vue - 列表显示(列互相影响,全选控制,更新数据)
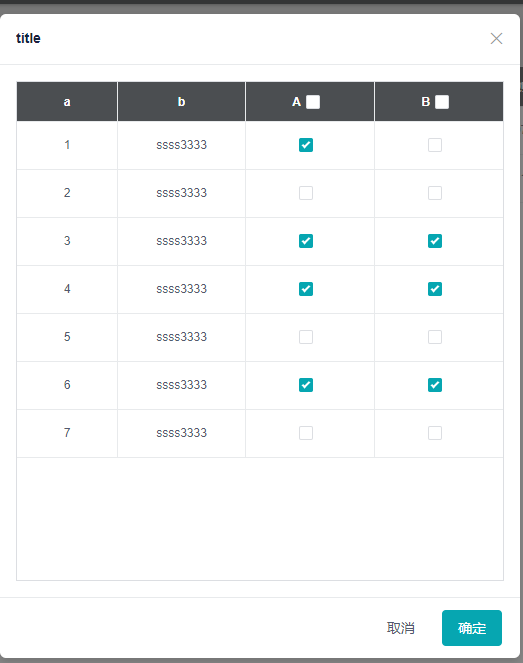
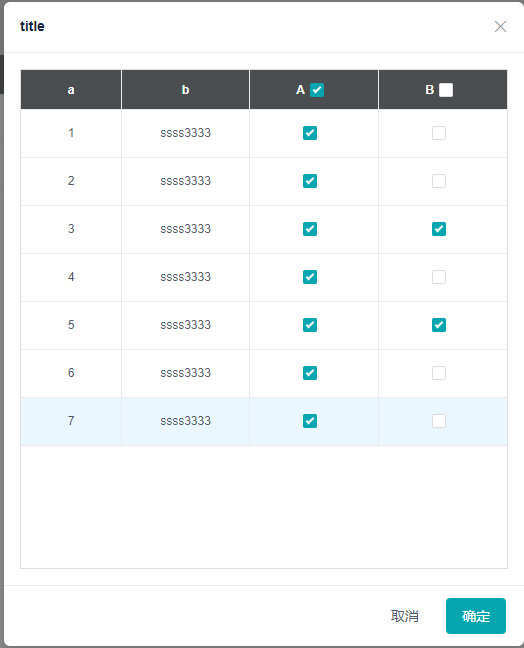
要实现的效果为:全选,且列A列B互相影响,列B勾选则列A一定勾选,列A取消勾选,则相应列B取消勾选
数组
vue中列表渲染有些不是响应式的

var list=[
{
a:'aaaa',
b:'ddd'
A:'1',//勾选
B:'0'//不勾选
},
{
a:'bbb',
b:'cccc'
A:'1',//勾选
B:'1'//勾选
},
]
- 单个数组中的一项更新(更新数据及视图)

//新增属性及视图更新
var index = 1;
var item = list[index];
item.A=1;
item.B=0;
this.$set(this.list, index, item);
2.整个数组更新
//var data = JSON.parse(JSON.stringify(this.list)); //深克隆原数组 一般用于克隆对象
//var data = Object.assign({}, this.list); //浅拷贝 不起作用
var data =this.device;//数组直接赋值即可
data.forEach(item => {
item.a = 1;
item.b = 1;
});
this.list = data;
3.全选
将全选按钮的数组绑定在vue的computer属性中
All() {
var data = {
A_all: true, //A全选
B_all: true //B全选
};
this.list.forEach(item => {
//如果有一个A未勾选,'全选A_all'不勾选
if (item.A == 0) {
data.A_all = false;
}
//如果有一个B未勾选,'全选B_all'不勾选
if (item.B == 0) {
data.B_all = false;
}
});
return data;
}
最后上一下效果图:




