关于AngularJS学习整理---核心特性
接触、学习AngularJS已经三个多月了,随着学习的深入,有些东西刚开始不明白,现在开始慢慢明白起来。于是,开始整理这几个月的学习成果。要不又要忘了。。。
初学Angular,是看到慕课网大漠穷秋老师教程学的,以下内容是参考教程,还有自己的整理写的,如有相似之处,莫怪莫怪。。。
步入正题。学习Angular,首先得了解、熟知、掌握它的四大核心特性。
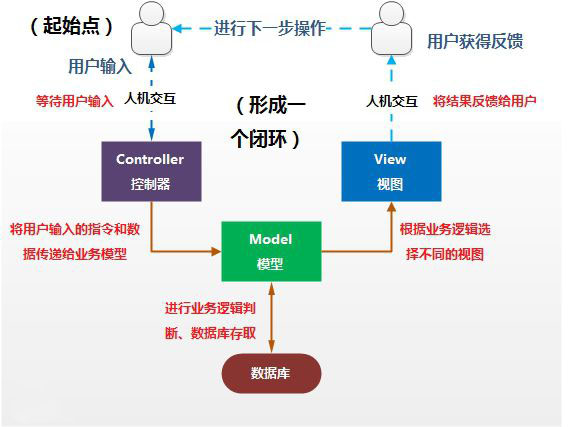
一、MVC模式

Model(模型):是应用程序中用于处理应用程序数据逻辑的部分,通常模型对象负责在数据库中存取数据。
View(视图): 用户看到并与之交互的界面 ,相当于html元素组成的页面。
Controller(控制器):是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC好处:职责清晰,代码模块化,它能为应用程序处理很多不同的视图,可以复用。后期维护方便。
AngularJS的MVC是借助$scope(作用域)实现的。
二、模块化与依赖注入
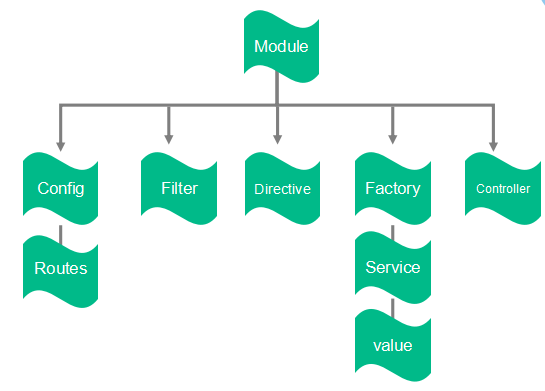
Angular 应用,可以说一切都是从模块开始的,下分五大模块,如图:

分别对应的是路由、过滤、指令、服务、控制器。
引入方法:
<!doctype html>
<html ng-app="myapp">
<head>
<meta charset="utf-8">
</head>
<body>
<script>
//[]内可以依赖angular内置模块,或者自定义模块注入,在路由、指令、服务中使用。具体的还得靠自己实践后明白。
var Myapp = angular.module('myapp',['ngRoute']); //控制器
Myapp.controller('name', function(){ }); //指令
Myapp.directive('name', ['', function(){
// Runs during compile
return {
// name: '',
// priority: 1,
// terminal: true,
// scope: {}, // {} = isolate, true = child, false/undefined = no change
// controller: function($scope, $element, $attrs, $transclude) {},
// require: 'ngModel', // Array = multiple requires, ? = optional, ^ = check parent elements
// restrict: 'A', // E = Element, A = Attribute, C = Class, M = Comment
// template: '',
// templateUrl: '',
// replace: true,
// transclude: true,
// compile: function(tElement, tAttrs, function transclude(function(scope, cloneLinkingFn){ return function linking(scope, elm, attrs){}})),
link: function($scope, iElm, iAttrs, controller) { }
};
}]);
</script>
</body>
</html>
三、指令
指令是Angular 中最有意味的一种特性,也是难点。先初步熟悉下,下几篇文章具体详解。
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
</head>
<body>
<hello></hello>
<div hello></div>
<div class="hello"></div>
<!-- directive:hello -->
<div></div>
<script>
var MyApp = angular.module('MyModule',[]); MyApp.directive("hello", function() {
return {
restrict: 'AEMC',
template: '<div>Hi everyone!</div>',
replace: true
}
});
</script>
</body>
</html>
四、双向数据绑定
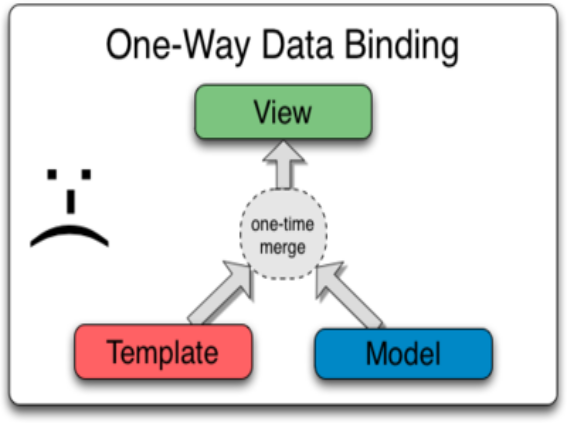
先看一下单向数据绑定。

它的处理流程是这样的,首先呢,写好模板加上从服务器调取的数据结合在一起,通过数据绑定机制生成一段html标签,然后把这段标签显示出来。
它的缺点:html标签一旦生成,就无法改变,要是改变其中元素,或者新的数据更新,又要重新再来一遍把它替换掉,浪费时间,占用运行内存。
再看双向数据绑定。

