ueditor笔记
一、ueditor是什么
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
二、ueditor的下载
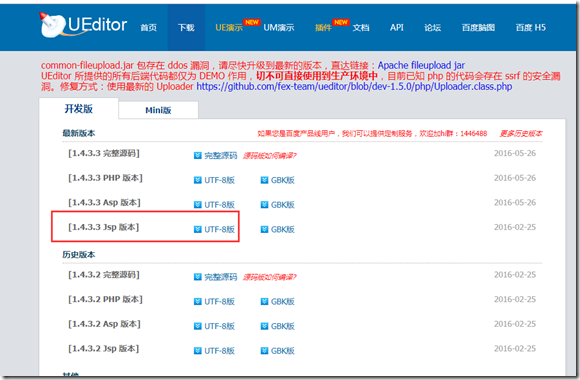
下载网址:https://ueditor.baidu.com/website/download.html#ueditor
下载版本:jsp版,当然也可以下载源码版,后面和springmvc整合的时候需要下载源码版。

下载完后的zip包

三、将ueditor集成到javaweb(servlet)项目
l 第一步:新建一个javaweb项目,并把ueditor引入到项目中 。…min.js都是压缩版,不推荐使用,压缩版不方便改源码

l 第二步:在index.jsp中引用ueditor
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<div id="editor" style="width:1024px;height:500px;"></div>
</body>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
</script>
</html>
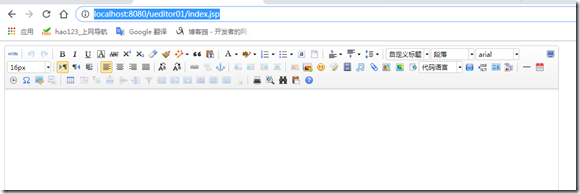
l 第三步:通过浏览器访问index.jsp,测试是否集成成功: http://localhost:8080/ueditor01/index.jsp

四、常用API
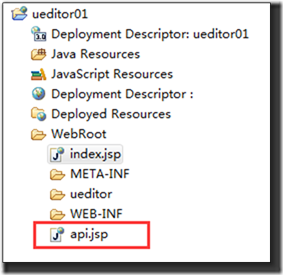
l 第一步:在项目中新建一个api.jsp

l 第二步:api.jsp的内容如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<% String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>ueditor常用api</title>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.js"></script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8"src="ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<div id="editor" style="width:1024px;height:500px;"></div>
<button onclick="getAllHtml();">1.获得整个html的内容</button>
<button onclick="getContent()">2.获得编辑区域输入的内容(html)</button>
<button onclick="setContent(false,'<h1>1111</h1>')">3.写入内容到编辑区(html格式)</button>
<button onclick="setContent(true,'<h1>2222</h1>')">4.追加内容到编辑区(html格式)</button>
</body>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor'); //获得整个页面的html
function getAllHtml() {
alert(UE.getEditor('editor').getAllHtml());
} //获得编辑区域输入的内容(html)
function getContent() {
var arr = [];
arr.push(UE.getEditor('editor').getContent());
alert(arr.join("\n"));
} /*
写入内容到编辑区(html格式)
param1:isAppendTo:是否追加
param2:content:内容
*/
function setContent(isAppendTo, content) {
var arr = [];
UE.getEditor('editor').setContent(content, isAppendTo);
alert("写入内容:" + content + arr.join("\n"));
}
</script>
</html>
l 其它api参考ueditor中的index.html

五、servlet项目中ueditor上传配置
上传的配置都差不多,主要就是修改config.json这个配置文件,这里以图片上传为例。当然这里的项目是servlet项目。如果是springmvc或者strus2这种项目,就和这里不一样了。
5.1 servlet项目中配置图片上传
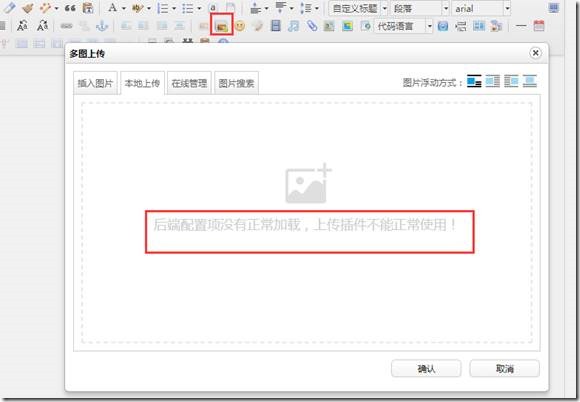
如果没有配置,图片的不能上传的默认是这个样子