vue - 列表显示(列互相影响,全选控制,更新数据)的更多相关文章
- jquery控制动态生成的gridview中多列checkbox的全选反选及自动判断是否全选状态
动态生成的Gridview的前台html代码如下: <table class="usertableborder" cellspacing="0" ...
- Vue.js实现checkbox的全选和反选
小颖之前写的代码存在一个bug,就是当你选择全选的时候去掉后面的一个选项,再点全选结果就是反的了.很感谢博客园的朋友帮我改了这个问题嘻嘻,下面一起来看看具体是怎么实现的吧. 1.html <te ...
- vue.js 批量删除跟全选,反选效果
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
- vue结合element-ui 的select 全选问题
下拉列表多选 问题 通过操作 所有来进行全选 全不选问题 element-ui 中 select 记录下自己最近使用element-ui 中的 select多选问题 在element中默认是指单纯多选 ...
- vue开发购物车,解决全选单选问题
实现全选单选,在vue中无法通过this获取input中的checkbox的checked属性,但是可以通过vue对input的特殊方式v-model来实现对应数据的绑定,同样也可以通过这种方式实现购 ...
- vue实现下拉框全选和输入匹配
实际项目中的一个需求: 点击文本框,弹出带有复选框的选项,然后获取选中项的数据,传给后面的一个功能.在文本框输入内容,也会动态的匹配下拉列表,并且列表带有全选功能. 朴素的效果图: 我选择了用vue实 ...
- vue+vant实现购物车的全选和反选业务,带你研究购物车的那些细节!
前言 喜欢购物的小伙伴看过来,你们期待已久的购物车来啦!相信小伙伴逛淘宝时最擅长的就是加入购物车了,那购物车是如何实现商品全选反选的呢?今天就带你们研究购物车的源码,以vue+vant为例. 正文 首 ...
- DataGridView里CheckBox实现全选控制
1. checkbox点击事件 private void myStyleDataGridView1_CellClick(object sender, DataGridViewCellEventArgs ...
- 使用vue.js实现checkbox的全选和多个的删除功能
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 3 ...
随机推荐
- servlet数据库验证登录
servlet数据库验证登录 一.将数据库连接和验证封装为一个单独的类 import java.sql.*; public class SQLtest { // JDBC 驱动名及数据库 URL st ...
- Java作业三(2017-9-25)
/*程序员龚猛*/ 作业1 public class Variable_Demo$Long{ public static void main(String[]args { int i=3; long ...
- android 自定义Button,抛弃写shape文件
标签: android 控件 自定义 2017年05月27日 17:52:13 611人阅读 评论(0) 收藏 举报 分类: 自定义View(2) 作者同类文章 X 版权声明:本文为博主原创文章 ...
- python 读取文本文档中的数据
import os dir = input('Please input the file dir:')#提示输入文件路径 while not os.path.exists(dir):#判断文件是否存在 ...
- CMC+混频v103测试(scrt,vbs文件)
Sub Main Dim cnte Dim cnt Dim delay Dim time Dim onetime onetime = 9999999 delay = 5000 time = 700 F ...
- 树莓派与Linux系统之间文件传输
最近因为要学习Python,于是把放在家里接了一年灰的树莓派又给搜出来了,刚买那会也捣鼓了好一阵子, 基本操作都学会了,但现在又忘光了,只能又从头开始搞了,首先第一个要解决的是怎么把文件从电脑传输到树 ...
- 获取各种编码(Unicode,UTF8等)的识别符
下面是常用编码的识别符, 在 Delphi(2009) 中如何获取呢?Unicode: FF FE; BigEndianUnicode: FE FF; UTF8: EF BB BF var bs: ...
- keras训练cnn模型时loss为nan
keras训练cnn模型时loss为nan 1.首先记下来如何解决这个问题的:由于我代码中 model.compile(loss='categorical_crossentropy', optimiz ...
- 安装VC6.0安装步骤及心得体会
一.安装步骤: 1.打开网站https://pan.baidu.com/s/nxee/AD ,输入提取密码:wdhk. 2.登录微信账号,将软件下载到D盘. 3.鼠标右键点击VC6.0快捷方式,选择“ ...
- 《图解HTTP》读书笔记(一:网络基础TCP/IP)
好书什么时候开始读都不晚.作为一个测试人员,是一定要掌握一些网络的基础知识的.希望能够边读书边在这里记录笔记,便于加深理解以及日后查阅. 一.TCP/IP协议族 计算机与网络设备要互相通信,双方必须基 ...
