添加一个背景色就会看到),称为元素框(element box),它描述了一个标签在网页布局汇总中所占位置的大小,因此,每个盒子除了有自己的大小和位置外,HIA影响其他盒子的大小和位置。
请看盒子之间的位置关系:

由上面两张图看出盒子模型主要包括四部分:
- 内容content
- 内边距padding
- 边框border
- 外边距margin
二、下面具体介绍border/padding/margin/content
盒子边框(border)
语法
border:border-width border-style border-color;
边框样式:border-style
- none: 没有边框,即忽略所有边框的宽度(默认值)
- solid:单实线(最常用)
- dashed:虚线
- dotted:点线
- double:双实线
可以单独设置给某一边的边框:
- 上边框: border-top: 宽度 样式 颜色;
- 下边框: border-bottom: 宽度 样式 颜色;
- 左边框: border-left: 宽度 样式 颜色;
- 右边框: border-right: 宽度 样式 颜色;
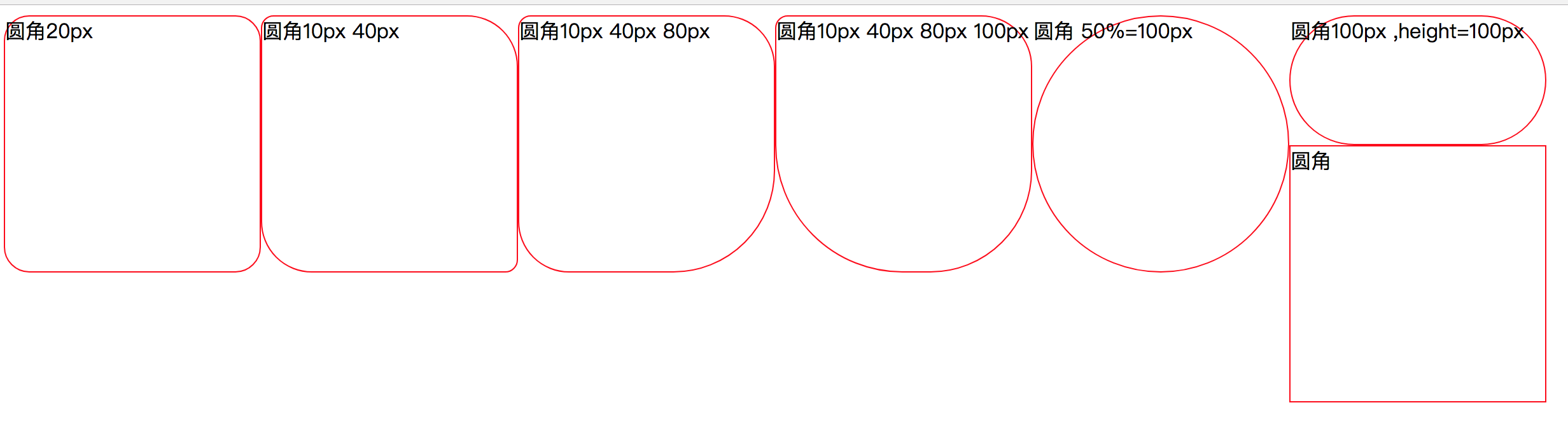
圆角边框(border-radius)
语法格式:
/*从左上角开始,顺时针排序*/
border-radius: 左上角 右上角 右下角 左下角;
案例:
<style>
div{
width:200px;
height: 200px;
border:1px solid red;
}
div:first-child{
border-radius:20px;
}
div:nth-child(2){
border-radius: 10px 40px;
}
div:nth-child(3){
border-radius: 10px 40px 80px;
}
div:nth-child(4){
border-radius: 10px 40px 80px 100px;
}
div:nth-child(5){
border-radius: 50%;
}
div:nth-child(6){
border-radius: 100px;
height:100px;
}
</style>

内边距(padding)
padding 是指边框与内容之间的间距。有上内边距(border-top)、右内边距(border-right)、下内边距(border-bottom)、左内边距(border-left).
注意:padding 后面跟几个值表示的意思不一样。
值的个数
- 1个值 padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素
- 2个值 padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素
- 3个值 padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素
- 4个值 padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针
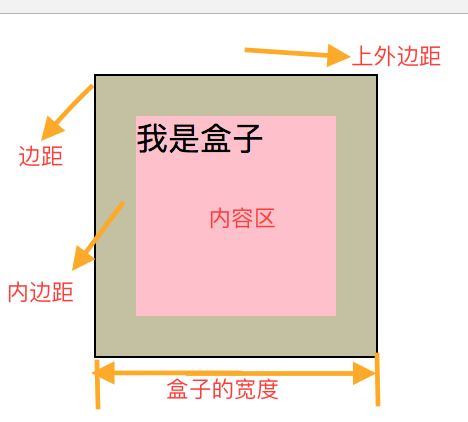
外边距(margin)
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
- margin-top:上外边距
- margin-right:右外边距
- margin-bottom:下外边距
- margin-left:上外边距
- margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。值的个数也遵循内边距的规律,请参考上面内边距的表格。
外边距实现盒子居中
这是外边距的一个重要用法。
实现盒子水平居中,需要两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度。
然后给盒子的左右外边距都设置为auto,就可使盒子水平居中。
示例:
.header{ width:960px; margin:0 auto;}
示例:
div{
width: 300px;
height: 300px;
margin:30px auto;
padding:20px;
background-color: pink;
border:1px solid #000;
}