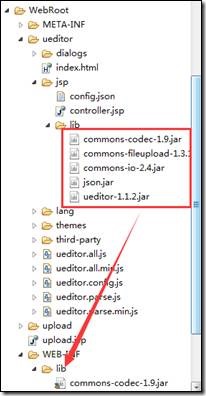
l 第一步:把ueditor的jar包复制到lib下

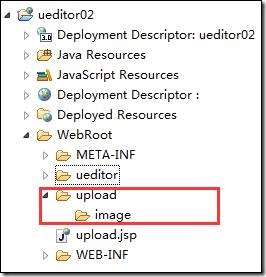
l 第二步:建立图片上传的保存目录

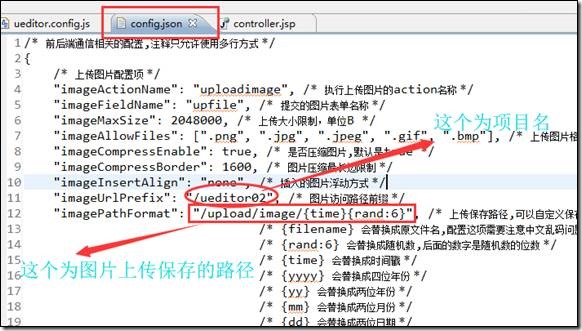
l 第三步:修改config.json配置
例如:我这里上传后的图片将保存到:D:tomcat7/webapps/ueditor02/upload/image/ 下面