它的想法是这样的,视图和数据是对应的,当视图上面的内容发生变化时,数据模型也跟着变化;当数据模型发生变化时,视图也跟着变化。
双向数据绑定经常应用的场景,表单的应用。。。。。。。。
核心特性整理完了,有点水,接下来是五大模块。。。敬请期待!嘿嘿嘿嘿
关于AngularJS学习整理---核心特性的更多相关文章
- 《AngularJS学习整理》系列分享专栏
<AngularJS学习整理>系列分享专栏 <AngularJS学习整理>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/re ...
- 关于AngularJS学习整理---浅谈$scope(作用域) 新手必备!
作为初次接触 AngularJS的新手,想要深层理解里面的内容短时间还是不可能的,所以标题写了浅谈字样,以下内容是参考各位大神以及相关书籍整理加个人理解,出现错误的地方请大家指正. $scope(作用 ...
- AngularJS学习--- AngularJS中的模板template和迭代器过滤filter step2 step3
1.AngularJS 模板---step2: mvc(Model-View-Controller)模式在后端用的比较多,在前端也是一样的常用; 在AngularJS中,一个视图是模型通过HTML模板 ...
- angular学习笔记(1)- 四大核心特性
angular1学习笔记(1) - angular1四大核心特性 1.MVC model:数据模型层 controller:业务逻辑和控制逻辑 view:视图层,负责展示 2.模块化 Module ...
- AngularJs学习总结-了解基本特性(-)
现在的前端项目中基本上都会用到angularjs框架,之前并不了解这个框架,也是因为最近接手的项目,所以打算好好的学习下它.之前都是搞pc端,现在接手的是移动端的项目,移动端UI框架用的是ionic+ ...
- [整理]AngularJS学习资源
https://angular.io/docs/js/latest/(2.0官方网站) http://www.linuxidc.com/Linux/2014-05/102139.htm(Angular ...
- angularJS的核心特性
前几天师傅让我了解一下angularJS,angularJS是一个前端框架,具体的优缺点和运用场景我现在也还没有搞清楚,暂时就先不做描述了,留到运用以后进行补充吧. angularJS四大核心特性:M ...
- AngularJS核心特性(四大点)
本人刚刚接触AngularJS,还不太熟悉,就说说我目前遇到的一些注意点吧. 1.调用外来文件script文件 AngularJS核心特性一 MVC MVC设计模式 html文件 <!DOCT ...
- Oracle Exadata 学习笔记之核心特性Part1
近年来,国内众多厂商都有一体机的产品,不过更多都是围绕硬件本身的堆砌和优化,那么这些产品和Oracle一体机最大的区别在哪里呢?最近读了李亚的<Oracle Exadata技术详解>,系统 ...
随机推荐
- 机器学习基石10-Logistic Regression
注: 文章中所有的图片均来自台湾大学林轩田<机器学习基石>课程. 笔记原作者:红色石头 微信公众号:AI有道 上一节课介绍了Linear Regression线性回归,用均方误差来寻找最佳 ...
- CentOS配代理服务器
背景: 某云上有台Windows主机,为了省钱(...),购买的1M带宽... 然后日常只有我用,特别卡,嫌弃得不行. 最近接触到代理,琢磨代理连接到局域网内带宽大的主机,是否上网速度会蹭蹭得涨?实践 ...
- patch 28729262
打补丁最后出个error OPatch found the word "error" in the stderr of the make command.Please look a ...
- linux yum提示Loaded plugins: fastestmirror, security错误的解决方法
别听网上的,先检查自己是不是打错了.........我就是打错了一个横杆搞了一个多小时 具体: 如图这种,长横杆 修改后结果: 所以在不知情的情况之下千万不要乱改东西,先检查代码是否有误 题外话: = ...
- 2018开源中国最受欢迎的中国软件MyBatis-Plus
2018开源中国最受欢迎的中国软件MyBatis-Plus 官方网址:https://mp.baomidou.com 中国软件,中文文档 什么是MyBatis-Plus? 进入官方第一句话:为简化开发 ...
- Docker----搭建自己的gitlab(填坑之旅)
在成功完成docker的基础实验之后,尝试着使用docker搭建自己的gitlab,用来存放自己的代码.本文主要介绍使用docker搭建gitlab过程中遇到的问题,我的服务器系统是:Ubuntu S ...
- 如何进行PDF页码编排,如何调整PDF页码顺序
PDF文件的页码顺序如何进行调整?许多小伙伴们都不知道,我们在编辑的时候只知道PDF文件的编辑方法,但是调整页码的顺序我们或许不会,但是如何去进行操作呢?看小编的方法吧!如果我们想要修改PDF文件中的 ...
- zabbix4.0添加磁盘io监控
agent服务器端的操作 1.设置zabbix-agent端的配置文件 找到agent端配置文件的位置,本例agent端的配置文件路径在/usr/local/etc/zabbix下 首先:在主配置文件 ...
- SpringBoot 整合 Redis缓存
在我们的日常项目开发过程中缓存是无处不在的,因为它可以极大的提高系统的访问速度,关于缓存的框架也种类繁多,今天主要介绍的是使用现在非常流行的NoSQL数据库(Redis)来实现我们的缓存需求. Spr ...
- Jmeter(1)介绍
JMeter是什么东西 Jmeter(Apache JMeter)是一个100%基于JAVA的应用程序,它的功能是 分析和衡量 web应用程序和各种服务的性能和负载能力 Jmeter不是一个浏览器,它 ...
