Three.js学习笔记04--纹理
1 纹理由图片组成
将纹理以一定的规则映射到几何体上,一般是三角形上,那么这个几何体就有纹理皮肤了。
首先应该有一个纹理类,其次是有一个加载图片的方法,将这张图片和这个纹理类捆绑起来。
在threejs中,纹理类由THREE.Texture表示,其构造函数如下所示:
THREE.Texture( image, mapping, wrapS, wrapT, magFilter, minFilter, format, type, anisotropy )
各个参数的意义是:
Image:这是一个图片类型,基本上它有ImageUtils来加载,如下代码
var image = THREE.ImageUtils.loadTexture(url); // url 是一个http://xxxx/aaa.jpg 的类似地址,javascript没有从本地加载数据的能力,所以没有办法从您电脑的C盘加载数据。
Mapping:是一个THREE.UVMapping()类型,它表示的是纹理坐标。
wrapS:表示x轴的纹理的回环方式,就是当纹理的宽度小于需要贴图的平面的宽度的时候,平面剩下的部分应该以何种方式贴图的问题。
wrapT:表示y轴的纹理回环方式。
magFilter和minFilter表示过滤的方式,这是OpenGL的基本概念。
format:表示加载的图片的格式,这个参数可以取值THREE.RGBAFormat,RGBFormat等。THREE.RGBAFormat表示每个像素点要使用四个分量表示,分别是红、绿、蓝、透明来表示。RGBFormat则不使用透明,也就是说纹理不会有透明的效果。
type:表示存储纹理的内存的每一个字节的格式,是有符号,还是没有符号,是整形,还是浮点型。不过这里默认是无符号型(THREE.UnsignedByteType)。
anisotropy:各向异性过滤。使用各向异性过滤能够使纹理的效果更好,但是会消耗更多的内存、CPU、GPU时间
2 纹理坐标
在正常的情况下,你在0.0到1.0的范围内指定纹理坐标。我们来简单看一下纹理坐标如下图:

当我们用一幅图来做纹理的时候,那么这幅图就隐示的被赋予了如图一样的纹理坐标,这个纹理坐标将被对应到一个形状上。
(1) 画一个平面
通过PlaneGemotry可以画一个平面,代码如下:
var geometry = new THREE.PlaneGeometry( 500, 300, 1, 1 );
这个平面的宽度是500,高度是300.
(2)为平面赋予纹理坐标
平面有4个顶点,所以我们只需要指定4个纹理坐标就行了。纹理坐标由顶点的uv成员来表示,uv被定义为一个二维向量THREE.Vector2(),我们可以通过如下代码来为平面定义纹理:
geometry.vertices[0].uv = new THREE.Vector2(0,0);
geometry.vertices[1].uv = new THREE.Vector2(1,0);
geometry.vertices[2].uv = new THREE.Vector2(1,1);
geometry.vertices[3].uv = new THREE.Vector2(0,1);
注意,4个顶点分别对应了纹理的4个顶点。还要注意(0,0),(1,0),(1,1),(0,1)他们之间的顺序是逆时针方向。大家在给平面赋纹理坐标的时候也要注意方向,不然three.js是分不清楚的。
(3)加载纹理
纹理作为一张图片,可以来源于互联网,或者本地服务器,但是就是不能来源于类似C:\pic\a.jpg这样的本地路径。这是因为javascript没有加载本地路径文件的权限。如果你尝试这么做,会报错误。所以务必在你的电脑上搭建一个tomcat,apache,iis等服务器中的一种,并把图片资源放到服务器中,并通过http://localhost:8080/img/a.jpg这样的方式去访问它。这样就能解决上面的交叉域问题。
这里加载纹理使用了上面介绍的loadTexture函数,代码如下:
var texture = THREE.ImageUtils.loadTexture("textures/a.jpg",null,function(t)
{
});
这个函数的第一个参数是一个相对路径,表示与您的网页之间的相对路径。相对路径对应了一个纹理图片textures/a.jpg。
第二个参数为null,表示时候要传入一个纹理坐标参数,来覆盖前面在geometry中的参数。
第三个表示一个回调函数,表示成功加载纹理后需要执行的函数,参数t是传入的texture。
最后,这个函数的返回值是加载的纹理。
(4) 将纹理应用于材质
加载好纹理,只需要将纹理映射到材质就可以了。我们这里使用了一个普通的材质THREE.MeshBasicMaterial,材质中有一个map属性,可以直接接受纹理,我们可以这样定义一个带纹理的材质:
var material = new THREE.MeshBasicMaterial({map:texture});
接下来直接将纹理甩给Mesh,同时也别忘了Mesh也需要geometry,他们的关系如下:
var mesh = new THREE.Mesh( geometry,material );
最后的最后,将这个mesh加入场景中:
scene.add( mesh );
2 白话纹理原理,通过html中的canvas来作为纹理
从本质上来说,纹理只是图片而已,它是由像素点组成。无论在内存还是显存中,它都是由4个分量组成,这四个分量是R、G、B和A。唯一的不同的,在显存中,会比内存中更快的渲染到显示器上。这是毋庸置疑的,因为显存中的帧缓冲本来就是和显示器上 的像素一一对应的。
从上面的概念中,我们就能够引申出一些重要的理解了,就是只要是图像数据,准确的说是内存或者显存中的图像数据,都可以作为纹理,显示在屏幕中。
它们两者之间有很多差别,这个差别就是图片和canvas的差别,图片是通过图像处理软件,如photoshop来处理的。而canvas是通过浏览器的绘图API来绘制的。显示canvas能够给程序员更多的想象空间,从而做出更有意思的效果出来。
3 模型的加载
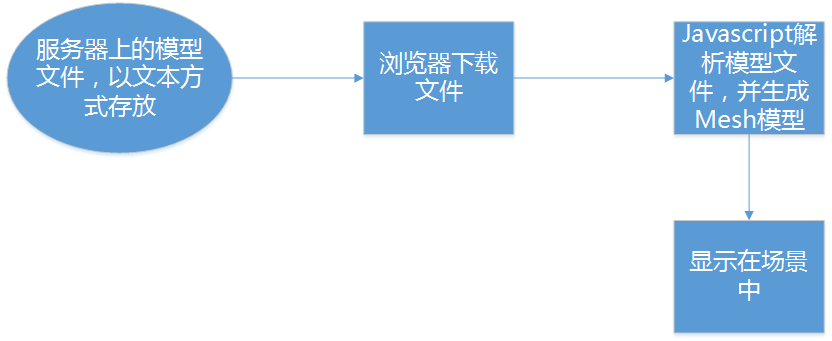
在three.js中,模型是怎么加载到浏览器中的呢?