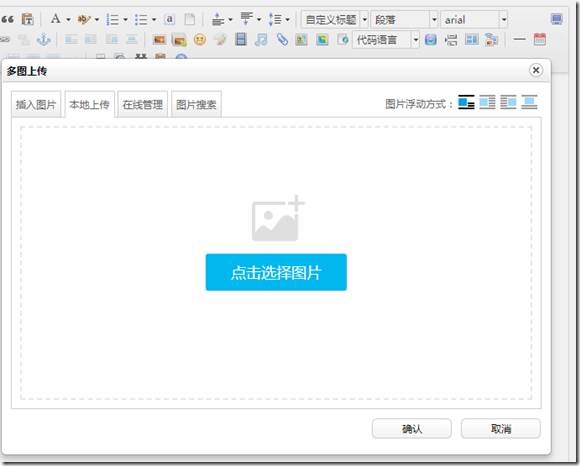
l 第四步:测试是否配置成功,点击多图上传,出现下面这个画面,说明配置成功。

5.2 servlet项目中配置其它上传
其它上传如:视频上传等等 参考5.1图片上传,修改即可。
六、springmvc项目中ueditor上传配置
参考这个 https://blog.csdn.net/github_38823514/article/details/75288505
ueditor笔记的更多相关文章
- Typecho集成ueditor笔记
前言:萝卜青菜各有所爱,因为个人需求所以需要在博客中集成ueditor,并非是我不喜欢md语法 其实本篇的笔记的书写最早也是在本地的md编辑器上完成的 1. 首先下载ueditor编辑器,然后重命名文 ...
- Net 使用UEditor笔记
WebForm使用Ueditor获取编辑器的值有两种方法:1.通过前台js 获取 function test() { alert(UE.getEditor('控件Id').getContent()); ...
- 在为知笔记中使用Markdown和思维导图
为知笔记Wiz是一款很好的网摘和笔记工具,作为为知的忠实用户,我在为知收费后第一时间就购买了两年的授权,毕竟这么多年积累的资料都在为知上,我也习惯了使用Wiz来做些工作相关的笔记.为知笔记自带Mark ...
- MVC OF UEditor 图片上传- 额外参数 笔记
最近正巧需要用到UEditor ,因为需求,.需要把上传的图片数据上传到阿里云的OSS与记录图片相关信息到MS SQL中 . 不得已只能翻UEditor的实现代码>_<痛苦. 备忘笔记: ...
- springmvc学习笔记--ueditor和springmvc的集成
前言: 在web开发中, 富文本的编辑器真心很重要. 有电商店铺的打理, 新闻稿/博客文章/论坛帖子的编辑等等, 这种所见即所的编辑方式, 大大方便了非技术人员从事互利网相关的工作. 因为手头有个小项 ...
- nodejs学习笔记三——nodejs使用富文本插件ueditor
在做自己的nodejs项目的时候遇到需要使用ueditor.原来下载的是ueditor的jsp版本.目录如下 在ueditor.config.js中有配置服务器home路径(这个home路径能找到u ...
- 使用ueditor中的setContent() 时经常报innerHtml错误(笔记)
1)今天遇到个问题,使用ueditor中的setContent() 时经常报innerHtml错误:网上找了下解决方案:发现这个可以用: 不能创建editor之后马上使用ueditor.setCont ...
- [moka同学笔记]百度编辑器Ueditor自动换行,添加<p>的问题(摘录)
原文:http://www.cnblogs.com/kissdodog/p/5419919.html 百度编辑器Ueditor其实蛮好用的,后来使用了一段时间发现,每次打开后又保存,发现都会往内容的 ...
- 百科编辑器ueditor应用笔记
最近项目上要用到文本编辑器,选了百科开源的ueditor,使用过程中虽然有些问题,但是一个个都解决了,记录如下: 开发的项目环境是vs2012:.net4.0: 1:百度js编辑器,编辑器加载到项目中 ...
随机推荐
- Pyinstaller (python打包为exe文件)
需求分析: python脚本如果在没有安装python的机器上不能运行,所以将脚本打包成exe文件,降低脚本对环境的依赖性,同时运行更加迅速. 当然打包的脚本似乎不是在所有的win平台下都能使用,wi ...
- 将DataRow拷贝到另一个DataRow
DataRow dr = dtPadFluid.Rows[gvPadFluid.FocusedRowHandle]; foreach (DataColumn dc in _dr.Table.Colum ...
- python print 中文重定向失败
一直以来认为解决python字符集编码,不一定需要通过sys.setdefaultencoding.因为既然python实现过程中,默认禁用了该操作,说明是不推荐的. 通过不断的字符转换,也cover ...
- Restful levels&HATEOAS
RESTful: Rest是一种软件架构风格.设计风格,而不是标准,只是提供了一组设计原则和约束条件.它主要用于客户端和服务器交互类的软件.基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等 ...
- Spring Cloud 微服务架构全链路实践
阅读目录: 1. 网关请求流程 2. Eureka 服务治理 3. Config 配置中心 4. Hystrix 监控 5. 服务调用链路 6. ELK 日志链路 7. 统一格式返回 Java 微服务 ...
- python3 stack/ queue和deque模块
'''栈stack 先进后出FILO (first in last out)'''lst = []lst.append("张一山")lst.append("杨紫" ...
- [Swift]LeetCode701. 二叉搜索树中的插入操作 | Insert into a Binary Search Tree
Given the root node of a binary search tree (BST) and a value to be inserted into the tree, insert t ...
- 本地安装MySQL详细教程
第1章 MySQL的安装与使用 1.1 MySQL安装与配置 1.1.1 MYSQL的安装 1.打开下载的mysql安装文件mysql-5.5.27-win32.zip,双击解压缩,运行“set ...
- MyEclipse设置编码格式
1.设置项目编码格式,右键项目,Properties 选择第一个 2.设置软件编码格式,windows---->Preferences打开"首选项"对话框
- Linux 虚拟网络设备详解之 Bridge 网桥
本文首发于我的公众号 Linux云计算网络(id: cloud_dev),专注于干货分享,号内有 10T 书籍和视频资源,后台回复「1024」即可领取,欢迎大家关注,二维码文末可以扫. 前面几篇文章介 ...
