CSS水平垂直居中!
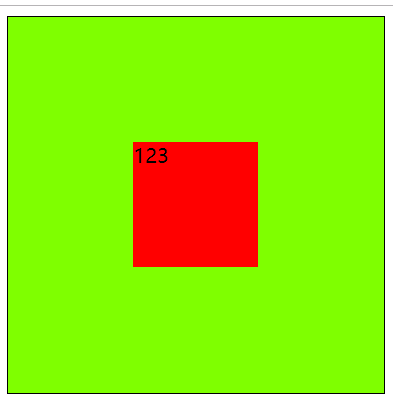
总结一下,最经典的面试题
分两种情况,宽高确定和不定宽高
(一)宽高确定
 初始条件如下:
初始条件如下:
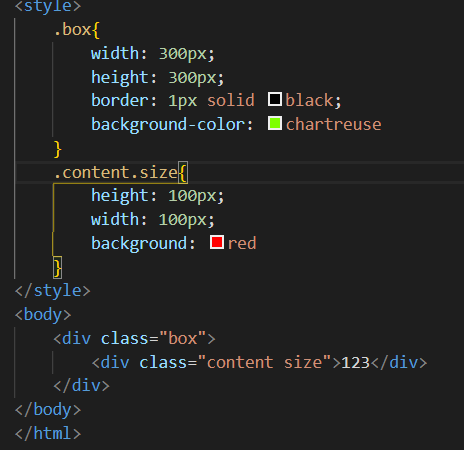
1. 绝对定位 + 负margin

里面的盒子相对于父盒子绝对定位,距离上面和左边分别为50%,此处的50%是相对于父元素的高和宽,
然后通过margin-left 和 margin-top 设置为负值,使元素向左向上移动自己的尺寸的一半,让其中心与父盒子中心重合
 这种方法缺点是子元素的宽高必须已知,兼容性还可以
这种方法缺点是子元素的宽高必须已知,兼容性还可以
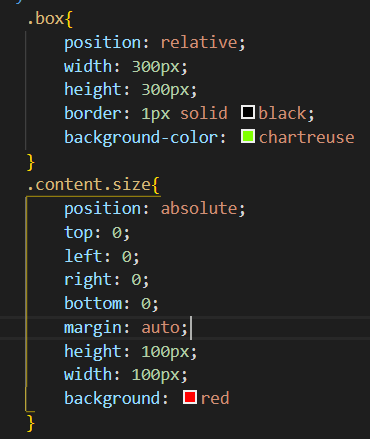
2. 绝对定位 + margin:auto
 通过绝对定位设置四个方向值为0,此时子元素在父元素左上角,再设置margin: auto 各个方向自动居中
通过绝对定位设置四个方向值为0,此时子元素在父元素左上角,再设置margin: auto 各个方向自动居中
缺点: 必须已知子元素宽高
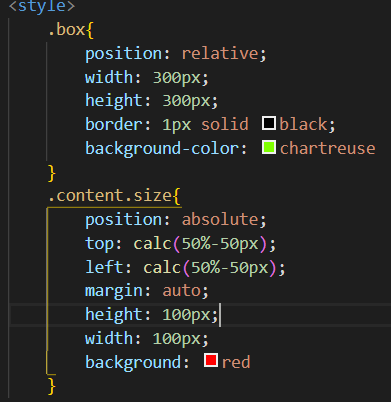
3.绝对定位 + calc 计算
 calc 计算属性是CSS3 提出的, 所以该方法需要兼容 calc
calc 计算属性是CSS3 提出的, 所以该方法需要兼容 calc
(二)不定宽高 垂直居中
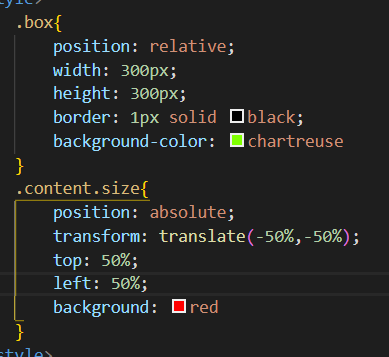
1. 绝对定位 + transform
 translate 是使元素相对于 X(向右),Y(向下) 方向偏移,百分数是相对于自身的尺寸,要支持transform 2D
translate 是使元素相对于 X(向右),Y(向下) 方向偏移,百分数是相对于自身的尺寸,要支持transform 2D
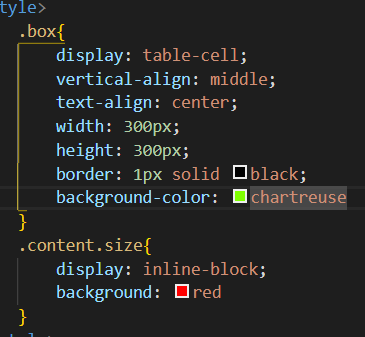
2. table-cell 布局
 普通元素变为table的现实效果, 注意子元素设置行内块
普通元素变为table的现实效果, 注意子元素设置行内块
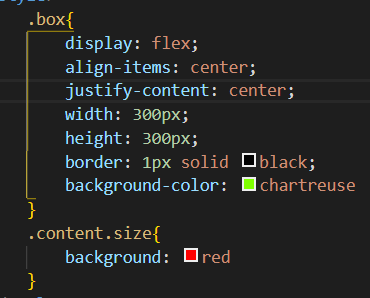
3. flex 布局
 只需父元素设置 即可,兼容性 移动端较好,
只需父元素设置 即可,兼容性 移动端较好,
另外还有网格布局,原始table,writting-model, inline-block 方式没有列举,因为不常用,我觉得只要掌握以上几种就可以了
总结: PC 端有兼容性要求,宽高固定, 使用 绝对定位+负margin
PC端有兼容性要求,宽高不固定,使用table-cell布局
PC端无兼容性要求,使用flex
移动端使用flex
CSS水平垂直居中!的更多相关文章
- CSS水平垂直居中总结
行内元素水平居中 把行内元素包裹在块级父元素中,且父元素中的css设置text-align:center; <!DOCTYPE html> <html> <head> ...