CSS3盒模型
CSS3中可以通过box-sizing来指定盒模型,content-box和border-box,指定的盒模型不同,计算盒子大小的方式就不同。
两种情况:
- box-sizing:content-box;盒子大小为 width + padding + border content-box:此值为其默认值(见上图盒子),其让元素维持W3C的标准Box Mode
- box-sizing: border-box ; 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面标注的width指的是css属性中设置的width:length, content的值会自动调整。
div:first-child {
width: 200px;
height: 200px;
background-color: pink;
box-sizing: content-box; /* 就是以前的标准盒模型 w3c */
padding: 10px;
border: 15px solid red;
/* 盒子大小为 width + padding + border=200+10+10+15+15 content-box:此值为其默认值,其让元素维持W3C的标准Box Mode */
}
div:last-child {
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding border 不撑开盒子 */
border: 15px solid red;
/* margin: 10px; */
/* 盒子大小为 width=200 就是说 padding 和 border 是包含到width里面的 */
}
三、思考总结
网页布局离不开盒子模型,而div是最典型的盒子模型,盒子模型必须精通。要多多动手写代码发现规律,做总结,总结过程中思路会更加清晰印象更加深刻。
下一篇文章我们来区分行内元素与块元素的特点。
CSS盒子模型(Box Model)的更多相关文章
- 教你吃透CSS的盒子模型(Box Model)
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- HTML和CSS的盒子模型(Box model)
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css ...
- 盒子模型(Box Model)
盒子模型(Box Model) ■ 盒子模型——概念 在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属 ...
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 学习css盒子模型
在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧. CSS 盒子模型(Box M ...
- CSS盒子模型(框模型)
一.如何理解盒子模型 盒子模型(框模型)是css部分非常重要的一部分知识,CSS在处理网页的时候,认为每个元素都处在一个不可见的盒子中.盒子模型的构想,把所有的元素都想象成盒子,那么对网页进行布局 ...
- CSS:CSS 盒子模型
ylbtech-CSS:CSS 盒子模型 1.返回顶部 1. CSS 盒子模型 CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model&quo ...
- 1.26学习总结——css盒子模型
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
随机推荐
- vue总结
1.库和框架的区别 库:jquery 本质上就是一些列函数的集合,将一些函数封装到一个独立的就是文件中 在使用的jquery的时候,是由开发人员说了算的,也就是说开发人员起到了主导作用,而jquery ...
- Python基础综合运用——搭建名片管理系统
综合应用 —— 名片管理系统 目标 综合应用已经学习过的知识点: 变量 流程控制 函数 模块 开发 名片管理系统 系统需求 程序启动,显示名片管理系统欢迎界面,并显示功能菜单 ************ ...
- Spring Boot 最核心的 25 个注解,都是干货!
学习和应用 Spring Boot 有一些时间了,你们对 Spring Boot 注解了解有多少呢?今天栈长我给大家整理了 Spring Boot 最核心的 25 个注解,都是干货! 你所需具备的基础 ...
- JavaWeb过滤器.监听器.拦截器-原理&区别-个人总结
对比项 拦截器 过滤器 机制 反射机制 函数回调 是否依赖servlet容器 是 否 请求处理 只能对action请求起作用 几乎所有的请求起作用 对action处理 可以访问action上下文.值栈 ...
- Python内置函数(2)——all
英文文档: all(iterable) Return True if all elements of the iterable are true (or if the iterable is empt ...
- C++版 - 剑指offer之面试题37:两个链表的第一个公共结点[LeetCode 160] 解题报告
剑指offer之面试题37 两个链表的第一个公共结点 提交网址: http://www.nowcoder.com/practice/6ab1d9a29e88450685099d45c9e31e46?t ...
- Metal并行计算以及Metal程序的命令行编译
本来Cuda用的挺好,为了Apple,放弃Cuda,改投OpenCl.好不容易OpenCl也算熟悉了,WWDC2018又宣布了Metal2,建议大家放弃OpenCl,使用Metal Performan ...
- Linux环境下tomcat的安装与使用
1.tomcat安装 1.1.前提条件: 需要准备一台Linux机器,我选择的是Ubuntu18. Linux机器上已经安装了JDK,使用java -version命令查看是否安装. stephen@ ...
- SpringCloud Ribbon的分析(二)
上文我们分析到 loadBalancer 根据具体的算法选择相应的server. protected Server getServer(ILoadBalancer loadBalancer) { if ...
- 总结Unity 初学者容易犯的编译与运行时错误
总结Unity 初学者容易犯的编译与运行时错误 1: Untiy 出现编译错误: NewLine In Constant 解决方法: 方法一:如果报错脚本比较少量的话,可能用记事本打开报错的脚 ...