上图的顺序是:
1、服务器上的模型文件以文本的方式存储,除了以three.js自定义的文本方式存储之外,当然也可以以二进制的方式存储。
2、浏览器下载文件到本地
3、Javascript解析模型文件,生成Mesh网格模型
4、显示在场景中。
对照上面这幅图,我们对需要注意的几点重点说明一下:
1、服务器上的模型文件大多是存储的模型的顶点信息,这些信息可以以文本的方式存储的(并不一定需要用文本的方式存储)。Three.js支持很多种3D模型格式,例如ply,stl,obj,vtk等等。随着three.js的升级,会支持越来越多的文件格式,到目前为止,three.js已经能够支持市面上大多数3D模型格式了。
2、第二步是浏览器下载文本文件,这是一件很普通的事情,只需要使用javascript的异步请求就可以实现了。
3、Javascript解析文本文件并生成一个geometry,最终生成Mesh。
4、当产生Mesh后,将其加入到场景。
转载自webgl中文网
Three.js学习笔记04--纹理的更多相关文章
- WebGL three.js学习笔记 6种类型的纹理介绍及应用
WebGL three.js学习笔记 6种类型的纹理介绍及应用 本文所使用到的demo演示: 高光贴图Demo演示 反光效果Demo演示(因为是加载的模型,所以速度会慢) (一)普通纹理 计算机图形学 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- SaToken学习笔记-04
SaToken学习笔记-04 如果有问题,请点击:传送门 角色认证 在sa-token中,角色和权限可以独立验证 // 当前账号是否含有指定角色标识, 返回true或false StpUtil.has ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
随机推荐
- mysql 利用druid 为访问密码加密
在原来数据库配置文件jdbc.properties 文件中增加几行加密文件 jdbc.username=rootjdbc.password=KqYkfcQkQOdOpCnaokLfb9Kbzdf+NG ...
- Modbus协议栈实现Modbus RTU多主站支持
前面我们已经详细讲解过Modbus协议栈的开发过程,并且利用协议栈封装了Modbus RTU主站和从站,Modbus TCP服务器与客户端,Modbus ASCII主站与从站应用.但在使用过程中,我们 ...
- Javascript执行上下文和执行栈
什么是执行上下文? 执行上下文就是当前JavaScript代码被解析和执行时所在环境的抽象概念,JavaScript中运行任何的代码都是在执行上下文. 什么是执行栈? 执行栈,在其他编程语言中也被叫做 ...
- Linux scp 命令卡住的原因
When transferring large files(for example mksysb images) using scp through a firewall, the scp conne ...
- Fullcalendar改版后发布到IIS或者tomcat里面前端加载数据不显示的问题
问题如题:Fullcalendar改版后发布到IIS或者tomcat里面前端加载数据不显示的问题 解决办法:通过火狐浏览器工具发现是时间格式不对的原因,需要将时间格式修改为:yyyy-MM--DD ...
- Imcash:一边大裁员,一边大扩招,你能否成为区块链人才中的7%?
农历春节后,互联网创业圈并不太平. 最早,滴滴被曝裁员,占比约为全员的15%,涉及员工约2000人.CEO程维在全员会议上称公司要做好过冬准备.此后,京东接棒,其裁员对象上升至副总裁级别高管,比例占到 ...
- python基础day2
一.python字符串 字符串是 Python 中最常用的数据类型.可以使用引号('或")来创建字符串 1.1Python访问字符串中的值 Python不支持单字符类型,单字符在 Pytho ...
- 计蒜客 方程的解数 dfs
题目: https://www.jisuanke.com/course/2291/182237 思路: 来自:https://blog.csdn.net/qq_29980371/article/det ...
- 【省选十连测之九】【DP】【组合计数去重】【欧拉函数】基本题
目录 题意: 输入格式: 输出格式: 数据范围: 思路: 嵌套题的转移 基本题的转移 Part1 Part2 Part3 代码 题意: 这是一个关于括号组合的题. 首先定义一道题是由'(',')',' ...
- PBRT笔记(8)——材质
BSDF类 表面着色器会绑定场景中每一个图元(被赋予了这个着色器),而表面着色器则由Material类的实例来表示.它会拥有一个BSDF类对象(可能是BSSDF),用于计算表面上每一点的辐射度(颜色) ...