- css水平垂直居中对齐方式
1.文字或者内联元素的垂直水平居中对齐 css属性 -- 水平居中:text-aligin:center; 垂直居中: line-height:height; 例子:. html: <div c ...
- 把简单做好也不简单-css水平垂直居中
44年前我们把人送上月球,但在CSS中我们仍然不能很好实现水平垂直居中. 作者:Icarus 原文链接:http://xdlrt.github.io/2016/12/15/2016-12-15 水平垂 ...
- CSS水平垂直居中的方法
原文链接:http://caibaojian.com/370.html 水平垂直居中,特别是使用在列表的时候经常会用到的,以前有需求的时候我也做过类似的代码,是使用display:table-cell ...
- css 水平垂直居中总结
空闲总结了下水平垂直居中方案,欢迎补充: 水平居中 水平居中有两种情况: 子元素是内联元素 这种那个情况下只需要在父元素定义: text-align:center; 例子: html: //省略了bo ...
- CSS水平垂直居中的几种方法2
直接进入主题! 一.脱离文档流元素的居中 方法一:margin:auto法 CSS代码: div{ width: 400px; height: 400px; position: relative; b ...
- CSS水平垂直居中的几种方法
直接进入主题! 一.脱离文档流元素的居中 方法一:margin:auto法 CSS代码: div{ width: 400px; height: 400px; position: relative; b ...
- 常见的几种 CSS 水平垂直居中解决办法
用CSS实现元素的水平居中,比较简单,可以设置text-align center,或者设置 margin-left:auto; margin-right:auto 之类的即可. 主要麻烦的地方还是在垂 ...
- 介绍一种css水平垂直居中的方法(非常好用!)
这次介绍一下一个水平垂直居中的css方法,这个方法可以说是百试百灵,废话不多说,直接附上代码: html,body{ width:100%; height:100%; } 你需要居中的元素{ posi ...
- css水平垂直居中
margin法(水平居中) 需要满足三个条件: 元素定宽 元素为块级元素或行内元素设置display:block 元素的margin-left和margin-right都必须设置为auto 三个条件缺 ...
随机推荐
- iMX6Q开发板的EIM接口的配置可以与FPGA通讯-交换数据-最常用的接口配置
最近基于迅为的i.mx6Q开发板进行了一个FPGA项目的开发,下面给大家介绍一下EIM接口的配置,包括引脚的的选择和寄存器的配置 For the usage of WEIM on i.MX6, you ...
- 在linux安装mysql重启提示You must SET PASSWORD before executing this statement的解决方法
利用安全模式成功登陆,然后修改密码,等于给MySql设置了密码.登陆进去后,想查询所有存在的数据库测试下.得到的结果确实: ERROR 1820 (HY000): You must SET PASSW ...
- shiro教程
ref https://www.jianshu.com/p/5a35d0100a71 https://www.jianshu.com/p/0366a1675bb6 https://blog.csdn. ...
- 「luogu2569」[ZJOI2006] 书架
「luogu2569」[ZJOI2006]书架 题目大意 给定一个长度为 \(n\) 序列,序列中第 \(i\) 个元素有编号 \(a_i(a_i \in \Z \cap [1,n])\),需要支持五 ...
- Ansible运维自动化工具19个常用模块使用实例【转】
一.模块列表 1.setup 2.ping 3.file 4.copy 5.command 6.shell 7.script 8.cron 9.yum 10.service 11.group 12.u ...
- 单机多es容器服务部署的网络模式
3.1 Bridge模式的拓扑 当Docker server启动时,会在主机上创建一个名为docker0的虚拟网桥,此主机上启动的Docker容器会连接到这个虚拟网桥上.虚拟网桥的工作方式和物理交换机 ...
- MUI之App开发
一般开发APP分为两种:1.原生ios和android语言开发.2.混合开发,里边穿插h5的东西. 3.第三种:现在因为前端用hbuilder工具开发的情况越来越多,这家公司又提供了更多的选择,所以近 ...
- PDF怎么添加文字水印与图片水印
现在是个知识分享时代,但不可避免的盗版也无处不在,不知道在我们大家身边有没有遇到过这样的情况:自己煞费苦心制作的PDF文档不知道在什么时候就会被别人给盗用了,那么如何才能尽量避免这个问题呢?今天带大家 ...
- clearTimeout方法在IE上的兼容问题
今天在修改公司项目的bug时发现一个问题,出错代码如下: clearTimeout(); setTimeout(function(){ // 具体业务逻辑 },100); 这段代码在chrome.fi ...
- powermock单元测试小结
最近时不时的需要单元测试来写覆盖率.简单总结一下日常心得: 1.首先指明需要测试的类:@PrepareForTest({ RewardGoldServiceImpl.class }) 2.其次在测试类 ...
